The curious case of flexbox gap and Safari
- 28 Apr 2021
Update at the end
The gap property was first introduced to add inner grid spacing but was extended in the spec to work with flexbox. With one line of code, you can replace something like this:
That’s nice, but Safari doesn’t support gap in flexbox just yet. Normally I’d just reach for @supports :
Unfortunately, Safari already supports gap in grid , so this doesn’t work. This is one of those weird cases where there is no easy CSS-only solution, though there have been proposals for workarounds .
This has left me scratching my head. You could polyfill with JavaScript or use PostCSS , but at this point, is it worth it? That’s a question that all frontend developers have to weigh from time to time, and there’s no one-size-fits-all answer.
I will probably wait until Safari supports flexbox gap in the latest two versions before using it, mainly because it doesn’t take that much more CSS to achieve the same effect. The only drawback is I cannot change the margins of the flex container. This can be overcome with an extra wrapper element, but then you’re starting to complicate the markup.
If you want to read more about the flexbox gap issue, check out this post from Ahmad Shadeed . And if you found this post helpful, please like it on Dev Community and let me know on Twitter .
Until tomorrow!
As of Safari 14.1, flex gap is now supported ! This brings me one step closer to replacing my object styles that do the same thing. I typically wait until something is supported in the last two versions of the evergreen browsers (or can be worked around).
I would still love to have a way to use @supports , but I’ll take what I can get. Anyway, happy coding!
A blog by franleplant
I talk about Programming, Tech Culture and random stuff.

Subscribe to our mailing list!
How to use css flex gap in unsupported browsers.

Written by franleplant : Tech Lead and Software developer with a degree in Engineering. Woodworker, all things Javascript, Rust and Software Architecture. Github
I recently have been writing a decent amount of CSS and one of the things I have really enjoyed is the new grid layout and specially the grid gap property that let’s you set the distance, sometimes called gutter , between the grid cells which is actually a supper common thing to do.
IMPORTANT the gap property only modifies the distance between cell items , and it does not affect the distance of those cell items to the edges of the grid container.
It turns out that the gap property can also be used with flex layout and it solves so many problems!
But there are still some browsers that don’t support the gap property while using the flex layout among which you can find safari , see compatibility table , so below there is a really easy method to simulate the gap between flex box items.
With flex gap #
You get something like this:
- yellow: a trivial wrapper, not involved in the actual layout.
- pink: the flex container, it only shows through the gaps .
- black: the flex items.
Without flex gap #
We can easily simulate the gap property with a slightly more complicated method of giving each item half of the size of gap via margin and offsetting the container by giving it a negative margin of that same amount. This is because the gap property only affects the distance between items and it does not affect the distance between items and the edges of the flex container.
As you can see, the flex container will eat up some space of its parent, the wrapper , which is going to be most of the time necessary to render things as you would expect with gap .
Comparing #
The end result is about the same, but you might need to wrap it up in another container for more flexible composition.
Check the example code , let me know if you have any questions.

Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gap (flex, grid) support for Safari 14< #9518
lonagi commented Oct 10, 2022
thecrypticace commented Oct 10, 2022
- 👍 2 reactions
- 🎉 1 reaction
Sorry, something went wrong.
lonagi commented Oct 13, 2022
adamwathan commented Oct 13, 2022
No branches or pull requests
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Português (do Brasil)
The gap CSS shorthand property sets the gaps (also called gutters ) between rows and columns. This property applies to multi-column , flex , and grid containers.
Constituent properties
This property is a shorthand for the following CSS properties:
This property is specified as a value for <'row-gap'> , followed optionally by a value for <'column-gap'> . If <'column-gap'> is omitted, it is set to the same value as <'row-gap'> . Both <'row-gap'> and <'column-gap'> can each be specified as a <length> or a <percentage> .
Specifies the width of the gutter separating columns, flex items , flex lines, and grid lines .
Specifies the width of the gutter separating columns, flex items, flex lines, and grid lines relative to the dimension of the element.
Description
This property defines gaps between columns in CSS multi-column layout , between flex items and flex lines in CSS flexible box layout , and between rows and columns in CSS grid layout .
The generated gaps create empty spaces that have the width or height of the gap's specified size, much like an empty item or track. The visible space between elements may differ from the provided gap value because margins, padding, and distributed alignment may increase the separation between elements beyond what is determined by gap .
In grid layout, the first value defines the gutter between rows, and the second defines the gutter between columns. In both grid and flex layouts, if only one value is included, that value is used for both dimensions.
With flex containers, whether the first value is the gap between flex items or between flex lines depends on the direction. Flex items are laid out in either rows or columns depending on the value of the flex-direction property. For rows ( row (the default) or row-reverse ), the first value defines the gap between flex lines, and the second value defines the gap between items within each line. For columns ( column or column-reverse ), the first value defines the gap between flex items within a flex line, and the second value defines the gaps between each flex line.
In multi-column containers, the first value defines the gap between columns. A dividing line can be added to the otherwise "empty space" by using the column-rule-style property or column-rule shorthand.
Percentage gap values are always calculated against the content box size of the container element. The behavior is well-defined and consistent across layout modes when the container size is definite. As these three layout modes (multi-column, flex, and grid) treat cyclic percentage sizes differently, gap also does so. In grid layout, cyclic percentage sizes resolve against zero for determining intrinsic size contributions but resolve against the element's content box when laying out the contents. Two examples below demonstrate percentage gap values with explicit container size and implicit container size in the examples section.
Early versions of the specification called this property grid-gap , and to maintain compatibility with legacy websites, browsers still accept grid-gap as an alias for gap .
Formal definition
Formal syntax, flex layout, grid layout, multi-column layout, percentage gap value and explicit container size.
If the container has a fixed size set, then gap percentage value calculations are based on the size of the container. Thus, gap behavior is consistent across all layouts. In the following example, there are two containers, one with a grid layout and the other with a flex layout. The containers have five red 20x20px children. Both containers are explicitly set to 200px high using height: 200px and the gap is set with gap: 12.5% 0 .
Now inspect the grid and flex elements using Inspector tab in Web Developer Tools . In order to see the actual gaps hover mouse over <div id="grid"> and <div id="flex"> tags in the inspector. You will notice that the gap is the same in both cases which is 25px.
Percentage gap value and implicit container size
If size is not explicitly set on the container, then the percentage gap behaves differently in case of grid and flex layouts. In the following example the containers don't have height explicitly set.
In case of the grid layout, percentage gap doesn't contribute to the actual height of the grid. The container's height is calculated using 0px gap, so the actual height turns out to be 100px (20px x 5). Then the actual percentage gap is calculated using the content box's height, the gap turns out to be 12.5px (100px x 12.5%). The gap is applied just before rendering. Thus the grid remains 100px high but it overflows due to the percentage gap added later just before rendering.
In case of the flex layout, the percentage gap always results in zero value.
Specifications
Browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Basic concepts of grid layout: gutters
- CSS box alignment module
- CSS flexible box layout module
- CSS grid layout module
- CSS multi-column layout module
DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The gap property in CSS is a shorthand for row-gap and column-gap , specifying the size of gutters, which is the space between rows and columns within grid , flex , and multi-column layouts.

Use the slider in the demo below to see the gap property in action:
gap accepts one or two values:
- A single value sets both row-gap and column-gap by the same value.
- When two values are used, the first sets the row-gap and the second sets the column-gap .
The specification for the CSS Grid Layout Module defined the space between grid tracks using the grid-gap property. gap is intended to replace it so that gaps can be defined in multiple CSS layout methods, like flexbox, but grid-gap still needs to be used in instances where a browser may have implemented grid-gap but has yet to start supporting the newer gap property.
gap accepts the following values:
- normal : (Default) The browser will specify a used value of 1em for multi-column layout and 0px for all other layout contexts (i.e. grid and flex).
- <length> : Any valid and non-negative CSS length, such as px , em , rem and % , among others.
- <percentage> : The size of the gap as a non-negative percentage value relative to the dimension of the element. (See below for details.)
- initial : Applies the property’s default setting, which is normal .
- inherit : Adopts the gap value of the parent.
- unset : Removes the current gap from the element.
Percentages in gap properties
When the size of a container in the gap dimension is definite, gap resolves percentages against the size of the container’s content box in any layout types.

In other words, when the browser knows the size of the container, it can calculate the percentage value of the gap . For example, when the container’s height is 100px and the gap is set to 10%, browser knows that 10% of 100px is 10px.
But when the browser doesn’t know the size, it will wonder, “10% of what?” In these cases, gap behaves differently based on the layout type.
In a grid layout, percentages resolve against zero for determining intrinsic size contributions, but resolve against the element’s content box when laying out the box’s contents, meaning it will put space between items but the space doesn’t affect the container’s size.
In this demo, the container’s height is not definite. See what happens when you increase the gap size. Then set the gap in pixel units and try again:
In a flex layout, percentages resolve against zero in all cases, meaning that gaps will not apply when the size of the container is not known to the browser:
Using the calc() function with gap
You can use calc() function to specify the size of the gap but, at the time of this writing, there is no support for it on Safari and iOS.
The gap property is designed for use in grid, flex and multi-column layouts. Let’s check out some examples.
Grid layout
In the following demo, you can see gap being used to specify the row-gap and column-gap properties on a grid container, defining the gutters between grid rows and grid columns, respectively:
Flex layout
Applying gap to the main axis of a flex container indicates spacing between flex items in a single line of the flex layout.
Here’s column-gap used in a row direction:
Here’s row-gap used in a column direction:
Applying gap to the cross axis of a flex container indicates spacing between flex lines of the flex layout.
Here’s row-gap in a row direction:
Here’s column-gap in a column direction:
Multi-column layout
column-gap appears in multi-column layouts to create gaps between column boxes, but note that row-gap has no effect since we’re only working in columns. gap can still be used in this context, but only the column-gap will be applied.
As you can see in the next demo, although the gap property has a value of 2rem, it’s only separating items horizontally instead of both directions since we’re working in columns:
The more you know…
There are a couple of things worth noting about working with the gap property.
It’s a nice way to prevent unwanted spacing
Have you ever used margins to create spacing between elements? If we’re not careful, we can end up with extra spacing before and after the group of items.
Solving that usually requires adding negative margins or resorting to pseudo-selectors to remove margin from specific items. But the nice thing about using gap in more modern layout methods is that you only have space between items. The extra cruft at the start and end is never an issue!
But, hey, if you want to have space around the items while using gap , put padding around the container like this:
Gutter size is not always equal to the gap value
The gap property is not the only thing that can put space between items. Margins, paddings, justify-content and align-content can also increase the size of the gutter and affect the actual gap value.
In the following example, we’re setting a 1em gap but, as you can see, there is much more space between the items, caused by the use of distributed alignments, like justify-content and align-content :
Browser support
Feature queries are usually a nice way to check if a browser supports a specific property, but in this case, if you check for the gap property in flexbox, you may get a false positive because a feature query won’t distinguish between layout modes. In other words, it might be supported in a flex layout which results in a positive result, but it is actually not supported if it’s used in a grid layout.
Grid layout with calc() values
Grid layout with percentage value.
The specification for using gap with flexbox is currently in Working Draft status.
This browser support data is from Caniuse , which has more detail. A number indicates that browser supports the feature at that version and up.
Mobile / Tablet
More information.
- CSS Box Alignment Module Level 3
- Chromium lands Flexbox gap (Ticket #761904 )
- WebKit CSS Feature Status
- Grid Layout
- Flexbox Layout
- Multi-Column Layout
- CSS Grid Layout: An Introduction (Alligator.io)
grid-row / grid-column
grid-template-columns / grid-template-rows
Ahmad Shadeed
How to detect browser support for flexbox gap.
Who doesn’t like getting new CSS features supported in browsers? Nobody, I think. Recently, lots of folks are excited for the support of gap property for flexbox in Chromium browsers (Chrome, Edge). The gap property is an attempt to have the same property for CSS grid and flexbox. It will be responsible for the spacing (gutters) between columns and rows.
Before digging into the details, I want to explain briefly how grid-gap or gap works. Simply, it adds spacing between columns and rows. See the video below:
Initially, the gap was done using grid-gap .
However, it’s being replaced by gap property instead. And it works like the below:
No need to use the prefix grid- .

Shedding light on the problem
I created a very abstract demo of two wrappers, grid and flex , respectively. I used gap to define the spacing between the child items.

As you see, the gap works perfectly for both CSS grid and flex - on the browsers that support them. However, for the non-supporting browsers like old versions of Chrome and Safari, the result will look like the figure below.

Browser support for Grid and Flexbox gap
Even though the property is the same, but the support for it differs in grid vs flexbox. This is confusing. Consider the below support tables.
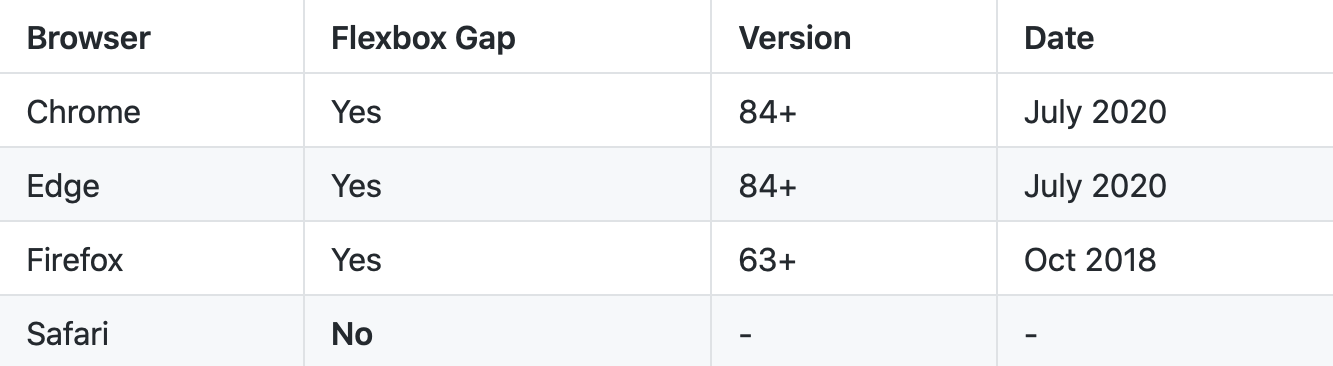
Flexbox gap support

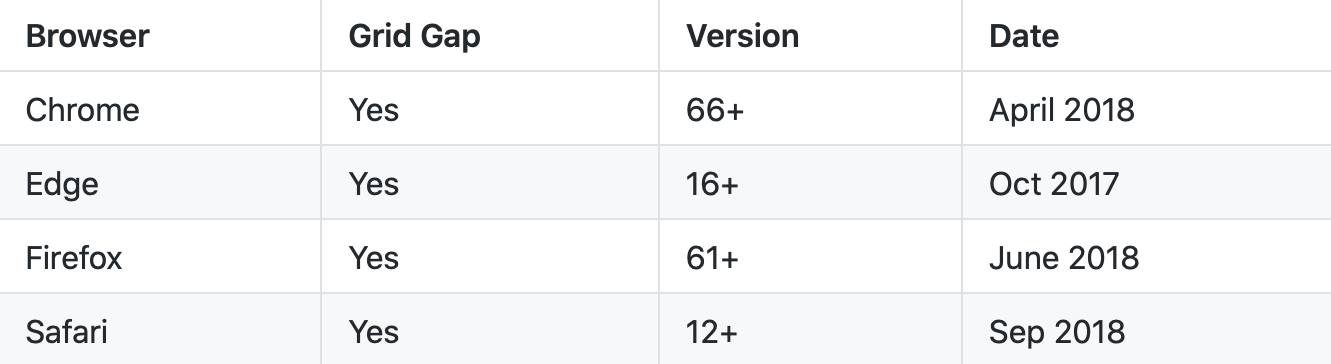
Grid gap support

For more information on the support, please check flexbox gap and grid gap on CanIUse.
The flexbox gap is fairly new, so how we can use it in real-life projects? Taking into consideration that we should detect the support for it first.
Detecting support for flexbox gap
For CSS flexbox, the gap property was first supported in Firefox, and then Chromium announced that the property is now supported. Great news, but I have an important question.
How can we detect if the gap for flexbox is supported or not?
You might be thinking about using CSS @supports ? I’m sorry to let you know that it’s not possible to detect gap with CSS @supports rule. As per the discussion in this CSSWG thread, it seems that there is no way to detect that.
The above won’t work.
While reading the thread, I noticed some interesting and possible suggestions for that problem.
Combine using with
A suggestion by @Dan503 is to combine two conditions.
Combine using and
A suggestion by Bramus .
In the meantime, it’s not possible to detect if the gap for flexbox is supported or not.
Using Javascript
For now, we have no option but to use Javascript to detect if flexbox gap is supported. I got the idea of creating a wrapper and two child items, and then to apply flex and gap on them. Thankfully, I found that this is already done by someone smarter than me in Modernizr. Thanks to Chris Smith .
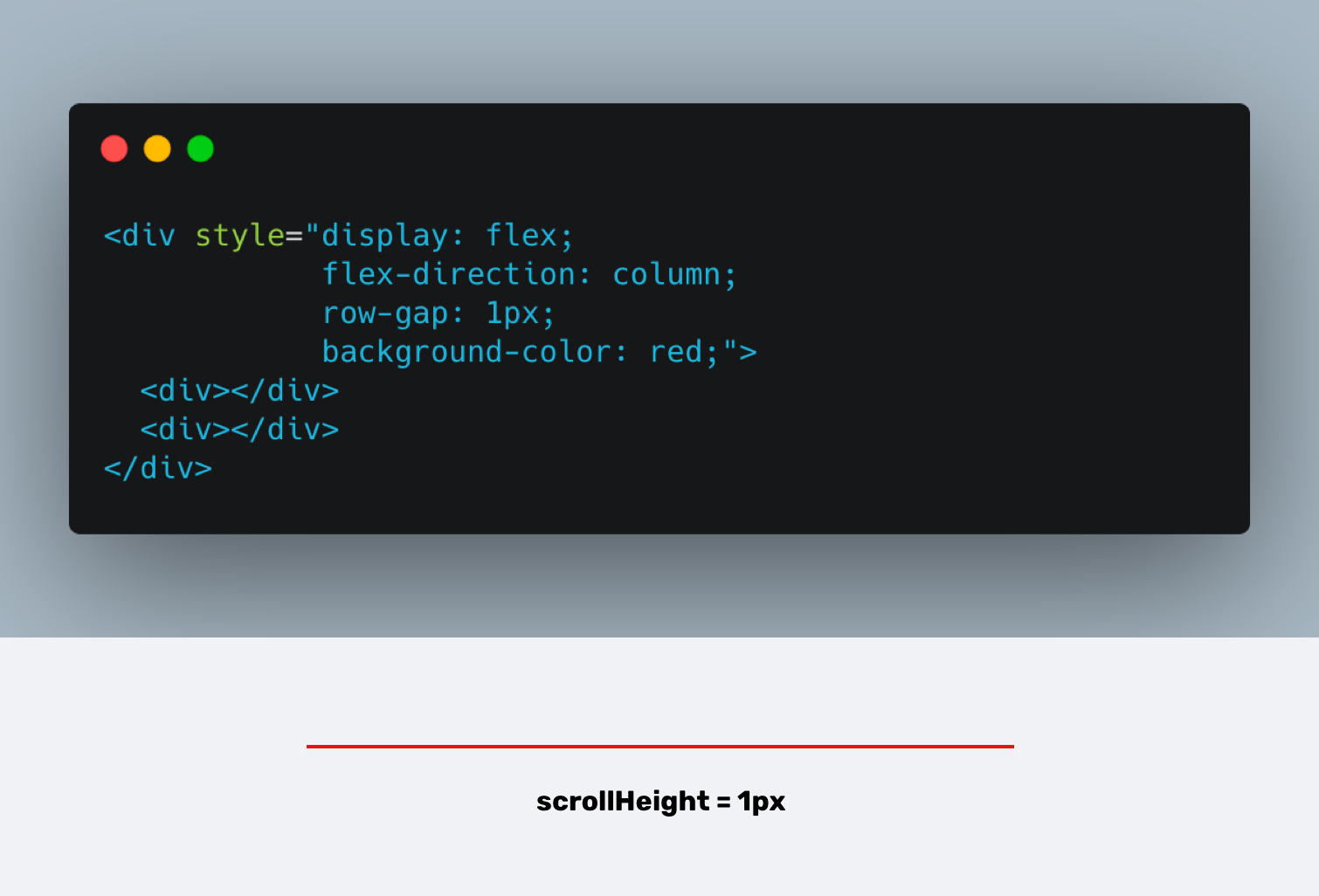
The script works in a way that it creates a flexbox wrapper with flex-direction: column , and row-gap: 1px . If the height of the content is equal to 1px , this means that flexbox gap is supported.
See the visual explanation below.

As per MDN :
The Element.scrollHeight read-only property is a measurement of the height of an element’s content, including content not visible on the screen due to overflow.
By getting the scrollHeight value of the parent element, we can check if the flexbox gap is supported or not.
Adding flexbox gap fallback
I tried to check if the support detection for flexbox gap is added in Modernizer or not, but it looks like something is off in the latest build.
Usually, Modernizr adds a class to the <html> to indicate that a property is supported or not. Given that we already have the function, we can check if it’s true or false , and add a class to the <html> element based on that.
Now, we can use the class .flexbox-gap to enhance an experience and use the gap property. Here is a simple example:
You can check all the code above in this demo
I’m writing an ebook
I’m excited to let you know that I’m writing an ebook about Debugging CSS.

If you’re interested, head over to debuggingcss.com and subscribe for updates about the book.
Enjoyed the read? If you'd like to support my work, consider buying me a coffee. Each article takes about 10 cups to create. Thanks a latte!

Subscribe to my newsletter
A place where I share all the awesome CSS articles, demos, and updates that I like.
gap property for Flexbox
gap for flexbox containers to create gaps/gutters between flex items
- 4 - 83 : Not supported
- 84 - 125 : Supported
- 126 : Supported
- 127 - 129 : Supported
- 12 - 83 : Not supported
- 3.1 - 14 : Not supported
- 14.1 - 17.4 : Supported
- 17.5 : Supported
- 17.6 - TP : Supported
- 2 - 62 : Not supported
- 63 - 127 : Supported
- 128 : Supported
- 129 - 131 : Supported
- 9 - 69 : Not supported
- 70 - 110 : Supported
- 111 : Supported
- 5.5 - 10 : Not supported
- 11 : Not supported
Chrome for Android
Safari on ios.
- 3.2 - 14.4 : Not supported
- 14.5 - 17.4 : Supported
- 17.6 - 18.0 : Supported
Samsung Internet
- 4 - 13.0 : Not supported
- 14.0 - 24 : Supported
- 25 : Supported
- all : Not supported
Opera Mobile
- 10 - 12.1 : Not supported
- 80 : Supported
UC Browser for Android
- 15.5 : Supported
Android Browser
- 2.1 - 4.4.4 : Not supported
Firefox for Android
- 127 : Supported
- 14.9 : Supported
Baidu Browser
- 13.52 : Supported
KaiOS Browser
- 2.5 : Not supported
- 3 : Supported
CSS Reference
Css properties, css gap property.
Set the gap between rows and between columns to 50px:
Definition and Usage
The gap property defines the size of the gap between the rows and between the columns in flexbox, grid or multi-column layout. It is a shorthand for the following properties:
Note: The gap property was formerly known as grid-gap .
Show demo ❯
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Advertisement
Property Values
More examples, grid layout.
Set the gap between rows to 20px, and the columns to 50px in a grid layout:
Flexbox layout
Set the gap between rows to 20px, and the columns to 70px in a flexbox layout:
Multi-column layout
Set the gap between the columns to 50px in a multi-column layout:
Related Pages
CSS Tutorial: CSS Grid Layout
CSS Tutorial: CSS Flexbox Layout
CSS Tutorial: CSS Muilti-column Layout
CSS Reference: row-gap property
CSS Reference: column-gap property

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.

COMMENTS
put the div around the items that need a gap and then put display: flex; and justify-content: space-between; on it. then make the width of each item something like 30% if it's three items and the remaining percent will be the gap in between. - Humza Din. Dec 25, 2020 at 22:14.
Open your CSS file. Now add to the desired element the following code: display: grid; grid-gap: 8rem; gap: 8rem; Save changes. If CSS flex gap not working, you can fix this issue is by using a workaround. There is no support for Flexbox in Safari less than 14. Grid gap is supported in previous Safari versions; therefore, switching from display ...
The styling in the question is correct but Safari 14.0.3 does not support flexbox's gap property. Share. Follow answered Oct 1, 2021 at 12:21. user3574603 user3574603 ... In CSS flexbox, gap is not working with flex wrap. 1. Using CSS Flex and space-evenly isn't working.
Let's start with a simple example — three divs of 30% width separated by a 5% width gap. I set the background-color to #cde9c5 so that the gap is visible. How will it work on a Safari 14/13 device though? As we can see, the gap is not there, and therefore the divs took 90% of the space, and the remaining 10% is green.
This code probably doesn't actually work as-is, but you can probably see where I'm going. Pros: People writing markup / components could continue to author without worrying about browser support for this situation; The gap property is one of the best things to come out of the last 5 years of CSS and it'd be a shame to not use it; Cons:
Yay, it's here! Safari 14.1 reportedly adds support for the gap property in flexbox layouts. We've had grid-gap support for some time, but true to its name, it's limited to grid layouts. Now we can use gap in either type of layout: .container { display: flex; flex-flow: row wrap; gap: 1.5rem; } Apple's been rather quiet about the update.
gap: 1em;} @supports not (gap: 1em) {.flex-container {margin:-.5em;}.flex-container > * {margin: 0.5em;}} Unfortunately, Safari already supports gap in grid, so this doesn't work. This is one of those weird cases where there is no easy CSS-only solution, though there have been proposals for workarounds. This has left me scratching my head.
The first 1000 people to use the link will get a free trial of Skillshare Premium Membership: https://skl.sh/kevinpowell11201Dive in deep and learn how to *r...
Without flex gap #. We can easily simulate the gap property with a slightly more complicated method of giving each item half of the size of gap via margin and offsetting the container by giving it a negative margin of that same amount. This is because the gap property only affects the distance between items and it does not affect the distance ...
For old browsers this css property doesn't work. So. You can add for class gap-* some like this .gap-4, .gap-4:not(.flex-col) >*+* { margin-left: 1rem; } it s for flex row Also, need support fot flex-col. margin-top. Just put it with gap...
Description. This property defines gaps between columns in CSS multi-column layout, between flex items and flex lines in CSS flexible box layout, and between rows and columns in CSS grid layout. The generated gaps create empty spaces that have the width or height of the gap's specified size, much like an empty item or track.
Displaying properties in Safari. There is a CSS appearance property used to display an element using a platform-native styling based on the users' operating system's theme. To make it work on Safari, we must set the appearance property to its "none" value. Also, use -WebKit- and -Moz- vendor prefixes. Let's see an example, where we use this ...
However, I found out that Safari as a problem with the CSS gap when you set your flexbox to have flex-direction: column-reverse; The gap is there, but not on the good side... My goal was to have a photo on the right side of the text and on mobile have the photo on top of the text, but now I have to change the whole thing on mobile to remove the ...
But, hey, if you want to have space around the items while using gap, put padding around the container like this:.container { display: flex; gap: 1rem; padding: 1rem; } Gutter size is not always equal to the gap value. The gap property is not the only thing that can put space between items. Margins, paddings, justify-content and align-content can also increase the size of the gutter and affect ...
flex.parentNode.removeChild(flex); return isSupported; } The script works in a way that it creates a flexbox wrapper with flex-direction: column, and row-gap: 1px. If the height of the content is equal to 1px, this means that flexbox gap is supported. See the visual explanation below. As per MDN:
gap for flexbox containers to create gaps/gutters between flex items. Usage % of. Global. 95.9%. Current aligned. Usage relative. Date relative. Filtered. Chrome.
The gap property defines the size of the gap between the rows and between the columns in flexbox, grid or multi-column layout. It is a shorthand for the following properties: row-gap. column-gap. Note: The gap property was formerly known as grid-gap. Show demo .
Currently, 'space-' is the best workaround for replacing gaps however you only need to do that for your flex gaps, grid gaps work perfectly fine on iOS, so if you are going to refactor you don't have to refactor your grids at least.
I referenced the same article as the previous comment about adding display:grid to the parent element, but it was inconsistent for me - it wouldn't work, then I unchecked that parent display:grid and it worked, and if I checked it again, it still worked properly.. I found an ::after pseudo-element - within the grid - that was taking up all available space and squeezing my columns (in my case ...