Mit unserem Hobby Tier können Sie Ihre Anwendung schnell bereitstellen und skalieren, wenn Sie wachsen.

Wie du das Werkzeug „Element untersuchen“ deines Browsers verwendest, um Webseiten zu bearbeiten

Es gibt zahlreiche wertvolle Ressourcen für die Webentwicklung , seien es Bücher, Videos, Onlinekurse und mehr. Zu lernen, wie man das Werkzeug „Element untersuchen“ des Browsers benutzt, ist eine dieser mächtigen Fähigkeiten. Es ist ein unschätzbar wertvolles Werkzeug – eines, das du immer zur Hand hast und auf das du jederzeit zugreifen kannst.
Mit der Funktion „Elemente untersuchen“ kannst du das Innenleben der Webseite sehen. Obwohl du nur Frontend-Markup wie HTML, CSS und manchmal JavaScript sehen kannst, gibt es dir eine Möglichkeit, genau zu sehen, wie die Entwickler eine Webseite aufgebaut haben.
In diesem Beitrag zeigen wir dir, wie du das Werkzeug „Elemente untersuchen“ verwendest und welche Technologien, Features und Funktionen du dabei kennenlernst. Zuerst geben wir dir eine formale Einführung in das Werkzeug Elemente untersuchen selbst.
Schau dir unsere Videoanleitung an, wie du eine Website mit inspect element bearbeitest
Einführung in das Werkzeug „Elemente untersuchen“
In den Anfängen des Internets gab es nur eine Möglichkeit, den Code einer Webseite zu betrachten – die View Source Funktion.

Diese Situation war verbreitet in der Zeit bevor wir Cascading Style Sheets (CSS) und JavaScript in Hülle und Fülle hatten. Webentwickler benutzten HTML für alle Elemente einer Webseite, einschließlich Inhalt, Design und… nun ja, alles.
Als sich das Web zu entwickeln begann und die zugrundeliegenden Technologien immer leistungsfähiger wurden, war es notwendig, bessere Werkzeuge zu entwickeln. Firefox’s Firebug war eine frühe Lösung, um herauszufinden, wie eine Webseite unter der Oberfläche funktioniert und arbeitet:

Nach einer Weile fand diese Funktionalität ihren Weg in fast alle Browser. Heute kennen wir diese Funktion als das Werkzeug Element untersuchen:

Es ist ein mächtiger Weg, um die zugrunde liegende Technologie und den Code einer Webseite zu sehen. Als solches kannst du es an verschiedenen Stellen finden – oft über ein Menü in der Symbolleiste, durch Rechtsklick auf eine Seite und Auswahl der Option oder über ein Tastenkürzel.
Das Werkzeug Elemente untersuchen konzentriert sich zwar primär auf HTML und CSS einer Seite, aber es gibt noch mehr, was du damit machen kannst.
Rundgang durch das Panel “Element untersuchen”

Das Werkzeug Element untersuchen ist viel mehr als nur eine Möglichkeit, Code anzuzeigen. Es gibt oft mehrere Panels, auf die du zugreifen kannst:
- Inspector – In einigen Browsern wird dies Elements Es ist der Hauptbildschirm des Werkzeugs “Elemente untersuchen” und zeigt dir den Seitencode, zusammen mit elementspezifischem CSS. Hier findest du auch weitere Details über das „Rastersystem“ einer Webseite und andere Aspekte.
- Console – Dies ist ein Frontend-Warnungsprotokoll für eine Webseite und ein Ort, an dem du auch Codeschnipsel eingeben kannst, um einen schnellen Test einer Idee durchzuführen.
- Network – Hier siehst du die Anfragen, die von und zu einem Server gemacht werden, wie z.B. alle POST und GET Anfragen.
- Performance – Natürlich muss eine Webseite leistungsfähig sein . Aus diesem Grund gibt es ein spezielles Werkzeug, das dir hilft, einige wichtige Parameter der Webseite zu messen. Einige Browser schneiden hier besser ab als andere.
- Memory – In diesem Panel kannst du sehen, wie eine Webseite den Arbeitsspeicher nutzt, und auch hier bieten einige Browser umfangreiche Metriken.
- Application – In diesem Panel kannst du eine ganze Reihe von Informationen über den Cache der Webseite, Hintergrunddienste und mehr sehen
Darüber hinaus gibt es weitere Panels, die du hinzufügen kannst:

Es gibt einfache Panels wie Media und komplexere wie den JavaScript Profiler und den Performance Monitor . Kurz gesagt, der Name des Werkzeugs „Elemente untersuchen“ wird der gesamten Funktionalität nicht wirklich gerecht. Es hat eine immense Leistungsfähigkeit und sollte ein zentraler Bestandteil des Workflows eines jeden Webentwicklers sein.
Warum du „Element untersuchen“ verwenden solltest
Das Werkzeug Element untersuchen ist fast die einzige Komplettlösung, die du während der Entwicklung an deiner Seite haben solltest. Wir werden im weiteren Verlauf des Artikels auf die technischen Details eingehen, warum das so ist. Zunächst aber lohnt es sich, über deine Motivation für die Verwendung von Element untersuchen zu sprechen.
Es gibt ein paar Gründe, warum du das Werkzeug nutzen solltest:
- Du kannst andere Webseiten durchstöbern, um Inspiration zu finden, wie du an deiner arbeiten kannst.
- Du erfährst, wie andere Webseiten oder Entwickler bestimmte Techniken erreichen.
- Es gibt dir die Freiheit, auf deiner Webseite ohne Konsequenzen zu experimentieren.
- In den meisten Werkzeugen zum Untersuchen von Elementen hast du die Möglichkeit, die Webseiten zu debuggen.
- Es ist gut, mehr über die betreffende Webseite herauszufinden.
Kurz gesagt, um etwas über Webentwicklung zu lernen, muss man sich gute Beispiele von Webseiten anschauen und herausfinden, was sie ausmacht.
Mit dem Werkzeug “Element untersuchen” kannst du die genauen HTML- und CSS-Elemente einer Webseite überprüfen und hast so die Möglichkeit, diese Aspekte und Techniken in deine Arbeit zu integrieren.
Wie du das Werkzeug „Element untersuchen“ in deinem Browser findest
Die gute Nachricht ist, dass das Werkzeug “Element untersuchen” ganz einfach zu finden ist. In den meisten Fällen klickst du mit der rechten Maustaste auf eine Seite und wählst „ Untersuchen “ oder „ Element untersuchen „.

Standardmäßig wird das Werkzeug in einem geteilten Fenster geöffnet. Oft ist es auf der rechten Seite voreingestellt. Du kannst es aber nach deinen Wünschen anpassen und das Werkzeug sogar in ein eigenes Fenster ausklappen.

Natürlich kannst du “Element untersuchen” auch über die Symbolleiste des Browsers oder über ein Tastenkürzel aufrufen. Der genaue Ort variiert je nach Browser. In Firefox zum Beispiel findest du die Web Developer Tools im Menü Tools > Browser Tools . In Brave (und anderen Chromium-basierten Browsern) hingegen findest du die Option Developer Tools im Menü View > Developer .

Die Tastenkürzel sind oft browserübergreifend ähnlich: Command + Shift + C ( Control + Shift + C für Windows). Mit diesem Tastenkürzel kannst du schnell die Werkzeuge aufrufen, mit denen du arbeiten möchtest.
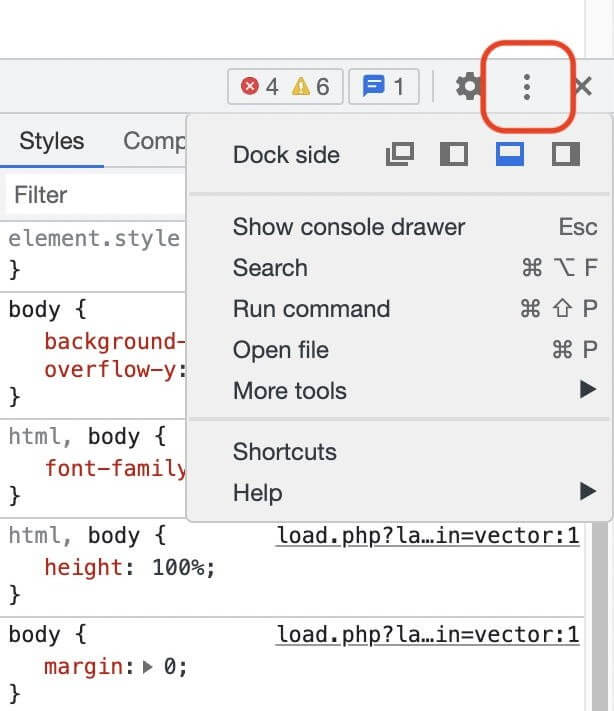
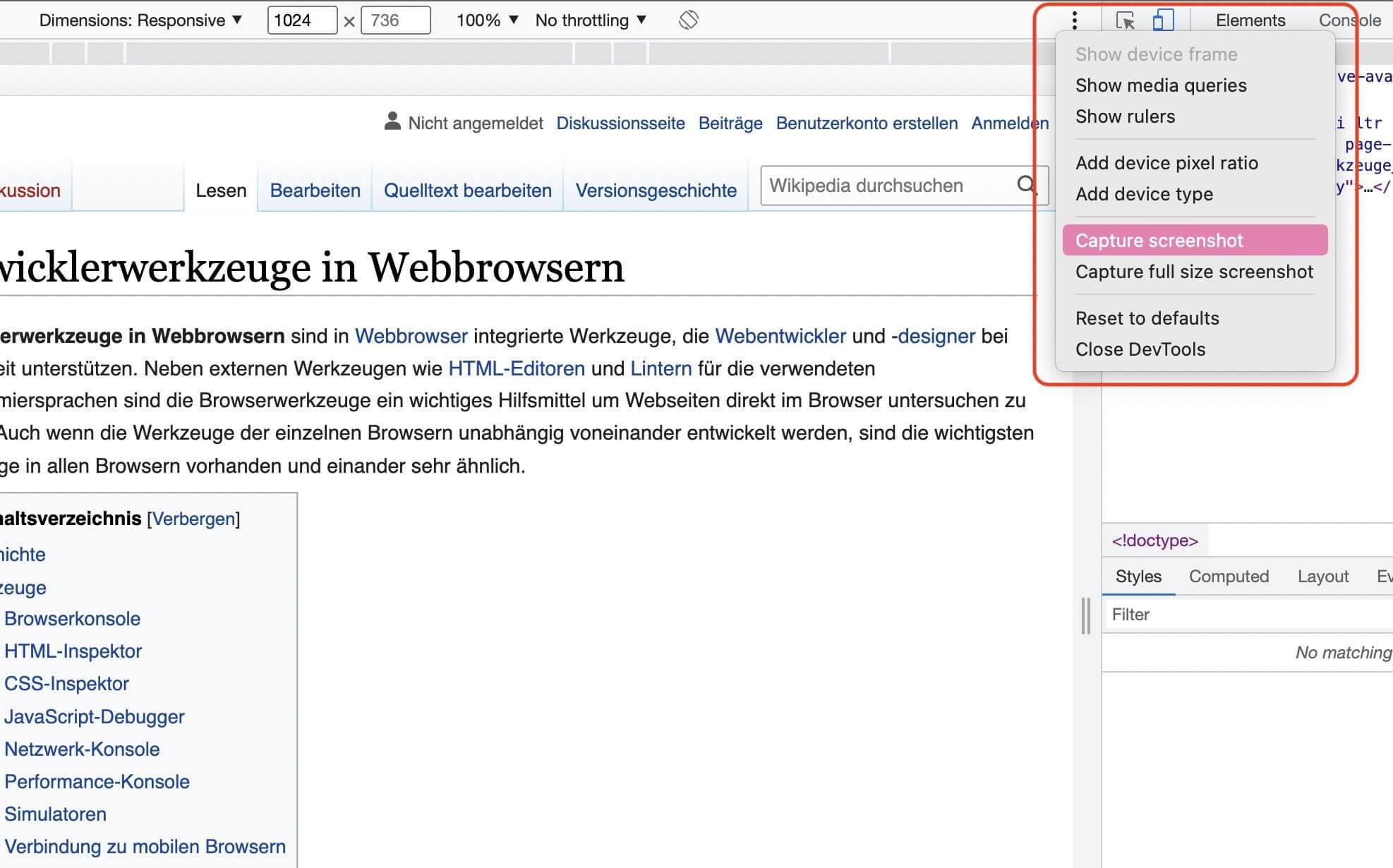
Wenn du das Werkzeug „Element untersuchen“ noch nie geöffnet hast, wird es oft auf der rechten Seite deines Menüs angezeigt, wie wir bereits erwähnt haben. Um dies zu ändern, klicke auf das Ampel menü in der Werkzeugleiste von „Elements untersuchen“. Hier kannst du die Seite wechseln, auf der das „Dock“ angezeigt wird:

Beachte, dass Firefox standardmäßig auch eine „triple pane“-Ansicht verwendet, die dir hilft, so viele Informationen wie möglich im Werkzeug “Element untersuchen” zu erhalten:

Jetzt, wo du das Werkzeug geöffnet hast, ist es eine gute Idee, herauszufinden, was du damit machen kannst. Darüber sprechen wir als nächstes.
Drei Situationen für die Verwendung des Werkzeugs „Elemente untersuchen“
Wir haben einige Möglichkeiten aufgezeigt, wie du das Werkzeug „Element untersuchen“ nutzen kannst, aber wir können noch weiter gehen und einige Anwendungsfälle anbieten. Lasst uns diese kurz besprechen.
1. Suche nach bestimmten Elementen auf einer Webseite
Das primäre Ziel des Werkzeugs „Element untersuchen“ liegt in seinem Namen – das Untersuchen von Elementen einer Webseite. Um dies zu tun, gehst du auf die gewünschte Webseite und wählst dann deine Methode, um die Entwicklerwerkzeuge zu öffnen.
Sobald das Panel geöffnet ist, klickst du auf den Pfeil, der als Auswähler für dein gewünschtes Element dient:

Von hier aus kannst du mit dem Mauszeiger über ein beliebiges Element auf der Seite fahren und du siehst es im Inspector/Elemente -Fenster hervorgehoben:

Es ist ein einfacher Prozess – einer der Gründe, warum das Werkzeug „Element untersuchen“ so wertvoll und beliebt bei Webentwicklern ist.
2. Emulation eines Zielgeräts, Displays und Browsers
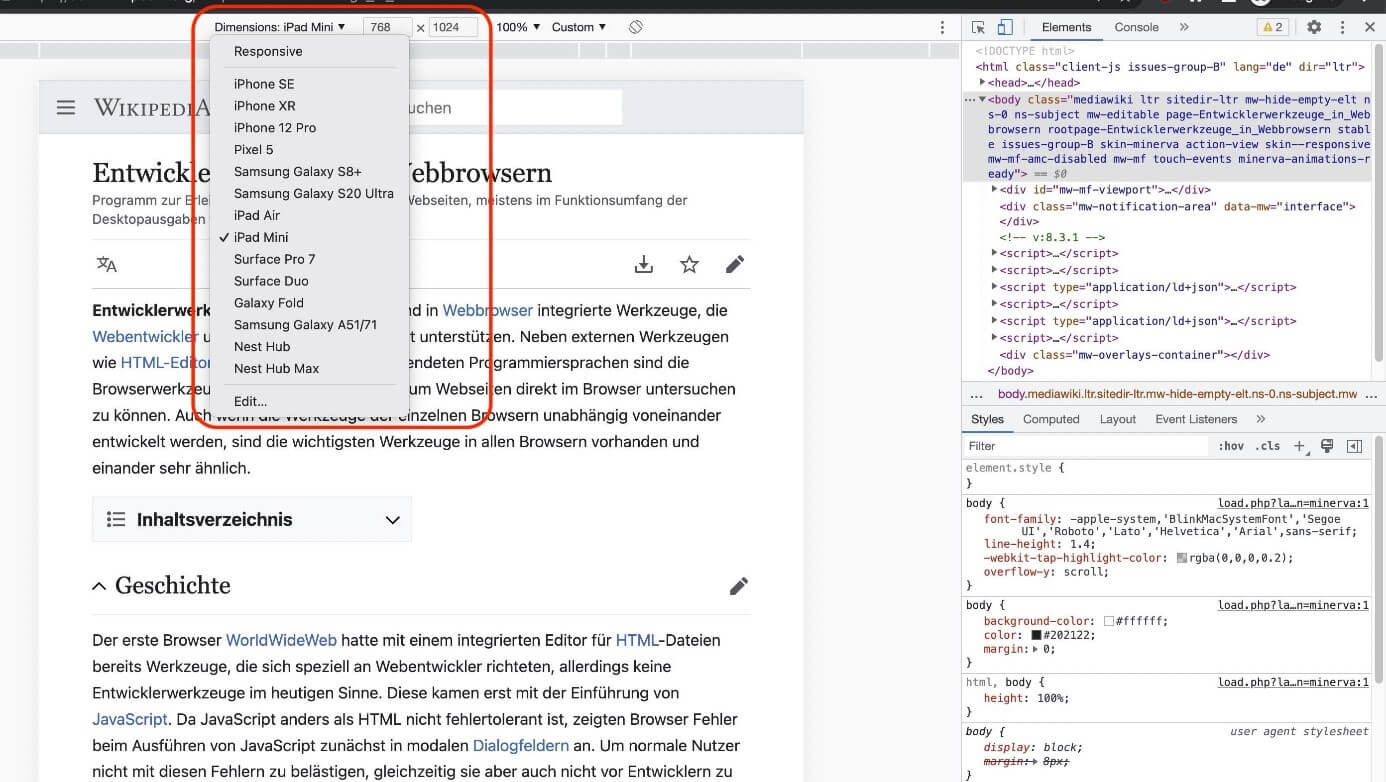
Das „Element untersuchen“ funktioniert auch als eine Art Geräteemulator. Mit anderen Worten kannst du sehen, wie eine Webseite auf einem bestimmten Gerät aussieht. Die Optionen sind zahlreich:

Dieser Emulator ist großartig, um zu beurteilen, ob deine mobilfreundliche Strategie oder dein reaktionsfähiges Design korrekt ist und funktioniert. Er ist von unschätzbarem Wert und außerdem kostengünstiger, als 200 Geräte auf deinem Schreibtisch herumliegen zu haben.
Du erreichst die Geräte-Emulation oft über ein kleines Icon irgendwo im Panel „Element untersuchen“:
Wenn du auf dieses Symbol klickst, wird deine Webseite so angezeigt, wie sie auf dem von dir ausgewählten Gerät aussieht:

Wir werden später noch genauer darauf eingehen, aber es ist ein felsenfester Weg, um deine Designs über alle Geräte hinweg einheitlich zu gestalten.
3. Die Leistung einer Webseite ermitteln
Das Werkzeug „Element untersuchen“ kann dir auch dabei helfen, die Geschwindigkeit und Leistung einer Webseite über das Performance -Panel zu beurteilen:

Dieses Feature funktioniert, indem es die Ladezeiten von bestimmten Elementen und Skripten „aufzeichnet“. Chromium-basierte Browser sind hervorragend in der Lage, diese Informationen zu liefern. Du zeichnest die Seite auf, während sie geladen wird, und kannst dir die Ergebnisse dann in einem Zeitleistenformat ansehen.
Dies ist eine hervorragende Möglichkeit, um festzustellen, ob eine Seite generell leistungsfähig ist. Danach solltest du ein Werkzeug wie Google PageSpeed Insights oder Lighthouse verwenden, um die Leistung deiner Webseite weiter zu verbessern. Chromium-basierte Browser verfügen über einen integrierten Lighthouse-Berichtsgenerator:

Du kannst auch eine Zusammenfassung der leistungsfähigen Tests in einigen anderen Tabs sehen. Zum Beispiel kannst du einen Call Tree mit Gesamtübersicht und Ereignisprotokoll sehen:

Es ist denkbar, dass du kein anderes Werkzeug brauchst, um zu beurteilen, wie leistungsfähig deine Webseite ist oder funktioniert. Wie es in der Praxis funktioniert, besprechen wir als nächstes.
Tricks und Tipps zur Verwendung des Werkzeugs „Elemente untersuchen
Wir haben bereits darüber gesprochen, dass das Werkzeug „Element untersuchen“ viel mächtiger ist, als es auf den ersten Blick scheint. Schauen wir uns ein paar Tricks und Tipps an, um das Beste aus den Funktionen herauszuholen, beginnend mit den Grundlagen.
1. Ändern von Elementeigenschaften, Werten und Zuständen
Bisher haben wir nur das Konzept der Verwendung des Werkzeugs „Element untersuchen“ angesprochen, um temporäre Änderungen an einer Webseite vorzunehmen. Lass uns nun im Detail besprechen, wie man das macht.
Die Schritte sind ganz einfach. Zuerst wählst du mit dem Pfeilsymbol das gewünschte Element aus. Du wirst ein Overlay sehen, das die verschiedenen Komponenten hervorhebt, wenn du mit dem Mauszeiger darüber fährst:

Sobald du zu deinem gewünschten Element kommst, kannst du fast überall, wo du ein Tag im Elemente -Panel siehst, doppelklicken und eine Änderung eintippen. Zum Beispiel wollen wir den ursprünglichen Heldentext auf der Kinsta Homepage in etwas anderes ändern:

Du kannst auch mit CSS auf die gleiche Weise wie mit HTML arbeiten . Nimm zum Beispiel die Call-to-Action (CTA) Buttons auf der Kinsta-Startseite:

Wenn du die Schaltfläche mit dem Mauszeiger auswählst, kannst du das zugehörige CSS im rechten Styles- Panel sehen:

Wie bei HTML-Elementen kannst du auch hier Werte ändern und dein CSS einfügen:

Natürlich kann es sein, dass du bei Elementen wie Schaltflächen mit verschiedenen Zuständen arbeiten möchtest. In diesem Fall lohnt es sich, auch den :hover -Zustand zu ändern. Um dies zu tun, klicke auf den :hov -Link im Style Panel. Wenn du diesen Link auswählst, wird eine Liste von Elementzuständen angezeigt und du kannst die auswählen, für die du das CSS für den Hover-Zustand sehen möchtest:

Die Webseite wird dir zeigen, wie der Zustand ist, ohne dass du handeln musst. Hier haben wir die Hover-Farben geändert, um sie vom Standard-Button-Status zu unterscheiden:

Du kannst sogar Bild-URLs nehmen und sie gegen andere austauschen. Auf der Kinsta-Startseite zeigen wir einen Screenshot des MyKinsta-Dashboards

Indem du das Element ausfindig machst und die Quell-URL des Bildes änderst, kannst du andere Bilder an seiner Stelle ausprobieren:

Wie zu erwarten, sind diese Änderungen nicht dauerhaft und mit einem kurzen Refresh der Seite kannst du die Dinge wieder in den Normalzustand bringen. Alternativ kannst du das HTML und CSS auch in deinen Editor kopieren und in deinen Code einfügen, um die Änderungen dauerhaft zu machen.
2. Suchen nach Elementen
Bevor du ein Element ändern kannst, musst du es vielleicht erst einmal finden. Das Werkzeug „Element untersuchen“ hat eine einfache Suchfunktion, die dir helfen kann, jeden Aspekt einer Webseite zu finden.
Allerdings ist es schwer zu finden, wenn du nicht weißt, wo du suchen musst. Der „offizielle“ Weg in Chromium-basierten Browsern ist, das „Ampel“-Menü auf der rechten Seite der Seite aufzurufen und die Option Suchen auszuwählen:

Wenn du dies benutzt, öffnet sich das Konsolen -Panel mit dem Reiter Suchen . Gib hier den gewünschten Tag in das Textfeld ein und du bekommst eine Liste der zugehörigen Elemente auf der Seite angezeigt:

Beachte, dass du in anderen Browsern die Funktionen woanders findest. Firefox hat zum Beispiel ein Suchfeld am oberen Rand des Inspector -Panels:

Hier noch ein kleiner Tipp: Du kannst eine Expansion durchführen, die auf die verschiedenen Knoten und Elemente zurückgreift, indem du mit der rechten Maustaste auf das Elementfenster klickst und Rekursiv expandieren wählst:

Wenn du einen Blick auf das Style -Panel wirfst, wirst du auch ein Filter Textfeld entdecken. Mit diesem Feld kannst du nach CSS-Eigenschaften filtern, was es zu einer großartigen Ergänzung der globalen Suchfunktion macht:

Im Großen und Ganzen sollte es nicht schwer sein, mit zwei speziellen Filter- und Suchwerkzeugen das zu finden, was du brauchst,
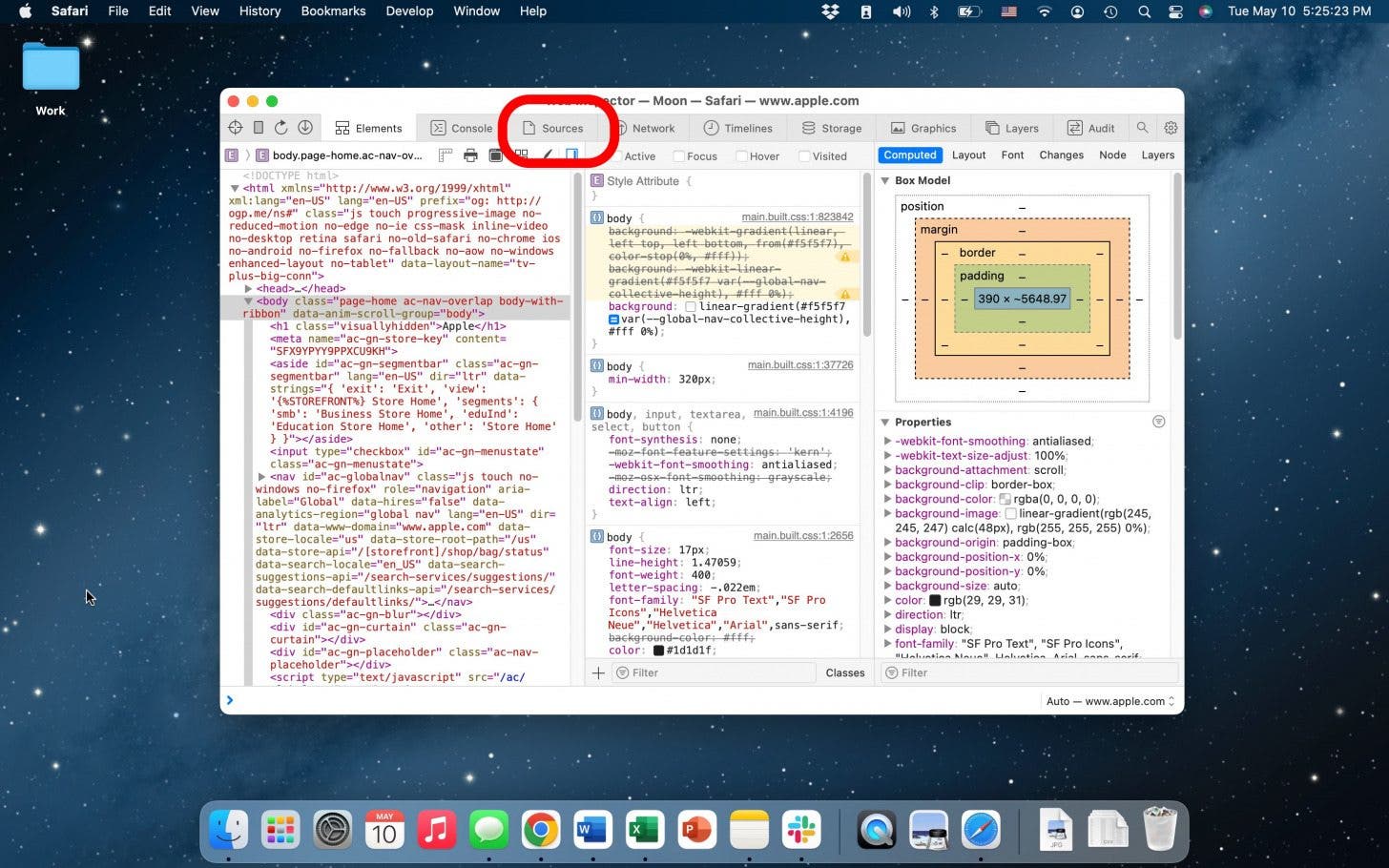
3. Eine kurze Einführung in das Box-Modell
Eine der besten Möglichkeiten, wie das Werkzeug „Element untersuchen“ dir helfen kann, mehr darüber zu lernen, wie CSS-Eigenschaften auf Elemente wirken, ist das visuelle „Box Model“ Panel.

Diese Übersicht gibt dir eine Vorstellung davon, wie eine bestimmte Box (z.B. „Element“ oder „div“) auf dem Bildschirm erscheint. Mit anderen Worten, es ist ein Überblick darüber, wie die Ränder, die Füllung, die Umrandung und der Inhalt kombiniert werden, um den Abschnitt zu bilden, den du auf dem Bildschirm siehst.
Das komplette CSS Box Model zu erklären und wie es mit dem HTML einer Webseite interagiert, würde den Rahmen dieses Artikels sprengen, aber Mozilla hat einen fantastischen Leitfaden für die Ins und Outs des Konzepts.
Du findest das Box-Modell oft in den Abschnitten Layout oder Berechnungen im rechten Bereich des Werkzeugs „Element untersuchen“:

Wie bei allen Elementen und Eigenschaften, kannst du auch die Werte und Einstellungen einer bestimmten Box ändern. Es wird auch eine Liste von anderen Eigenschaften geben, die dir helfen, die Box zu positionieren, einen z-Index zu setzen, Float- und Display-Einstellungen anzuwenden und vieles mehr.
Während du mit dem Box-Modell arbeitest, kannst du auch davon profitieren, das Grid-System auf der Seite im Einsatz zu sehen. Um das zu tun, wirf einen Blick auf das Layout -Panel – die Optionen, die du brauchst, findest du im Menü Raster :

Wenn du auf deine gewünschten Anzeigeeinstellungen klickst und dann ein entsprechendes Overlay auswählst, wird es auf dem Bildschirm angezeigt. So kannst du genauere Entscheidungen treffen, indem du das Box-Modell zur Handhabung der Webseite-Elemente verwendest.
4. Geräte mit „Element untersuchen“ emulieren
Sie haben sich von Buzzwords zu integrierten lexikalischen Begriffen entwickelt, aber „responsive“ und „mobile-friendly“ sind Schlüsselfaktoren der Webentwicklung. Das Werkzeug „Element untersuchen“ widmet sich diesen Aspekten mit einer Reihe von Funktionen.
In den meisten Browsern hat das Werkzeug „Element untersuchen“ ein Symbol für mobile Geräte in der oberen Werkzeugleiste:
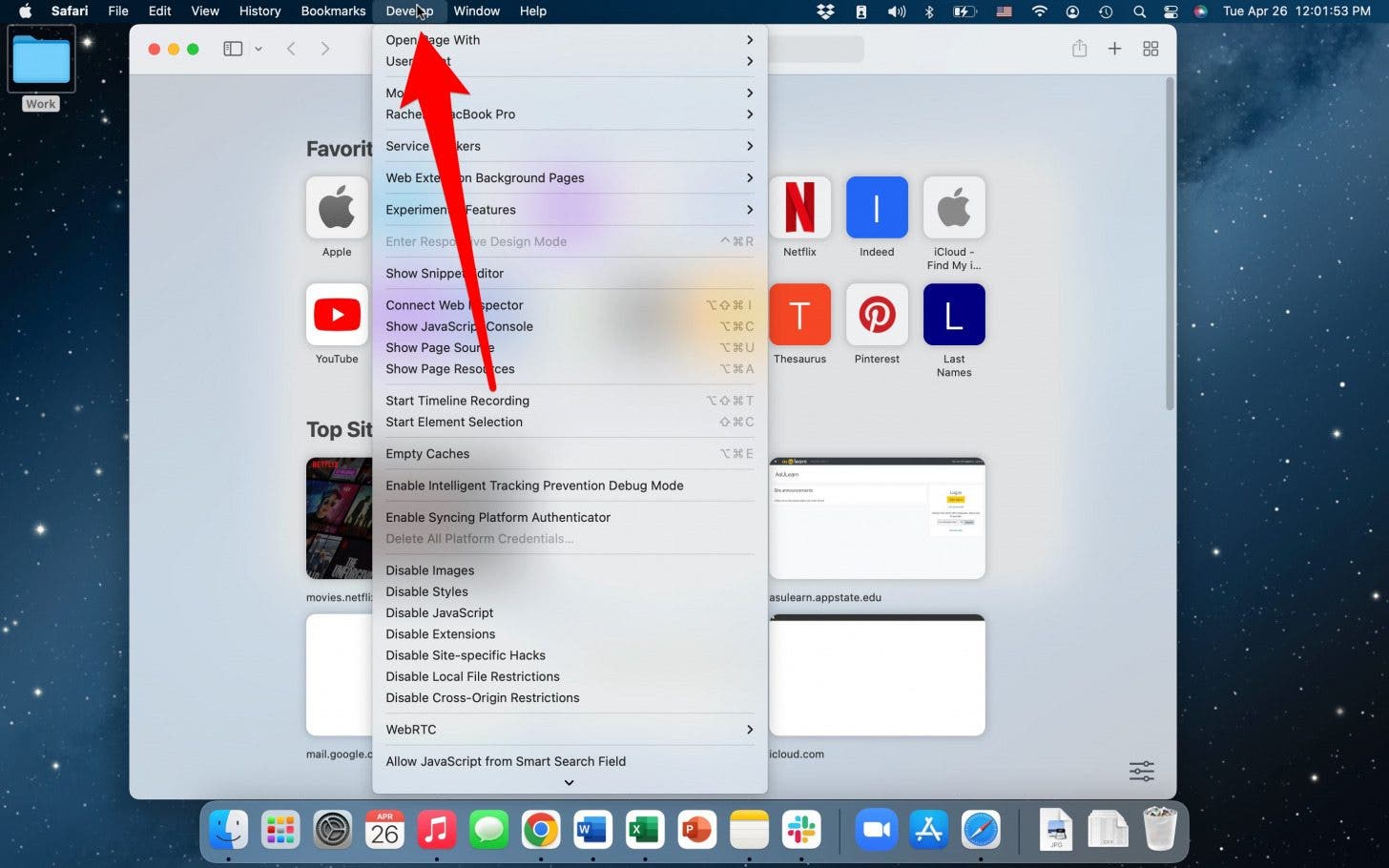
Safari ist jedoch anders. Stattdessen gibt es einen An-/Ausschalter für den Responsive Design Modus im Entwicklermenü :

Unabhängig davon, wie du dorthin kommst, sobald du die Option wählst, wird die Webseite so angezeigt, als ob du sie auf einem kleineren Gerät betrachten würdest:

Während Safari dir nur die Wahl zwischen verschiedenen Apple-Geräten lässt, geben dir andere Browser die Werkzeuge an die Hand, die du brauchst, um mit Mobile-First-Prinzipien zu gestalten. So kannst du zum Beispiel die Ausrichtung des Ansichtsfensters wählen, sowie das Gerät, das du emulieren möchtest:

Hier gibt es zwei weitere interessante Funktionen. Erstens kannst du eine emulierte Netzwerkgeschwindigkeit wählen. Safari enthält keine Optionen dafür und Chromium-basierte Browser bieten eine kleine, allgemeine Auswahl an Netzwerkdrosselung:

Firefox schneidet hier am besten ab, mit einer guten Auswahl an Netzwerken, aus denen du wählen kannst:

Um die Sache abzurunden, kannst du auch haptisches Feedback und Sensorerkennung simulieren. In Chromium-basierten Browsern ist das standardmäßig der Fall, in Firefox musst du es einschalten:

Firefox fällt hier zurück, da Chrome, Brave und andere deinen Cursor als kleines „Fingerspitzen-ähnliches“ Overlay zeigen. Die Funktionalität ist nicht für jeden Browser perfekt, aber es ist ein zuverlässiger Weg, um herauszufinden, wie sich deine Webseite auf anderen Geräten verhalten könnte .
Diese Art des Testens bleibt bei vielen Webentwicklern oft auf der Strecke. Das heißt, es gibt keine Entschuldigung mehr, wenn die Browser umfassende Lösungen wie diese anbieten.
5. Tastenkürzel bei der Verwendung des Werkzeugs „Element untersuchen”
Die meisten Tastenkürzel in den Browsern sind oft in allen Browsern gleich. Das ist eine gute Nachricht, wenn du zwischen verschiedenen Geräten hin und her wechselst, um deine Webseiten zu testen.
Hier ist eine kurze Liste mit einigen der beliebtesten (und nützlichsten) Tastenkürzel:
Natürlich gibt es noch viele weitere Tastenkürzel. Mozilla hat eine hervorragende Anleitung für Firefox, während Chrome, Brave, Edge und andere ebenfalls Tastenkürzel teilen . Apple ist weniger hilfreich mit den Tastenkürzeln für Safari-Entwickler, da es keine definierte Liste innerhalb ihrer Hilfeseiten gibt. Stattdessen empfehlen wir, die offizielle Dokumentation der Safari Werkzeuge für Entwickler durchzulesen.
Zusammenfassung
Webentwicklung ist nicht mehr nur HTML. Es sind viele Technologien beteiligt. Selbst wenn du dich an die heilige Dreifaltigkeit von HTML, CSS und JavaScript hältst, musst du verstehen, wie eine Webseite all diese Komponenten zusammenhält.
Das Werkzeug „Element untersuchen“ des Browsers ist eine der besten Möglichkeiten, um unter die Oberfläche einer Webseite zu schauen und herauszufinden, wie sie im Detail funktioniert. Es ist nicht nur eine fantastische Lernhilfe, sondern kann dir auch helfen, Änderungen an deiner Webseite zu testen und herauszufinden, wie sie auf verschiedenen Geräten und mobilen Netzwerken funktioniert.
Benutzt du das „Element untersuchen“ oft? Wenn ja, was sind deine Lieblingsfunktionen? Teile deine Meinung im Kommentarbereich!
Salman Ravoof is a self-taught web developer, writer, creator, and a huge admirer of Free and Open Source Software (FOSS). Besides tech, he's excited by science, philosophy, photography, arts, cats, and food. Learn more about him on his website , and connect with Salman on Twitter .
Verwandte Artikel und Themen

62 geniale Tools für die Webentwicklung im Jahr 2024

Entdecke die 30 besten DevOps Tools, auf die du im Jahr 2024 ein Auge haben solltest
- Webentwicklung
- Digitales Marketing
- Content Management Systeme
Schreibe einen Kommentar Antworten abbrechen
E-Mail-Adresse
Durch Absenden dieses Formulars: stimmen Sie der Verarbeitung der eingereichten persönlichen Daten gemäß Kinsta's Datenschutzerklärung zu, einschließlich der Übertragung der Daten in die Vereinigten Staaten.
Sie stimmen auch zu, von Kinsta Informationen über unsere Dienstleistungen, Veranstaltungen und Werbeaktionen zu erhalten. Sie können den Newsletter jederzeit abbestellen, indem Sie den Anweisungen in den erhaltenen Mitteilungen folgen.
Tech News, Anleitungen, Tipps und Tricks
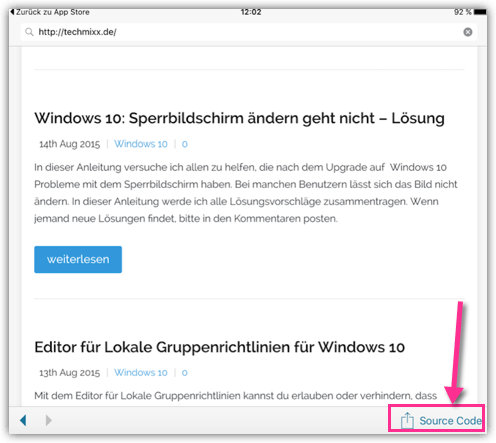
Quelltext einer Webseite auf iPhone oder iPad anzeigen
Wenn du etwas mit Webseiten zu tun hast und mal schnell den Quelltext bzw. Quellcode einer Webseite anschauen wolltest, dann wirst du feststellen müssen, dass es mit Safari auf dem iPhone/iPad nicht geht.
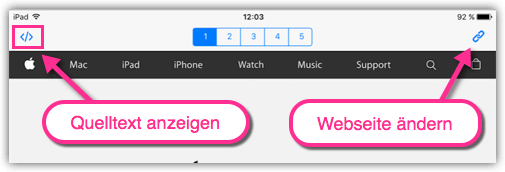
Hier ist die Auswahl:
HTML Source Code Browser (kostenlos)
- Schlichtes Programm, das den Quellcode ohne Syntaxhervorhebung anzeigt
- Die App ist kostenlos und es wird keine Werbung eingeblendet

HTML Viewer Q FREE (Kostenlos)
- Kostenlos aber mit Werbung und keine Syntaxhervorhebung

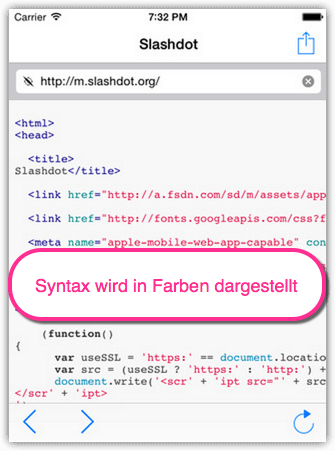
View Source – HTML, JavaScript and CSS (0.99€)
- Am meisten hat mir dieser Viewer gefallen, denn der Code wird in unterschiedlichen Farben dargestellt, das erleichtert das Lesen sehr.
- Die 99 Cent sind hier gut investiert und der Entwickler freut sich, dass seine Arbeit geschätzt wird 🙂

Bitte bewerte diesen Artikel
Autor: Alexander
Hallo, ich bin Alexander. Diese Webseite ist mein Hobby. Ich schreibe gern kurze, übersichtliche Anleitungen und freue mich über Deine Kommentare und Anregungen. Zeige alle Beiträge von Alexander
- Domain kaufen
- Domain Check
- Domain umziehen
- Günstige Domain
- Kostenlose Domain
- SSL-Zertifikat kaufen
- SSL-Zertifikat kostenlos
- Homepage-Baukasten
- Website erstellen
- Website-Vorlagen
- Website erstellen lassen
- Onlineshop erstellen
- WordPress Hosting
- Windows Hosting
- Eigene E-Mail-Domain
- E-Mail-Hosting
- Managed Nextcloud Hosting
- HiDrive Cloud-Speicher
- Microsoft 365 Business
- Cloud Server
- vServer (VPS)
- Dedicated Server
- Server mieten
- Root Server mieten
- IONOS Cloud
- Firmennamen-Generator
- Logo erstellen
- Favicon Generator
- Whois Domain Abfrage
- Website Check
- Wie ist meine IP?
- Web-Entwicklung

Chrome Developer Tools & „Element untersuchen“ in anderen Browsern
Die „Element untersuchen“-Funktion des Webbrowsers ist eines der grundlegenden Werkzeuge bei der Arbeit mit Webseiten und Webapps. Die Funktion ist auch unter dem englischen Begriff „inspect element“ bekannt und ist Teil der Chrome Developer Tools.
Was sind die (Chrome)-Developer Tools?
Was ist der nutzen der (chrome)-devtools, wie greift man auf die chrome entwicklertools zu, lässt sich mit den chrome devtool auf dem smartphone eine website untersuchen, webentwicklung, suchmaschinenoptimierung (seo), seite anpassen, inhalte extrahieren.
Verkaufen Sie Ihre Produkte direkt über Ihre bestehende Website
Verwandeln Sie Ihre aktuelle Website oder Blog mit unserer neuen Shop-Integration ganz einfach in einen Online-Shop.
Die Funktionalität „Element untersuchen“ ist eines der in den Web Development Tools des Web-Browsers enthaltenen Werkzeuge . Im Browser Chrome bekannt als „Developer Tools“, hat sich der gebräuchliche Name „Chrome DevTools“ etabliert. Die Chrome Developer Tools sind das Ergebnis einer langen Entwicklungsgeschichte, welche mit „Firebug“ in Firefox und dem „Web Inspector“ in Webkit (Safari) um das Jahr 2006 begann.
„Element untersuchen“ ist also keine eigenständige Funktionalität, sondern dient lediglich als Einstiegspunkt zum Öffnen der Chrome DevTools . In der Tat enthalten die Chrome-Entwicklertools eine Sammlung essenzieller Werkzeuge zum Arbeiten mit Webseiten. Dabei kommen die Chrome DevTools in den Gebieten Design, Entwicklung, Analyse und Optimierung zum Einsatz. Andere Browser enthalten äquivalente Funktionalität:

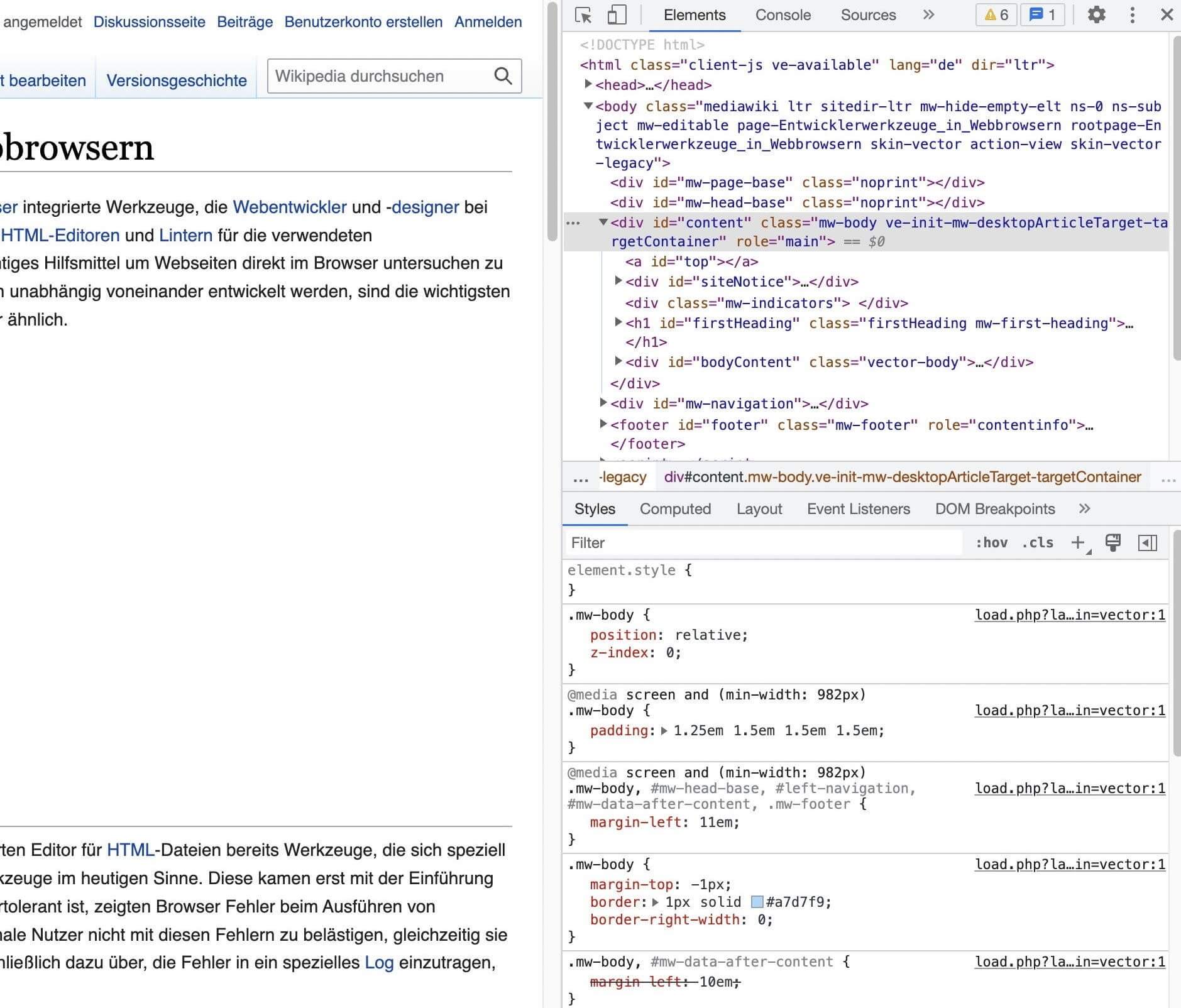
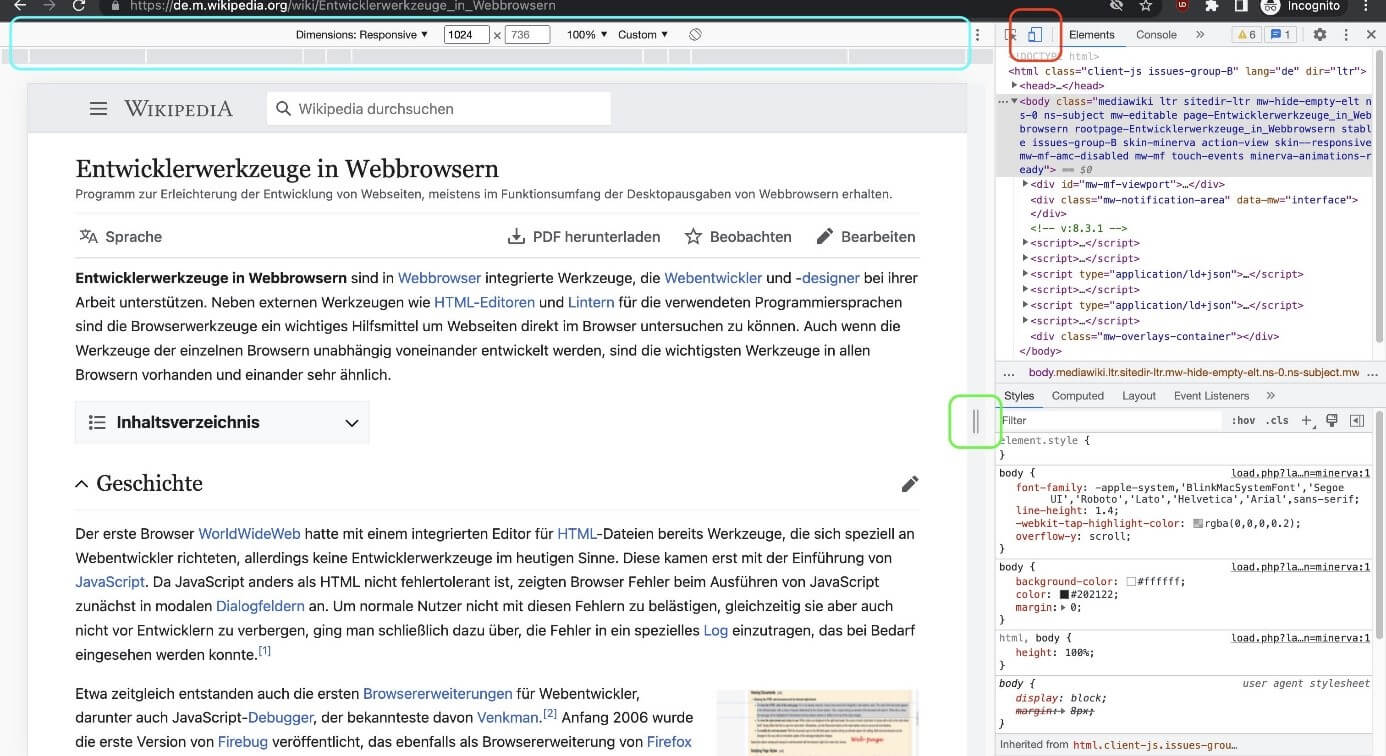
Als Anschauungsbeispiel verwenden wir im gesamten Text die Website https://de.wikipedia.org/wiki/Entwicklerwerkzeuge_in_Webbrowsern.
Eine Webseite umfasst ein HTML-Dokument als Grundgerüst . Darin eingebunden werden die eigentlichen Inhalte, hauptsächlich Texte und Bilder, sowie weitere Ressourcen, wie Stylesheets, Scripte und Fonts. Die Gesamtheit der Informationen einer Webseite werden vom Browser zu einem visuellen Ganzen zusammengefügt.
Das Nachvollziehen der Zusammenhänge zwischen den Bestandteilen einer Webseite erforderte traditionell die Analyse des HTML-Dokuments und der Quelltexte der weiteren Ressourcen. Der große Umfang von CSS und JavaScript moderner Sites macht dies heutzutage praktisch unmöglich. Die Chrome-Entwicklertools setzen hier an: möchte man eine Website untersuchen, eröffnen die DevTools den Blick hinter die Kulissen. Sie ermöglichen das Untersuchen einer Webseite über sämtliche Aspekte hinweg:
„Element untersuchen“ – die (Chrome)-DevTools-Funktion im Browser erklärt
Ein Browser ruft ein HTML-Dokument von einem Server ab und stellt dieses dar. HTML definiert die Struktur des Dokuments : welche Elemente gibt es und wie sind diese ineinander verschachtelt. Das Dokument liegt auf dem Server in Form von einem Quelltext. Doch dieser Quellcode ist lediglich die Grundlage.
Darauf aufbauend wird vom Browser das sogenannte Document Object Model (DOM) erzeugt. Schaut man nur auf den Quelltext sind nicht alle Informationen vorhanden, bzw. nicht ohne weiteres sichtbar. Leicht nachvollziehen lässt sich die HTML-Struktur der einzelnen Elemente bei Nutzung von Markdown-Editoren .
Sie möchten sich mehr mit HTML und CSS beschäftigen? Wir haben die passenden Artikel für Sie:
- HTML lernen – das große Einsteiger Tutorial
- Was ist CSS?
- CSS in HTML einbinden
- CSS lernen leicht gemacht
- CSS-Tricks, die Sie unbedingt kennen sollten
- CSS Flexbox
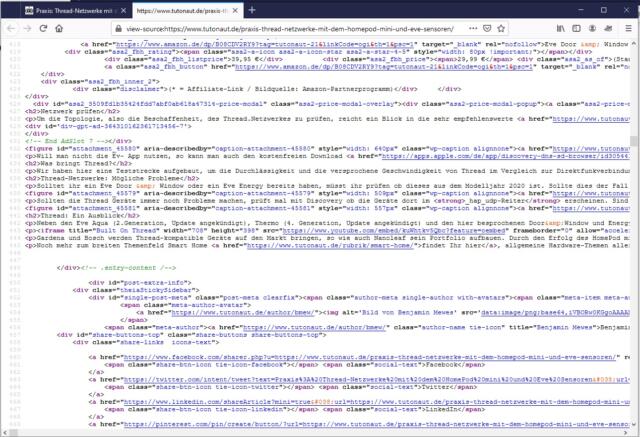
Um den Nutzen der „Element untersuchen“-Funktion nachzuvollziehen, lohnt der Vergleich mit der älteren Funktion „Quelltext anzeigen“ . Diese Funktion existiert immer noch und öffnet den Quelltext eines HTML-Dokuments im Browser. Das ist weiterhin begrenzt nützlich, zeigt jedoch nur einen kleinen Ausschnitt der Informationen einer Webseite. Beispielsweise fehlen alle Elemente, welche dynamisch durch JavaScript auf der Seite platziert werden.
Nur via „Element untersuchen“, bzw. die Chrome DevTools bekommt man eine Darstellung aller DOM-Elemente , egal ob statisch in HTML definiert oder dynamisch per JavaScript erzeugt. Ferner wird die tatsächliche Struktur der Elemente samt Klassen und IDs abgebildet. Die Chrome-Entwicklertools erlauben eine Manipulation der Elemente und machen die Auswirkungen unmittelbar sichtbar.
Die Chrome Entwicklertools umfassen alle Bestandteile einer Webseite und stellen den zeitlichen Verlauf des Abrufens der Ressourcen dar. Auch der Prozess des Zusammenfügens und die Performance dabei, sowie die Speicherung von Website-Daten in Cookies und LocalStorage lassen sich auswerten.
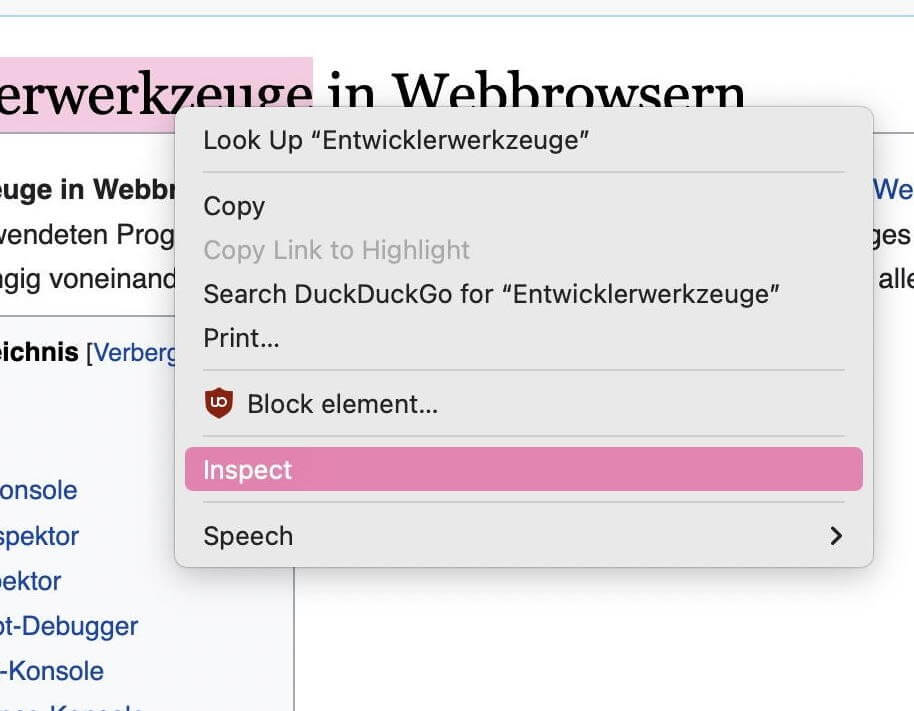
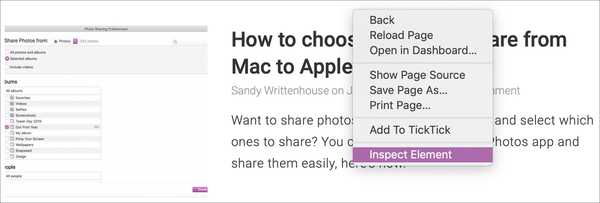
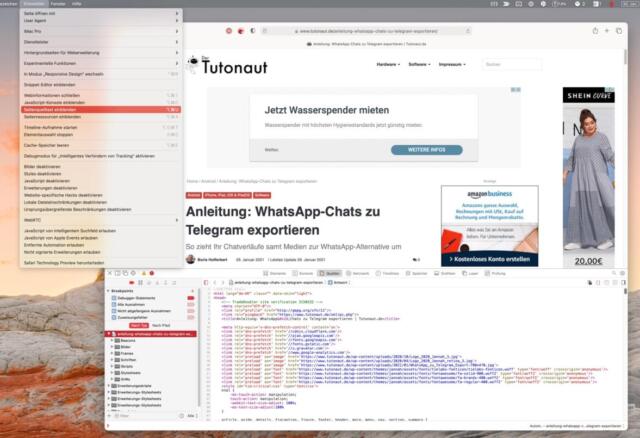
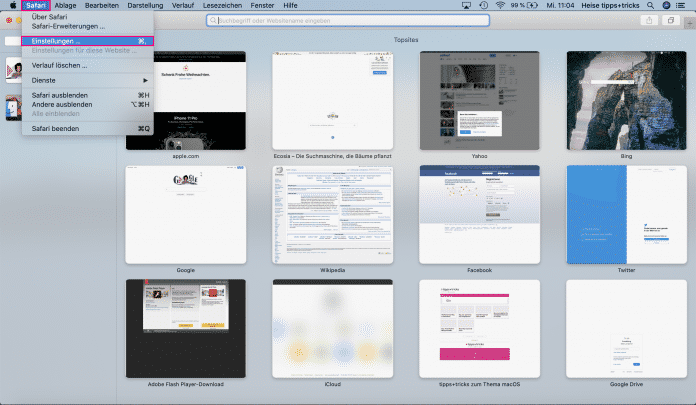
Die eigentliche „Element untersuchen“-Funktion ist Kontext-abhängig: man führt einen Rechtsklick auf ein Element aus und wählt den namengebenden Eintrag „Element untersuchen“ aus dem angezeigten Kontextmenü . Hier dargestellt für die Browser Chrome und Firefox:

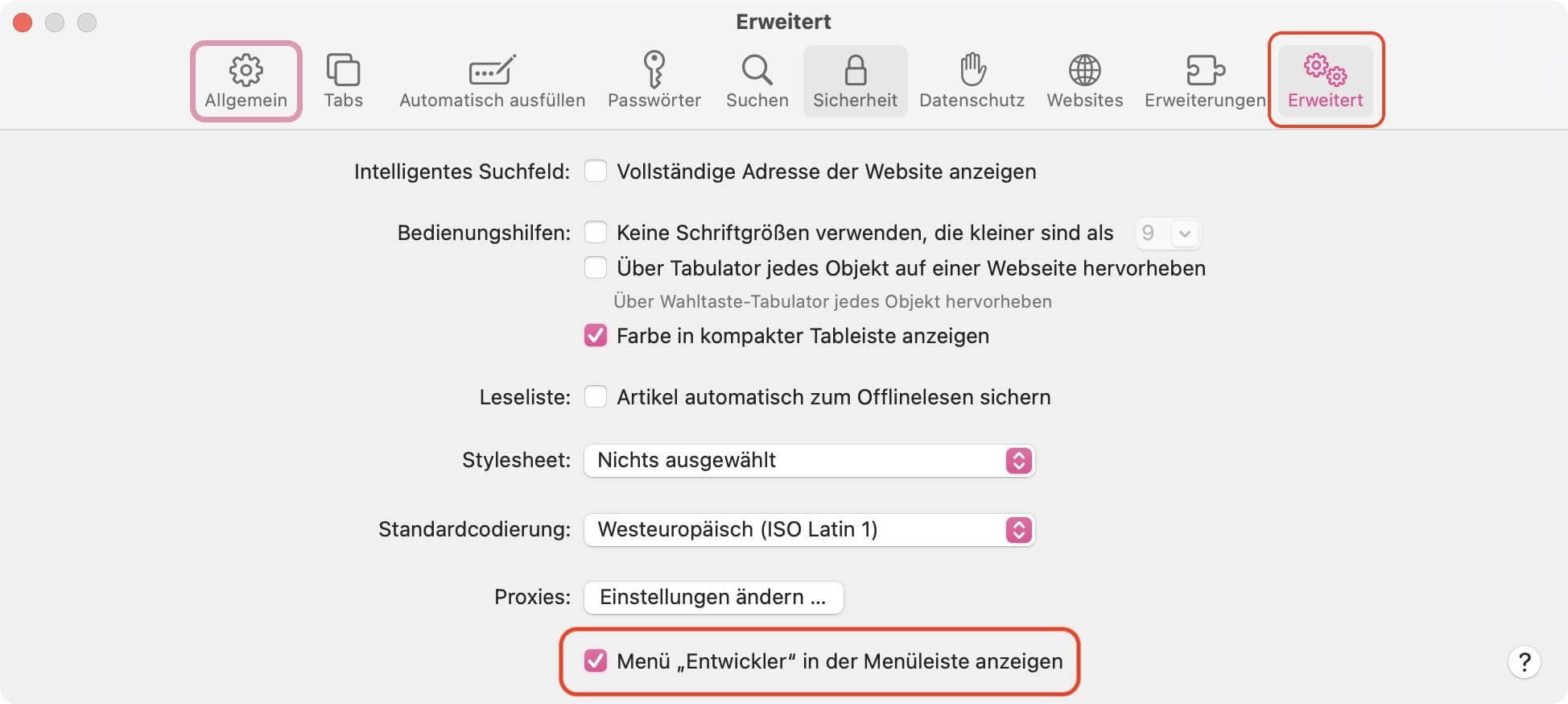
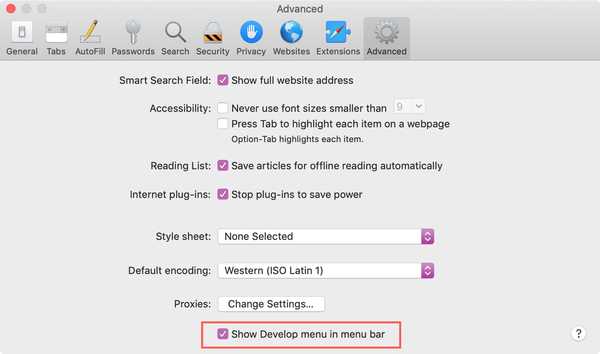
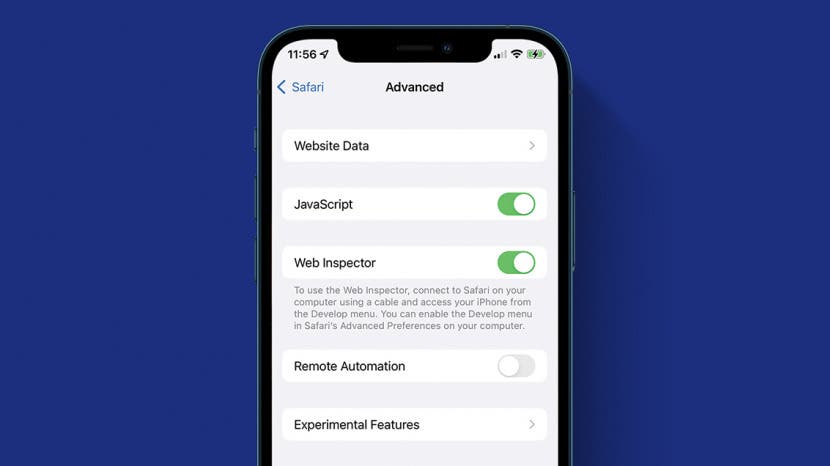
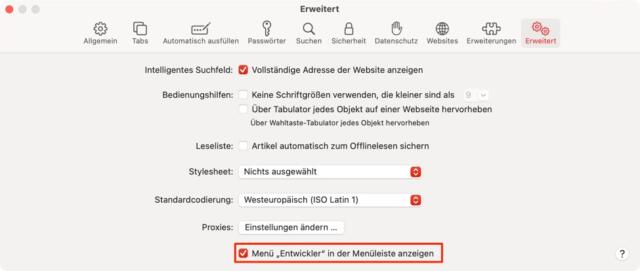
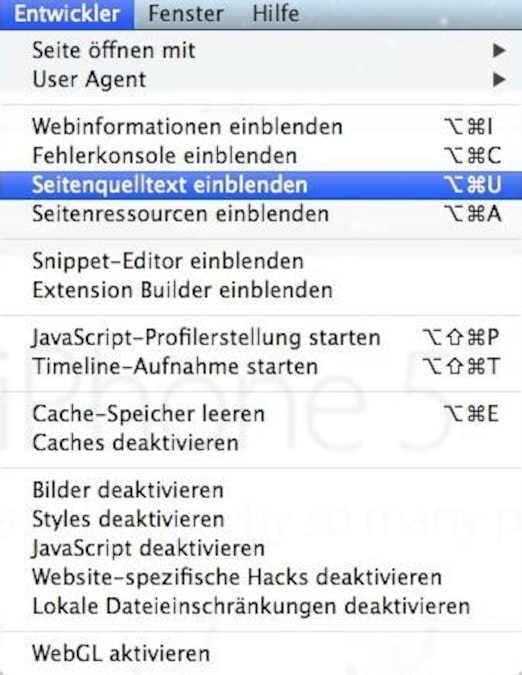
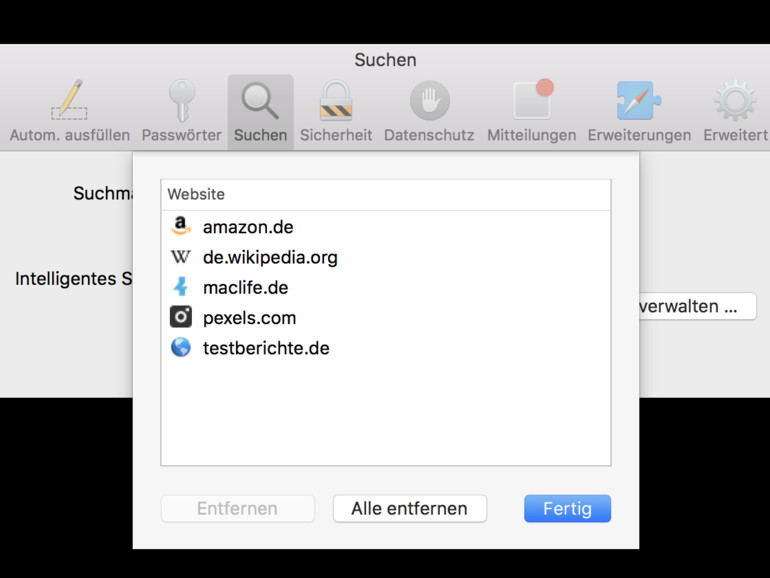
In Safari unter macOS Monterey sind die Developer Tools standardmäßig deaktiviert . Um „Inspect element“ nutzen zu können, aktivieren wir die Funktion in den Einstellungen unter „Erweitert“. Anschließend finden wir den „Inspect element“ Eintrag im Kontextmenü:

Ferner existiert eine Reihe von Keyboard-Shortcuts zum Öffnen der Tools . Diese sind je nach Browser und Betriebssystem unterschiedlich; allerdings haben sich einige Standards durchgesetzt. In jedem der drei verbreiteten Browser Chrome, Firefox und Safari funktioniert der Shortcut [Cmd] + [Option] + [i] (Mac) bzw. [Ctrl] + [Shift] + [i] (Windows und Linux).
Mit der Ausnahme von Safari wird auch F12 als alternativer Shortcut unterstützt. Beide Shortcuts sind sogenannte „Toggles“, welche bei wiederholter Nutzung die Chrome DevTools öffnen und schließen.
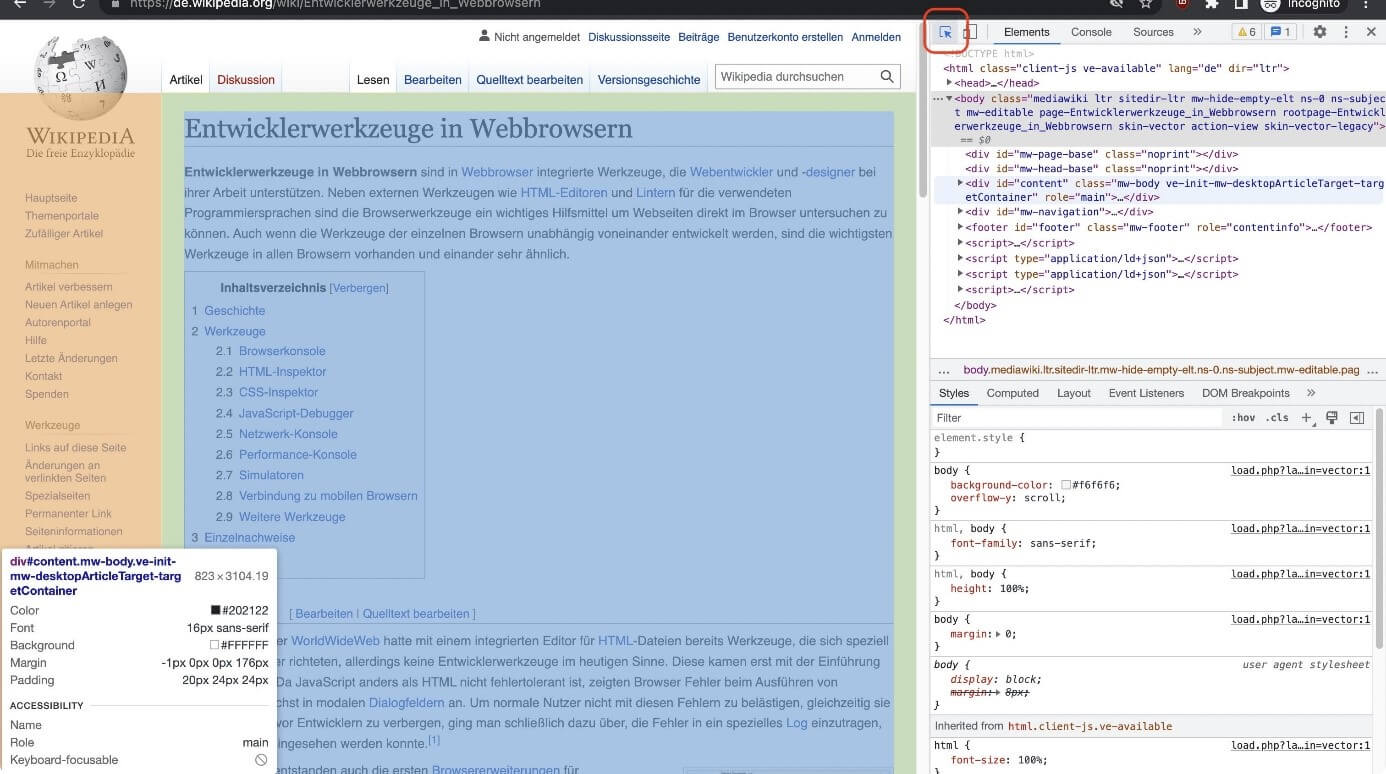
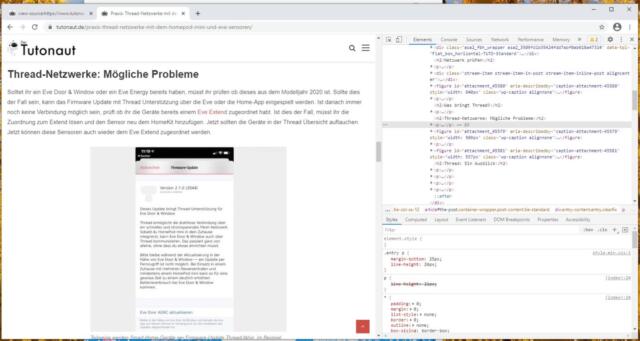
Beim Öffnen der Chrome DevTools erscheinen diese zunächst angedockt im selben Fenster. Man kann zwischen der Darstellung rechts, links, oder unterhalb der Webseite wählen. Außerdem lassen sich die Chrome-Entwicklertools in einem eigenen Fenster darstellen. Dies ist praktisch für intensives Arbeiten: man positioniert Webseite und Entwicklertools nebeneinander, oder verteilt die Fenster auf mehrere Bildschirme.
Wir zeigen in den weiteren Screenshots ausschließlich die Chrome-Entwicklertools.

Während „Inspect element“ auf dem Desktop in jedem Browser Standard ist, ist die Funktion auf dem Smartphone leider nicht ohne weiteres verfügbar . Zunächst steht aufgrund des kleineren Bildschirms nicht ausreichend Platz zur Anzeige der DevTools bereit; ferner fehlt die Maus als präzises Eingabegerät. In iOS ist die Situation weiterhin schwierig, da alle Browser auf Apples WebKit Browser-Engine beschränkt sind.
Anstatt die Chrome DevTools auf dem Smartphone zu nutzen, kommen Emulatoren zum Einsatz; d.h. es wird im Desktop-Browser ein Mobilgerät nachgeahmt . Vor allem der Responsive Mode der Chrome-Entwicklertools ist ausgesprochen praktisch. Ferner gibt es für iOS und Android die Möglichkeit, ein physisches Smartphone mit dem Desktop-Rechner zu verbinden. Wiederum wird die geladene Website zum Untersuchen im Desktop-Browser inspiziert. Für iOS benötigt dies einen Mac und dasselbe iCloud-Konto auf beiden Geräten.

Wie werden die (Chrome)-Entwicklertools eingesetzt?
Die Chrome Developer Tools funktionieren für alle im Browser dargestellten Inhalte und finden vielfältige Anwendung in den Bereichen Entwicklung, Design und SEO . Aufgrund der starken Verbreitung der Web-Technologie haben sich weitere Einsatzmöglichkeiten etabliert. Wir geben im Folgenden einen Überblick der Funktionen und Anwendungen.
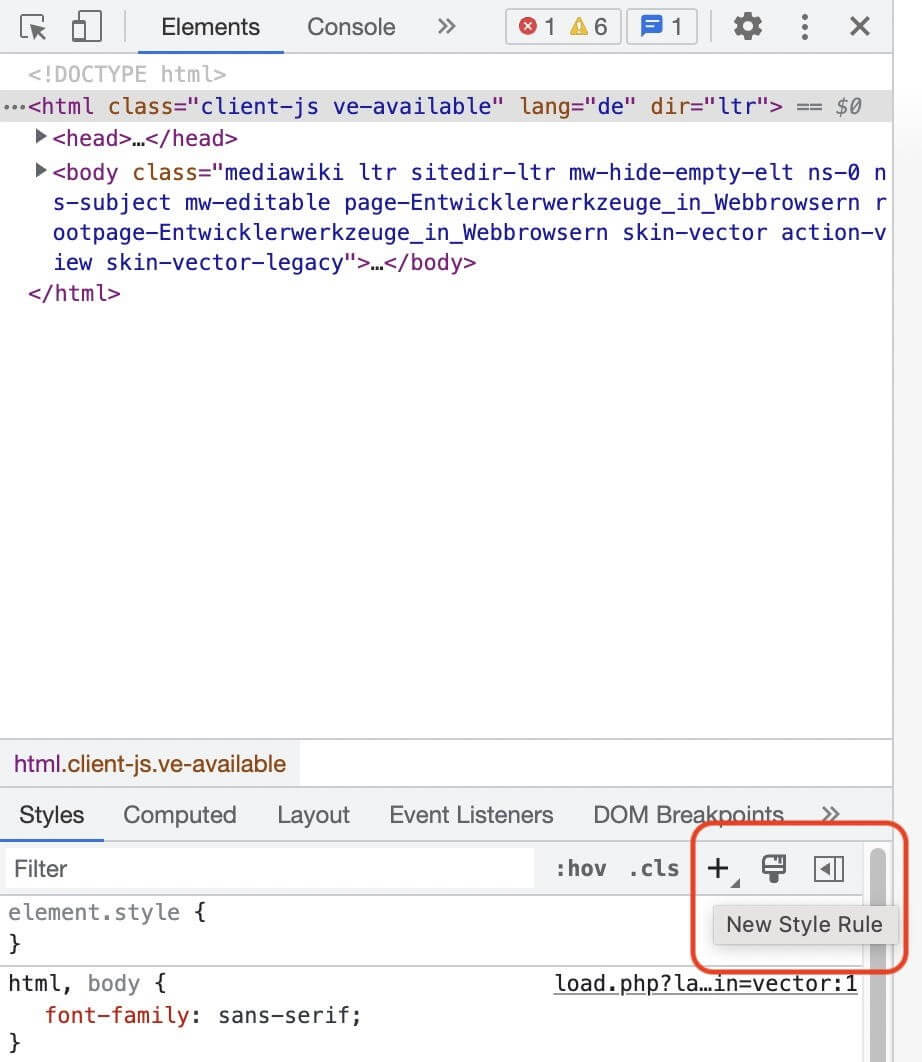
Die Chrome Developer Tools finden in der Webentwicklung zum Prototypisieren und Testen, sowie bei der Fehlersuche Verwendung. Ein häufiger Nutzen besteht darin, eine neue CSS-Style-Regel zu definieren und auf Elemente anzuwenden. Wir zeigen dies am Beispiel einer Debug-Klasse. Weisen wir einem Element die Klasse zu, werden alle Kind-Elemente in roter Schrift dargestellt. Ferner werden die Elemente mit einem goldenen Rand versehen. So lassen sich Layout-Fehler diagnostizieren. Hier der zum Einsatz kommende CSS-Code:

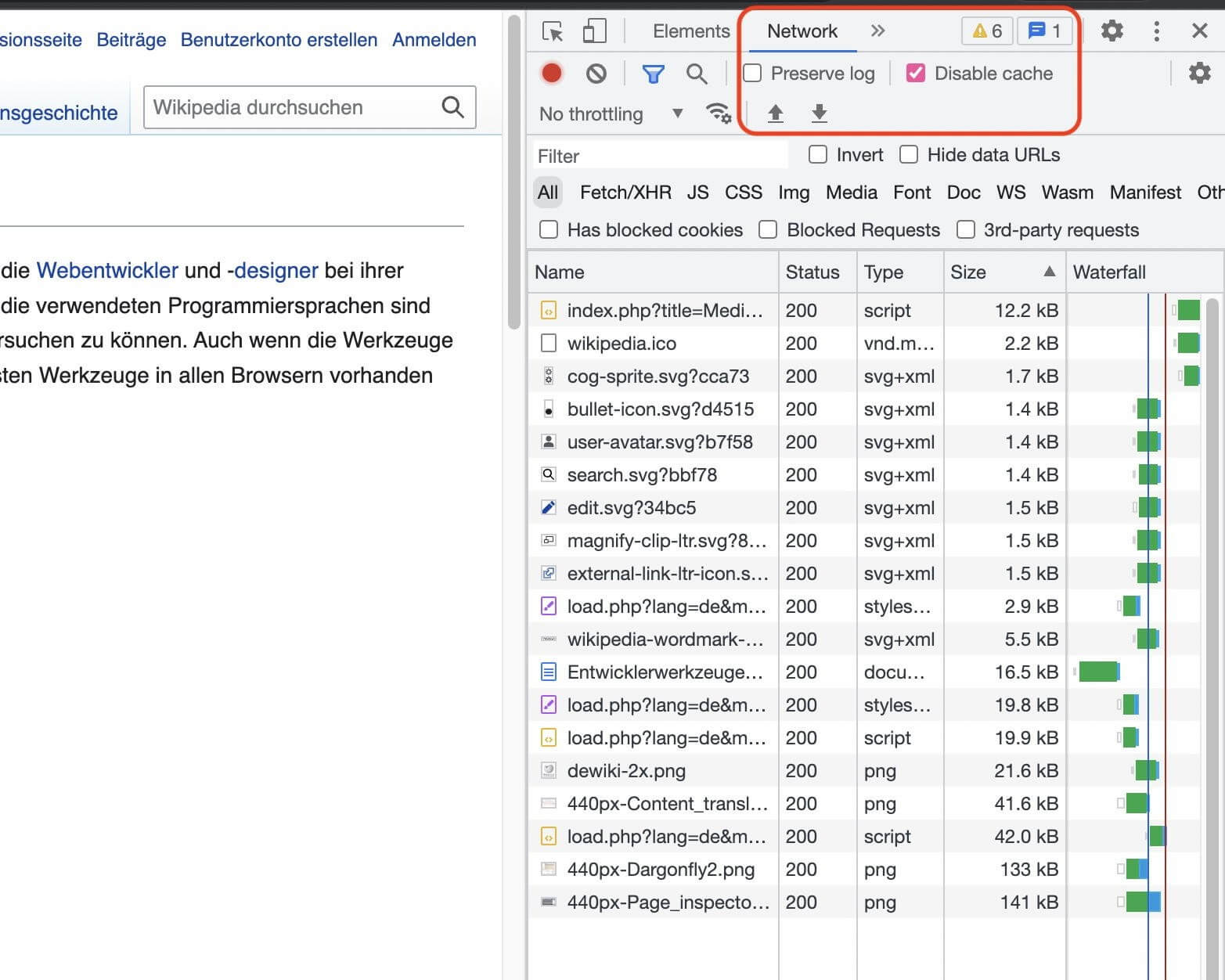
Um die Chrome-Entwicklertools für Fehlersuche und Analyse zu nutzen, sollten Sie unbedingt den Browser-Cache deaktivieren . Ansonsten werden eventuell Ressourcen aus dem lokalen Cache geladen, so dass die angezeigten Elemente nicht die tatsächlichen Gegebenheiten widerspiegeln. Die Einstellung zum Deaktivieren des Cache findet sich im Netzwerk-Tab, welches sich auch eignet, um Fehler des Typs ERR_SSL_PROTOCOL_ERROR zu analysieren.

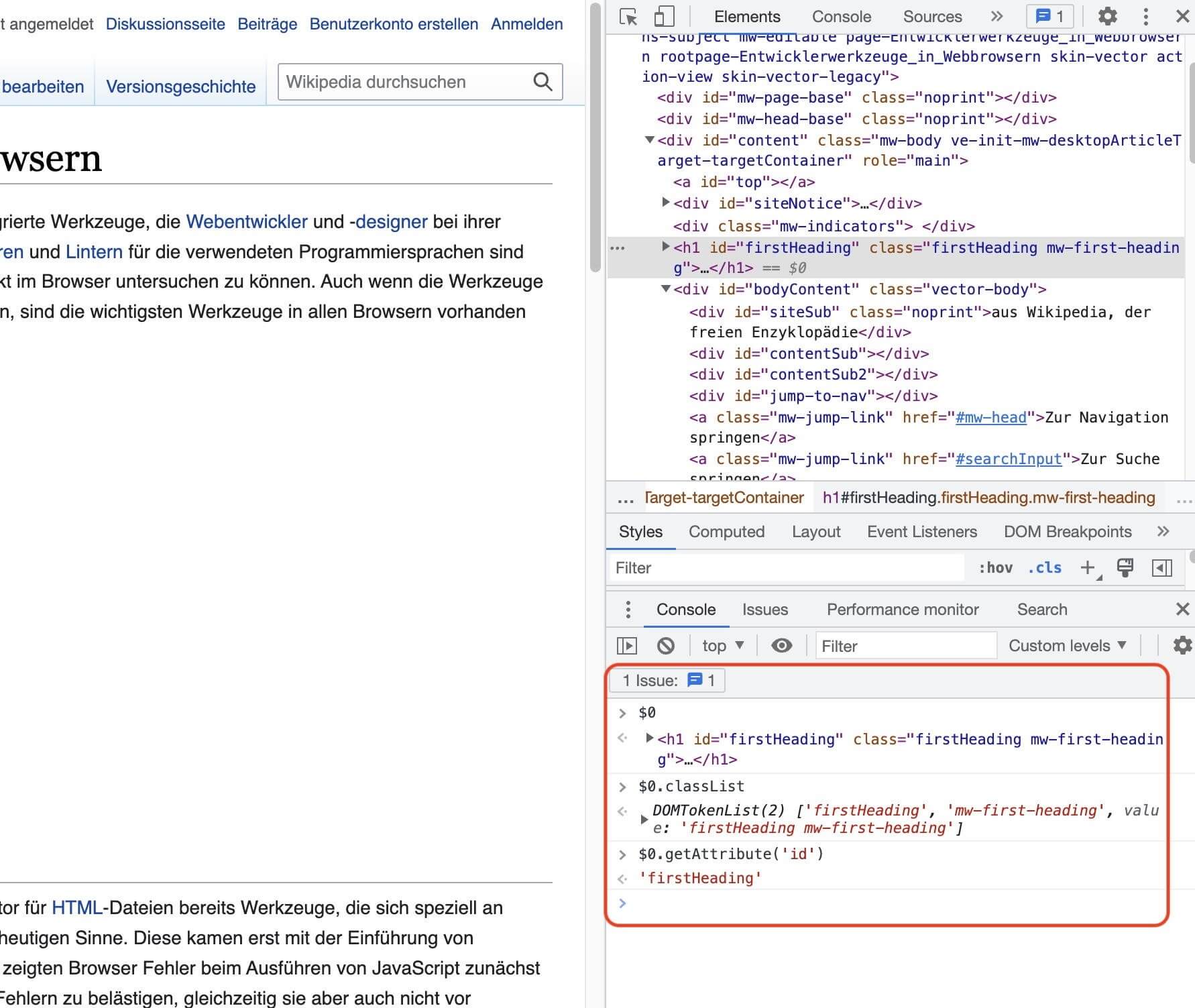
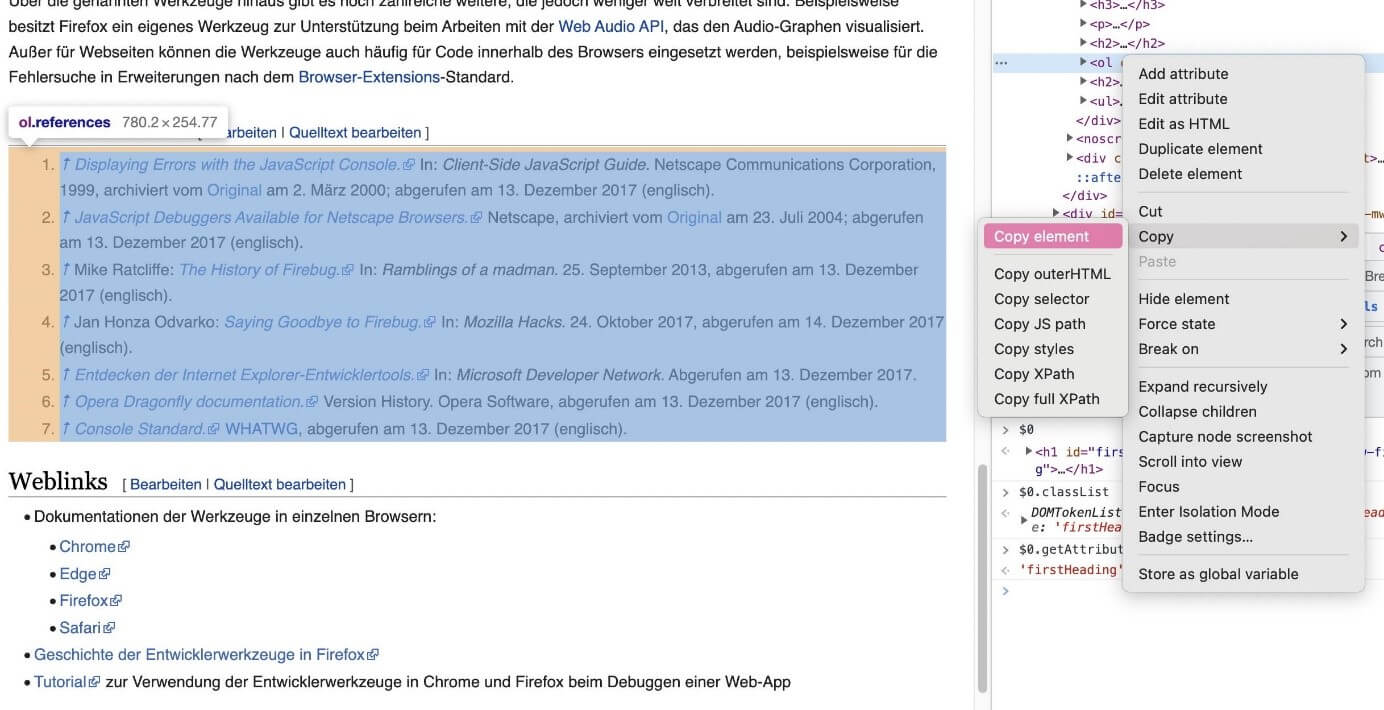
Oft ist es nützlich, in der JavaScript-Konsole der Chrome Developer Tools auf das untersuchte Element zuzugreifen . Praktischerweise stellt der Browser die Variable $0 bereit, welche das untersuchte Element referenziert. Es handelt sich um ein ganz normales DOM-Objekt, auf dessen Eigenschaften und Methoden wir zugreifen können. Hier ein paar Beispiele für nützliche Interaktionen mit dem untersuchten Element:

Sie wollen eine eigene Website aufsetzen? IONOS hat unterschiedliche Lösungen, die Ihnen den Start im Web vereinfachen. Erstellen Sie zum Beispiel mit nur wenigen Klicks eine Website mit eigener Domain . Besonders flexibel sind Sie mit einem IONOS Webhosting-Paket .
Die Chrome Developer Tools finden breite Verwendung im Webdesign. Gerade für die Erstellung von Responsive Designs mit Utility-Frameworks wie Tailwind CSS sind die Chrome DevTools unerlässlich. Sie erlauben das schnelle An- und Ausschalten von Klassen eines Elements und stellen die Auswirkungen sofort dar. Ferner lassen sich die berechneten CSS-Werte des untersuchten Elements auslesen.

Bei IONOS finden Sie Unterstützung beim Webdesign: Im Homepage-Baukasten arbeiten Sie mit Vorlagen und können so auch ohne CSS-Kenntnisse eine professionelle Website aufbauen. So lässt sich zum Beispiel auch eine Firmenhomepage erstellen – inklusive Impressum, Cookie-Hinweisen und Datenschutz-Informationen.
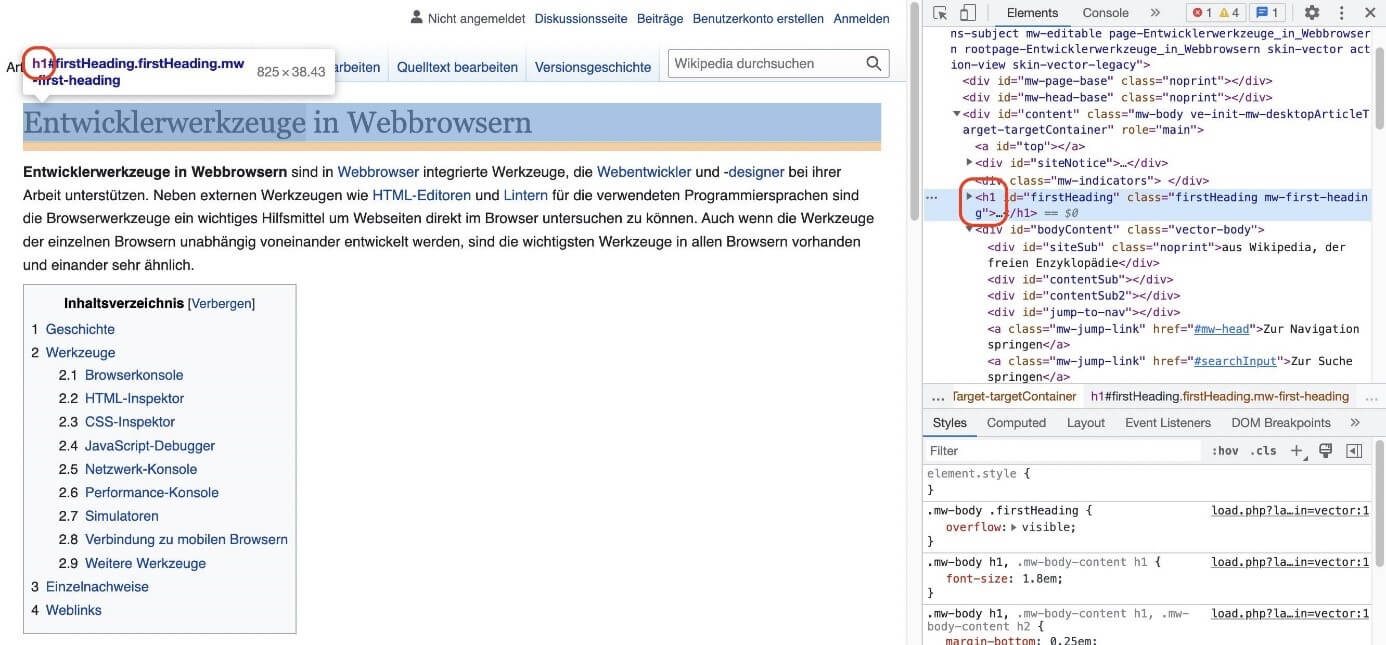
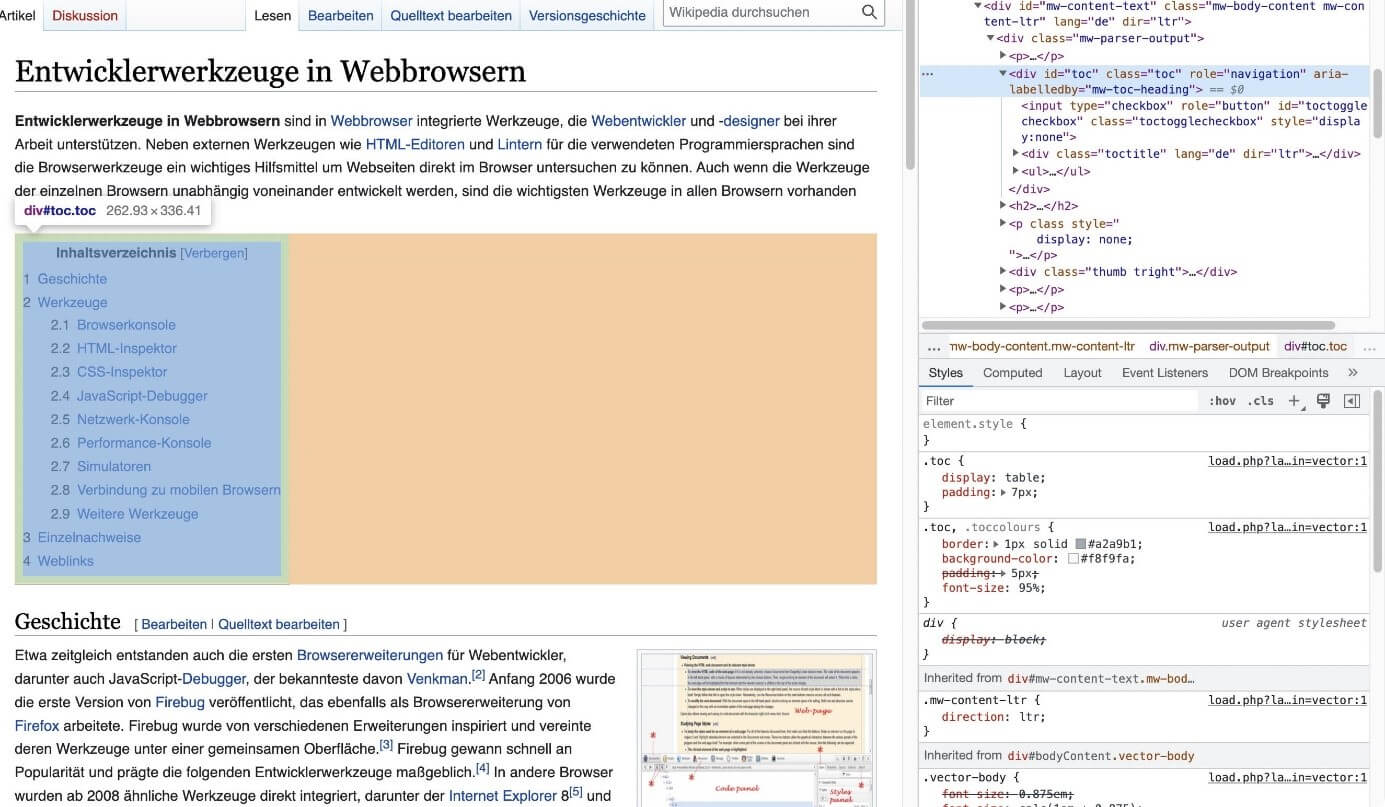
Auch zur Suchmaschinenoptimierung werden die Chrome Development Tools eingesetzt. Ein wichtiges Onpage-SEO-Merkmal ist die semantisch korrekte Auszeichnung der Überschriften . Wir nutzen die „Element untersuchen“-Funktion, um die Heading-Struktur zu analysieren:

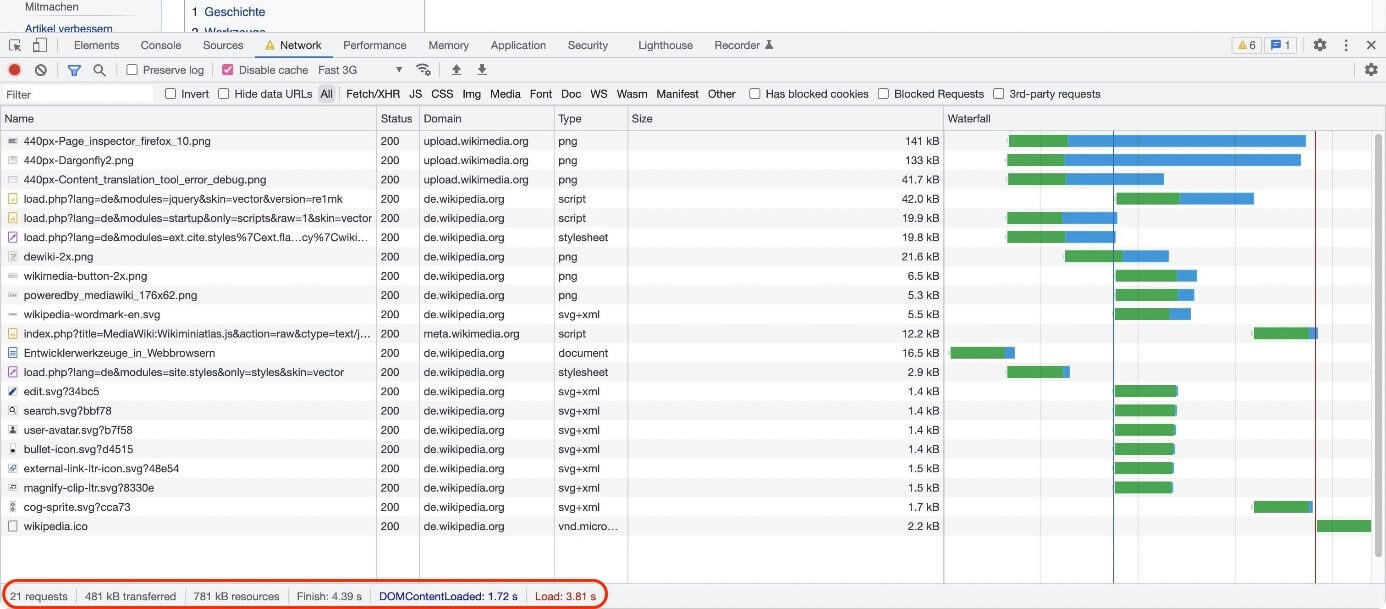
Die Performance beim Laden einer Seite ist ein ausschlaggebender Faktor für Suchmaschinenranking und Nutzererfahrung. Wir nutzen das Netzwerk-Tab der Chrome-Entwicklertools, um die geladenen Ressourcen samt Größe und Ladezeit zu analysieren:

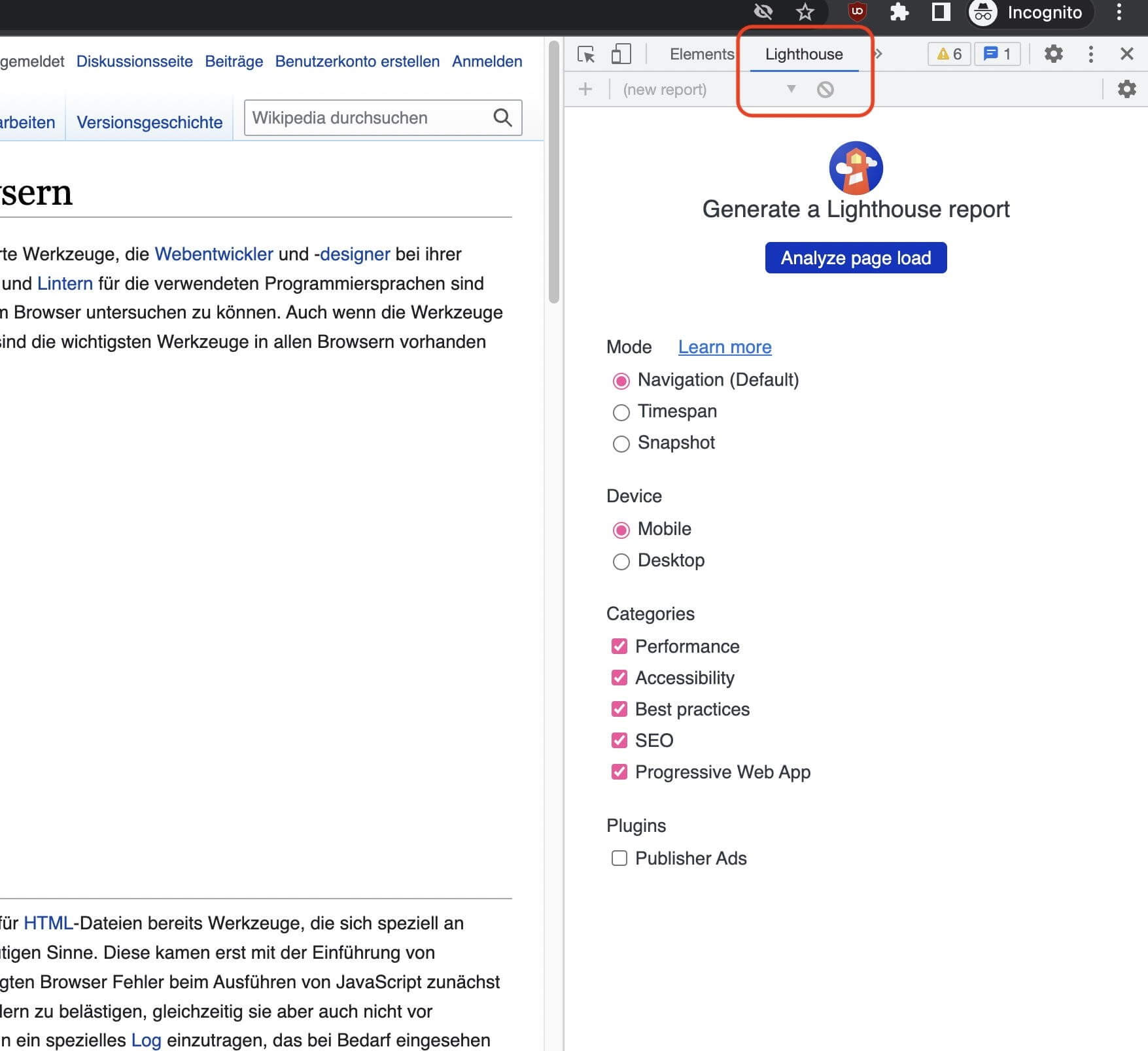
In die Chrome DevTools integriert ist ferner das Google-Tool Lighthouse , welches eine Seite mehreren SEO-relevanten Audits unterzieht. Die Desktop- und Mobilversion der Seite lassen sich getrennt analysieren:

Neben den bereits vorgestellten, professionellen Anwendungen der Chrome-Entwicklertools eignen sich diese auch zum Anpassen einer im Browser dargestellten Webseite. Dies ist insbesondere praktisch, um Seiten zum Drucken oder für Screenshots vorzubereiten . Einer der häufigsten Tricks besteht darin, mit „Element untersuchen“ bestimmte Elemente aufzuspüren und auszublenden. So lassen sich nervige Werbe- oder Cookie-Banner verbergen.
Der einfachste Ansatz besteht darin, dem zu verbergenden Element die folgende CSS-Eigenschaft zuzuweisen:

Um eine Änderung am DOM rückgängig zu machen, nutzen Sie wie gewohnt die Undo-Funktion mit den Shortcuts Strg+Z (Windows + Linux) bzw. Cmd+Z (Mac). Alternativ laden Sie die Seite neu; alle lokalen Änderungen am DOM gehen dabei verloren.
Alternativ wählt man das auszublendende Element mit „Element untersuchen“ aus und nutzt JavaScript, um die CSS-Eigenschaft zuzuweisen . Wir nutzen hier die interaktive Variante von „Inspect element“:

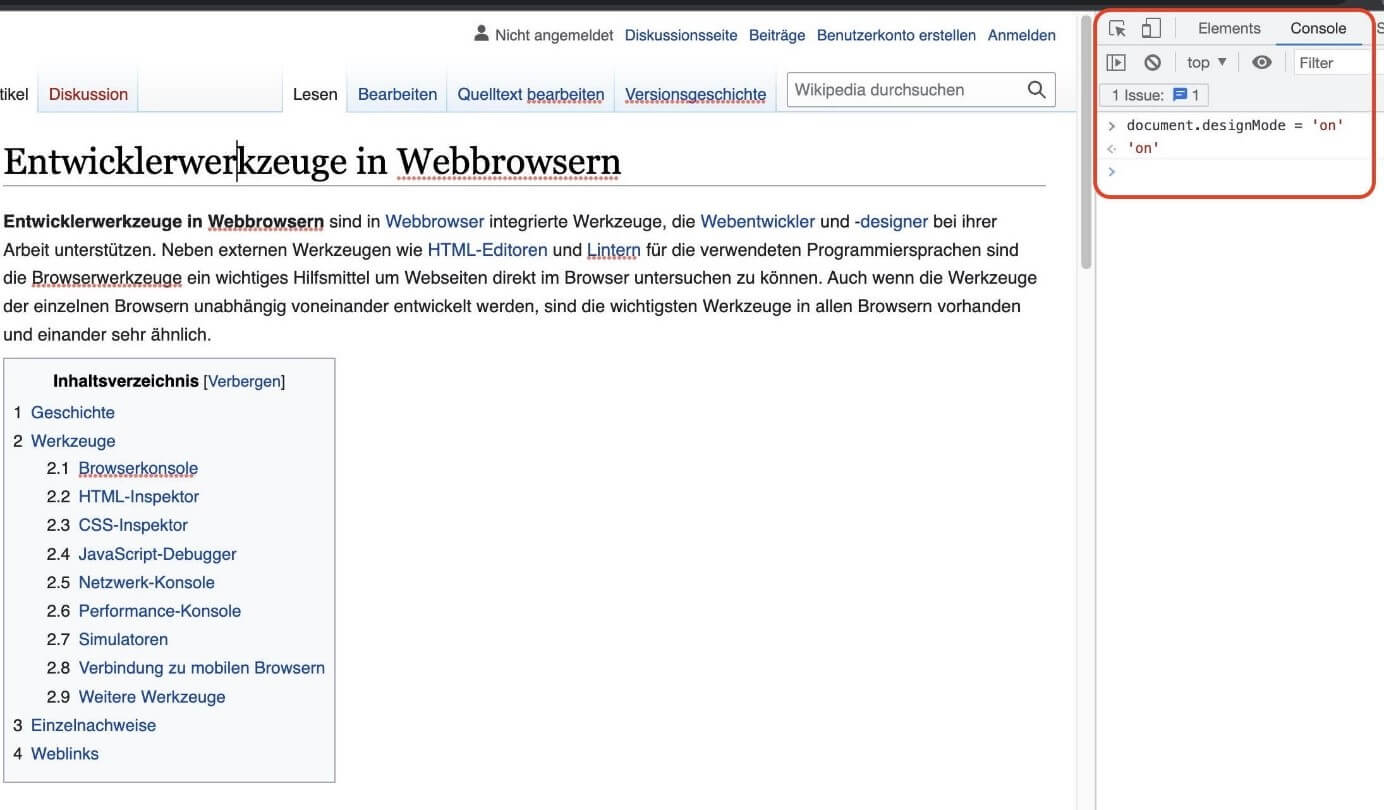
Ebenfalls über JavaScript lässt sich der Design Mode anschalten . Dieser erlaubt das Bearbeiten des Seiten-Textes wie aus Word gewöhnt:

Webseiten enthalten viele nützliche Inhalte, auf die man als Nutzer oder Nutzerin prinzipiell Zugriff hat. Texte lassen sich kopieren, Bilder herunterladen. Manchmal ist das nicht ausreichend, zum Beispiel wenn man eine umfangreiche Liste oder Tabelle mit Informationen extrahieren möchte . Über die Funktion „Copy element“ lässt sich Inhalt und Struktur eines Elements samt Unterelementen zum Bearbeiten in Code-Editoren exportieren. Auch zum Befüllen von Google Tabellen mit ImportXML kommen die Chrome DevTools zum Einsatz.

Die Chrome DevTool ermöglichen auch das Anlegen von Screenshots . So lassen sich der jeweilige Viewport, die gesamte Seite, oder ein einzelnes Element als Grafik exportieren . Insbesondere in Kombination mit dem Responsive Mode wird so die Darstellung auf verschiedenen Endgeräten abgebildet.

Die Chrome DevTool mit der „Element untersuchen“-Funktion sind aus den modernen Workflows für die Arbeiten mit Website nicht mehr wegzudenken. Es lohnt sich, den Umgang mit den verschiedenen Werkzeugen zu erlernen.
Ähnliche Artikel

Screenshots in Chrome erstellen: die drei besten Wege
Es gibt verschiedene Optionen, wie Sie Screenshots in Chrome erstellen können. Neben der reinen Dokumentation ist dabei auch ein Editor hilfreich, mit dem Sie die Bilder bearbeiten können. Wir erklären Ihnen, welche Möglichkeiten Sie haben, um bei Google Screenshots zu machen, und führen Sie Schritt für Schritt durch die Erstellung.

User-Experience-Design – für ein perfektes Nutzererlebnis
Unter Webdesignern und Softwareentwicklern gewinnt das User-Experience-Design immer mehr an Bedeutung: Eine gute User-Experience (UX) ist zum Ziel und Maßstab für gute Websites und Software geworden. Doch was ist UX-Design überhaupt konkret? Denn hinsichtlich der Definition herrschen oftmals noch Unstimmigkeiten. Auch die Abgrenzung zu verwandten Begriffen wie dem User-Interface (UI) ist bisweilen…
NEU: Jetzt auch mit Künstlicher Intelligenz! Von Website bis Cloud – skalierbare Lösungen für jedes Projekt, immer inklusive persönlicher Beratung für Ihren Online-Erfolg.

Zusammenschluss von Zuckerberg WhatsApp, Instagram und Messenger zur Schaffung einer iMessage-ähnlichen Ebene für SMS

ZOOOK ZB-Jazz Duo Kabellose Kopfhörer Überprüfen Sie Kopfhörer, die sich in Lautsprecher verwandeln

Zoom reagiert auf eine große Sicherheitslücke in der Mac-App, durch die Websites die Webcam entführen können

Zipnote, Vochi, Cocoon und andere Apps zum Ausprobieren an diesem Wochenende
Erste schritte mit dem safari web inspector unter ios und mac.

Wenn Sie ein Webentwickler sind, wissen Sie wahrscheinlich bereits über den Web Inspector von Safari Bescheid. Wenn Sie jedoch gerade erst mit der Entwicklung von Safari beginnen oder Ihre Karriere als Webentwickler gerade erst begonnen haben, finden Sie in diesem Handbuch die Grundlagen für den Einstieg in Safari Web Inspector unter iOS und Mac.
Was ist der Safari Web Inspector??
Für diejenigen, die noch nicht mit dem Tool vertraut sind, können Sie den Safari Web Inspector verwenden, um Hilfe bei Ihrer Webentwicklung zu erhalten. Hier können Sie Seitenelemente überprüfen, Änderungen vornehmen, Probleme beheben und die Seitenleistung überprüfen. Apple fasst es zusammen mit:
Web Inspector ist das wichtigste Webentwicklungstool in Safari. Mit Web Inspector können Sie die Leistung Ihrer Webinhalte auf einer Safari-Registerkarte überprüfen, optimieren, debuggen und analysieren.
Aktivieren und öffnen Sie Safari Web Inspector
Sie können den Safari Web Inspector für die Entwicklung auf Ihrem iPhone, iPad oder Mac verwenden. Hier erfahren Sie, wie Sie es unter iOS und macOS aktivieren und öffnen, damit Sie es bei Bedarf verwenden können.
Aktivieren und öffnen Sie den Web Inspector auf dem Mac
Wenn Sie den Web Inspector häufig verwenden, egal ob für iOS oder Mac, können Sie auch den hinzufügen Sich entwickeln Tab zu Ihrer Menüleiste, damit Sie leicht darauf zugreifen können.
1) Öffnen Safari und klicken Sie auf Safari > Einstellungen aus der Menüleiste.
2) Wählen Sie das Fortgeschritten Tab.
3) Markieren Sie das Kästchen unten für Menü "Entwickeln" in der Menüleiste anzeigen .

Wenn Sie jetzt den Web Inspector aktivieren möchten, klicken Sie auf Sich entwickeln > Web Inspector anzeigen aus Ihrer Menüleiste.
Wenn Sie lieber auf das Hinzufügen der Schaltfläche "Entwickeln" zu Ihrer Menüleiste verzichten möchten, können Sie mit einer Verknüpfung auf den Web Inspector auf dem Mac zugreifen. Navigieren Sie zu der Seite, die Sie überprüfen möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie Element untersuchen aus dem Kontextmenü.

Denken Sie daran, dass Sie, wenn Sie Web Inspector für Safari auf Ihrem iOS-Gerät verwenden möchten, das benötigen Sich entwickeln Schaltfläche in der Menüleiste.
Aktivieren und öffnen Sie den Web Inspector für iPhone und iPad
Um den Web Inspector für iOS auf Ihrem Mac zu verwenden, schnappen Sie sich Ihr Kabel und schließen Sie Ihr iPhone oder iPad an. Führen Sie dann die folgenden Schritte aus, um das Tool zu aktivieren.
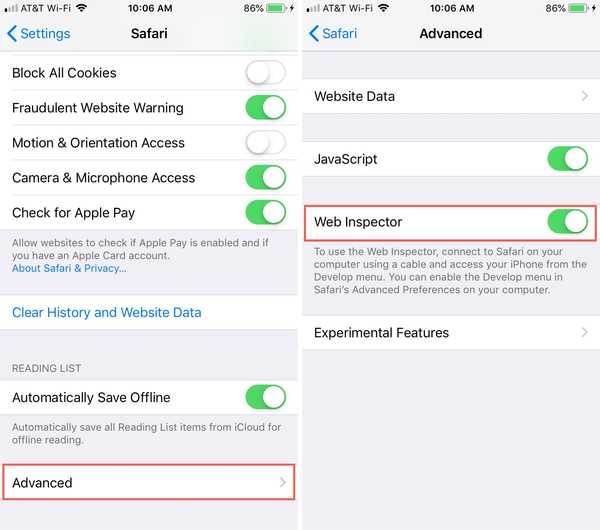
1) Öffnen die Einstellungen > Safari auf dem iPhone oder iPad.
2) Scrollen Sie nach unten und tippen Sie auf Fortgeschritten .
3) Aktivieren Sie das Umschalten für Web Inspector .

Als nächstes stellen Sie sicher Safari ist auf Ihrem iOS-Gerät und Ihrem Mac geöffnet.
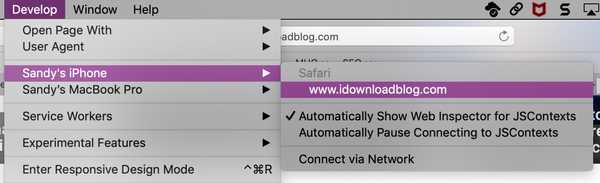
1) Klicken Sich entwickeln In der Menüleiste wird Ihr iPhone oder iPad aufgelistet.
2) Wenn Sie mit der Maus über das Gerät fahren, werden die in Safari geöffneten Websites auf Ihrem Gerät angezeigt.
3) Wählen Sie die gewünschte aus, und der Web Inspector wird in einem neuen Fenster geöffnet, das Sie verwenden können.

Positionieren Sie den Safari Web Inspector
Wenn Sie den Web Inspector für iOS verwenden, bleibt er in einem eigenen unverankerten Fenster.
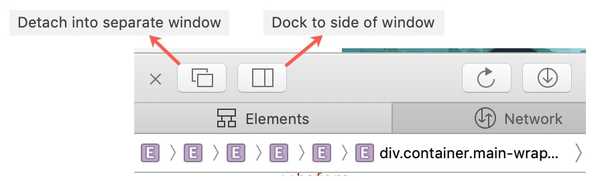
Wenn Sie es für Safari auf Ihrem Mac verwenden, können Sie seine Position ändern. Standardmäßig wird Web Inspector am unteren Rand Ihres Safari-Fensters angezeigt. Um es zu entfernen und in einem separaten Fenster zu platzieren oder an der rechten Seite von Safari anzudocken, wählen Sie eine der Schaltflächen oben links im Inspektorfenster.

Lernen Sie den Web Inspector kennen
Der Safari Web Inspector verfügt über eine praktische Symbolleiste und Registerkarten mit einigen Optionen, die Sie an Ihre Bedürfnisse anpassen können.
Web Inspector-Symbolleiste
- "X", um den Inspector zu schließen
- Positionierungstasten
- Schaltfläche "Neu laden"
- Schaltfläche "Webarchiv herunterladen"
- Aktivitätsanzeige (Ressourcenanzahl, Ressourcengröße, Ladezeit, Protokolle, Fehler, Warnungen)
- Elementauswahlknopf
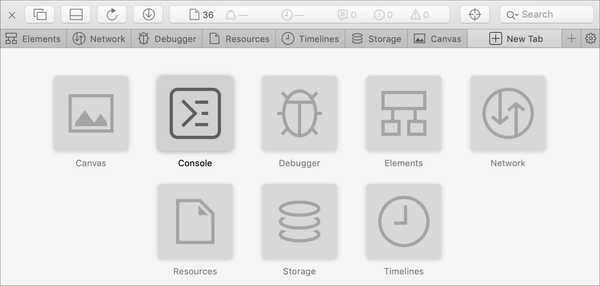
Web Inspector-Registerkarten
Sie können alle Registerkarten oder nur einige verwenden. Drücke den Pluszeichen Klicken Sie auf die Registerkarte ganz rechts, um die verfügbaren Registerkarten anzuzeigen und eine hinzuzufügen. Du kannst Rechtsklick oder halt Kontrollieren und klicken Aktivieren und deaktivieren Sie die Registerkarten, die Sie anzeigen möchten. Ordnen Sie die Registerkarten neu an, indem Sie sie gedrückt halten und an ihre neue Position ziehen.
- Elemente : Aktueller Status des Dokumentobjektmodells der Seite
- Netzwerk : Von der aktuellen Seite geladene Ressourcen
- Debugger : Zeigen Sie die JavaScript-Ausführung, die Variablen und den Steuerungsfluss an
- Ressourcen : Ressourcen, die vom Inhalt der aktuellen Seite verwendet werden
- Zeitleisten : Eine Ansicht, was der Inhalt der Seite tut
- Lager : Status, der für den Inhalt der Seite verfügbar ist
- Segeltuch : Aus CSS erstellte Kontexte
- Konsole : Zeigt protokollierte Nachrichten an und ermöglicht die Auswertung von JavaScript-Code

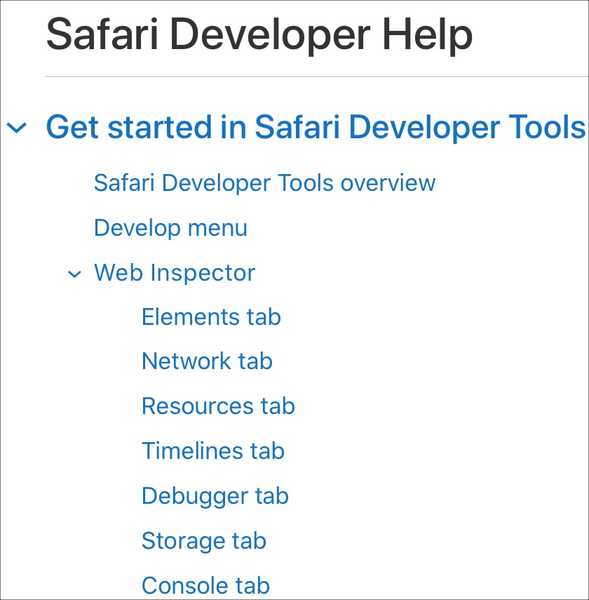
Ausführliche Hilfe zu einer bestimmten Registerkarte erhalten Sie auf der Apple Developer Support-Website. Wählen Inhaltsverzeichnis> Erste Schritte mit Safari Developer Tools > Web Inspector .

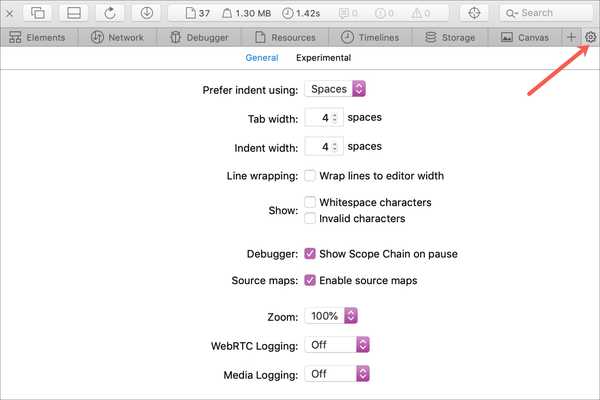
Ganz rechts neben der Registerkartenleiste sehen Sie ein die Einstellungen Taste. Auf diese Weise können Sie Einstellungen für Registerkarten, Einzüge, Quellzuordnungen, Zoom und mehr vornehmen.

Viel Glück bei Ihrer Inspektion!
Hoffentlich hilft Ihnen dieses Handbuch, wenn Sie mit dem Safari Web Inspector für Ihre iPhone-, iPad- oder Mac-Webentwicklung beginnen.
Wenn Sie derzeit den Web-Inspektor verwenden und Tipps und Tricks haben, die Sie mit anderen teilen möchten, die gerade erst anfangen, können Sie dies gerne unten kommentieren!
Nächster Artikel

Lernen Sie die verschiedenen Statusanzeigen Ihres HomePod kennen und erfahren Sie, was sie bedeuten
Vorheriger artikel.

Eine Jio e-SIM-Karte für das iPhone 11 kaufen My Experience
Top-artikel.

Ghostwriter für Apple TV + erhält am Starttag einen offiziellen Trailer
Die Ghostery Midnight-App blockiert Anzeigen und Tracker und verfügt über ein VPN

'Ghost Writer' für Apple TV + bekommt einen ersten Blick featurette

Holen Sie sich bis zu Rs. 10.000 Rabatt auf Huawei-Smartphones über Amazon

Erhalten Sie bis zu 60% Rabatt auf Smart-TVs von LG, Sony, Vu, Micromax, Samsung und mehr

Holen Sie sich mit diesem Tweak die iPhone X-Screenshot-Geste auf älteren iPhones
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- File Manipulation
4 Easy Ways to Inspect Element on an iPhone
Last Updated: August 8, 2023 Fact Checked
- Safari Developer Tools
- Web Inspector
- JavaScript Bookmark
- Edit Webpage Shortcut
This article was written by Luigi Oppido and by wikiHow staff writer, Nicole Levine, MFA . Luigi Oppido is the Owner and Operator of Pleasure Point Computers in Santa Cruz, California. Luigi has over 25 years of experience in general computer repair, data recovery, virus removal, and upgrades. He is also the host of the Computer Man Show! broadcasted on KSQD covering central California for over two years. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 39,508 times.
Need to debug a website on your iPhone but can't find "Inspect Element?" While this common browser feature isn't built into Safari on your iPhone, there are still ways you can inspect website elements without paying for an app. The official way is to use Safari Developer Tools, which requires you to connect your iPhone to a Mac. If you're not near a computer, you can install a free app called Web Inspector, or create a JavaScript bookmark (which also works on Chrome). Or, if you're not debugging a web app and just want to change the way a website looks, you can use an iPhone shortcut called Edit Webpage.
Things You Should Know
- Use Safari Developer Tools to inspect elements by connecting your iPhone to your Mac.
- To inspect an element without a computer, install the Web Inspector app, or use a JavaScript bookmark.
- To edit text or remove images from a website, try the Edit Webpage shortcut in the Shortcuts app.
Using Safari Developer Tools

- You will need to use a USB cable to connect , as connecting with Wi-Fi won't allow you to inspect an element.

- Open your iPhone's Settings .
- Scroll down and tap Safari .
- Scroll down and tap Advanced .
- Tap the "Web Inspector" switch to turn it on (green).

- Click the Safari menu.
- Click Settings .
- Click Advanced .
- Select "Show Develop menu in menu bar." [1] X Research source

- As you select items in the Elements tab on your Mac, you'll see the selected element highlighted on your iPhone. [2] X Research source
- If you want to continue using Inspect Element without leaving your iPhone plugged in to your Mac, click the Develop menu again and select Connect via Network .
Using the Web Inspector Extension

- Web Inspector is useful for inspecting elements in Safari as it doesn't require you to connect your iPhone to a Mac. If you want to debug in Chrome, you'll need to use a JavaScript bookmark instead.
- While this extension does have the same name as Safari's "Web Inspector," it's not an official Apple tool.

- Open Safari and go to any website.
- Tap Aa in the address bar.
- Tap Manage Extensions . [3] X Research source
- Tap the switch next to "Web Inspector" to enable it.

- To allow Web Inspector to inspect elements on this website for one day only, select Allow for One Day .
- If you choose the latter option, you won't have to give Web Inspector permission to access websites again in the future.

- When you're finished, double-tap Aa to close Web Inspector.
Using a JavaScript Bookmark

- 1 Go to the website you want to inspect. This trick involves creating a bookmark that contains a string of JavaScript code to bring Inspect Element to any iPhone web browser. This trick will work in both Safari and Chrome, though the process of creating the bookmark will be a little different.

- Chrome: Tap the three-dot menu and select Add to Bookmarks .
- Safari: Tap the Sharing icon at the bottom, then tap Add to Favorites .

- Chrome: Tap the three-dot menu and select Bookmarks at the top. Tap and hold the new bookmark, then tap Edit Bookmark.
- Safari: Tap the open book icon at the bottom, then tap Favorites . Tap and hold the bookmark you just created, then tap Edit .

Using the Edit Webpage Shortcut

- You'll find the Shortcuts app in your App Library.
- This is helpful if you want to edit text or remove images and other objects from a website you're viewing.

- Scroll down and tap Shortcuts .
- Tap Advanced .
- Toggle on "Allow Running Scripts."

- Tap any element to edit it. Now you can edit text and images on the website without having an official Inspect Element feature built into Safari.
Expert Q&A
- Adobe Edge Inspect was a popular tool for inspecting elements on websites, but the tool is no longer in development or receiving updates. [4] X Research source Thanks Helpful 1 Not Helpful 0
- There are also several paid apps that will allow you to inspect web elements on your iPhone, including Achoo HTML Viewer & Inspector and Inspect Browser. Thanks Helpful 2 Not Helpful 0

You Might Also Like

- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Keep up with the latest tech with wikiHow's free Tech Help Newsletter
Smartphones
Webseite durchsuchen in Safari auf iPhone und iPad
iOS-Kurztipp
2.10.2017 von Steve Buchta
Sie suchen bestimmte Stichworte oder eine ganze Wortgruppe auf einer Website? So einfach funktioniert die Suchfunktion im mobilen Apple-Browser!
Sie möchten auf die Schnelle ein bestimmtes Wort, eine Wortgruppe oder gar einen vollständigen Satz auf einer Webseite wiederfinden, ohne die ganze Seite noch einmal gründlich durchlesen zu müssen? Auch auf dem iPhone oder iPad ist das kein Problem! Die mobile Version des Apple-Browsers Safari erlaubt das Durchsuchen einer jeden Internetseite nach Stichworten - und so funktioniert's:
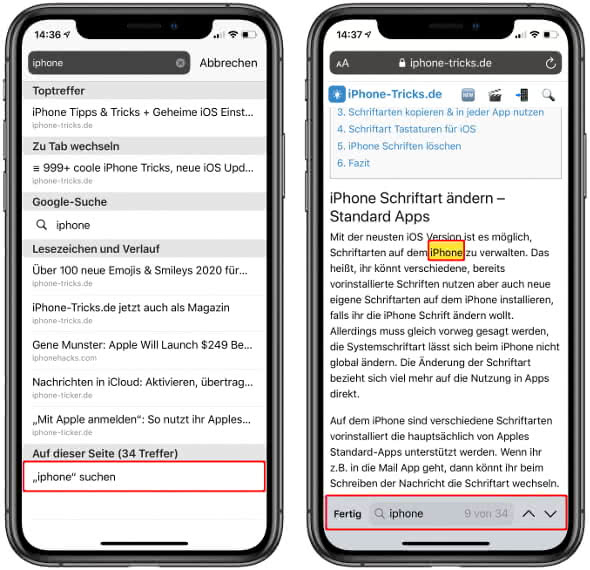
Rufen Sie die zu durchsuchende Website in Safari auf. Tippen Sie nun in die Adresszeile oben und geben Sie an Stelle der URL den gewünschten Suchbegriff oder die gesamte Wortgruppe ein, die Sie finden wollen.
Der Browser schlägt Ihnen daraufhin eine thematisch passende Internetseite vor und bietet an, den Begriff bei Google zu suchen. Unter diesen beiden Funktionen findet sich zudem eine dritte Such-Option: "Auf dieser Seite". In Klammern sehen Sie dahinter bereits, ob und wie oft der gesuchte Begriff auf der aktuell geöffneten Webseite gefunden wurde.
iOS-Kurztipp: Webseite durchsuchen im Safari-Browser
Durch Tippen auf den Suchbefehl gelangen Sie wieder zurück ins Browsertab mit der Webseite, auf der nun sämtliche Funde des Suchbegriffs gelb hervorgehoben sind. Außerdem ist am unteren Bildschirmrand die erweitere Suchfunktion eingeblendet. Mittels Aufwärts- und Abwärts-Pfeil können Sie von einer Fundstelle zur nächsten springen.
Im Anleitungsvideo führen wir die Website-Suche im Safari-Browser beispielhaft vor.
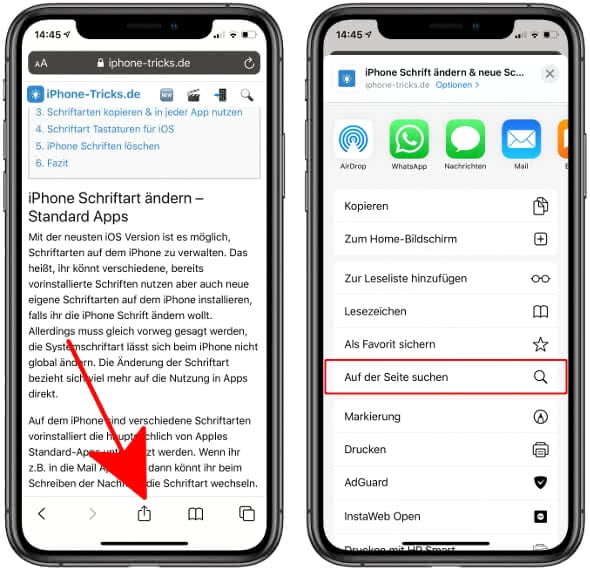
Eine weitere - allerdings eher umständliche - Möglichkeit, um auf dem iPad oder iPhone auf einer Webseite nach einem Begriff zu suchen, versteckt sich im Teilen-Menü des Browsers.
Wenn Sie sich auf der zu durchsuchenden Internetseite befinden, können Sie ganz unten auf das "Weiterleiten"-Symbol klicken (ein Viereck mit einem Pfeil nach oben). Im Menü, das sich sogleich öffnet, findet sich neben "Kopieren", "Drucken", "Lesezeichen" und vielen anderen Befehlen auch der Punkt "Auf der Seite suchen". Ein Tipp auf dieses Symbol öffnet wiederum die oben beschriebene Suchfunktion am unteren Rand des Browsertabs.
Nächste passende Artikel

Kontaktloses…

Gerüchteküche

iPhone-Gerüchte

Smartphone Leak

Leaks und Gerüchte

Gerüchte aus der Apple-Welt

Zusatz-Akku


Apple behebt den Safari-Fehler
Safari auf iPhone und Mac stürzt ab - die Lösung

Video iPhone-Tipp
iOS-10-Trick aktualisiert App Store ohne Neustart

Video Internetadressen schnell eintippen und Webseiten…
iOS: Tipps für Safari Browser auf iPhone und iPad

iOS-Einstellungen
10 Tipps für ein sicheres iPhone und iPad

Update für iPhones
iOS 18: Safari mit KI-Assistent und visuelle Suche?

Android 11 Update-Liste
Android 11: Diese Smartphones bekommen das Update
Welche Handys von Samsung, Xiaomi und Co. erhalten die Aktualisierung auf Android 11? Unsere Update-Liste gibt den Überblick.

Anleitungen und Mini-Tipps
Whatsapp: Tipps & Tricks - So werden Sie zum Profi
Die besten Tipps und Tricks für Whatsapp: Wir sammeln Anleitungen für wichtige Funktionen der App, mit denen Sie Whatsapp wie ein Profi nutzen.
Smartphone-Ratgeber
Gerüchte im Überblick
iPhone SE 4: Eine modifizierte Neuauflage des iPhone 14?
iPhone-Speicher voll?
So erweitern Sie den iPhone-Speicher
Smartphone Akku kabellos mit anderen Geräten…
Sharing is caring: So wird das Smartphone zum Qi-Lader
Google authenticator auf neues handy umziehen - so….

connect Tarifrechner
!In Zusammenarbeit mit Tariffuxx präsentieren wir die besten Aktionstarife für Mobilfunkkunden.
Smartphones im Test
Das neue iPhone im Test
Apple iPhone 15 und 15 Plus im Test: Zu wenig für den Preis
Kameraqualität, Akkulaufzeit, technische Daten
Xiaomi 14 Ultra im Test: Mehr Foto-Phone geht nicht
200-MP-Kamera, Wasserschutz und 120-Watt-Laden
Xiaomi Redmi Note 13 Pro+ im Test: Starke Preis/Leistung
Mit Leuchtstreifen und viel Kunststoff

Nothing Phone 2a im Test
Smartphones im vergleich.
Welche Smartphones haben den besten 5G-Empfang?
Die Smartphones mit dem besten 5G-Empfang 2024 im Test
Smartphone- und Handy-Vorschau
Diese Smartphones kommen im April 2024
connect-Strahlungsfaktor
Bestenliste: Strahlungsarme Handys
Welches Handy hat die beste Kamera 2024?
Die Smartphones mit den besten Kameras 2024 im Test
Die neuen ausgaben.

Die neue Ausgabe ist da
connect 05/2024 jetzt online bestellen
!connect Ausgabe: 05/2024

Die neue Ausgabe
Ausgabe 05/2024 jetzt online bestellen
!PCgo + PC Magazin Ausgabe: 05/2024

Die neue Ausgabe ist da!
AUDIO+Stereoplay Ausgabe: 05/2024 jetzt am Kiosk
!AUDIO+Stereoplay Ausgabe: 05/2024

Jetzt bestellen!
Kostenlose Newsletter
!Newsletter
How to Inspect Element on iPhone or iPad

Often, when attempting to save a small image, it will degrade in clarity and sharpness. Using inspect element to save an image will preserve its original size and clarity even if it looks very small on the website. This is a really cool feature, so don’t be scared to check out something a bit more advanced!
Related: How to Get a Refund on the App Store
How to Use Inspect Element on iPhone
How to save an image with safari on iphone using inspect element.
In order to use the developer tools and enable this option on your iPhone, you will need to have a Mac computer and a cable that will connect your phone to your computer. For more cool tips and tricks about how to use your Apple devices, be sure to sign up for our Tip of the Day . Let’s get started!

- Once you’ve gotten to this step, you will need to connect your phone to your Mac with a cable.

To save an image using Inspect Element

And that’s how you do it! Be sure to save the images under a name you'll remember. Developer tools and inspect element are quite advanced tools, but this information could prove very useful in the future. It’s also super cool to see the way that these devices connect and work with each other and how we may be able to take advantage of Apple’s integrated devices.
Author Details

Rachel Needell

Featured Products

Most Popular

How to Tell If Someone Blocked Your Number on iPhone

10 Simple Tips To Fix iPhone Battery Drain

How to Schedule a Text Message on iPhone

iPhone Alarm Volume Low? How to Make an iPhone Alarm Louder

How to Tell If a Dead iPhone Is Charging

How To Put Two Pictures Together on iPhone

How to Fix Apple Watch ECG Not Working

How to Hide an App on Your iPhone

How To Turn Off Flashlight on iPhone (Without Swiping Up!)

Can iPhones Get Viruses? How to Detect & Remove Malware (iOS 17)

How to Get Automatic Birthday Reminders on iPhone

Organize Your iPhone Home Screen & Apps
Featured articles, why is my iphone battery draining so fast 13 easy fixes.

Identify Mystery Numbers: How to Find No Caller ID on iPhone

Apple ID Not Active? Here’s the Fix!

How to Cast Apple TV to Chromecast for Easy Viewing

Fix Photos Not Uploading to iCloud Once & for All (iOS 17)

There Was an Error Connecting to the Apple ID Server: Fixed

CarPlay Not Working? 4 Ways to Fix Apple CarPlay Today
Check out our sponsors.

- Each email reveals new things you can do with your phone (and other devices) with easy-to-follow screenshots.
- Enter your email to get your first tip immediately!

Webseiten-Quelltext in Chrome, Firefox, Safari und Edge anzeigen
So schaut ihr mit den verschiedenen browsern hinter die kulissen einer webseite.
Der Quellcode einer Webseite ist nicht nur für Entwickler interessant, erlaubt er doch Einblicke in den Aufbau der Seite. Auch könnt Ihr damit bestimmte Webseiten-Elemente untersuchen oder sogar den Quellcode lokal umschreiben und die Auswirkungen direkt zu sehen. Alle modernen Browser erlauben es, den HTML-Quellcode von Webseiten anzuzeigen. Doch der Weg dahin ist nicht immer der selbe. Wir zeigen Euch, wie Ihr den Quellcode mit den aktuellen.
Seitenquellcode mit Google Chrome und Microsoft Edge anzeigen
Google Chrome und Microsoft Edge basieren bekanntlich seit einiger Zeit auf der gleichen Codebasis. Dementsprechend ist der Weg zum Seitenquellcode in den beiden Browsern auch identisch. Um den Quelltext der gerade geöffneten Seite zu sehen, klickt einfach mit der rechten Maustaste auf eine freie Fläche und wählt im Kontextmenü den Eintrag Seitenquelltext anzeigen . Alternativ führt die Tastenkombination Strg + U zum Ziel.
Eine mächtige Alternative dazu liefern die Entwicklertools der Chrome-basierten Browser. Öffnet Ihr diese per Rechtsklick und Seite untersuchen , könnt Ihr die unterschiedlichen Elemente einer Seite gezielt analysieren und bei Bedarf direkt im Browser verändern. Auch das Aussehen der Webseite auf verschiedenen Bildschirmauflösungen lässt sich damit austesten.

Seitenquellcode mit Firefox anzeigen
Der gute, alte Firefox bietet natürlich ebenfalls die Möglichkeit, den Seitenquellcode zu öffnen. Per Rechtsklick und Auswahl von Seitenquelltext anzeigen öffnet sich ein neuer Browser-Tab samt HTML-Source-Code.

Auch im Mozilla-Browser liefern die so genannten Web-Entwickler-Tools deutlich mehr Einblicke in die Funktionsweise einer Webseite. Blendet Ihr diese mit Strg + Umschalt + I oder über das Einstellungen-Untermenü Web-Entwickler ein, könnt Ihr gezielt einzelne Seitenelemente untersuchen oder auch den Quellcode umschreiben, um Euch die Auswirkungen direkt anzusehen.

Seitenquellcode in Safari anzeigen
Der Mac-Browser Safari bietet ebenfalls umfangreiche Tools für Web-Entwickler, versteckt diese aber standardmäßig. Um sie einzublendne, öffnet zunächst die Safar-Einstellungen . Hier wechselt Ihr auf den Reiter Erweitert und setzt einen Haken beij Menü „Entwickler“ in der Menüleiste anzeigen .

Ab sofort könnt Ihr wahlweise über das neue Menü Entwickler und Auswahl von Seitenquelltext anzeigen bzw. die Tastenkombination Option + Command + U den Source Code der aktuell besuchten Seite einsehen. Wie die anderen Browser bietet Safari über die Entwicklertools ebenfalls eine Menge interessanter Spielereien, etwa die Möglichkeit, den User Agent umzuschalten oder unterschiedliche Bildschirmauflösungen zu simulieren.

Noch mehr Tipps und Tricks rund um das Web findet Ihr hier , allgemeine Softwaretipps aller Art sammeln wir laufend aktuell unter diesem Link für Euch.

(Einstiegsbild: Markus Spiske auf Pexels )
Boris Hofferbert
Ein kommentar.
An die Entwickler-Tools kommt man übrigens auch per F12. Spaßig sind die nicht nur für Entwickler, sondern auch für Fake-News-Macher ;)
Schreibe einen Kommentar Antworten abbrechen
Deine E-Mail-Adresse wird nicht veröffentlicht. Erforderliche Felder sind mit * markiert
Kommentar *
Ein Gravatar -Bild neben meinen Kommentaren anzeigen.
Meinen Namen, meine E-Mail-Adresse und meine Website in diesem Browser für die nächste Kommentierung speichern.
Benachrichtige mich über nachfolgende Kommentare via E-Mail.
Benachrichtige mich über neue Beiträge via E-Mail.
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden .
Empfohlene Beiträge

Anleitung: Mit IFTTT alles mit allem verbinden

Anleitung: Stop-Motion-Filme ganz einfach erstellen – Plüschtiere im Billy-Regal

Google My Maps: Eigene Karten bauen und teilen

Hilfe, Windows meldet „mit dem Product-Key stimmt etwas nicht“

Chrome: Website-Daten und Berechtigungen gezielt löschen und anpassen

50+ Darknet-Seiten mit Links – monatlich aktualisiert

Programme unter Mac OS X automatisch starten

sed: Suche nach Mustern über mehrere Zeilen
- c't Magazin Logo c't – Magazin für Computertechnik
- iX Magazin Logo iX – Magazin für professionelle Informationstechnik
- c't Fotografie Logo c't Fotografie - Das Magazin rund ums digitale Bild
- Mac an i Logo Mac & i – Nachrichten, Tests, Tipps und Meinungen rund um Apple
- Make Logo Make – Kreativ mit Technik
- Alle Magazine im Browser lesen
${intro} ${title}
Safari: quelltext anzeigen.
Sie möchten sich in Ihrem Safari-Browser den Quelltext einer Website anzeigen lassen? Hier erfahren Sie, wie das geht.
- Cornelia Möhring
Der Quellcode einer Webseite gibt Aufschluss darüber, wie die Seite programmiert ist. Über den Quelltext können aber beispielsweise auch Fehler gefunden werden. In diesem tipps+tricks Beitrag zeigen wir Ihnen, wie Sie den Quellcode in Safari einsehen können.
Quelltext in Safari anzeigen
Am einfachsten gelangen Sie über die Tastenkombination [⌘] + [⌥] + [U] zum Quellcode. Für den Weg über die Einstellungen folgen Sie unserer Schritt-für-Schritt-Anleitung oder schauen sich die Kurzanleitung an.
Safari Quelltext anzeigen (4 Bilder)

1. Schritt:
Kurzanleitung.
- Öffnen Sie Safari und gehen Sie auf " Safari " und " Einstellungen ".
- Wählen Sie den Reiter " Erweitert " aus und setzen Sie ganz unten einen Haken bei " Menü "Entwickler" in der Menüleiste anzeigen ".
- Rufen Sie nun das Entwickler-Menü in der Browser-Menüleiste auf und wählen Sie " Seitenquelltext einblenden " aus.
- Mac: Entwicklertools in Safari aktivieren
- Mac: Terminal-Befehle für einfacheres Arbeiten
- IP-Adresse unter Mac OS X heraufinden
Für alle unter 30: heise+ mit 50% Rabatt
Das digitale abo für it und technik..
Als junger Leser heise+ mit 50 % Rabatt lesen. Exklusive Tests, Ratgeber & Hintergründe. Zugriff auf alle heise+ Beiträge inkl. allen Digital-Magazinen. Sichern Sie sich jetzt als junger Leser heise+ mit 50 % Rabatt. Exklusive Tests, Ratgeber & Hintergründe. Unbegrenzter Zugriff auf alle heise+ Beiträge inkl. allen Digital-Magazinen.
Wie „Strg + F“: Safari-Seiten nach Wörtern durchsuchen
179.601 Aufrufe • Lesezeit: 2 Minuten
Inhaltsverzeichnis
- 1.1 Auf dieser Seite suchen – Variante 1
- 1.2 Auf dieser Seite suchen – Variante 2
Webseiten in Safari nach Wörtern durchsuchen
Wenn ihr auf der aktuell geöffneten Seite (nicht auf der gesamten Webseite, sondern in der aktuellen Ansicht) nach Begriffen suchen wollt, stehen euch die folgenden zwei Wege offen. Daneben gibt es im Übrigen auch noch die Funktion, über das Intelligente Suchfeld von Safari eine gesamte Webseite zu durchsuchen; diese soll mit der hier beschriebenen Funktion nicht verwechselt werden.
Auf dieser Seite suchen – Variante 1
Gebt in Safari einen beliebigen Suchbegriff ins Intelligente Suchfeld ein, tippt aber anschließend nicht auf Öffnen , sondern scrollt ganz nach unten bis Auf dieser Seite . In Klammern seht ihr bereits, ob und wieviele Treffer gefunden wurden.
Tippt auf [Suchbegriff] suchen und die Ansicht springt automatisch zum ersten Suchergebnis, welches gelb markiert ist (sofern das von euch gesuchte Wort auf dieser Webseite gefunden werden kann). Über die Pfeiltasten unten könnt ihr zum jeweils nächsten Treffer wechseln und ihr seht die Gesamtzahl der auf der Seite gefundenen Treffer. Mit einem Fingertipp auf Fertig beendet ihr den Suchmodus.

Auf dieser Seite suchen – Variante 2
Ihr habt auch die Möglichkeit, die Suche über das Teilen-Menü zu starten. Tippt dafür zunächst in der Navigationsleiste auf den Teilen -Button , wie im ersten Screenshot unten zu sehen. Anschließend wählt ihr im Teilen-Menü den Punkt Auf der Seite suchen .

Gebt dann euren Suchbegriff ins Eingabefeld ein und tippt auf Suchen . Wie bei Variante 1 könnt ihr auch hier über die Pfeiltasten von Treffer zu Treffer springen. Tippt auf Fertig , um die Suche zu schließen.
Ihr möchtet noch mehr aus Safari herausholen? Dann empfehlen wir euch unseren Artikel: Diese 11 Safari-Features solltet ihr kennen!
Mehr zum Thema Safari Shortcuts
iPhone Tricks, die ich bisher NICHT kannte! 🤯

iPhone-Tricks.de als App
Empfange gratis coole iPhone Tricks, neue iOS Update Tipps & wichtige News!
Per App oder E-Mail Newsletter!
Quelltext einer Website mit Safari anzeigen lassen

Von Urlaubserkrankung bis Reiseabbruch: Der Reisekomplettschutz von American Express
Möchten Sie in Safari 6 den Quelltext einer Website auslesen, ist das weitaus schwieriger als beispielsweise bei Firefox. Wir zeigen Ihnen, wie Sie vorgehen müssen.
Unabhängig und kostenlos dank Ihres Klicks
Die mit einem Symbol gekennzeichneten Links sind Affiliate-Links . Erfolgt darüber ein Einkauf, erhalten wir eine Provision ohne Mehrkosten für Sie. Die redaktionelle Auswahl und Bewertung der Produkte bleibt davon unbeeinflusst. Ihr Klick hilft bei der Finanzierung unseres kostenfreien Angebots.
Der Quellcode in Safari - so finden Sie ihn
- Um zum Quellcode einer Webseite zu gelangen, müssen Sie zunächst den Entwicklermodus aktivieren: Öffnen Sie die Einstellungen von Safari und klicken Sie auf "Erweitert".
- Aktivieren Sie hier das Kästchen "Menü Entwicker in der Menüleiste anzeigen".
- Sie können das Fenster nun schließen und finden in der Safari-Menüleiste den Punkt "Entwickler".
- Klicken Sie auf diesen Reiter und öffnen Sie "Seitenquelltext einblenden". Daraufhin erscheint der Quellcode der Webseite.
- Alternativ können Sie auch den Shortcut [cmd]+[alt]+[U] nutzen, um den Seitenquelltext angezeigt zu bekommen.

Tipp: In einem weiteren Praxistipp zeigen wir Ihnen, wie Sie sich alle gespeicherten Passwörter in Safari anzeigen lassen können.
Aktuell viel gesucht
KI-Bilder erstellen: Diese Möglichkeiten gibt es

Handynummer suchen und Besitzer herausfinden - so geht's

Handynummer suchen und Besitzer herausfinden - so geht's
Payback-Punkte auf Konto überweisen lassen - so einfach geht's

Payback-Punkte auf Konto überweisen lassen - so einfach geht's
YouTube Musik runterladen - so klappt der Download

Die fünf besten kostenlosen Email-Adressen: E-Mail Anbieter im Vergleich

Windows 10: Screenshot erstellen - so klappt's

Windows 10: Screenshot erstellen - so klappt's
Word: Seitenzahl ab Seite 3 - Nummerierung von 1 beginnend

Deutsche Bank Phishing: Alles zur Fake-SMS "PhotoTAN App läuft ab"

Deutsche Bank Phishing: Alles zur Fake-SMS "PhotoTAN App läuft ab"
Wertvolle 2 Euro Münzen: So erkennen Sie seltene Exemplare

ChatGPT kostenlos nutzen: Das müssen Sie wissen

Wie schreibe ich eine Kündigung? Muster für Arbeit, Probezeit und Wohnung

Unbekannte Telefonnummer identifizieren: So klappt's mit der Rückwärtssuche

Unbekannte Telefonnummer identifizieren: So klappt's mit der Rückwärtssuche
Neueste MacOS-Tipps
- Apple Watch: Walkie Talkie funktioniert nicht - Lösungsmöglichkeiten
- Mac: Zwischenablage anzeigen - so geht's
- Mac OS: Unendlich-Zeichen schreiben - so klappt's
- Apple ID: Einstellungen aktualisieren - so gehen Sie vor
- Hochzahlen am Mac: Hoch 2 per Tastenkombination & Co.
- Abgesicherter Modus beim Mac starten: So klappt's
- Excel: Daten konsolidieren - so funktioniert's
- Weitere neue Tipps
Beliebteste MacOS-Tipps
- At-Zeichen mit Apple-Mac-Tastatur (@) - so geht's
- iMac und MacBook zurücksetzen: Werkseinstellung herstellen
- Programme von Mac deinstallieren - wie geht das?
- macOS Versionen: Alle Betriebssysteme im Überblick
- Mac: Externe Festplatte wird nicht erkannt - was tun?
- Android mit Mac verbinden: 3 Möglichkeiten im Check
- Weitere beliebte Tipps
Die besten Shopping-Gutscheine
- Gutscheine von OTTO
- Deinhandy.de-Gutscheine
- Rabatte bei Saturn
- Home24-Rabattcodes
- Weitere Gutscheine
Kontakt: 0221 64 000 275 (AB) oder per E-Mail: service (at) internetkurse-koeln (.) de

Internetkurse Köln
Element untersuchen – was kann ich damit machen.
Britta Kretschmer
geschätzte Lesezeit:
Disclaimer: Dieser Beitrag ist älter als zwei Jahre. Es könnte also sein, dass auch sein Inhalt in Teilen bereits veraltet ist.
Jeder Browser bietet die Möglichkeit, Websites zu untersuchen. Für Menschen, die professionell im Web arbeiten, ist dies keine Neuigkeit. Dem Gros der Internetuser aber ist »Element untersuchen« meist leider gar nicht bekannt. Nun ja, lässt sich da entgegnen: Das muss es ja auch nicht unbedingt sein. Die meisten Führerscheinbesitzer sind in der Lage, ein Auto zu fahren, ohne zu wissen, wie ihr Auto konstruiert wurde. Genauso ist ein Leben möglich, das nicht weiß, dass hinter Websites nur Textdokumente stehen. Doch ist das Leben mit grundlegenden Internet-Kenntnissen irgendwie schöner. Besonders, wenn man selbst eine Website betreibt oder betreiben will.

Kennen Sie eigentlich Ihre rechte Maustaste?
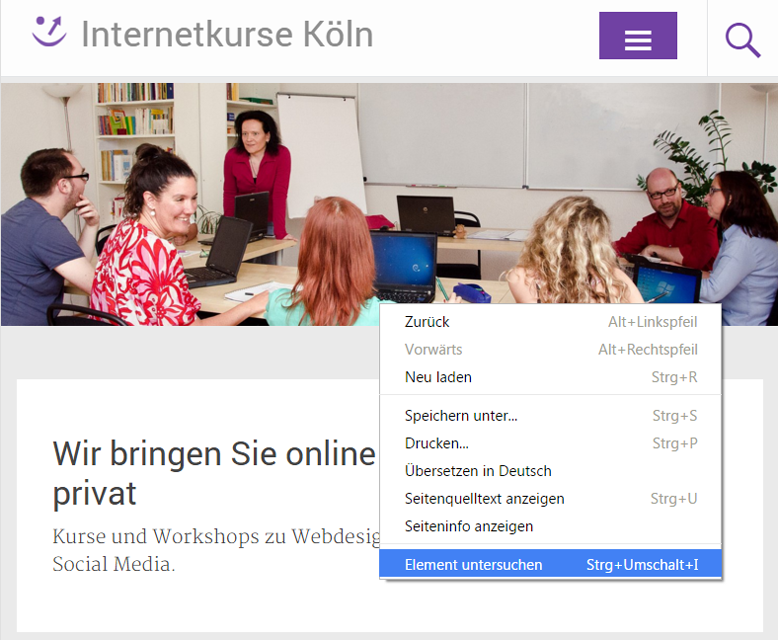
Ganz im Ernst: Wie oft nutzen Sie Ihre rechte Maustaste? Gar nicht, lautet vielleicht Ihre Antwort, weil Sie statt einer Maus nur das Touchpad benutzen. Aber auch Touchpads verfügen durchaus über die Möglichkeit, das sogenannte Kontextmenü aufzurufen, an das Sie mit der Maus mittels Rechtsklick herankommen. So ziemlich jedes gängige Programm bietet solche Kontextmenüs, Browser stellen in dieser Hinsicht keine Ausnahme dar. Probieren Sie es einfach mal aus: Rechtsklicken Sie in den leeren Bereich einer Website. Es öffnet sich das Kontextmenü mit seinen Einträgen.
Kontextmemü
Das Kontextmenü des Google Chrome Browsers zeigt eine Reihe von Einträgen, unter anderem zum Beispiel Drucken . Das wirkt nicht weiter spektakulär, haben die meisten von uns schon einzelne Seiten des Internets ausgedruckt.

Bemerkenswerter erscheint vielleicht die Option Speichern unter… Ja, Sie können Websites auf Ihrer Festplatte speichern, nicht nur Ihre eigene.
Eine dritte Option ist Seitenquelltext anzeigen . Wenn Sie diese Option wählen, sehen Sie, dass die Webseite, die Ihnen Ihr Browser gerade mit den tollsten Bildern in den schönsten Farben und Formen zeigt, letztendlich nichts anderes ist als ein Textdokument mit einer Menge Markierungen in eckigen Klammern. Unabhängig davon, wie das Kind nun genau heißt (.htm, .html, .xml, .css), am Ende des Tages ist die Grundlage allen schönen Scheins nur Text.
Ausnahmen bestätigen übrigens auch hier die Regel. In der Tat gibt es Websites, die das Aufrufen des Kontextmenüs unterbinden oder erst gar nicht zur Verfügung stellen – wie zum Beispiel solche, die auf Basis von Flash erstellt wurden.
F12: Element untersuchen
Ein sehr zentraler Menüeintrag des Kontextmenüs von Browsern wie Google Chrome , Mozilla Firefox oder auch Internet Explorer heißt Element untersuchen . Da viele Wege nach Rom führen, ist diese Option auch zu erreichen über die Funktionstaste F12 . Das gilt zumindest für die drei oben genannten Webbrowser. Safari zum Beispiel spielt da nicht mit. Aber als Kölner/in wissen Sie ja: Jeder Jeck ist anders. Das gilt vor allem auch für Browser, die miteinander um die Vorherrschaft konkurrieren.
Auch wenn Firefox der wahrscheinlich meistgenutzte Browser ist, sind wir erklärte Google Chrome User. Deshalb zeigen wir in der Folge nun nur Screenshots des sogenannten Chrome Developer Tools . Die Unterschiede zu den Möglichkeiten des Firefox Seiteninspektors sind nur geringfügig.
Element untersuchen zum Verständnis von Websites nutzen
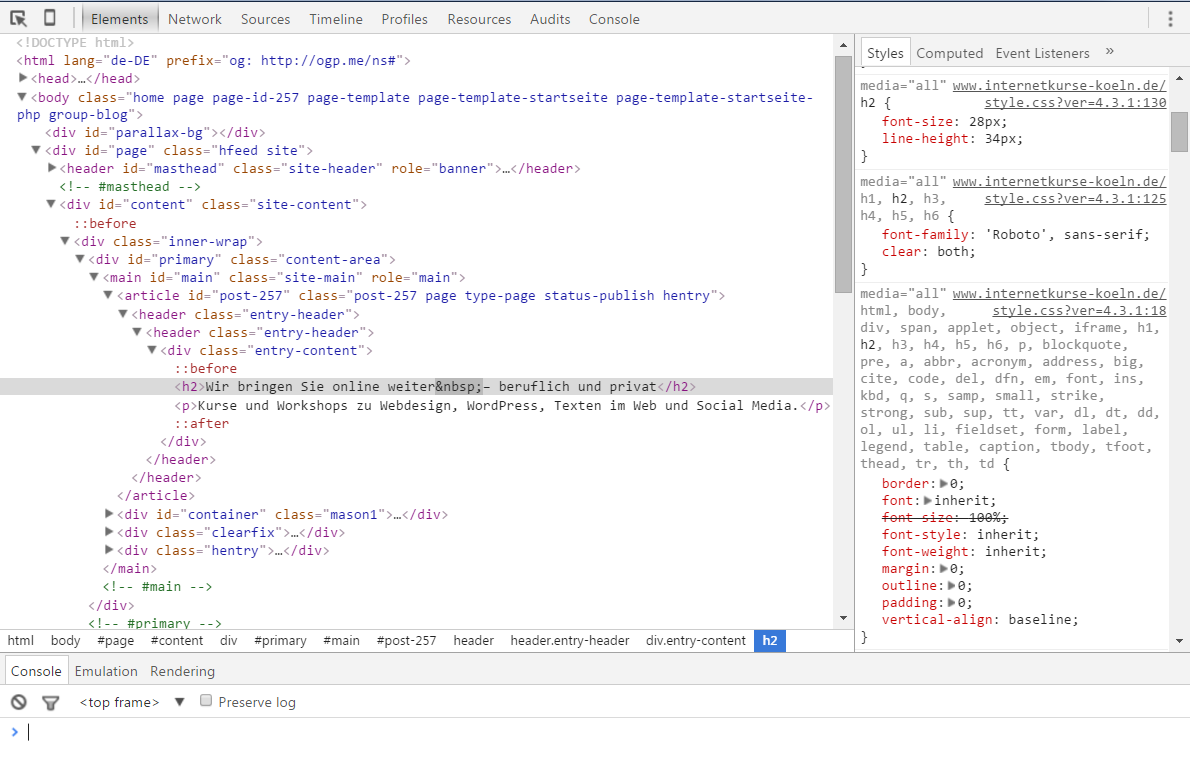
Die Funktion Element untersuchen bietet Ihnen die Möglichkeit, sich den Aufbau jeder Website genauer anzuschauen – und dies um einiges deutlicher strukturiert als die Option Seitenquelltext anzeigen . Der Seitenquelltext unserer Startseite zum Beispiel besteht aktuell aus 579 Zeilen. Eine nahezu erschlagende Fülle an Information. Das Developer Tool zeigt diese Fülle letztlich auch an, nur stellt es Ihnen immer das Element in den Vordergrund, das Sie zum Untersuchen ausgewählt haben.
Sagen wir, Sie klicken mit der rechten Maustaste auf die Überschrift auf unserer Startseite ( Wir bringen Sie online weiter – beruflich und privat ) und wählen aus dem Kontextmenü Element untersuchen . Es öffnet sich ein neues Browserfenster, das Ihnen die Struktur und die CSS-Angaben für diesen Teil unserer Startseite anzeigt:

Das Tool bietet Ihnen also die Möglichkeit, sich entweder die eigene Website mal in ihren eigenen grundlegenden Strukturen anzuschauen und dabei zum Beispiel nach Fehlern zu suchen. Oder aber Sie nutzen es, um sich bei fremden Websites etwas abzuschauen. Element untersuchen ist DAS Tool schlechthin, wenn Sie mehr über HTML und CSS lernen wollen!
Mit Element untersuchen Änderungen testen
Nun gehen die Möglichkeiten tatsächlich noch einen Schritt weiter. Sie können nicht nur gucken, Sie können auch anfassen! Die Vorstellung mag Sie im ersten Moment vielleicht entsetzen ( Wie bitte? Jeder kann Änderungen auf meiner Website vornehmen????? ) – bis Sie sich klar gemacht haben, dass diese Änderungen keinerlei Einfluss auf Ihre tatsächlichen Daten hat. Natürlich ist es so nicht möglich, Änderungen auf Ihrem Server abzuspeichern! Diese Manipulationen gelten ausschließlich für Sie mit Ihrem Browser und nur im Rahmen der aktuellen Sitzung. Beim nächsten Aktualisieren der Seite ist alles, was Sie ausprobiert haben, sofort wieder weg. Es handelt es sich also nur um eine Möglichkeit zum Testen von Änderungen.
Hallo Welt! – Probieren Sie sich aus!
Zum Ausprobieren stellen wir Ihnen eine HTML-Seite zur Verfügung, die nicht so erschlagend viel Information beinhaltet wie unsere Startseite. Tatsächlich stellt diese Datei den Beginn jedes HTML-Lernens dar: Sie erstellen eine Datei mit der HTML-Grundstruktur und fügen als einzigen Inhalt einen Gruß an die Welt ein: Hallo Welt! Diesen Arbeitsschritt haben wir für Sie schon erledigt.
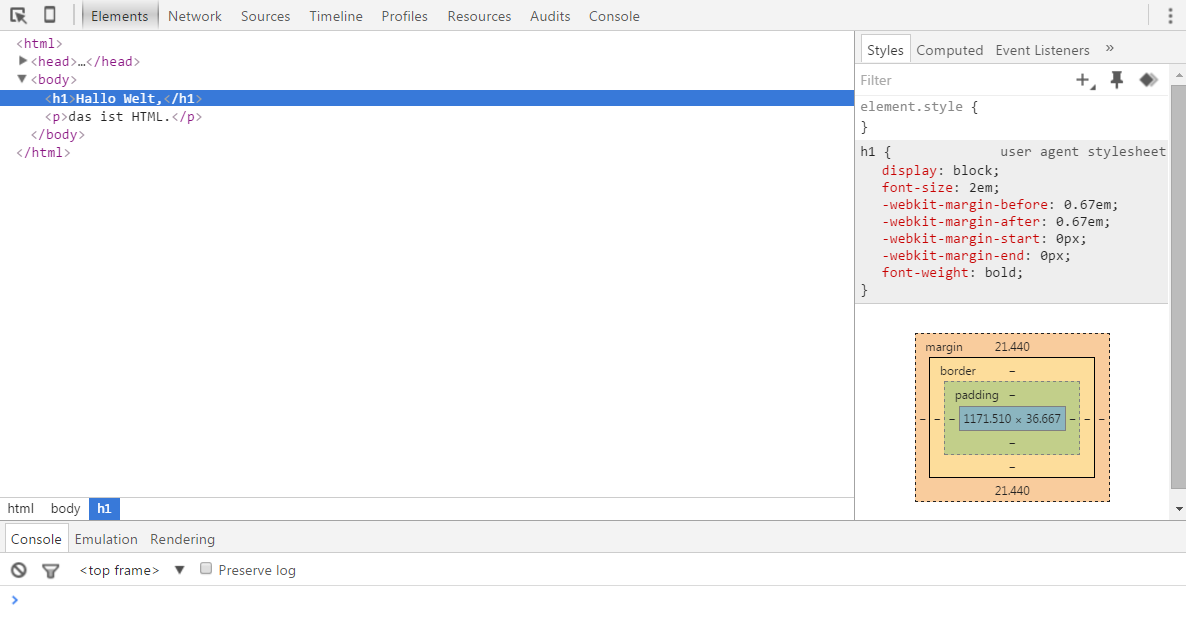
Klicken Sie auf https://www.internetkurse-koeln.de/test/hallo_welt.html . Diese kleine Webseite öffnet sich in einem neuen Tab. Klicken Sie nun im Bereich der Überschrift ( Hallo Welt, ) mit der rechten Maustaste und wählen Sie Element untersuchen . Es öffnet sich ein neues Browserfenster.

Im großen linken Bereich sehen Sie die HTML-Struktur, in der rechten Seitenspalte die CSS-Angaben für die Darstellung der HTML-Elemente. In beiden können Sie Änderungen vornehmen.
Inhalte hinzufügen
Ihnen ist unser Gruß an die Welt zu langweilig? Dann doppelklicken Sie auf den Text der Überschrift (in der Abbildung blau unterlegt). Aus dem Text wird ein Eingabefeld, in das Sie hineinschreiben können. Ob Sie nun nur ein Wort ändern oder ergänzen oder einen ganzen Roman hineinschreiben – Ihre Änderungen realisieren sich sofort in dem Browserfenster, das unsere Hallo Welt-Seite zeigt.
Vielleicht möchten Sie aber auch, dass die Überschrift in einer anderen Farbe, einer anderen Schriftart und viel größer dargestellt wird. Dann klicken Sie in der rechten Seitenspalte in den Bereich element.style { } und geben Sie folgende Angaben ein:
Sie werden merken, dass das Developer Tool Sie bei der Eingabe unterstützt. So liefert es Ihnen, nachdem Sie color: eingegeben haben, eine Auswahl von Farbnamen. Oder es springt nach Ihrer Eingabe des abschließenden Semikolons in die nächste Zeile für die Eingabe weiterer sogenannter Eigenschaften. Schwupps! sieht unsere Überschrift ganz anders aus. Bis Sie die Seite aktualisieren – dann ist alles wieder beim Alten.
Sie möchten mehr lernen in Hinblick auf die Möglichkeiten, das Erscheinungsbild Ihrer Website tatsächlich und nachhaltig zu verändern? Dann kommen Sie zu unserem nächsten HTML/CSS-Workshop!
Beitragsbild: Britta Kretschmer
verschlagwortet mit:
8 Antworten zu „Element untersuchen – was kann ich damit machen?“
Ich würde gerne wissen, wie ich die untersuchte HTML Seite editieren und speichern kann? Ich weis, das geht nur wenn ich als Administrator auf meiner Webseite eingeloggt bin. Ich benutze auch File Zila um Dateien per FTP auf den Server zu downloaden / uploaden. Mein Problem: Die untersuchte HTML Website finde ich nicht auf dem Server. Wie bekomme ich raus, „welche Datei das ist und wo sie genau liegt?“ Dann kann ich auch „Änderungen vornehmen und nicht nur ausprobieren. Joel
Hallo Joel,
tatsächlich verstehe ich die Frage nicht. Ich kann also nur noch einmal wiederholen, dass mit dem Developer Tool keinerlei Manipulation auf dem Server stattfindet. Und weil hier jegliche Handlung (CSS-Änderung oder Änderung/Hinzufügen von HTML-Elementen) nur im Rahmen der Browsersitzung des Nutzers geschieht, steht damit natürlich auch nichts zum Download zur Verfügung.
ich würde gerne die url angezeigt bekommen, weis aber nicht wo ich suchen muss
Hallo Bernhard,
die URL der Seite, die Sie untersuchen, finden Sie in der Adresszeile Ihres Browsers. Außerdem – sofern Sie das Developer Tool in einem eigenen Fenster nutzen – ganz oben im Fenster des Tools.
Hallo Frau Kretschmer,
ich möchte gerne an die Frage von Joel anknüpfen, da ich genau das Gleiche Problem habe wie Joel. Da Sie die Frage nicht verstanden haben, versuche ich es mal so zu erklären. Also, wir wissen ja, dass alle änderungen die wir mit dem Element „Untersuchen“ machen, selbstverständlich keine dauerhaften Änderungen sind. Beim nächsten Laden der Seite ist alles wieder so, wie es sein soll. Soweit ist ja auch alles ok, aber … Nun möchte ich aber die gemachten Änderungen auch dauerhaft umsetzen. Und hier ist das eigendliche Problem. Wo finde ich die Information, die mir sagt, welche Datei ich auf dem Server bearbeiten muß, um entsprechende änderungen auch umsetzen zu können ? Ich hoffe ich habe mich einigermaßen verständlich ausgedrückt.?
Mit freundlichen Grüßen Peter
Hallo Peter,
letztlich kommt es darauf an, welches System Sie benutzen und welche Art von Änderung Sie vornehmen wollen. Heißt das System WordPress und geht es nur um CSS-Änderungen, können Sie die im WordPress Backend unter Design > Customizer > Zusätzliches CSS updatesicher hinterlegen. Inhaltliche Änderungen auf einer WordPress-Seite bearbeiten Sie im Backend in der Seitenbearbeitung. Eine HTML-Datei für die einzelne Seite gibt es auf dem Server nicht; WordPress speichert Seiten und Beiträge in der Datenbank, mit der die Installation verbunden ist.
Bei einer HTML-Website, die ohne ein System wie WordPress erstellt wurde, greifen Sie mit einem FTP-Programm wie Filezilla auf den Server zu, suchen sich dort das entsprechende Verzeichnis und bearbeiten die CSS-Datei, die zum Beispiel style.css heißt. Für inhaltliche Änderungen auf einer Seite suchen Sie nach der entsprechenden HTML-Datei. Der Name der Datei ergibt sich aus der URL, die Sie untersucht haben, also: domain.de/name-der-datei.html. Sie können die zu ändernden Dateien auch erst einmal downloaden, lokal mit einem Programm wie Notepad++ bearbeiten und dann mit dem FTP-Programm wieder hochladen.
War das hilfreich? LG, bk
Hallo Britta, ich habe kürzlich über web.de eine Trojaner-email bekommen. Um sie zu untersuchen habe ich der Sicherheit wegen eines meiner Linux-Systeme und Firefox gestartet, die Trojaner-Email geöffnet und nach Klick der rechten Maustaste untersucht. Ich habe gedacht es würde sich vielleicht im Header-Bereich ein sonderbarar Link oder sowas finden lassen. Wo genau muss man Untersuchungen anstellen, um möglichst viel über die Lumperei in Erfahrung zu bringen und Verwertbares über den Täter sicherzustellen? MfG Manfred
Hallo Manfred,
in so einem Fall würde ich mich an die Verbraucherzentrale wenden – oder zur Polizei gehen und Anzeige (gegen Unbekannt) erstatten.
Schreibe einen Kommentar
Die im Rahmen der Kommentare angegebenen Daten werden von mir dauerhaft gespeichert. Cookies speichere ich nicht. Für weitere Informationen siehe bitte meine Datenschutzerklärung .
Deine E-Mail-Adresse wird nicht veröffentlicht. Erforderliche Felder sind mit * markiert
Telefon: 0221 64 000 275 (AB) oder per E-Mail: service (at) internetkurse-koeln (.) de
Kursangebote
Wordpress für einsteiger, bloggen für einsteiger, html grundlagen: html für einsteiger, wordpress für fortgeschrittene, css grundlagen: css für einsteiger, seo zum selbermachen: texten für die suchmaschine, webdesign angebote, wordpress installieren, wordpress installieren und einrichten, wordpress website konzept, wordpress theme anpassen.
- Apple Watch
- Macwelt Software-Shop
- Bestenlisten
- Software-Shop
- Preisvergleich
Wenn Sie über Links in unseren Artikeln einkaufen, erhalten wir eine kleine Provision. Das hat weder Einfluss auf unsere redaktionelle Unabhängigkeit noch auf den Kaufpreis.
Entwickleransicht einer Webseite auf dem iPad aktivieren

Einige Optionen kann man aber manuell nachrüsten und beispielsweise den Quellcode einer Webseite auf dem iPad ansehen. In der Desktop-Variante klickt man dafür einfach in der Menüleiste auf die Option „Darstellung“ und dort den Eintrag „Quelltext anzeigen“. Auf dem iPad benötigt man dafür deutlich mehr Schritte: Zuerst öffnet man die gewünschte Seite und trägt sie in die Lesezeichen ein. Dafür dient der gebogene Pfeil neben der Adressleiste. Danach wechselt man in die Lesezeichensammlung (mit dem Buchsymbol gekennzeichnet) und tippt auf „Bearbeiten“. Dabei kann man den Namen für das Lesezeichen ändern. In die Adresszeile muss man nun folgenden Java-Code eintragen:
Da das aber etwas mühsam ist, kann man den Code auf der Entwickler-Webseite kopieren und in die Adresszeile des Lesezeichens einfügen. Speichert man dann die Änderungen und wählt das so bearbeitete Lesezeichen in der Sammlung aus, wird der Quelltext der Seite in Safari eingeblendet.
Autor: Halyna Kubiv , Redakteurin

Halyna Kubiv ist seit 2010 bei der Macwelt. Nicht nur Apple-Produkte sind ihre Leidenschaft, sondern auch Themen rund um Fitness und Gesundheit.
Aktuelle Beiträge von Halyna Kubiv:
- Das iPad bekommt endlich einen Taschenrechner – wann es soweit ist
- Neue iPad Pro & Air: Im Mai kommen sie endlich
- Neue iPads geleakt – bei indischer Behörde registriert
So einfach durchsuchen Sie eine Webseite in Safari am Mac
Safari strotzt so sehr vor Funktionen, dass einige coole wie auch nützliche Features von den meisten Nutzern völlig übersehen werden. Einer dieser versteckten Schätze befindet direkt in der Adressleiste des Browser und ermöglicht es Webseiten durchsuchen zu können, ohne diese vorher öffnen zu müssen. Wir zeigen Ihnen die meist verwendete Methode dafür und wie es jetzt noch schneller geht.

Wer bisher eine Webseite, speziell einen Shop wie Amazon, durchsuchen möchte, der wird wohl auf die Suchleiste innerhalb der Webseite zugreifen und darüber nach Produkten beziehungsweise nach Schlüsselwörtern suchen. Natürlich ist dies völlig legitim und für die meisten Nutzer auch die Standardsuchmethode. Allerdings muss man dafür stets erst die Webseite öffnen. Mit unserem Trick kann man sich diesen ersten Schritt sparen und von jeder anderen Seite aus die Suche starten.
So schnell können Sie Webseiten durchsuchen
Anstatt zu warten, bis die Seite in Ihrem Browser geöffnet ist, um dann die Anfrage in die Suchmaske einzugeben, funktioniert dies mit Safari deutlich einfacher. Geben Sie einfach den Namen der Seite in das Adressfeld ein und fügen Sie dann den Suchbegriff an. Ein gutes Beispiel ist natürlich eine Produktsuche auf Amazon.de. Geben Sie etwa „Amazon MacBook“ (ohne Anführungszeichen) in die Adressleiste ein, dann wird Ihnen natürlich einmal eine Webseite vorgeschlagen und darunter finden Sie die Option „amazon.de nach „macbook“ durchsuchen“. Wählen Sie diese aus und schon wird die Suche gestartet - egal, auf welcher Webseite Sie sich vorher befunden haben.

Hinweis : Sie können nur bekannte Webseiten durchsuchen. Konkret heißt das, dass man eine Suchanfrage erst einmal auf der Webseite gemacht haben muss, damit Safari die Syntax der Seitensuche lernt. Eine Übersicht der bisher aktivierten (verfügbaren) Seiten finden Sie in den Safari-Einstellungen im Reiter „Suchen" unter „Webseiten verwalten“.

Mehr zu diesen Themen:
Diskutiere mit.
Hier kannst du den Artikel "So einfach durchsuchen Sie eine Webseite in Safari am Mac" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.

Mehr Apple-Wissen für dich
- Zugriff auf alle Inhalte von Mac Life+
- Alle Magazine vor dem Erscheinen lesen.
- Über 300 Ausgaben und Bücher als E-Paper
- Maclife.de ohne Werbebanner
- 31 Tage gratis, danach monatlich ab 4,99 €
Safari – Benutzerhandbuch
- Ändern deiner Homepage
- Lesezeichen, Verläufe und Passwörter importieren
- Einrichten von Safari als Standard-Webbrowser
- Öffnen von Websites
- Exakt das finden, was du suchst
- Hinzufügen von Lesezeichen für Webseiten, die du erneut besuchen willst
- Anzeigen bevorzugter Websites
- Verwenden von Tabs für Webseiten
- Fixieren häufig besuchter Websites
- Wiedergeben von Webvideos
- Stummschalten von Audio in Tabs
- Bezahlen mit Apple Pay
- Automatisches Ausfüllen von Kreditkarteninformationen
- Automatisches Ausfüllen von Kontaktinformationen
- Behalten einer Leseliste
- Ausblenden von Werbung beim Lesen von Artikeln
- Übersetzen einer Webseite
- Laden von Objekten aus dem Internet
- Teilen oder Posten von Webseiten
- Hinzufügen von Karten in Wallet
- Sichern einer Webseite oder von Teilen einer Webseite
- Drucken einer Webseite oder Erstellen einer PDF-Datei aus einer Webseite
- Anpassen einer Startseite
- Anpassen des Safari-Fensters
- Anpassen der Einstellungen für einzelne Websites
- Einzoomen auf Webseiten
- Laden von Erweiterungen
- Verwalten von Cookies und Websitedaten
- Pop-Ups blockieren
- Löschen des Verlaufs
- Privates Surfen
- Benutzernamen und Passwörter automatisch ausfüllen
- Websiteübergreifendes Tracking verhindern
- Anzeigen des Datenschutzberichts
- Ändern der Systemeinstellung „Safari“
- Tastatur- und andere Kurzbefehle
- Fehlerbeseitigung
Ändern des Bereichs „Suchen“ in den Safari-Einstellungen auf dem Mac
Safari öffnen

IMAGES
VIDEO
COMMENTS
In den meisten Fällen klickst du mit der rechten Maustaste auf eine Seite und wählst „Untersuchen" oder „Element untersuchen„. Wählen des Werkzeugs „Element untersuchen". Standardmäßig wird das Werkzeug in einem geteilten Fenster geöffnet.
Any way to "Inspect Element" on iPad OS? Can't find a way to get a simple "Inspect Element" or developer tools equivalent to the desktop/laptop equivalent on my iPad Pro. Has anyone else been able to do this?
Im Web suchen. Gib einen Suchbegriff, einen Satzteil oder eine URL in das Suchfeld ein. Tippe auf einen Suchvorschlag oder auf „Öffnen" auf der Tastatur. Wähle „Einstellungen" > „Safari" und deaktiviere die Option „Suchvorschläge" (unter „Suche"), wenn keine Vorschläge für Suchbegriffe angezeigt werden sollen.
Wenn du etwas mit Webseiten zu tun hast und mal schnell den Quelltext bzw. Quellcode einer Webseite anschauen wolltest, dann wirst du feststellen müssen, dass es mit Safari auf dem iPhone/iPad nicht geht.
Einer der häufigsten Tricks besteht darin, mit „Element untersuchen" bestimmte Elemente aufzuspüren und auszublenden. So lassen sich nervige Werbe- oder Cookie-Banner verbergen. Der einfachste Ansatz besteht darin, dem zu verbergenden Element die folgende CSS-Eigenschaft zuzuweisen:
1) Öffnen Safari und klicken Sie auf Safari > Einstellungen aus der Menüleiste. 2) Wählen Sie das Fortgeschritten Tab. 3) Markieren Sie das Kästchen unten für Menü "Entwickeln" in der Menüleiste anzeigen. Wenn Sie jetzt den Web Inspector aktivieren möchten, klicken Sie auf Sich entwickeln > Web Inspector anzeigen aus Ihrer Menüleiste.
27.10.2022 11:14 | von Nicole Hery-Moßmann. Möchten Sie auf Ihrem iPhone oder iPad den Quellentext einer Website anzeigen lassen, bietet Apple dafür keine direkte Lösung. Mit einem Trick über das...
Method 1. Using Safari Developer Tools. Download Article. 1. Connect your iPhone to your Mac with a USB cable. If you want to use Inspect Element in Safari on your iPhone without a third-party tool, you can do so using Safari Developer Tools.
Quelle: connect. Wir erklären, wie Sie im Safari-Browser auf dem iPad oder iPhone eine Webseite gezielt nach einem bestimmten Begriff durchsuchen können. Durch Tippen auf den Suchbefehl...
Tap Safari. Tap Advanced. Toggle Web Inspector on. It will be green when enabled. Next, move over to your Mac and open Safari. In the upper left corner, click Safari on the menu. Click Preferences. Click Advanced on the navigation bar. Check Show Develop Menu in Menu Bar. You should now be able to see the Develop option appear on the top menu.
Gib „Safari" in das Suchfeld ein. Lege den Finger auf und tippe auf „Zum Home-Bildschirm". In Safari auf dem iPad kannst du Websites öffnen, eine Vorschau für Website-Links anzeigen, Webseiten übersetzen lassen und die App „Safari" wieder zu deinem Home-Bildschirm hinzufügen.
Blendet Ihr diese mit Strg + Umschalt + I oder über das Einstellungen-Untermenü Web-Entwickler ein, könnt Ihr gezielt einzelne Seitenelemente untersuchen oder auch den Quellcode umschreiben, um Euch die Auswirkungen direkt anzusehen. Über die Web-Entwickler-Tools von Firefox könnt Ihr Seitenelemente komfortabel untersuchen und mehr.
Wählen Sie den Reiter " Erweitert " aus und setzen Sie ganz unten einen Haken bei " Menü "Entwickler" in der Menüleiste anzeigen ". Rufen Sie nun das Entwickler-Menü in der...
In der App „Safari" kannst du nach Websites oder spezifischen Informationen suchen, indem du eine URL oder einen Suchbegriff eingibst. Im Web suchen. Gib einen Suchbegriff, einen Satzteil oder eine URL in das Suchfeld ein. Tippe auf einen Suchvorschlag oder auf „Öffnen" auf der Tastatur.
Auf dieser Seite suchen - Variante 1. Gebt in Safari einen beliebigen Suchbegriff ins Intelligente Suchfeld ein, tippt aber anschließend nicht auf Öffnen, sondern scrollt ganz nach unten bis Auf dieser Seite. In Klammern seht ihr bereits, ob und wieviele Treffer gefunden wurden.
Um zum Quellcode einer Webseite zu gelangen, müssen Sie zunächst den Entwicklermodus aktivieren: Öffnen Sie die Einstellungen von Safari und klicken Sie auf "Erweitert". Aktivieren Sie hier das...
F12: Element untersuchen. Ein sehr zentraler Menüeintrag des Kontextmenüs von Browsern wie Google Chrome, Mozilla Firefox oder auch Internet Explorer heißt Element untersuchen. Da viele Wege nach Rom führen, ist diese Option auch zu erreichen über die Funktionstaste F12. Das gilt zumindest für die drei oben genannten Webbrowser.
1 /2. Die Suche auf dem Mac innerhalb einer Webseite oder eines Dokumentes ist ziemlich einfach: Per [cmd] + [F] rufen Sie die Suchfunktion auf, um anschließend den gewünschten Begriff...
Auf dem iPad benötigt man dafür deutlich mehr Schritte: Zuerst öffnet man die gewünschte Seite und trägt sie in die Lesezeichen ein. Dafür dient der gebogene Pfeil neben der Adressleiste. Danach...
So überprüfen Sie ein bestimmtes Element einer Webseite in Safari. So zeigen Sie die mobile Version einer Website in Safari an. So ändern Sie die Position des Inspektionsfensters in Safari. So prüfen Sie Elemente in Firefox auf dem Mac. So öffnen Sie das Inspektionsfenster in Firefox.
Geben Sie etwa „Amazon MacBook" (ohne Anführungszeichen) in die Adressleiste ein, dann wird Ihnen natürlich einmal eine Webseite vorgeschlagen und darunter finden Sie die Option „amazon.de nach...
Öffne die App „Safari" auf deinem iPad. Tippe auf links neben dem Suchfeld. Tippe auf das große A, um die Schrift zu vergrößern, oder das kleine A, um sie zu verkleinern. Anzeigesteuerelemente für eine Website in Safari ändern. Du kannst das Suchfeld ausblenden, zur Reader-Darstellung wechseln und mehr. Öffne die App „Safari" auf deinem iPad.
Wähle zum Ändern dieser Einstellungen „Safari" > „Einstellungen" und klicke auf „Suchen". Du kannst in Safari auf deinem Mac festlegen, welche Suchmaschine du verwenden möchtest. Außerdem kannst du angeben, ob Vorschläge angezeigt, Suchen auf einer Website beschleunigt und Suchergebnisse der Toptreffer vorab geladen werden sollen.