Mit unserem Hobby Tier können Sie Ihre Anwendung schnell bereitstellen und skalieren, wenn Sie wachsen.

Wie du das Werkzeug „Element untersuchen“ deines Browsers verwendest, um Webseiten zu bearbeiten

Es gibt zahlreiche wertvolle Ressourcen für die Webentwicklung , seien es Bücher, Videos, Onlinekurse und mehr. Zu lernen, wie man das Werkzeug „Element untersuchen“ des Browsers benutzt, ist eine dieser mächtigen Fähigkeiten. Es ist ein unschätzbar wertvolles Werkzeug – eines, das du immer zur Hand hast und auf das du jederzeit zugreifen kannst.
Mit der Funktion „Elemente untersuchen“ kannst du das Innenleben der Webseite sehen. Obwohl du nur Frontend-Markup wie HTML, CSS und manchmal JavaScript sehen kannst, gibt es dir eine Möglichkeit, genau zu sehen, wie die Entwickler eine Webseite aufgebaut haben.
In diesem Beitrag zeigen wir dir, wie du das Werkzeug „Elemente untersuchen“ verwendest und welche Technologien, Features und Funktionen du dabei kennenlernst. Zuerst geben wir dir eine formale Einführung in das Werkzeug Elemente untersuchen selbst.
Schau dir unsere Videoanleitung an, wie du eine Website mit inspect element bearbeitest
Einführung in das Werkzeug „Elemente untersuchen“
In den Anfängen des Internets gab es nur eine Möglichkeit, den Code einer Webseite zu betrachten – die View Source Funktion.

Diese Situation war verbreitet in der Zeit bevor wir Cascading Style Sheets (CSS) und JavaScript in Hülle und Fülle hatten. Webentwickler benutzten HTML für alle Elemente einer Webseite, einschließlich Inhalt, Design und… nun ja, alles.
Als sich das Web zu entwickeln begann und die zugrundeliegenden Technologien immer leistungsfähiger wurden, war es notwendig, bessere Werkzeuge zu entwickeln. Firefox’s Firebug war eine frühe Lösung, um herauszufinden, wie eine Webseite unter der Oberfläche funktioniert und arbeitet:

Nach einer Weile fand diese Funktionalität ihren Weg in fast alle Browser. Heute kennen wir diese Funktion als das Werkzeug Element untersuchen:

Es ist ein mächtiger Weg, um die zugrunde liegende Technologie und den Code einer Webseite zu sehen. Als solches kannst du es an verschiedenen Stellen finden – oft über ein Menü in der Symbolleiste, durch Rechtsklick auf eine Seite und Auswahl der Option oder über ein Tastenkürzel.
Das Werkzeug Elemente untersuchen konzentriert sich zwar primär auf HTML und CSS einer Seite, aber es gibt noch mehr, was du damit machen kannst.
Rundgang durch das Panel “Element untersuchen”

Das Werkzeug Element untersuchen ist viel mehr als nur eine Möglichkeit, Code anzuzeigen. Es gibt oft mehrere Panels, auf die du zugreifen kannst:
- Inspector – In einigen Browsern wird dies Elements Es ist der Hauptbildschirm des Werkzeugs “Elemente untersuchen” und zeigt dir den Seitencode, zusammen mit elementspezifischem CSS. Hier findest du auch weitere Details über das „Rastersystem“ einer Webseite und andere Aspekte.
- Console – Dies ist ein Frontend-Warnungsprotokoll für eine Webseite und ein Ort, an dem du auch Codeschnipsel eingeben kannst, um einen schnellen Test einer Idee durchzuführen.
- Network – Hier siehst du die Anfragen, die von und zu einem Server gemacht werden, wie z.B. alle POST und GET Anfragen.
- Performance – Natürlich muss eine Webseite leistungsfähig sein . Aus diesem Grund gibt es ein spezielles Werkzeug, das dir hilft, einige wichtige Parameter der Webseite zu messen. Einige Browser schneiden hier besser ab als andere.
- Memory – In diesem Panel kannst du sehen, wie eine Webseite den Arbeitsspeicher nutzt, und auch hier bieten einige Browser umfangreiche Metriken.
- Application – In diesem Panel kannst du eine ganze Reihe von Informationen über den Cache der Webseite, Hintergrunddienste und mehr sehen
Darüber hinaus gibt es weitere Panels, die du hinzufügen kannst:

Es gibt einfache Panels wie Media und komplexere wie den JavaScript Profiler und den Performance Monitor . Kurz gesagt, der Name des Werkzeugs „Elemente untersuchen“ wird der gesamten Funktionalität nicht wirklich gerecht. Es hat eine immense Leistungsfähigkeit und sollte ein zentraler Bestandteil des Workflows eines jeden Webentwicklers sein.
Warum du „Element untersuchen“ verwenden solltest
Das Werkzeug Element untersuchen ist fast die einzige Komplettlösung, die du während der Entwicklung an deiner Seite haben solltest. Wir werden im weiteren Verlauf des Artikels auf die technischen Details eingehen, warum das so ist. Zunächst aber lohnt es sich, über deine Motivation für die Verwendung von Element untersuchen zu sprechen.
Es gibt ein paar Gründe, warum du das Werkzeug nutzen solltest:
- Du kannst andere Webseiten durchstöbern, um Inspiration zu finden, wie du an deiner arbeiten kannst.
- Du erfährst, wie andere Webseiten oder Entwickler bestimmte Techniken erreichen.
- Es gibt dir die Freiheit, auf deiner Webseite ohne Konsequenzen zu experimentieren.
- In den meisten Werkzeugen zum Untersuchen von Elementen hast du die Möglichkeit, die Webseiten zu debuggen.
- Es ist gut, mehr über die betreffende Webseite herauszufinden.
Kurz gesagt, um etwas über Webentwicklung zu lernen, muss man sich gute Beispiele von Webseiten anschauen und herausfinden, was sie ausmacht.
Mit dem Werkzeug “Element untersuchen” kannst du die genauen HTML- und CSS-Elemente einer Webseite überprüfen und hast so die Möglichkeit, diese Aspekte und Techniken in deine Arbeit zu integrieren.
Wie du das Werkzeug „Element untersuchen“ in deinem Browser findest
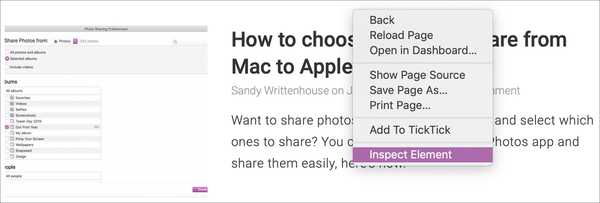
Die gute Nachricht ist, dass das Werkzeug “Element untersuchen” ganz einfach zu finden ist. In den meisten Fällen klickst du mit der rechten Maustaste auf eine Seite und wählst „ Untersuchen “ oder „ Element untersuchen „.

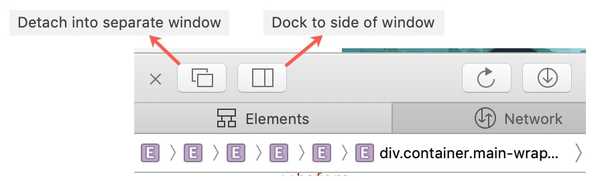
Standardmäßig wird das Werkzeug in einem geteilten Fenster geöffnet. Oft ist es auf der rechten Seite voreingestellt. Du kannst es aber nach deinen Wünschen anpassen und das Werkzeug sogar in ein eigenes Fenster ausklappen.

Natürlich kannst du “Element untersuchen” auch über die Symbolleiste des Browsers oder über ein Tastenkürzel aufrufen. Der genaue Ort variiert je nach Browser. In Firefox zum Beispiel findest du die Web Developer Tools im Menü Tools > Browser Tools . In Brave (und anderen Chromium-basierten Browsern) hingegen findest du die Option Developer Tools im Menü View > Developer .

Die Tastenkürzel sind oft browserübergreifend ähnlich: Command + Shift + C ( Control + Shift + C für Windows). Mit diesem Tastenkürzel kannst du schnell die Werkzeuge aufrufen, mit denen du arbeiten möchtest.
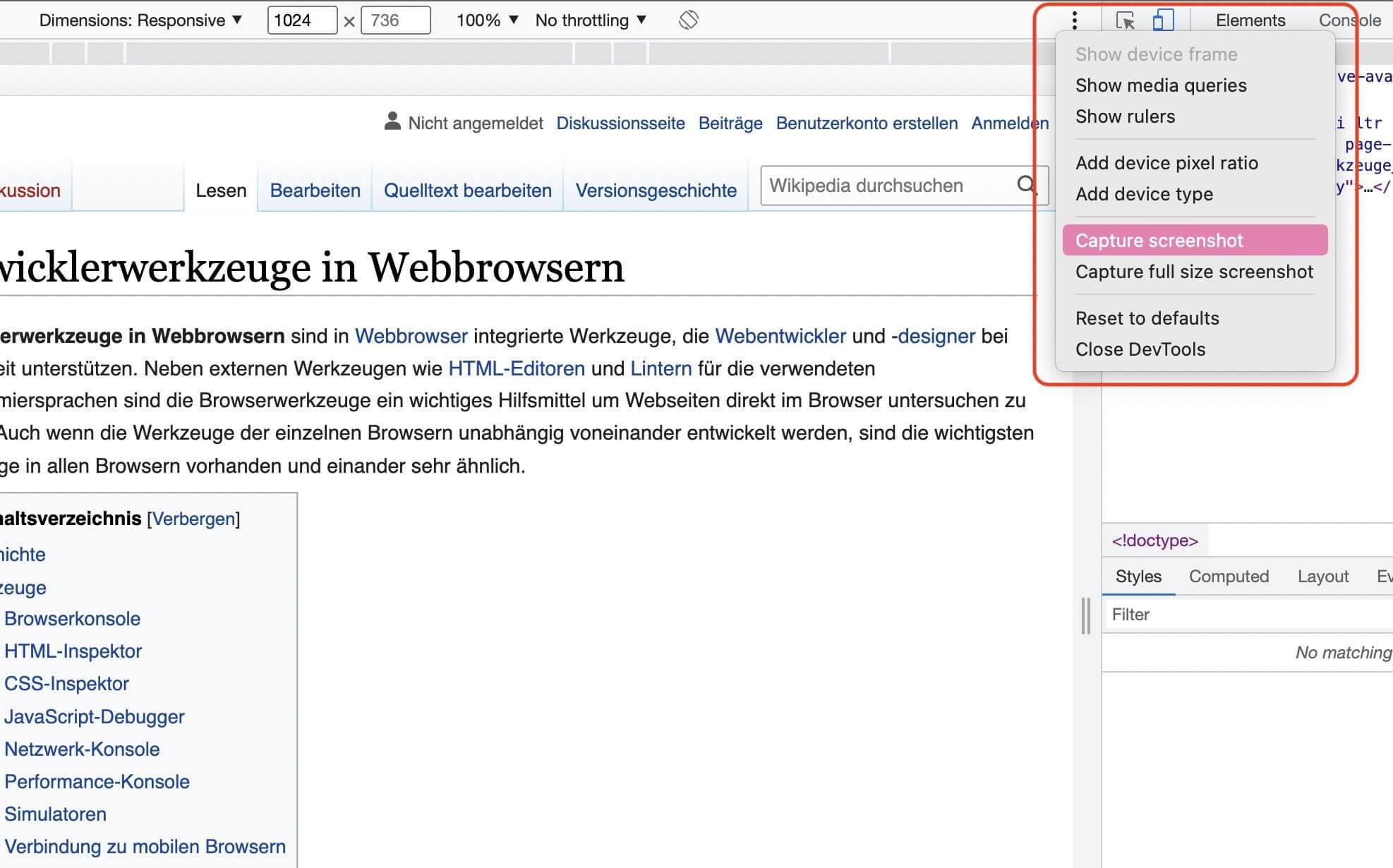
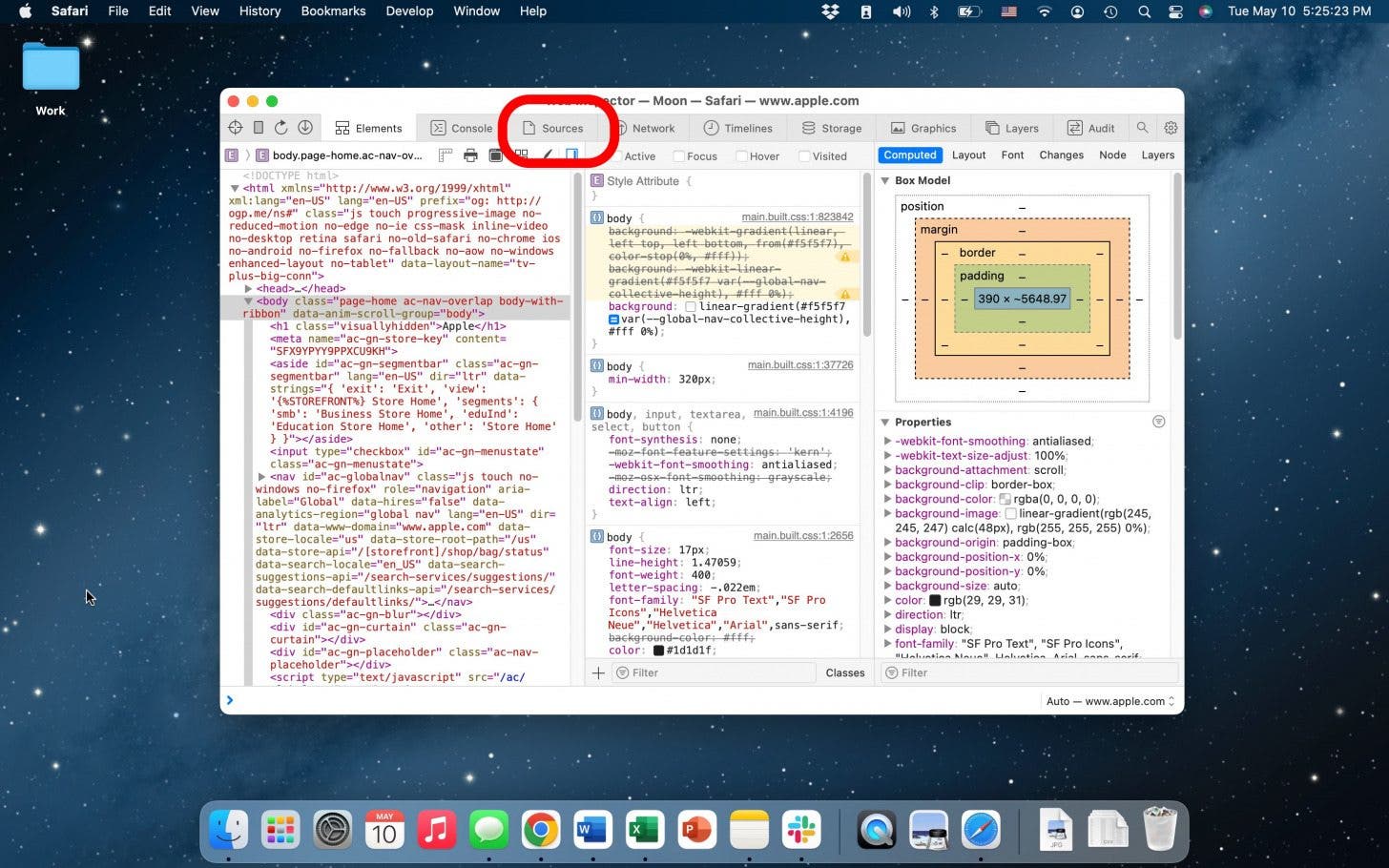
Wenn du das Werkzeug „Element untersuchen“ noch nie geöffnet hast, wird es oft auf der rechten Seite deines Menüs angezeigt, wie wir bereits erwähnt haben. Um dies zu ändern, klicke auf das Ampel menü in der Werkzeugleiste von „Elements untersuchen“. Hier kannst du die Seite wechseln, auf der das „Dock“ angezeigt wird:

Beachte, dass Firefox standardmäßig auch eine „triple pane“-Ansicht verwendet, die dir hilft, so viele Informationen wie möglich im Werkzeug “Element untersuchen” zu erhalten:

Jetzt, wo du das Werkzeug geöffnet hast, ist es eine gute Idee, herauszufinden, was du damit machen kannst. Darüber sprechen wir als nächstes.
Drei Situationen für die Verwendung des Werkzeugs „Elemente untersuchen“
Wir haben einige Möglichkeiten aufgezeigt, wie du das Werkzeug „Element untersuchen“ nutzen kannst, aber wir können noch weiter gehen und einige Anwendungsfälle anbieten. Lasst uns diese kurz besprechen.
1. Suche nach bestimmten Elementen auf einer Webseite
Das primäre Ziel des Werkzeugs „Element untersuchen“ liegt in seinem Namen – das Untersuchen von Elementen einer Webseite. Um dies zu tun, gehst du auf die gewünschte Webseite und wählst dann deine Methode, um die Entwicklerwerkzeuge zu öffnen.
Sobald das Panel geöffnet ist, klickst du auf den Pfeil, der als Auswähler für dein gewünschtes Element dient:

Von hier aus kannst du mit dem Mauszeiger über ein beliebiges Element auf der Seite fahren und du siehst es im Inspector/Elemente -Fenster hervorgehoben:

Es ist ein einfacher Prozess – einer der Gründe, warum das Werkzeug „Element untersuchen“ so wertvoll und beliebt bei Webentwicklern ist.
2. Emulation eines Zielgeräts, Displays und Browsers
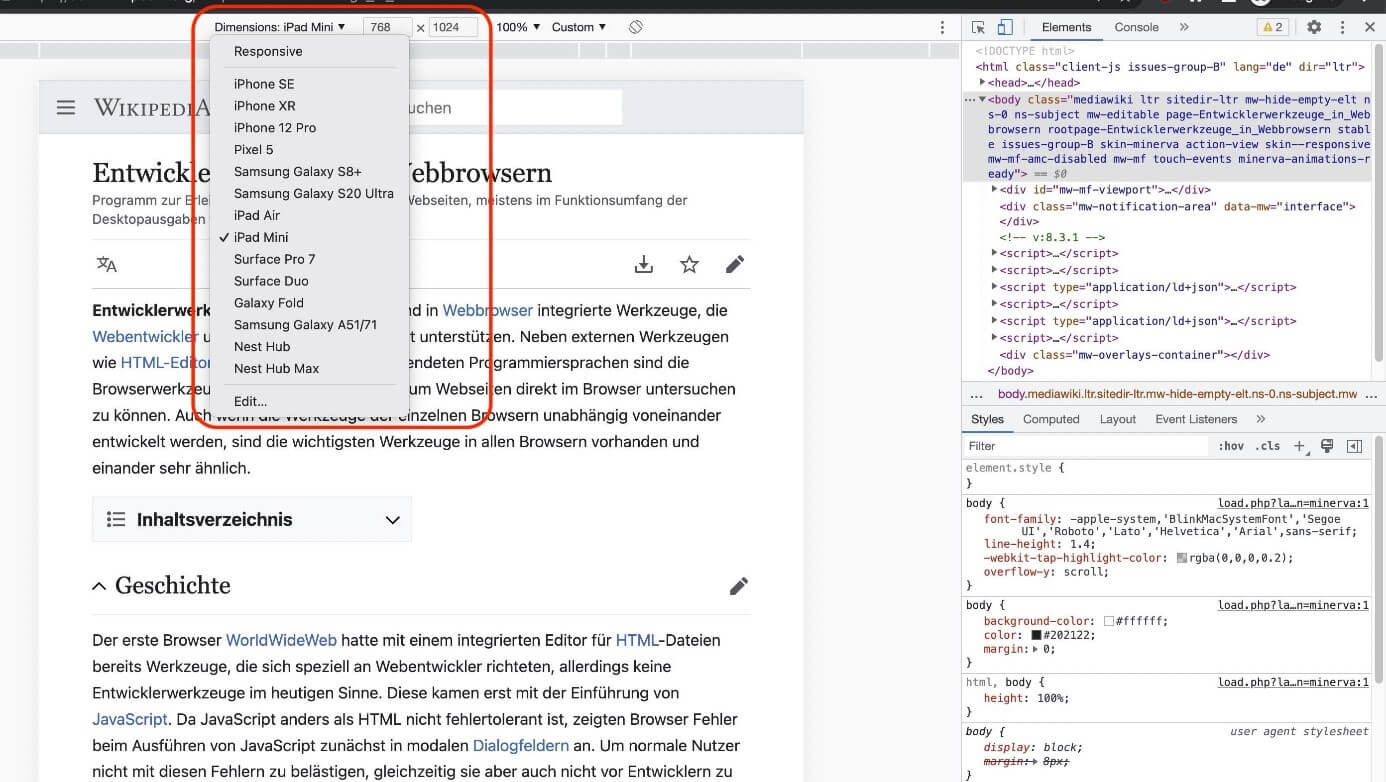
Das „Element untersuchen“ funktioniert auch als eine Art Geräteemulator. Mit anderen Worten kannst du sehen, wie eine Webseite auf einem bestimmten Gerät aussieht. Die Optionen sind zahlreich:

Dieser Emulator ist großartig, um zu beurteilen, ob deine mobilfreundliche Strategie oder dein reaktionsfähiges Design korrekt ist und funktioniert. Er ist von unschätzbarem Wert und außerdem kostengünstiger, als 200 Geräte auf deinem Schreibtisch herumliegen zu haben.
Du erreichst die Geräte-Emulation oft über ein kleines Icon irgendwo im Panel „Element untersuchen“:
Wenn du auf dieses Symbol klickst, wird deine Webseite so angezeigt, wie sie auf dem von dir ausgewählten Gerät aussieht:

Wir werden später noch genauer darauf eingehen, aber es ist ein felsenfester Weg, um deine Designs über alle Geräte hinweg einheitlich zu gestalten.
3. Die Leistung einer Webseite ermitteln
Das Werkzeug „Element untersuchen“ kann dir auch dabei helfen, die Geschwindigkeit und Leistung einer Webseite über das Performance -Panel zu beurteilen:

Dieses Feature funktioniert, indem es die Ladezeiten von bestimmten Elementen und Skripten „aufzeichnet“. Chromium-basierte Browser sind hervorragend in der Lage, diese Informationen zu liefern. Du zeichnest die Seite auf, während sie geladen wird, und kannst dir die Ergebnisse dann in einem Zeitleistenformat ansehen.
Dies ist eine hervorragende Möglichkeit, um festzustellen, ob eine Seite generell leistungsfähig ist. Danach solltest du ein Werkzeug wie Google PageSpeed Insights oder Lighthouse verwenden, um die Leistung deiner Webseite weiter zu verbessern. Chromium-basierte Browser verfügen über einen integrierten Lighthouse-Berichtsgenerator:

Du kannst auch eine Zusammenfassung der leistungsfähigen Tests in einigen anderen Tabs sehen. Zum Beispiel kannst du einen Call Tree mit Gesamtübersicht und Ereignisprotokoll sehen:

Es ist denkbar, dass du kein anderes Werkzeug brauchst, um zu beurteilen, wie leistungsfähig deine Webseite ist oder funktioniert. Wie es in der Praxis funktioniert, besprechen wir als nächstes.
Tricks und Tipps zur Verwendung des Werkzeugs „Elemente untersuchen
Wir haben bereits darüber gesprochen, dass das Werkzeug „Element untersuchen“ viel mächtiger ist, als es auf den ersten Blick scheint. Schauen wir uns ein paar Tricks und Tipps an, um das Beste aus den Funktionen herauszuholen, beginnend mit den Grundlagen.
1. Ändern von Elementeigenschaften, Werten und Zuständen
Bisher haben wir nur das Konzept der Verwendung des Werkzeugs „Element untersuchen“ angesprochen, um temporäre Änderungen an einer Webseite vorzunehmen. Lass uns nun im Detail besprechen, wie man das macht.
Die Schritte sind ganz einfach. Zuerst wählst du mit dem Pfeilsymbol das gewünschte Element aus. Du wirst ein Overlay sehen, das die verschiedenen Komponenten hervorhebt, wenn du mit dem Mauszeiger darüber fährst:

Sobald du zu deinem gewünschten Element kommst, kannst du fast überall, wo du ein Tag im Elemente -Panel siehst, doppelklicken und eine Änderung eintippen. Zum Beispiel wollen wir den ursprünglichen Heldentext auf der Kinsta Homepage in etwas anderes ändern:

Du kannst auch mit CSS auf die gleiche Weise wie mit HTML arbeiten . Nimm zum Beispiel die Call-to-Action (CTA) Buttons auf der Kinsta-Startseite:

Wenn du die Schaltfläche mit dem Mauszeiger auswählst, kannst du das zugehörige CSS im rechten Styles- Panel sehen:

Wie bei HTML-Elementen kannst du auch hier Werte ändern und dein CSS einfügen:

Natürlich kann es sein, dass du bei Elementen wie Schaltflächen mit verschiedenen Zuständen arbeiten möchtest. In diesem Fall lohnt es sich, auch den :hover -Zustand zu ändern. Um dies zu tun, klicke auf den :hov -Link im Style Panel. Wenn du diesen Link auswählst, wird eine Liste von Elementzuständen angezeigt und du kannst die auswählen, für die du das CSS für den Hover-Zustand sehen möchtest:

Die Webseite wird dir zeigen, wie der Zustand ist, ohne dass du handeln musst. Hier haben wir die Hover-Farben geändert, um sie vom Standard-Button-Status zu unterscheiden:

Du kannst sogar Bild-URLs nehmen und sie gegen andere austauschen. Auf der Kinsta-Startseite zeigen wir einen Screenshot des MyKinsta-Dashboards

Indem du das Element ausfindig machst und die Quell-URL des Bildes änderst, kannst du andere Bilder an seiner Stelle ausprobieren:

Wie zu erwarten, sind diese Änderungen nicht dauerhaft und mit einem kurzen Refresh der Seite kannst du die Dinge wieder in den Normalzustand bringen. Alternativ kannst du das HTML und CSS auch in deinen Editor kopieren und in deinen Code einfügen, um die Änderungen dauerhaft zu machen.
2. Suchen nach Elementen
Bevor du ein Element ändern kannst, musst du es vielleicht erst einmal finden. Das Werkzeug „Element untersuchen“ hat eine einfache Suchfunktion, die dir helfen kann, jeden Aspekt einer Webseite zu finden.
Allerdings ist es schwer zu finden, wenn du nicht weißt, wo du suchen musst. Der „offizielle“ Weg in Chromium-basierten Browsern ist, das „Ampel“-Menü auf der rechten Seite der Seite aufzurufen und die Option Suchen auszuwählen:

Wenn du dies benutzt, öffnet sich das Konsolen -Panel mit dem Reiter Suchen . Gib hier den gewünschten Tag in das Textfeld ein und du bekommst eine Liste der zugehörigen Elemente auf der Seite angezeigt:

Beachte, dass du in anderen Browsern die Funktionen woanders findest. Firefox hat zum Beispiel ein Suchfeld am oberen Rand des Inspector -Panels:

Hier noch ein kleiner Tipp: Du kannst eine Expansion durchführen, die auf die verschiedenen Knoten und Elemente zurückgreift, indem du mit der rechten Maustaste auf das Elementfenster klickst und Rekursiv expandieren wählst:

Wenn du einen Blick auf das Style -Panel wirfst, wirst du auch ein Filter Textfeld entdecken. Mit diesem Feld kannst du nach CSS-Eigenschaften filtern, was es zu einer großartigen Ergänzung der globalen Suchfunktion macht:

Im Großen und Ganzen sollte es nicht schwer sein, mit zwei speziellen Filter- und Suchwerkzeugen das zu finden, was du brauchst,
3. Eine kurze Einführung in das Box-Modell
Eine der besten Möglichkeiten, wie das Werkzeug „Element untersuchen“ dir helfen kann, mehr darüber zu lernen, wie CSS-Eigenschaften auf Elemente wirken, ist das visuelle „Box Model“ Panel.

Diese Übersicht gibt dir eine Vorstellung davon, wie eine bestimmte Box (z.B. „Element“ oder „div“) auf dem Bildschirm erscheint. Mit anderen Worten, es ist ein Überblick darüber, wie die Ränder, die Füllung, die Umrandung und der Inhalt kombiniert werden, um den Abschnitt zu bilden, den du auf dem Bildschirm siehst.
Das komplette CSS Box Model zu erklären und wie es mit dem HTML einer Webseite interagiert, würde den Rahmen dieses Artikels sprengen, aber Mozilla hat einen fantastischen Leitfaden für die Ins und Outs des Konzepts.
Du findest das Box-Modell oft in den Abschnitten Layout oder Berechnungen im rechten Bereich des Werkzeugs „Element untersuchen“:

Wie bei allen Elementen und Eigenschaften, kannst du auch die Werte und Einstellungen einer bestimmten Box ändern. Es wird auch eine Liste von anderen Eigenschaften geben, die dir helfen, die Box zu positionieren, einen z-Index zu setzen, Float- und Display-Einstellungen anzuwenden und vieles mehr.
Während du mit dem Box-Modell arbeitest, kannst du auch davon profitieren, das Grid-System auf der Seite im Einsatz zu sehen. Um das zu tun, wirf einen Blick auf das Layout -Panel – die Optionen, die du brauchst, findest du im Menü Raster :

Wenn du auf deine gewünschten Anzeigeeinstellungen klickst und dann ein entsprechendes Overlay auswählst, wird es auf dem Bildschirm angezeigt. So kannst du genauere Entscheidungen treffen, indem du das Box-Modell zur Handhabung der Webseite-Elemente verwendest.
4. Geräte mit „Element untersuchen“ emulieren
Sie haben sich von Buzzwords zu integrierten lexikalischen Begriffen entwickelt, aber „responsive“ und „mobile-friendly“ sind Schlüsselfaktoren der Webentwicklung. Das Werkzeug „Element untersuchen“ widmet sich diesen Aspekten mit einer Reihe von Funktionen.
In den meisten Browsern hat das Werkzeug „Element untersuchen“ ein Symbol für mobile Geräte in der oberen Werkzeugleiste:
Safari ist jedoch anders. Stattdessen gibt es einen An-/Ausschalter für den Responsive Design Modus im Entwicklermenü :

Unabhängig davon, wie du dorthin kommst, sobald du die Option wählst, wird die Webseite so angezeigt, als ob du sie auf einem kleineren Gerät betrachten würdest:

Während Safari dir nur die Wahl zwischen verschiedenen Apple-Geräten lässt, geben dir andere Browser die Werkzeuge an die Hand, die du brauchst, um mit Mobile-First-Prinzipien zu gestalten. So kannst du zum Beispiel die Ausrichtung des Ansichtsfensters wählen, sowie das Gerät, das du emulieren möchtest:

Hier gibt es zwei weitere interessante Funktionen. Erstens kannst du eine emulierte Netzwerkgeschwindigkeit wählen. Safari enthält keine Optionen dafür und Chromium-basierte Browser bieten eine kleine, allgemeine Auswahl an Netzwerkdrosselung:

Firefox schneidet hier am besten ab, mit einer guten Auswahl an Netzwerken, aus denen du wählen kannst:

Um die Sache abzurunden, kannst du auch haptisches Feedback und Sensorerkennung simulieren. In Chromium-basierten Browsern ist das standardmäßig der Fall, in Firefox musst du es einschalten:

Firefox fällt hier zurück, da Chrome, Brave und andere deinen Cursor als kleines „Fingerspitzen-ähnliches“ Overlay zeigen. Die Funktionalität ist nicht für jeden Browser perfekt, aber es ist ein zuverlässiger Weg, um herauszufinden, wie sich deine Webseite auf anderen Geräten verhalten könnte .
Diese Art des Testens bleibt bei vielen Webentwicklern oft auf der Strecke. Das heißt, es gibt keine Entschuldigung mehr, wenn die Browser umfassende Lösungen wie diese anbieten.
5. Tastenkürzel bei der Verwendung des Werkzeugs „Element untersuchen”
Die meisten Tastenkürzel in den Browsern sind oft in allen Browsern gleich. Das ist eine gute Nachricht, wenn du zwischen verschiedenen Geräten hin und her wechselst, um deine Webseiten zu testen.
Hier ist eine kurze Liste mit einigen der beliebtesten (und nützlichsten) Tastenkürzel:
Natürlich gibt es noch viele weitere Tastenkürzel. Mozilla hat eine hervorragende Anleitung für Firefox, während Chrome, Brave, Edge und andere ebenfalls Tastenkürzel teilen . Apple ist weniger hilfreich mit den Tastenkürzeln für Safari-Entwickler, da es keine definierte Liste innerhalb ihrer Hilfeseiten gibt. Stattdessen empfehlen wir, die offizielle Dokumentation der Safari Werkzeuge für Entwickler durchzulesen.
Zusammenfassung
Webentwicklung ist nicht mehr nur HTML. Es sind viele Technologien beteiligt. Selbst wenn du dich an die heilige Dreifaltigkeit von HTML, CSS und JavaScript hältst, musst du verstehen, wie eine Webseite all diese Komponenten zusammenhält.
Das Werkzeug „Element untersuchen“ des Browsers ist eine der besten Möglichkeiten, um unter die Oberfläche einer Webseite zu schauen und herauszufinden, wie sie im Detail funktioniert. Es ist nicht nur eine fantastische Lernhilfe, sondern kann dir auch helfen, Änderungen an deiner Webseite zu testen und herauszufinden, wie sie auf verschiedenen Geräten und mobilen Netzwerken funktioniert.
Benutzt du das „Element untersuchen“ oft? Wenn ja, was sind deine Lieblingsfunktionen? Teile deine Meinung im Kommentarbereich!
Salman Ravoof is a self-taught web developer, writer, creator, and a huge admirer of Free and Open Source Software (FOSS). Besides tech, he's excited by science, philosophy, photography, arts, cats, and food. Learn more about him on his website , and connect with Salman on Twitter .
Verwandte Artikel und Themen

62 geniale Tools für die Webentwicklung im Jahr 2024

Entdecke die 30 besten DevOps Tools, auf die du im Jahr 2024 ein Auge haben solltest
- Website-Sicherheit
Schreibe einen Kommentar Antworten abbrechen
E-Mail-Adresse
Durch Absenden dieses Formulars: stimmen Sie der Verarbeitung der eingereichten persönlichen Daten gemäß Kinsta's Datenschutzerklärung zu, einschließlich der Übertragung der Daten in die Vereinigten Staaten.
Sie stimmen auch zu, von Kinsta Informationen über unsere Dienstleistungen, Veranstaltungen und Werbeaktionen zu erhalten. Sie können den Newsletter jederzeit abbestellen, indem Sie den Anweisungen in den erhaltenen Mitteilungen folgen.
Tech News, Anleitungen, Tipps und Tricks
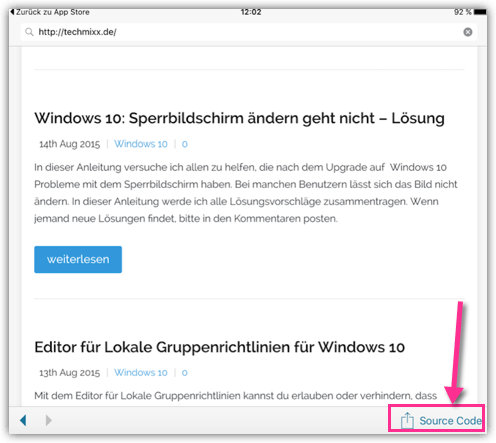
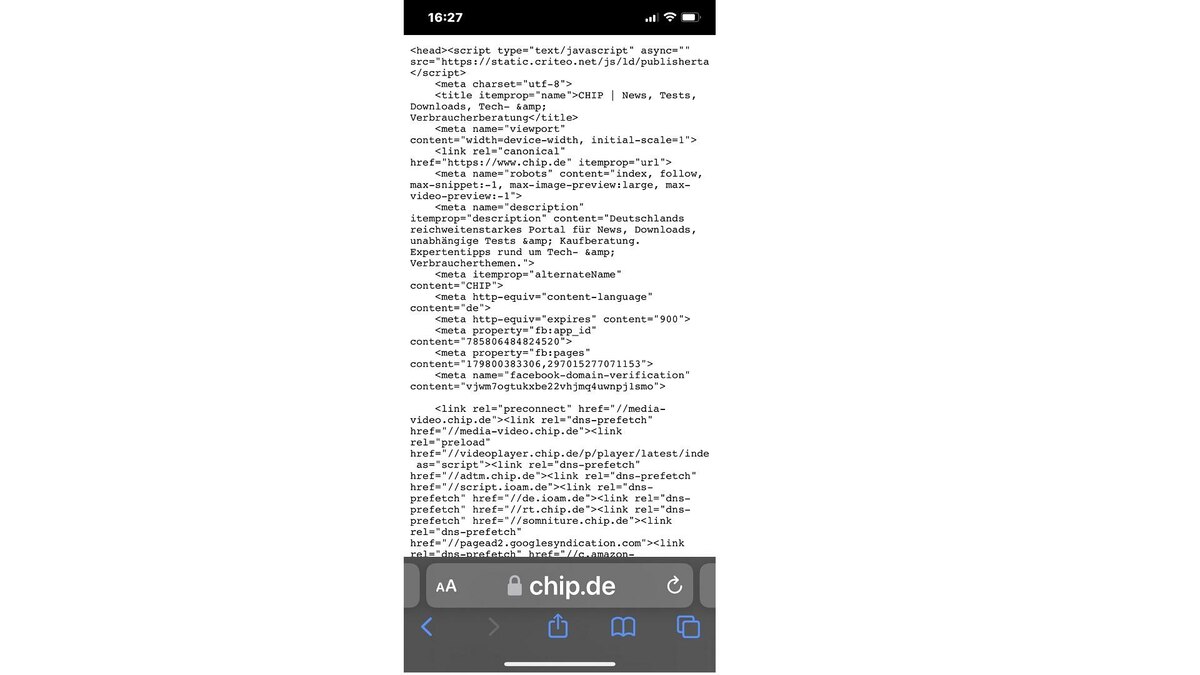
Quelltext einer Webseite auf iPhone oder iPad anzeigen
Wenn du etwas mit Webseiten zu tun hast und mal schnell den Quelltext bzw. Quellcode einer Webseite anschauen wolltest, dann wirst du feststellen müssen, dass es mit Safari auf dem iPhone/iPad nicht geht.
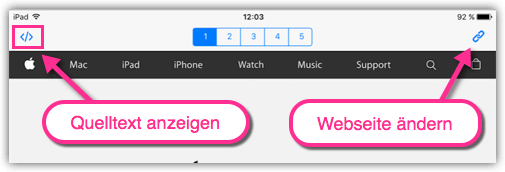
Hier ist die Auswahl:
HTML Source Code Browser (kostenlos)
- Schlichtes Programm, das den Quellcode ohne Syntaxhervorhebung anzeigt
- Die App ist kostenlos und es wird keine Werbung eingeblendet

HTML Viewer Q FREE (Kostenlos)
- Kostenlos aber mit Werbung und keine Syntaxhervorhebung

View Source – HTML, JavaScript and CSS (0.99€)
- Am meisten hat mir dieser Viewer gefallen, denn der Code wird in unterschiedlichen Farben dargestellt, das erleichtert das Lesen sehr.
- Die 99 Cent sind hier gut investiert und der Entwickler freut sich, dass seine Arbeit geschätzt wird 🙂

Bitte bewerte diesen Artikel
Autor: Alexander
Hallo, ich bin Alexander. Diese Webseite ist mein Hobby. Ich schreibe gern kurze, übersichtliche Anleitungen und freue mich über Deine Kommentare und Anregungen. Zeige alle Beiträge von Alexander
- Domain kaufen
- Domain Check
- Domain umziehen
- Günstige Domain
- Kostenlose Domain
- SSL-Zertifikat kaufen
- SSL-Zertifikat kostenlos
- Homepage-Baukasten
- Website erstellen
- Website-Vorlagen
- Website erstellen lassen
- Onlineshop erstellen
- WordPress Hosting
- Windows Hosting
- Eigene E-Mail-Domain
- E-Mail-Hosting
- Managed Nextcloud Hosting
- HiDrive Cloud-Speicher
- Microsoft 365 Business
- Cloud Server
- vServer (VPS)
- Dedicated Server
- Server mieten
- Root Server mieten
- IONOS Cloud
- Firmennamen-Generator
- Logo erstellen
- Favicon Generator
- Whois Domain Abfrage
- Website Check
- Wie ist meine IP?
- Web-Entwicklung

Chrome Developer Tools & „Element untersuchen“ in anderen Browsern
Die „Element untersuchen“-Funktion des Webbrowsers ist eines der grundlegenden Werkzeuge bei der Arbeit mit Webseiten und Webapps. Die Funktion ist auch unter dem englischen Begriff „inspect element“ bekannt und ist Teil der Chrome Developer Tools.
Was sind die (Chrome)-Developer Tools?
Was ist der nutzen der (chrome)-devtools, wie greift man auf die chrome entwicklertools zu, lässt sich mit den chrome devtool auf dem smartphone eine website untersuchen, webentwicklung, suchmaschinenoptimierung (seo), seite anpassen, inhalte extrahieren.
Verkaufen Sie Ihre Produkte direkt über Ihre bestehende Website
Verwandeln Sie Ihre aktuelle Website oder Blog mit unserer neuen Shop-Integration ganz einfach in einen Online-Shop.
Die Funktionalität „Element untersuchen“ ist eines der in den Web Development Tools des Web-Browsers enthaltenen Werkzeuge . Im Browser Chrome bekannt als „Developer Tools“, hat sich der gebräuchliche Name „Chrome DevTools“ etabliert. Die Chrome Developer Tools sind das Ergebnis einer langen Entwicklungsgeschichte, welche mit „Firebug“ in Firefox und dem „Web Inspector“ in Webkit (Safari) um das Jahr 2006 begann.
„Element untersuchen“ ist also keine eigenständige Funktionalität, sondern dient lediglich als Einstiegspunkt zum Öffnen der Chrome DevTools . In der Tat enthalten die Chrome-Entwicklertools eine Sammlung essenzieller Werkzeuge zum Arbeiten mit Webseiten. Dabei kommen die Chrome DevTools in den Gebieten Design, Entwicklung, Analyse und Optimierung zum Einsatz. Andere Browser enthalten äquivalente Funktionalität:

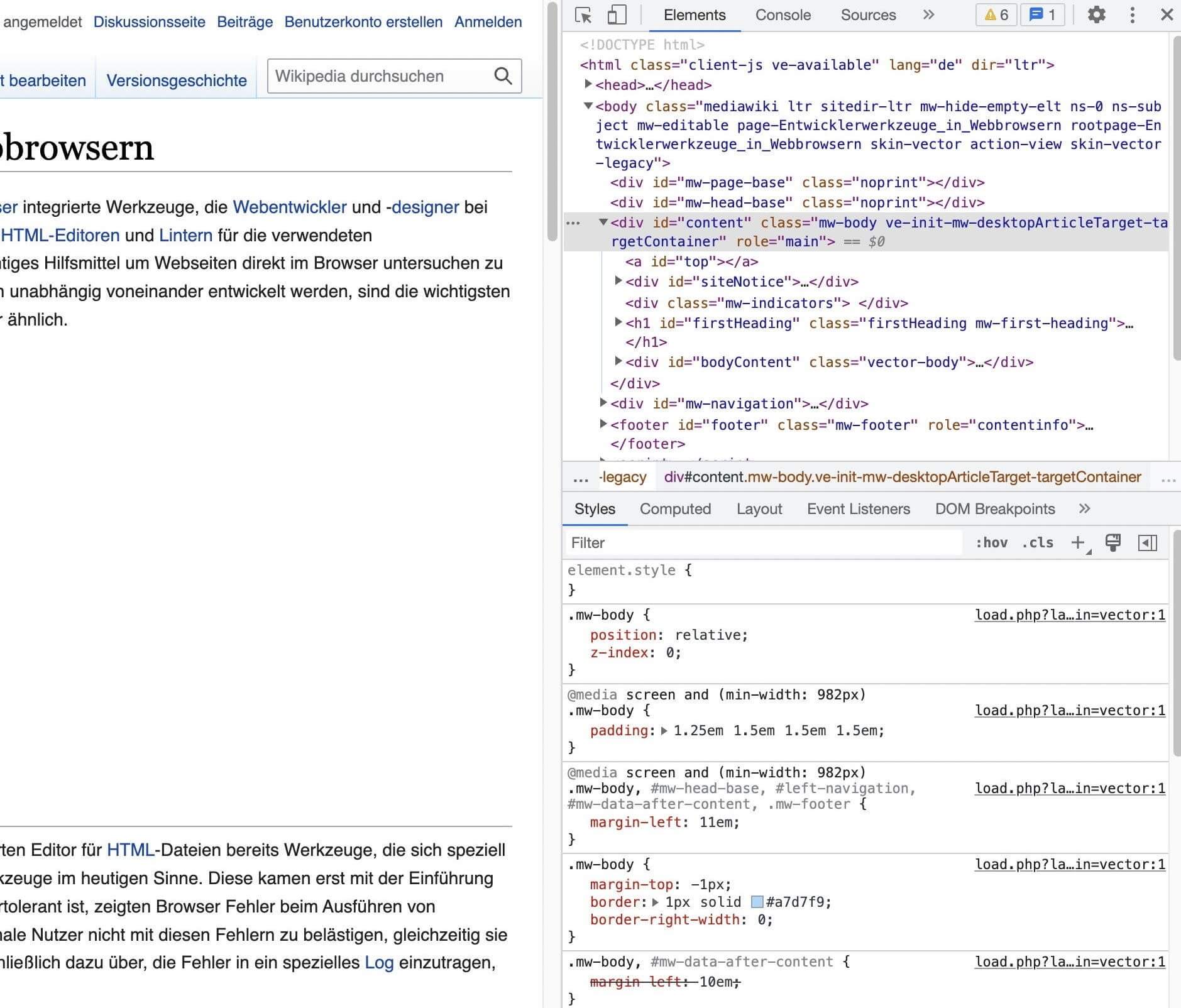
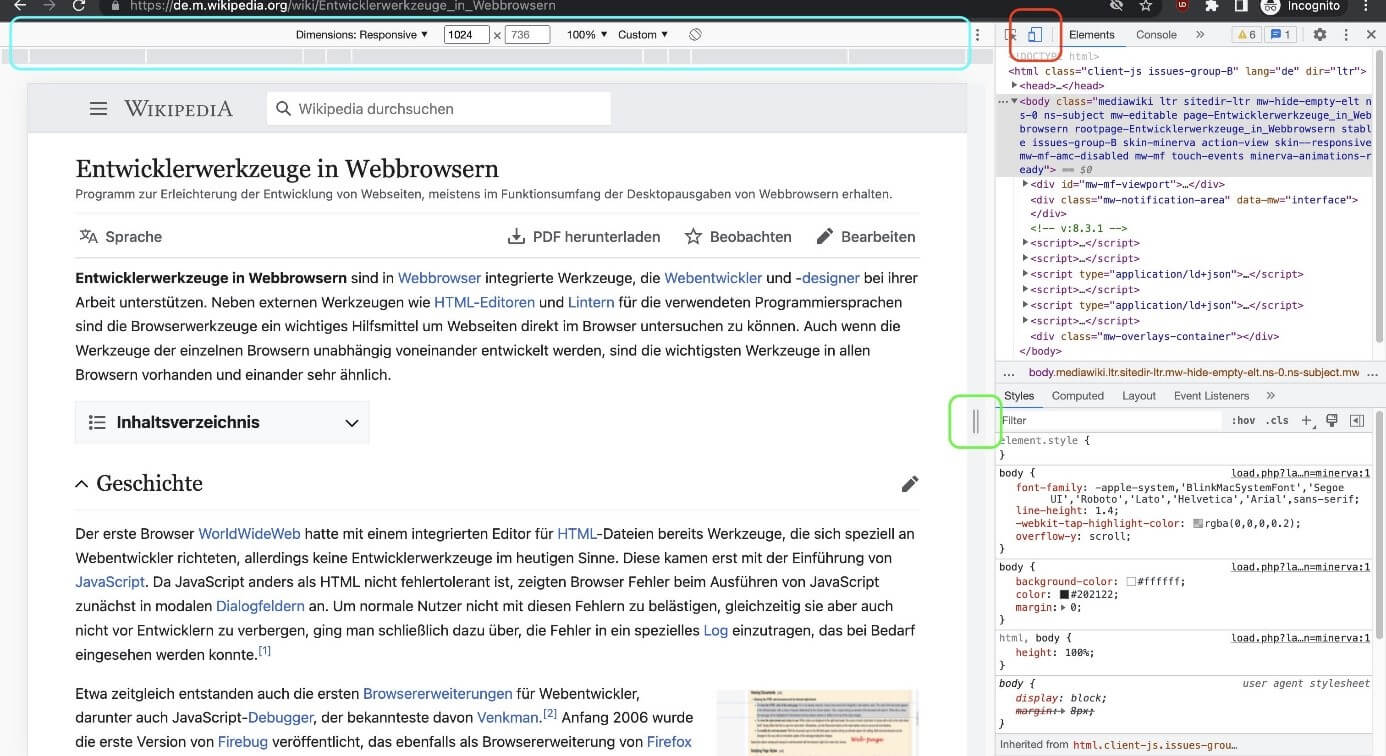
Als Anschauungsbeispiel verwenden wir im gesamten Text die Website https://de.wikipedia.org/wiki/Entwicklerwerkzeuge_in_Webbrowsern.
Eine Webseite umfasst ein HTML-Dokument als Grundgerüst . Darin eingebunden werden die eigentlichen Inhalte, hauptsächlich Texte und Bilder, sowie weitere Ressourcen, wie Stylesheets, Scripte und Fonts. Die Gesamtheit der Informationen einer Webseite werden vom Browser zu einem visuellen Ganzen zusammengefügt.
Das Nachvollziehen der Zusammenhänge zwischen den Bestandteilen einer Webseite erforderte traditionell die Analyse des HTML-Dokuments und der Quelltexte der weiteren Ressourcen. Der große Umfang von CSS und JavaScript moderner Sites macht dies heutzutage praktisch unmöglich. Die Chrome-Entwicklertools setzen hier an: möchte man eine Website untersuchen, eröffnen die DevTools den Blick hinter die Kulissen. Sie ermöglichen das Untersuchen einer Webseite über sämtliche Aspekte hinweg:
„Element untersuchen“ – die (Chrome)-DevTools-Funktion im Browser erklärt
Ein Browser ruft ein HTML-Dokument von einem Server ab und stellt dieses dar. HTML definiert die Struktur des Dokuments : welche Elemente gibt es und wie sind diese ineinander verschachtelt. Das Dokument liegt auf dem Server in Form von einem Quelltext. Doch dieser Quellcode ist lediglich die Grundlage.
Darauf aufbauend wird vom Browser das sogenannte Document Object Model (DOM) erzeugt. Schaut man nur auf den Quelltext sind nicht alle Informationen vorhanden, bzw. nicht ohne weiteres sichtbar. Leicht nachvollziehen lässt sich die HTML-Struktur der einzelnen Elemente bei Nutzung von Markdown-Editoren .
Sie möchten sich mehr mit HTML und CSS beschäftigen? Wir haben die passenden Artikel für Sie:
- HTML lernen – das große Einsteiger Tutorial
- Was ist CSS?
- CSS in HTML einbinden
- CSS lernen leicht gemacht
- CSS-Tricks, die Sie unbedingt kennen sollten
- CSS Flexbox
Um den Nutzen der „Element untersuchen“-Funktion nachzuvollziehen, lohnt der Vergleich mit der älteren Funktion „Quelltext anzeigen“ . Diese Funktion existiert immer noch und öffnet den Quelltext eines HTML-Dokuments im Browser. Das ist weiterhin begrenzt nützlich, zeigt jedoch nur einen kleinen Ausschnitt der Informationen einer Webseite. Beispielsweise fehlen alle Elemente, welche dynamisch durch JavaScript auf der Seite platziert werden.
Nur via „Element untersuchen“, bzw. die Chrome DevTools bekommt man eine Darstellung aller DOM-Elemente , egal ob statisch in HTML definiert oder dynamisch per JavaScript erzeugt. Ferner wird die tatsächliche Struktur der Elemente samt Klassen und IDs abgebildet. Die Chrome-Entwicklertools erlauben eine Manipulation der Elemente und machen die Auswirkungen unmittelbar sichtbar.
Die Chrome Entwicklertools umfassen alle Bestandteile einer Webseite und stellen den zeitlichen Verlauf des Abrufens der Ressourcen dar. Auch der Prozess des Zusammenfügens und die Performance dabei, sowie die Speicherung von Website-Daten in Cookies und LocalStorage lassen sich auswerten.
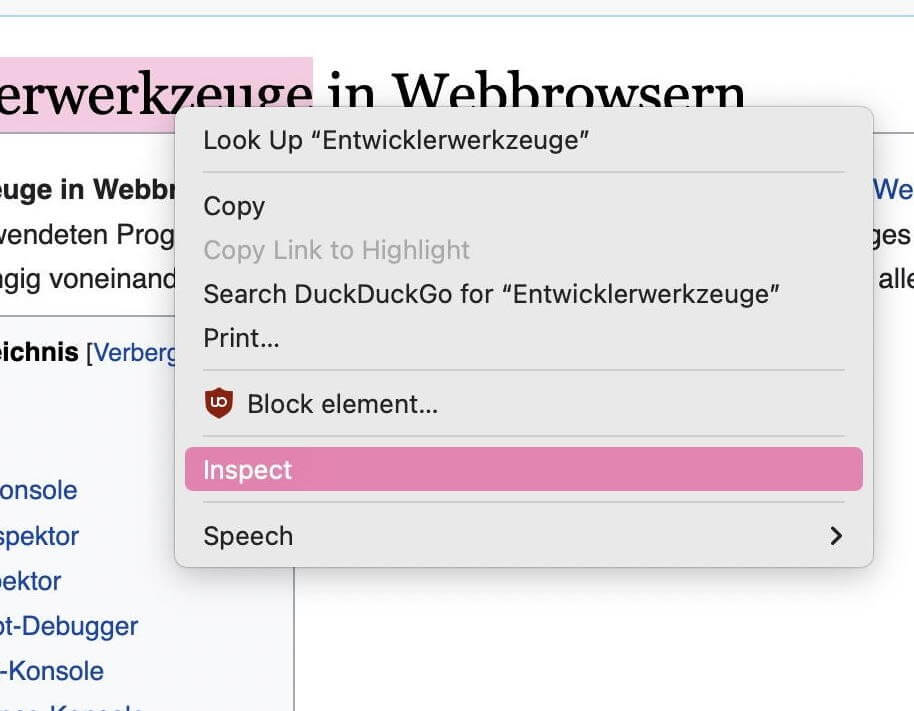
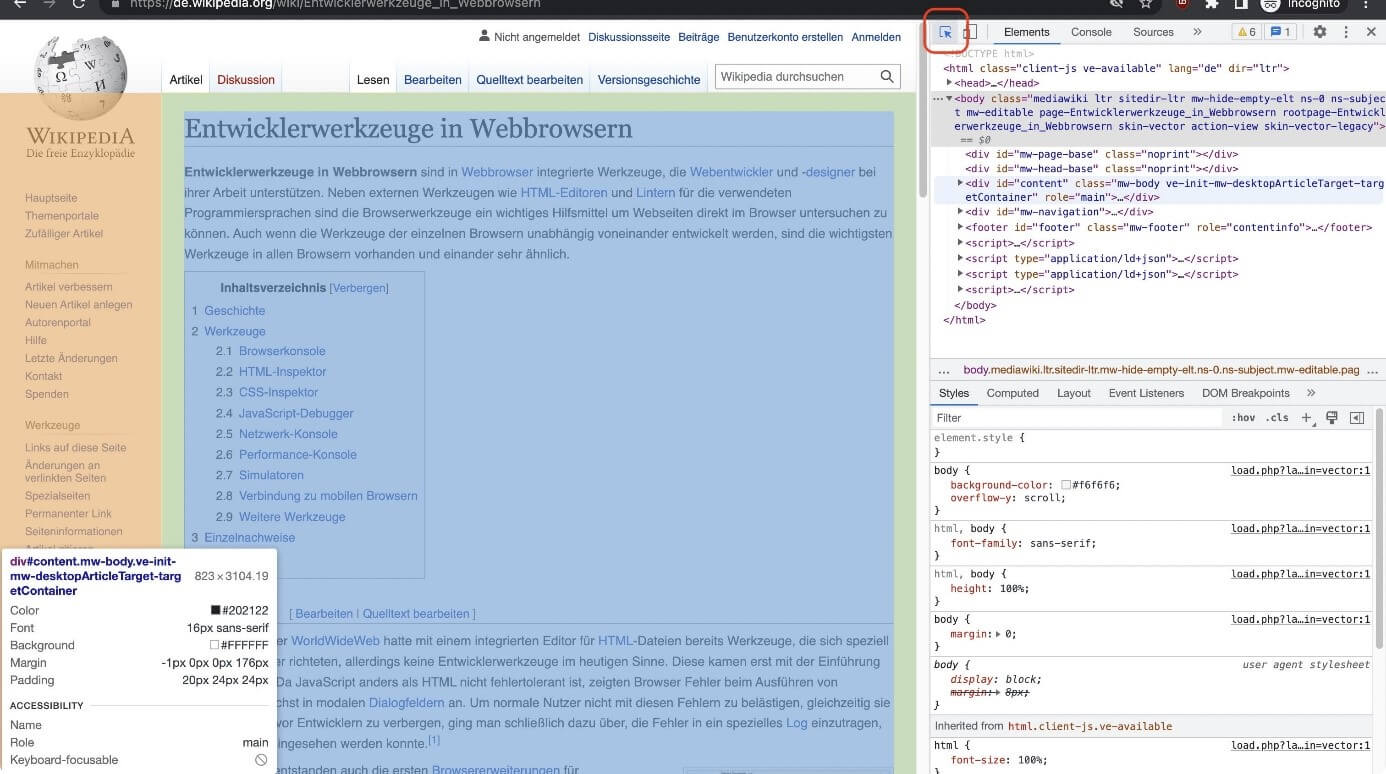
Die eigentliche „Element untersuchen“-Funktion ist Kontext-abhängig: man führt einen Rechtsklick auf ein Element aus und wählt den namengebenden Eintrag „Element untersuchen“ aus dem angezeigten Kontextmenü . Hier dargestellt für die Browser Chrome und Firefox:

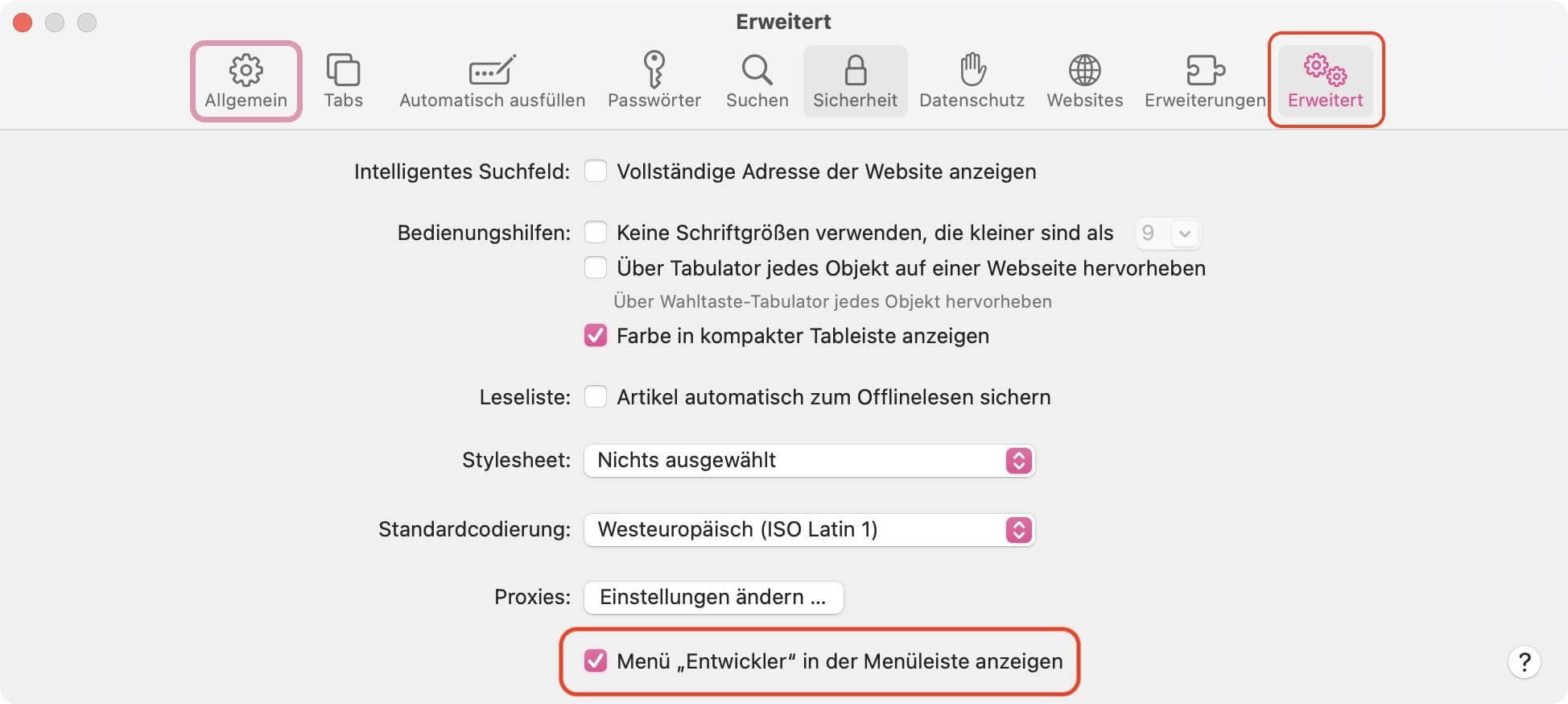
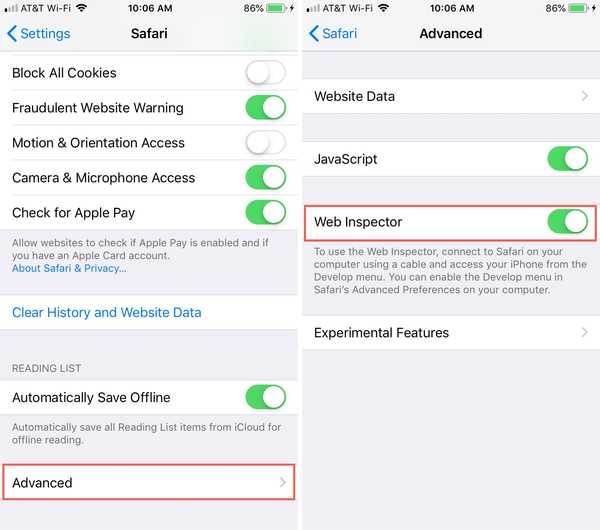
In Safari unter macOS Monterey sind die Developer Tools standardmäßig deaktiviert . Um „Inspect element“ nutzen zu können, aktivieren wir die Funktion in den Einstellungen unter „Erweitert“. Anschließend finden wir den „Inspect element“ Eintrag im Kontextmenü:

Ferner existiert eine Reihe von Keyboard-Shortcuts zum Öffnen der Tools . Diese sind je nach Browser und Betriebssystem unterschiedlich; allerdings haben sich einige Standards durchgesetzt. In jedem der drei verbreiteten Browser Chrome, Firefox und Safari funktioniert der Shortcut [Cmd] + [Option] + [i] (Mac) bzw. [Ctrl] + [Shift] + [i] (Windows und Linux).
Mit der Ausnahme von Safari wird auch F12 als alternativer Shortcut unterstützt. Beide Shortcuts sind sogenannte „Toggles“, welche bei wiederholter Nutzung die Chrome DevTools öffnen und schließen.
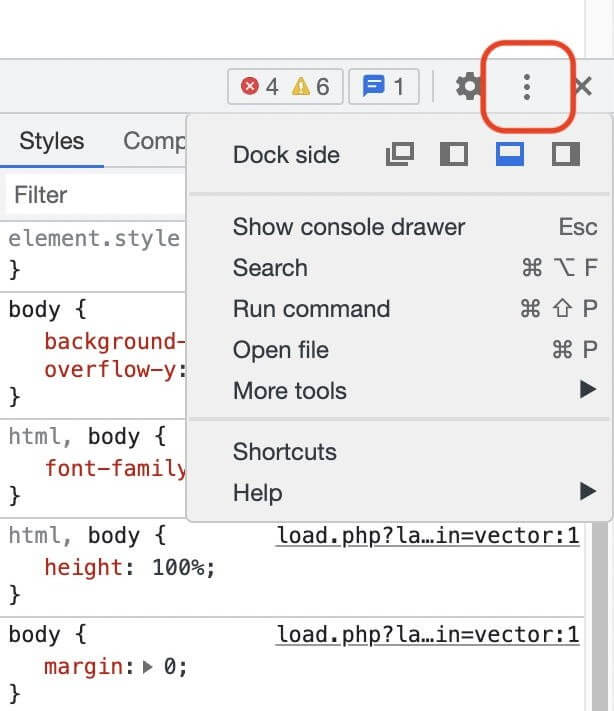
Beim Öffnen der Chrome DevTools erscheinen diese zunächst angedockt im selben Fenster. Man kann zwischen der Darstellung rechts, links, oder unterhalb der Webseite wählen. Außerdem lassen sich die Chrome-Entwicklertools in einem eigenen Fenster darstellen. Dies ist praktisch für intensives Arbeiten: man positioniert Webseite und Entwicklertools nebeneinander, oder verteilt die Fenster auf mehrere Bildschirme.
Wir zeigen in den weiteren Screenshots ausschließlich die Chrome-Entwicklertools.

Während „Inspect element“ auf dem Desktop in jedem Browser Standard ist, ist die Funktion auf dem Smartphone leider nicht ohne weiteres verfügbar . Zunächst steht aufgrund des kleineren Bildschirms nicht ausreichend Platz zur Anzeige der DevTools bereit; ferner fehlt die Maus als präzises Eingabegerät. In iOS ist die Situation weiterhin schwierig, da alle Browser auf Apples WebKit Browser-Engine beschränkt sind.
Anstatt die Chrome DevTools auf dem Smartphone zu nutzen, kommen Emulatoren zum Einsatz; d.h. es wird im Desktop-Browser ein Mobilgerät nachgeahmt . Vor allem der Responsive Mode der Chrome-Entwicklertools ist ausgesprochen praktisch. Ferner gibt es für iOS und Android die Möglichkeit, ein physisches Smartphone mit dem Desktop-Rechner zu verbinden. Wiederum wird die geladene Website zum Untersuchen im Desktop-Browser inspiziert. Für iOS benötigt dies einen Mac und dasselbe iCloud-Konto auf beiden Geräten.

Wie werden die (Chrome)-Entwicklertools eingesetzt?
Die Chrome Developer Tools funktionieren für alle im Browser dargestellten Inhalte und finden vielfältige Anwendung in den Bereichen Entwicklung, Design und SEO . Aufgrund der starken Verbreitung der Web-Technologie haben sich weitere Einsatzmöglichkeiten etabliert. Wir geben im Folgenden einen Überblick der Funktionen und Anwendungen.
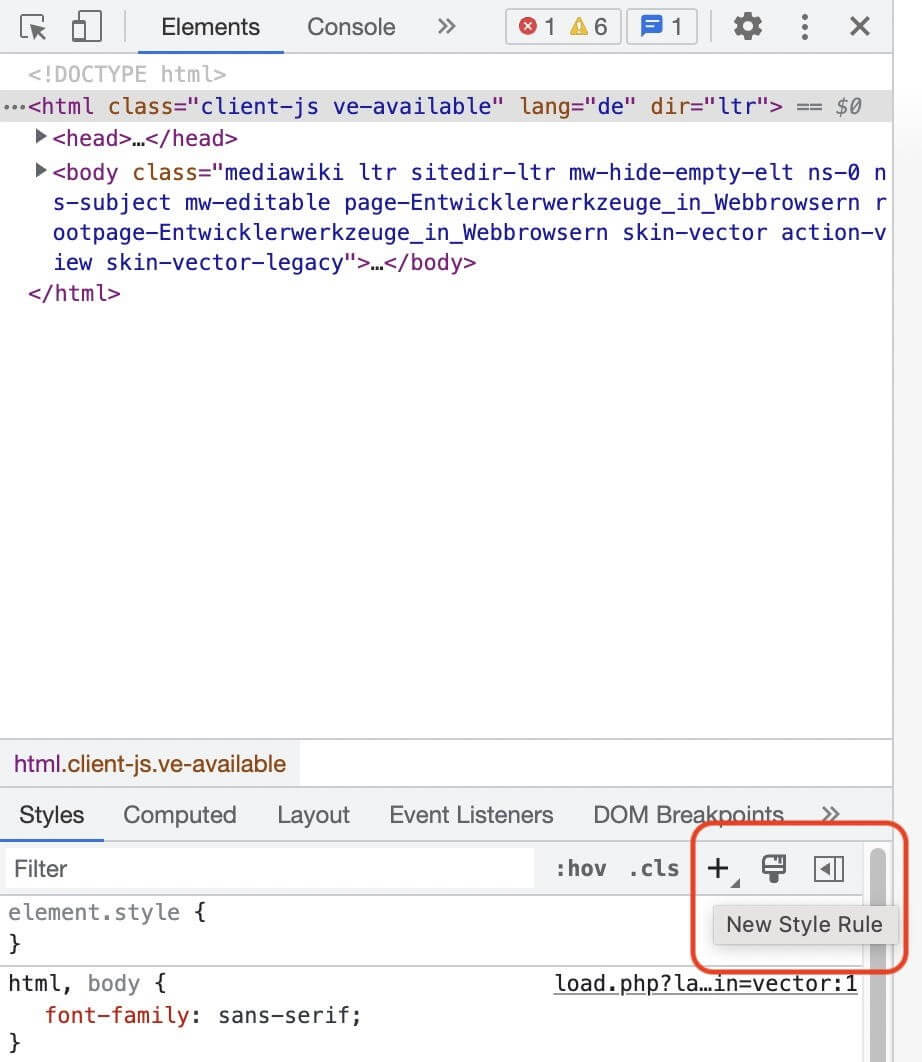
Die Chrome Developer Tools finden in der Webentwicklung zum Prototypisieren und Testen, sowie bei der Fehlersuche Verwendung. Ein häufiger Nutzen besteht darin, eine neue CSS-Style-Regel zu definieren und auf Elemente anzuwenden. Wir zeigen dies am Beispiel einer Debug-Klasse. Weisen wir einem Element die Klasse zu, werden alle Kind-Elemente in roter Schrift dargestellt. Ferner werden die Elemente mit einem goldenen Rand versehen. So lassen sich Layout-Fehler diagnostizieren. Hier der zum Einsatz kommende CSS-Code:

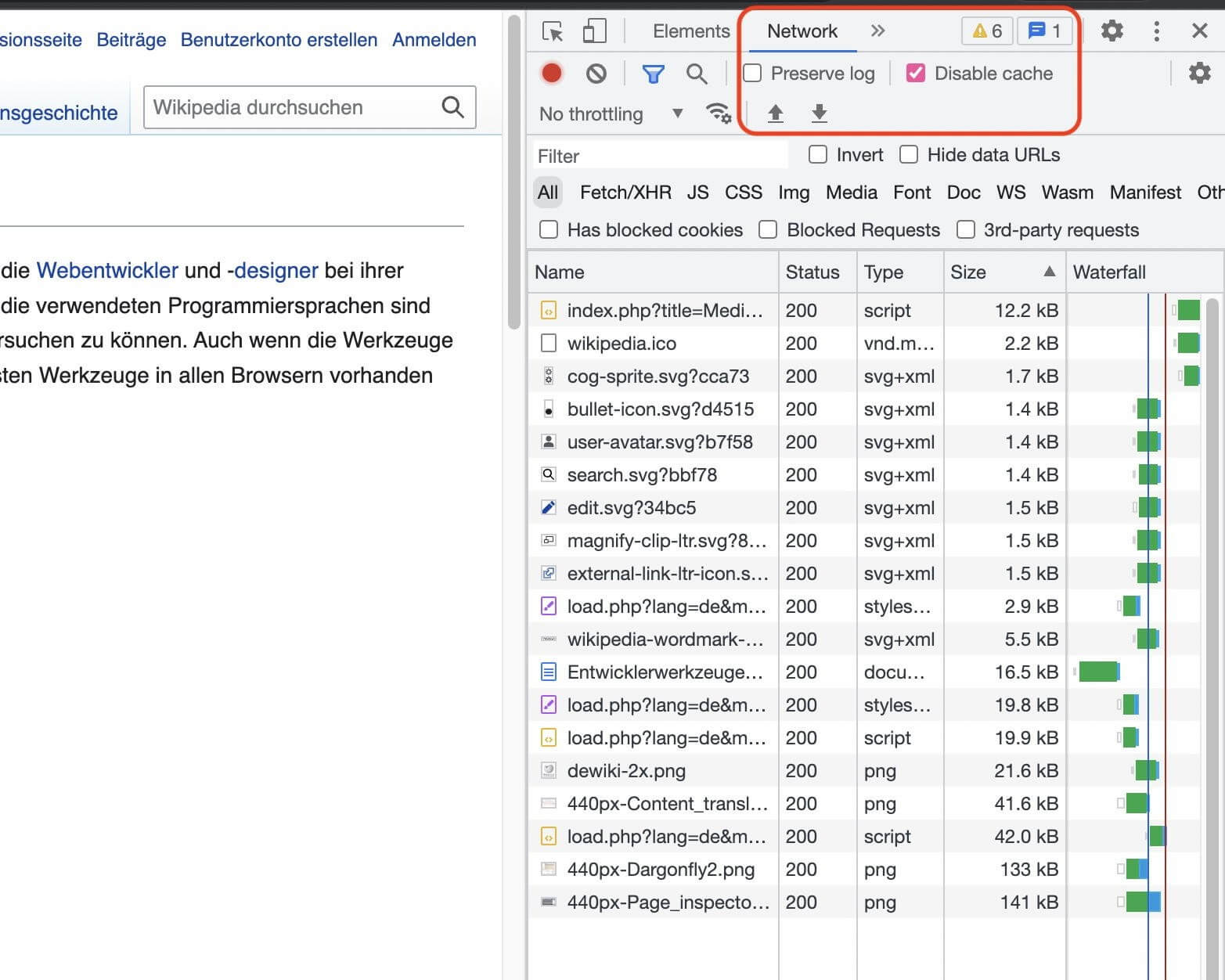
Um die Chrome-Entwicklertools für Fehlersuche und Analyse zu nutzen, sollten Sie unbedingt den Browser-Cache deaktivieren . Ansonsten werden eventuell Ressourcen aus dem lokalen Cache geladen, so dass die angezeigten Elemente nicht die tatsächlichen Gegebenheiten widerspiegeln. Die Einstellung zum Deaktivieren des Cache findet sich im Netzwerk-Tab, welches sich auch eignet, um Fehler des Typs ERR_SSL_PROTOCOL_ERROR zu analysieren.

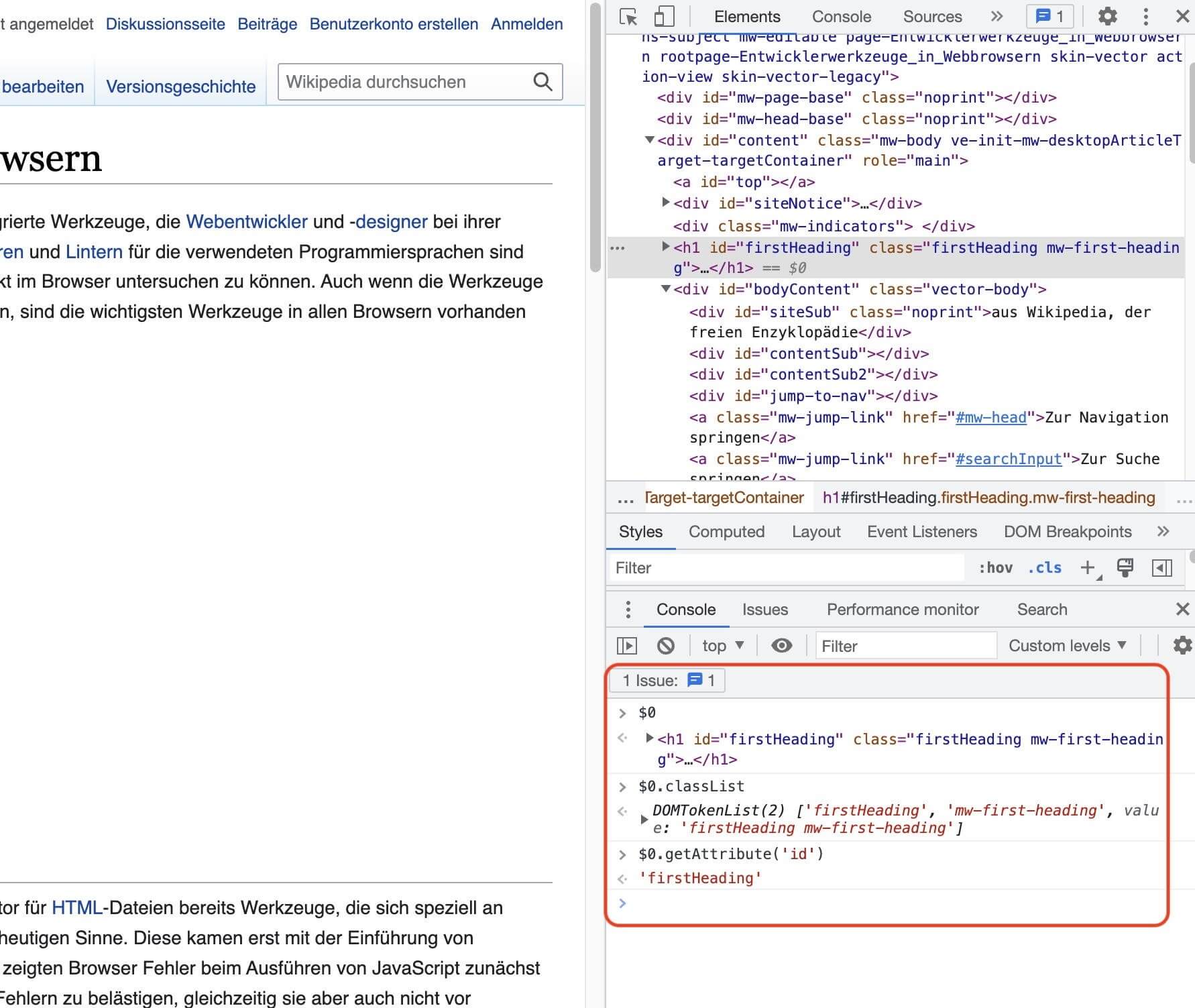
Oft ist es nützlich, in der JavaScript-Konsole der Chrome Developer Tools auf das untersuchte Element zuzugreifen . Praktischerweise stellt der Browser die Variable $0 bereit, welche das untersuchte Element referenziert. Es handelt sich um ein ganz normales DOM-Objekt, auf dessen Eigenschaften und Methoden wir zugreifen können. Hier ein paar Beispiele für nützliche Interaktionen mit dem untersuchten Element:

Sie wollen eine eigene Website aufsetzen? IONOS hat unterschiedliche Lösungen, die Ihnen den Start im Web vereinfachen. Erstellen Sie zum Beispiel mit nur wenigen Klicks eine Website mit eigener Domain . Besonders flexibel sind Sie mit einem IONOS Webhosting-Paket .
Die Chrome Developer Tools finden breite Verwendung im Webdesign. Gerade für die Erstellung von Responsive Designs mit Utility-Frameworks wie Tailwind CSS sind die Chrome DevTools unerlässlich. Sie erlauben das schnelle An- und Ausschalten von Klassen eines Elements und stellen die Auswirkungen sofort dar. Ferner lassen sich die berechneten CSS-Werte des untersuchten Elements auslesen.

Bei IONOS finden Sie Unterstützung beim Webdesign: Im Homepage-Baukasten arbeiten Sie mit Vorlagen und können so auch ohne CSS-Kenntnisse eine professionelle Website aufbauen. So lässt sich zum Beispiel auch eine Firmenhomepage erstellen – inklusive Impressum, Cookie-Hinweisen und Datenschutz-Informationen.
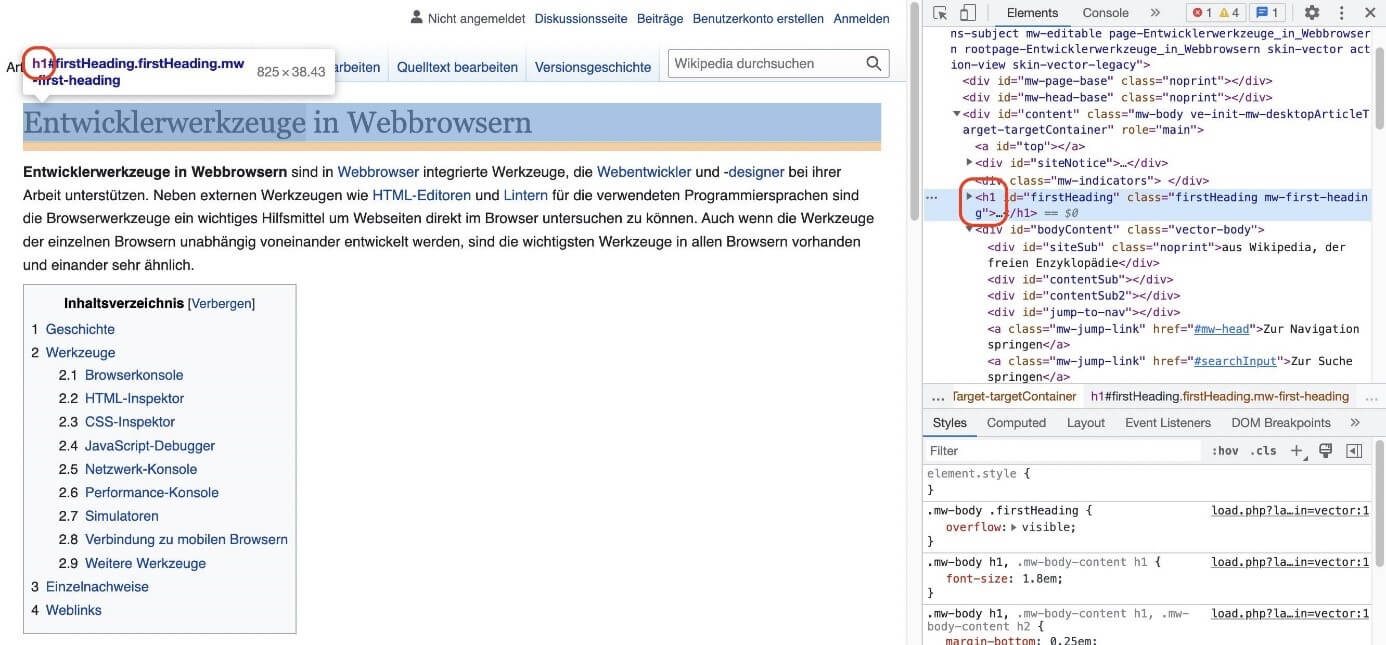
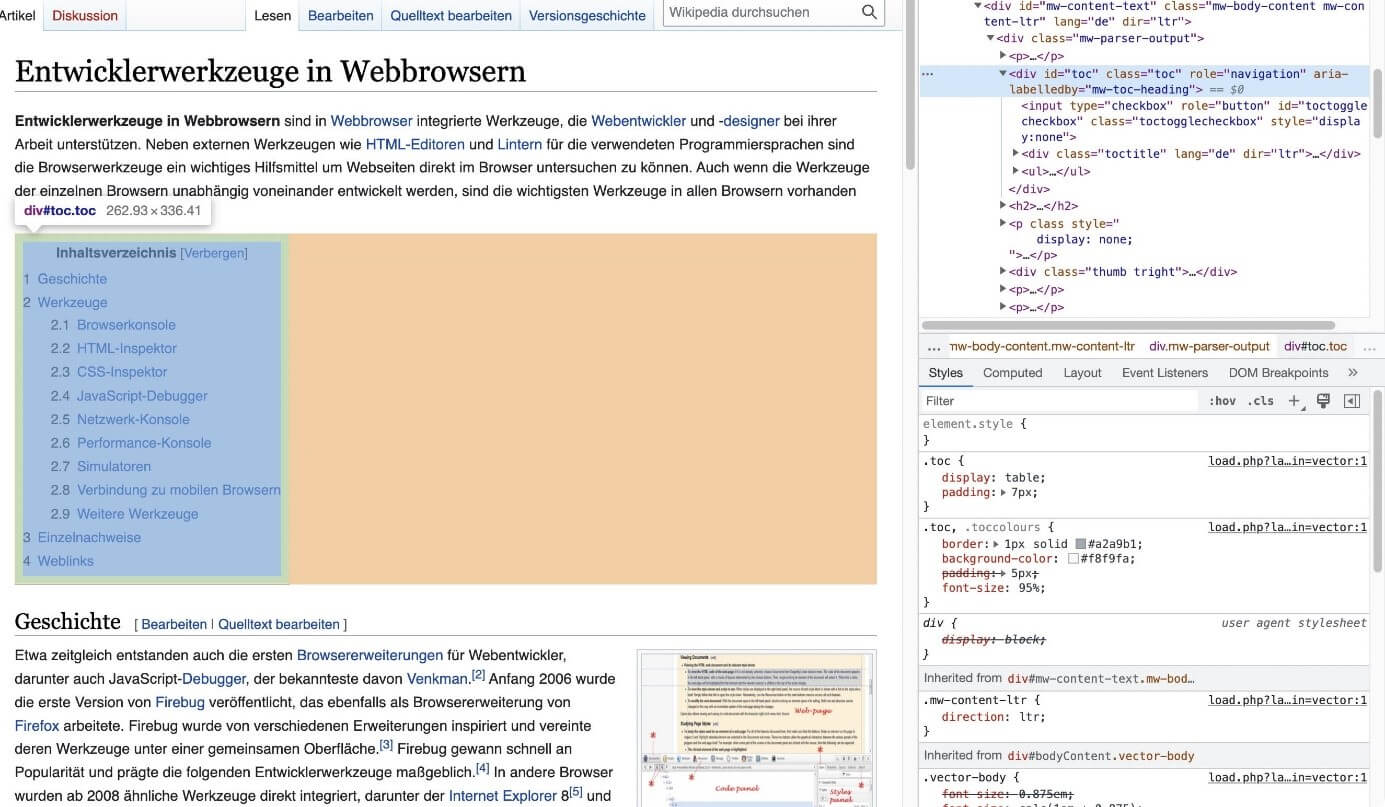
Auch zur Suchmaschinenoptimierung werden die Chrome Development Tools eingesetzt. Ein wichtiges Onpage-SEO-Merkmal ist die semantisch korrekte Auszeichnung der Überschriften . Wir nutzen die „Element untersuchen“-Funktion, um die Heading-Struktur zu analysieren:

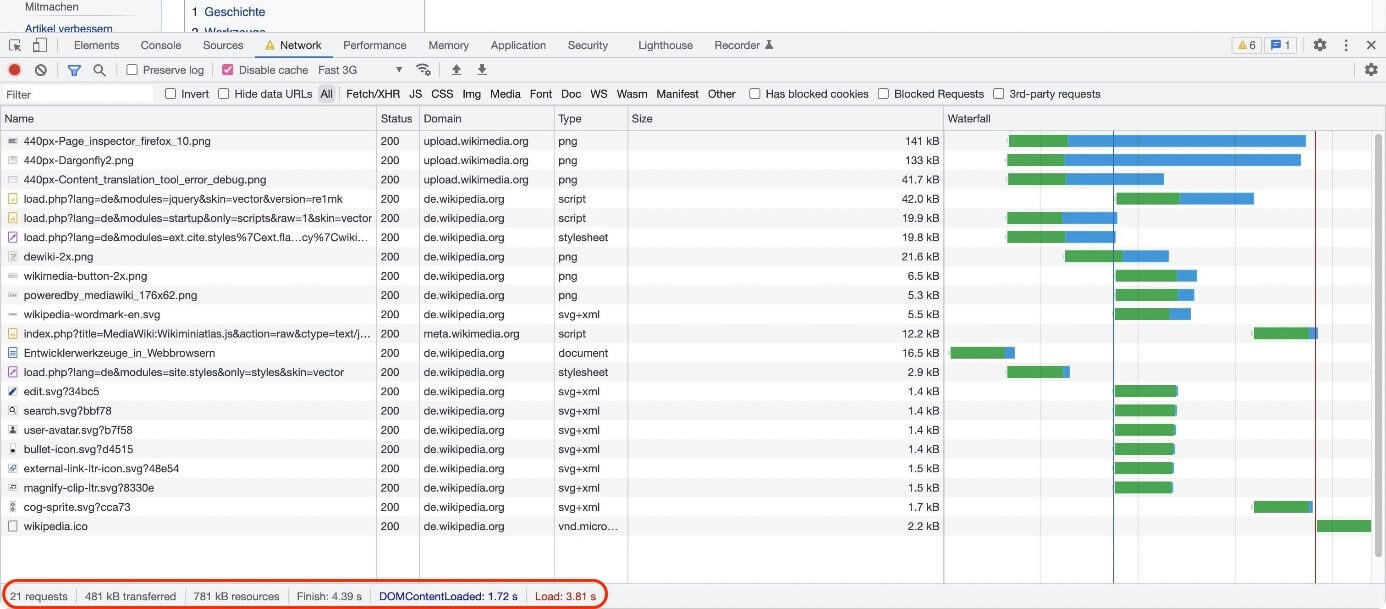
Die Performance beim Laden einer Seite ist ein ausschlaggebender Faktor für Suchmaschinenranking und Nutzererfahrung. Wir nutzen das Netzwerk-Tab der Chrome-Entwicklertools, um die geladenen Ressourcen samt Größe und Ladezeit zu analysieren:

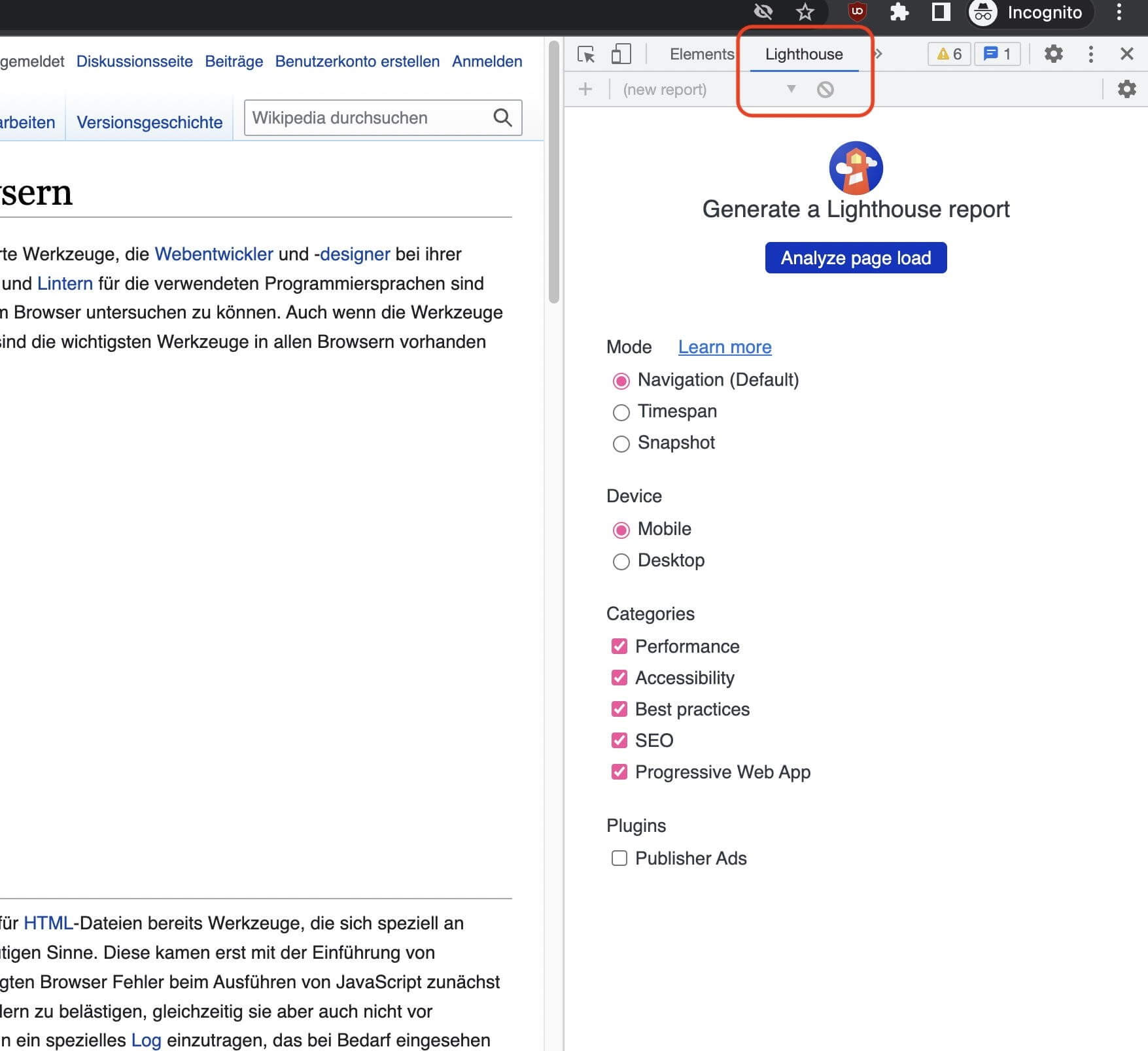
In die Chrome DevTools integriert ist ferner das Google-Tool Lighthouse , welches eine Seite mehreren SEO-relevanten Audits unterzieht. Die Desktop- und Mobilversion der Seite lassen sich getrennt analysieren:

Neben den bereits vorgestellten, professionellen Anwendungen der Chrome-Entwicklertools eignen sich diese auch zum Anpassen einer im Browser dargestellten Webseite. Dies ist insbesondere praktisch, um Seiten zum Drucken oder für Screenshots vorzubereiten . Einer der häufigsten Tricks besteht darin, mit „Element untersuchen“ bestimmte Elemente aufzuspüren und auszublenden. So lassen sich nervige Werbe- oder Cookie-Banner verbergen.
Der einfachste Ansatz besteht darin, dem zu verbergenden Element die folgende CSS-Eigenschaft zuzuweisen:

Um eine Änderung am DOM rückgängig zu machen, nutzen Sie wie gewohnt die Undo-Funktion mit den Shortcuts Strg+Z (Windows + Linux) bzw. Cmd+Z (Mac). Alternativ laden Sie die Seite neu; alle lokalen Änderungen am DOM gehen dabei verloren.
Alternativ wählt man das auszublendende Element mit „Element untersuchen“ aus und nutzt JavaScript, um die CSS-Eigenschaft zuzuweisen . Wir nutzen hier die interaktive Variante von „Inspect element“:

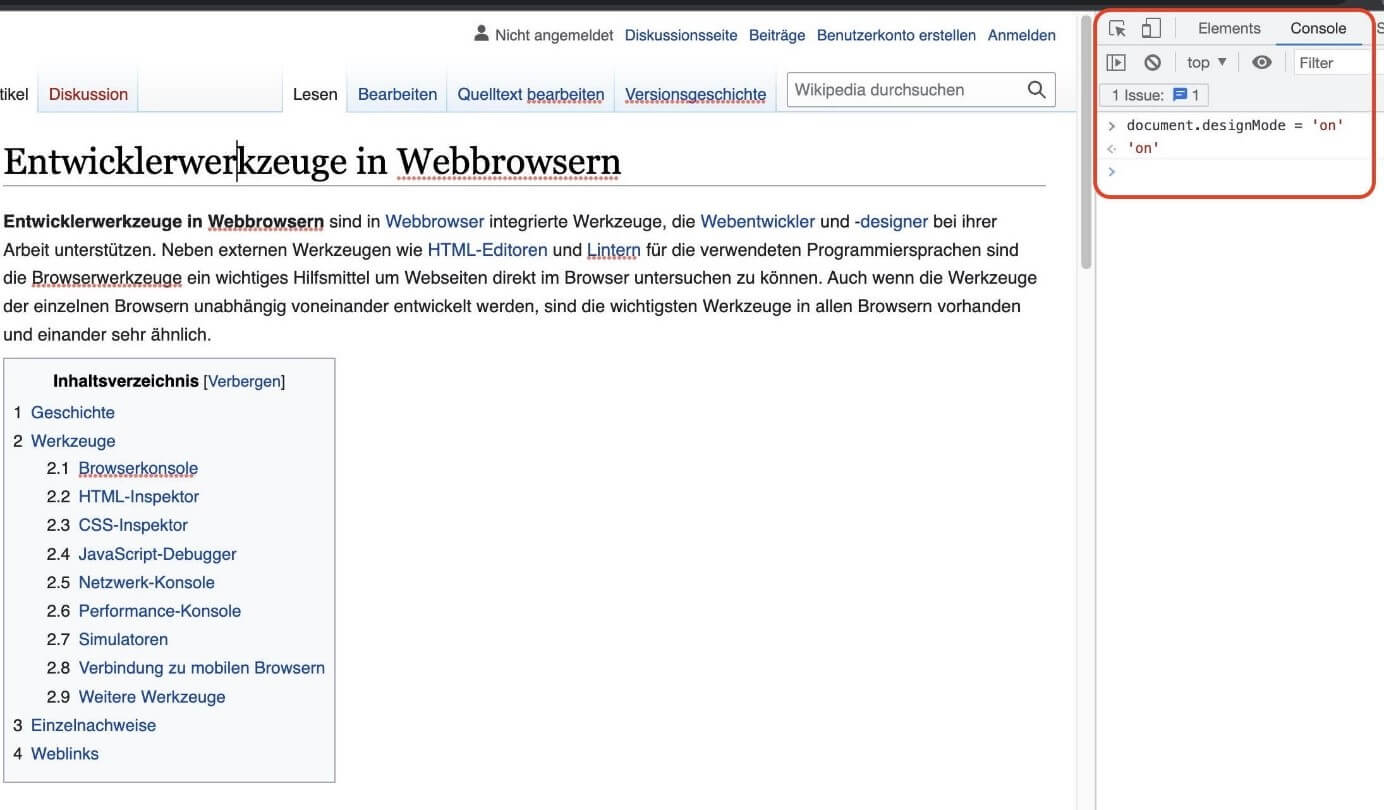
Ebenfalls über JavaScript lässt sich der Design Mode anschalten . Dieser erlaubt das Bearbeiten des Seiten-Textes wie aus Word gewöhnt:

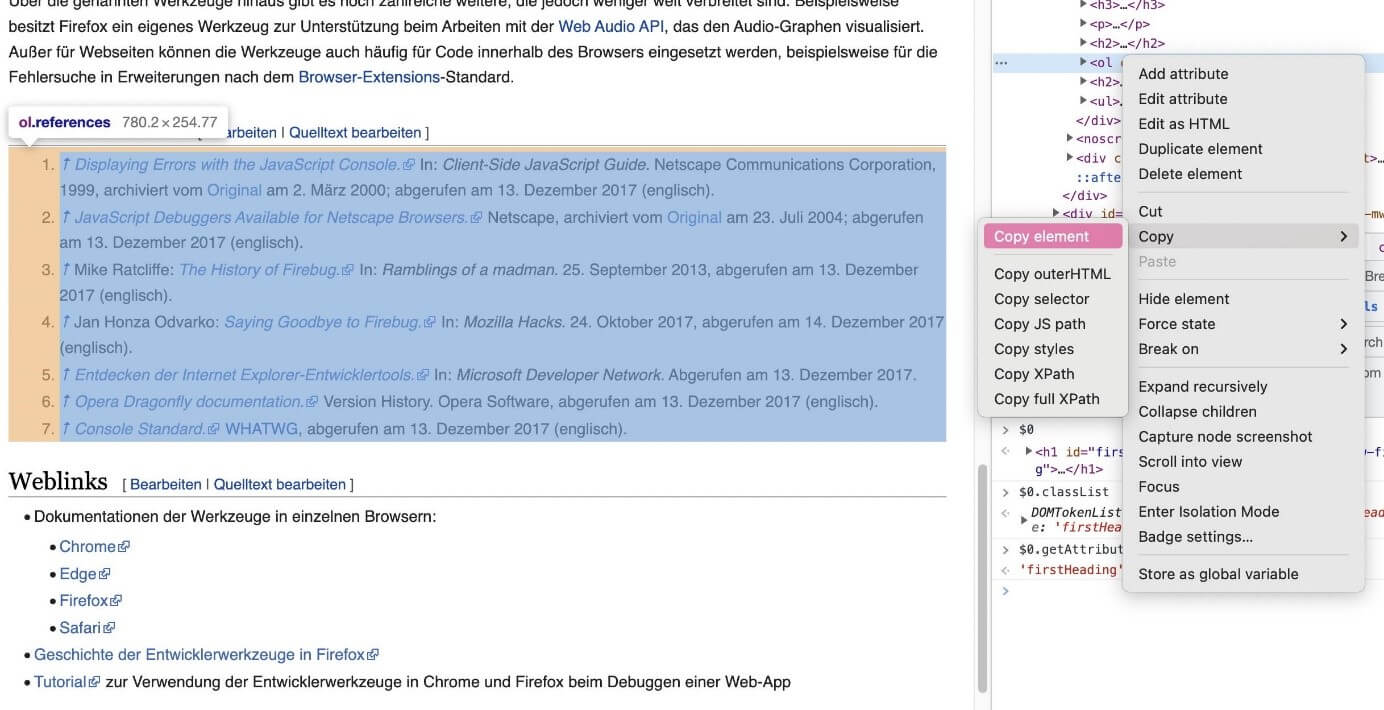
Webseiten enthalten viele nützliche Inhalte, auf die man als Nutzer oder Nutzerin prinzipiell Zugriff hat. Texte lassen sich kopieren, Bilder herunterladen. Manchmal ist das nicht ausreichend, zum Beispiel wenn man eine umfangreiche Liste oder Tabelle mit Informationen extrahieren möchte . Über die Funktion „Copy element“ lässt sich Inhalt und Struktur eines Elements samt Unterelementen zum Bearbeiten in Code-Editoren exportieren. Auch zum Befüllen von Google Tabellen mit ImportXML kommen die Chrome DevTools zum Einsatz.

Die Chrome DevTool ermöglichen auch das Anlegen von Screenshots . So lassen sich der jeweilige Viewport, die gesamte Seite, oder ein einzelnes Element als Grafik exportieren . Insbesondere in Kombination mit dem Responsive Mode wird so die Darstellung auf verschiedenen Endgeräten abgebildet.

Die Chrome DevTool mit der „Element untersuchen“-Funktion sind aus den modernen Workflows für die Arbeiten mit Website nicht mehr wegzudenken. Es lohnt sich, den Umgang mit den verschiedenen Werkzeugen zu erlernen.
Ähnliche Artikel

Screenshots in Chrome erstellen: die drei besten Wege
Es gibt verschiedene Optionen, wie Sie Screenshots in Chrome erstellen können. Neben der reinen Dokumentation ist dabei auch ein Editor hilfreich, mit dem Sie die Bilder bearbeiten können. Wir erklären Ihnen, welche Möglichkeiten Sie haben, um bei Google Screenshots zu machen, und führen Sie Schritt für Schritt durch die Erstellung.

User-Experience-Design – für ein perfektes Nutzererlebnis
Unter Webdesignern und Softwareentwicklern gewinnt das User-Experience-Design immer mehr an Bedeutung: Eine gute User-Experience (UX) ist zum Ziel und Maßstab für gute Websites und Software geworden. Doch was ist UX-Design überhaupt konkret? Denn hinsichtlich der Definition herrschen oftmals noch Unstimmigkeiten. Auch die Abgrenzung zu verwandten Begriffen wie dem User-Interface (UI) ist bisweilen…
NEU: Jetzt auch mit Künstlicher Intelligenz! Von Website bis Cloud – skalierbare Lösungen für jedes Projekt, immer inklusive persönlicher Beratung für Ihren Online-Erfolg.

Things You Should Know
- Use Safari Developer Tools to inspect elements by connecting your iPhone to your Mac.
- To inspect an element without a computer, install the Web Inspector app, or use a JavaScript bookmark.
- To edit text or remove images from a website, try the Edit Webpage shortcut in the Shortcuts app.
Using Safari Developer Tools

- You will need to use a USB cable to connect , as connecting with Wi-Fi won't allow you to inspect an element.

- Open your iPhone's Settings .
- Scroll down and tap Safari .
- Scroll down and tap Advanced .
- Tap the "Web Inspector" switch to turn it on (green).

- Click the Safari menu.
- Click Settings .
- Click Advanced .
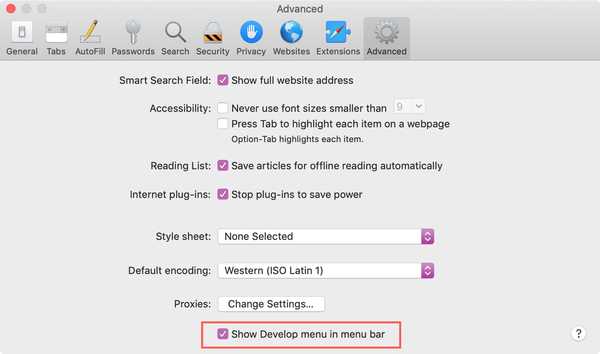
- Select "Show Develop menu in menu bar." [1] X Research source

- As you select items in the Elements tab on your Mac, you'll see the selected element highlighted on your iPhone. [2] X Research source
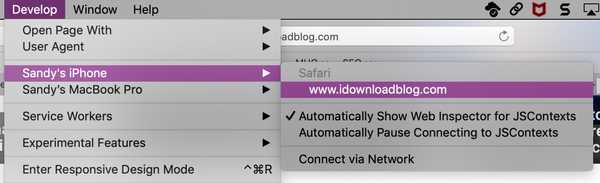
- If you want to continue using Inspect Element without leaving your iPhone plugged in to your Mac, click the Develop menu again and select Connect via Network .
Using the Web Inspector Extension

- Web Inspector is useful for inspecting elements in Safari as it doesn't require you to connect your iPhone to a Mac. If you want to debug in Chrome, you'll need to use a JavaScript bookmark instead.
- While this extension does have the same name as Safari's "Web Inspector," it's not an official Apple tool.

- Open Safari and go to any website.
- Tap Aa in the address bar.
- Tap Manage Extensions . [3] X Research source
- Tap the switch next to "Web Inspector" to enable it.

- To allow Web Inspector to inspect elements on this website for one day only, select Allow for One Day .
- If you choose the latter option, you won't have to give Web Inspector permission to access websites again in the future.

- When you're finished, double-tap Aa to close Web Inspector.
Using a JavaScript Bookmark

- 1 Go to the website you want to inspect. This trick involves creating a bookmark that contains a string of JavaScript code to bring Inspect Element to any iPhone web browser. This trick will work in both Safari and Chrome, though the process of creating the bookmark will be a little different.

- Chrome: Tap the three-dot menu and select Add to Bookmarks .
- Safari: Tap the Sharing icon at the bottom, then tap Add to Favorites .

- Chrome: Tap the three-dot menu and select Bookmarks at the top. Tap and hold the new bookmark, then tap Edit Bookmark.
- Safari: Tap the open book icon at the bottom, then tap Favorites . Tap and hold the bookmark you just created, then tap Edit .

Using the Edit Webpage Shortcut

- You'll find the Shortcuts app in your App Library.
- This is helpful if you want to edit text or remove images and other objects from a website you're viewing.

- Scroll down and tap Shortcuts .
- Tap Advanced .
- Toggle on "Allow Running Scripts."

- Tap any element to edit it. Now you can edit text and images on the website without having an official Inspect Element feature built into Safari.
Expert Q&A
- Adobe Edge Inspect was a popular tool for inspecting elements on websites, but the tool is no longer in development or receiving updates. [4] X Research source Thanks Helpful 1 Not Helpful 0
- There are also several paid apps that will allow you to inspect web elements on your iPhone, including Achoo HTML Viewer & Inspector and Inspect Browser. Thanks Helpful 2 Not Helpful 0

You Might Also Like

- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help Pro:
Level up your tech skills and stay ahead of the curve
Smartphones
Webseite durchsuchen in Safari auf iPhone und iPad
iOS-Kurztipp
2.10.2017 von Steve Buchta
Sie suchen bestimmte Stichworte oder eine ganze Wortgruppe auf einer Website? So einfach funktioniert die Suchfunktion im mobilen Apple-Browser!
Sie möchten auf die Schnelle ein bestimmtes Wort, eine Wortgruppe oder gar einen vollständigen Satz auf einer Webseite wiederfinden, ohne die ganze Seite noch einmal gründlich durchlesen zu müssen? Auch auf dem iPhone oder iPad ist das kein Problem! Die mobile Version des Apple-Browsers Safari erlaubt das Durchsuchen einer jeden Internetseite nach Stichworten - und so funktioniert's:
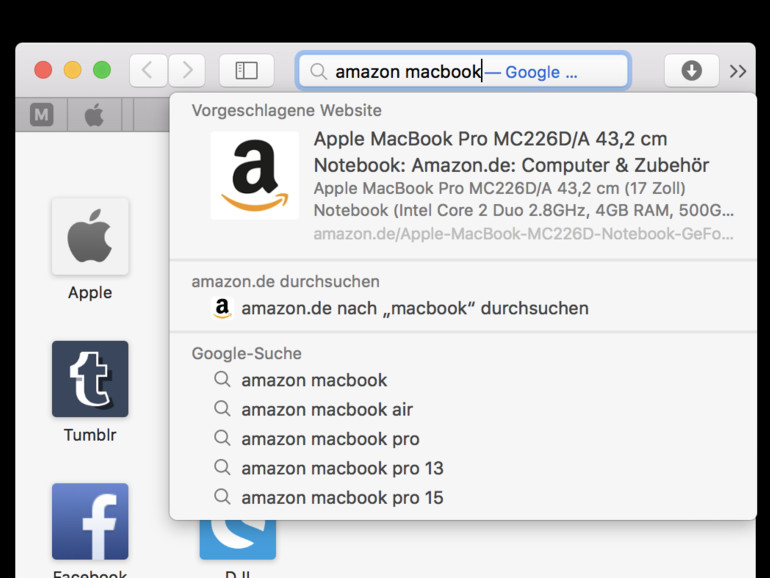
Rufen Sie die zu durchsuchende Website in Safari auf. Tippen Sie nun in die Adresszeile oben und geben Sie an Stelle der URL den gewünschten Suchbegriff oder die gesamte Wortgruppe ein, die Sie finden wollen.
Der Browser schlägt Ihnen daraufhin eine thematisch passende Internetseite vor und bietet an, den Begriff bei Google zu suchen. Unter diesen beiden Funktionen findet sich zudem eine dritte Such-Option: "Auf dieser Seite". In Klammern sehen Sie dahinter bereits, ob und wie oft der gesuchte Begriff auf der aktuell geöffneten Webseite gefunden wurde.
iOS-Kurztipp: Webseite durchsuchen im Safari-Browser
Durch Tippen auf den Suchbefehl gelangen Sie wieder zurück ins Browsertab mit der Webseite, auf der nun sämtliche Funde des Suchbegriffs gelb hervorgehoben sind. Außerdem ist am unteren Bildschirmrand die erweitere Suchfunktion eingeblendet. Mittels Aufwärts- und Abwärts-Pfeil können Sie von einer Fundstelle zur nächsten springen.
Im Anleitungsvideo führen wir die Website-Suche im Safari-Browser beispielhaft vor.
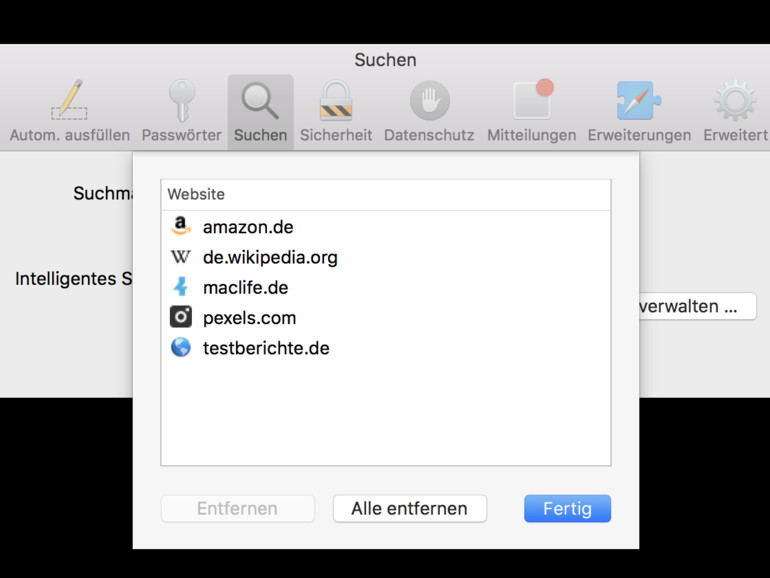
Eine weitere - allerdings eher umständliche - Möglichkeit, um auf dem iPad oder iPhone auf einer Webseite nach einem Begriff zu suchen, versteckt sich im Teilen-Menü des Browsers.
Wenn Sie sich auf der zu durchsuchenden Internetseite befinden, können Sie ganz unten auf das "Weiterleiten"-Symbol klicken (ein Viereck mit einem Pfeil nach oben). Im Menü, das sich sogleich öffnet, findet sich neben "Kopieren", "Drucken", "Lesezeichen" und vielen anderen Befehlen auch der Punkt "Auf der Seite suchen". Ein Tipp auf dieses Symbol öffnet wiederum die oben beschriebene Suchfunktion am unteren Rand des Browsertabs.
Nächste passende Artikel

Kontaktloses…

Gerüchteküche

iPhone-Gerüchte

Smartphone Leak

Leaks und Gerüchte

Gerüchte aus der Apple-Welt

Zusatz-Akku


Apple behebt den Safari-Fehler
Safari auf iPhone und Mac stürzt ab - die Lösung

Video iPhone-Tipp
iOS-10-Trick aktualisiert App Store ohne Neustart

Video Internetadressen schnell eintippen und Webseiten…
iOS: Tipps für Safari Browser auf iPhone und iPad

iPhone automatisieren mit Kurzbefehlen und Siri

iOS-Einstellungen
10 Tipps für ein sicheres iPhone und iPad

Android 11 Update-Liste
Android 11: Diese Smartphones bekommen das Update
Welche Handys von Samsung, Xiaomi und Co. erhalten die Aktualisierung auf Android 11? Unsere Update-Liste gibt den Überblick.

Anleitungen und Mini-Tipps
Whatsapp: Tipps & Tricks - So werden Sie zum Profi
Die besten Tipps und Tricks für Whatsapp: Wir sammeln Anleitungen für wichtige Funktionen der App, mit denen Sie Whatsapp wie ein Profi nutzen.
Smartphone-Ratgeber
Smartphone Akku kabellos mit anderen Geräten…
Sharing is caring: So wird das Smartphone zum Qi-Lader
Google authenticator auf neues handy umziehen - so….
Hygiene-Tipps fürs Smartphone
Handy richtig reinigen und desinfizieren - so geht's
Anzeige Happy Android Weeks: Rabatt-Aktion bei MediaMarkt
MediaMarkt reduziert Android-Smartphones und -Smartwatches

connect Tarifrechner
!In Zusammenarbeit mit Tariffuxx präsentieren wir die besten Aktionstarife für Mobilfunkkunden.
Smartphones im Test
Das neue iPhone im Test
Apple iPhone 15 und 15 Plus im Test: Zu wenig für den Preis
Kameraqualität, Akkulaufzeit, technische Daten
Xiaomi 14 Ultra im Test: Mehr Foto-Phone geht nicht
200-MP-Kamera, Wasserschutz und 120-Watt-Laden
Xiaomi Redmi Note 13 Pro+ im Test: Starke Preis/Leistung
Mit Leuchtstreifen und viel Kunststoff
Nothing Phone 2a im Test
Smartphones im vergleich.
Welches Handy hat die beste Kamera 2024?
Die Smartphones mit den besten Kameras 2024 im Test
Smartphone- und Handy-Vorschau
Diese Smartphones kommen im März 2024
Welches Smartphone hat die beste Akkulaufzeit?
Die Handys mit der längsten Akkulaufzeit 2024 im Test
Das sind die Unterschiede
Galaxy S24 Ultra versus Galaxy S23 Ultra
Die neue ausgabe.

Die neue Ausgabe ist da
connect 04/2024 jetzt online bestellen
!connect Ausgabe: 04/2024

Jetzt bestellen!
Kostenlose Newsletter
!Newsletter
How to Inspect Element on iPhone or iPad

Often, when attempting to save a small image, it will degrade in clarity and sharpness. Using inspect element to save an image will preserve its original size and clarity even if it looks very small on the website. This is a really cool feature, so don’t be scared to check out something a bit more advanced!
Related: How to Get a Refund on the App Store
How to Use Inspect Element on iPhone
How to save an image with safari on iphone using inspect element.
In order to use the developer tools and enable this option on your iPhone, you will need to have a Mac computer and a cable that will connect your phone to your computer. For more cool tips and tricks about how to use your Apple devices, be sure to sign up for our Tip of the Day . Let’s get started!

- Once you’ve gotten to this step, you will need to connect your phone to your Mac with a cable.

To save an image using Inspect Element

And that’s how you do it! Be sure to save the images under a name you'll remember. Developer tools and inspect element are quite advanced tools, but this information could prove very useful in the future. It’s also super cool to see the way that these devices connect and work with each other and how we may be able to take advantage of Apple’s integrated devices.
Author Details

Rachel Needell

Featured Products

Most Popular

6 Ways To Know if Someone Blocked You on iMessage

Apple Maps vs Google Maps: Which Should You Use?

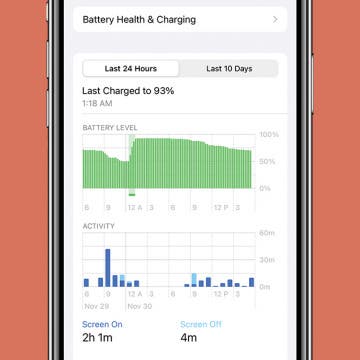
10 Simple Tips To Fix iPhone Battery Drain

How To Put Two Pictures Together on iPhone

Why Is Find My iPhone Not Working? Here’s the Real Fix

How to Tell If a Dead iPhone Is Charging

Step Counter: How To Show Steps on Apple Watch Face

How to Schedule a Text Message on iPhone


What Does Restarting Your Phone Do? Benefits & Risks

How to Hide an App on Your iPhone

How to Find a Dead, Turned Off, or Offline iPhone

How To Turn Off Flashlight on iPhone (Without Swiping Up!)
Featured articles, how to find a lost iphone, even if it's dead or offline.

Create a Contact Group on iPhone—the Easy Way! (iOS 17)

How to Add a Driver's License to Apple Wallet (2024)

How to Cast Apple TV to Chromecast for Easy Viewing

Fix Photos Not Uploading to iCloud Once & for All (iOS 17)

There Was an Error Connecting to the Apple ID Server: Fixed

CarPlay Not Working? 4 Ways to Fix Apple CarPlay Today
Check out our sponsors.

- Each email reveals new things you can do with your phone (and other devices) with easy-to-follow screenshots.
- Enter your email to get your first tip immediately!
- Alle Artikel

Zusammenschluss von Zuckerberg WhatsApp, Instagram und Messenger zur Schaffung einer iMessage-ähnlichen Ebene für SMS

ZOOOK ZB-Jazz Duo Kabellose Kopfhörer Überprüfen Sie Kopfhörer, die sich in Lautsprecher verwandeln

Zoom reagiert auf eine große Sicherheitslücke in der Mac-App, durch die Websites die Webcam entführen können

Zipnote, Vochi, Cocoon und andere Apps zum Ausprobieren an diesem Wochenende
Erste schritte mit dem safari web inspector unter ios und mac.

Wenn Sie ein Webentwickler sind, wissen Sie wahrscheinlich bereits über den Web Inspector von Safari Bescheid. Wenn Sie jedoch gerade erst mit der Entwicklung von Safari beginnen oder Ihre Karriere als Webentwickler gerade erst begonnen haben, finden Sie in diesem Handbuch die Grundlagen für den Einstieg in Safari Web Inspector unter iOS und Mac.
Was ist der Safari Web Inspector??
Für diejenigen, die noch nicht mit dem Tool vertraut sind, können Sie den Safari Web Inspector verwenden, um Hilfe bei Ihrer Webentwicklung zu erhalten. Hier können Sie Seitenelemente überprüfen, Änderungen vornehmen, Probleme beheben und die Seitenleistung überprüfen. Apple fasst es zusammen mit:
Web Inspector ist das wichtigste Webentwicklungstool in Safari. Mit Web Inspector können Sie die Leistung Ihrer Webinhalte auf einer Safari-Registerkarte überprüfen, optimieren, debuggen und analysieren.
Aktivieren und öffnen Sie Safari Web Inspector
Sie können den Safari Web Inspector für die Entwicklung auf Ihrem iPhone, iPad oder Mac verwenden. Hier erfahren Sie, wie Sie es unter iOS und macOS aktivieren und öffnen, damit Sie es bei Bedarf verwenden können.
Aktivieren und öffnen Sie den Web Inspector auf dem Mac
Wenn Sie den Web Inspector häufig verwenden, egal ob für iOS oder Mac, können Sie auch den hinzufügen Sich entwickeln Tab zu Ihrer Menüleiste, damit Sie leicht darauf zugreifen können.
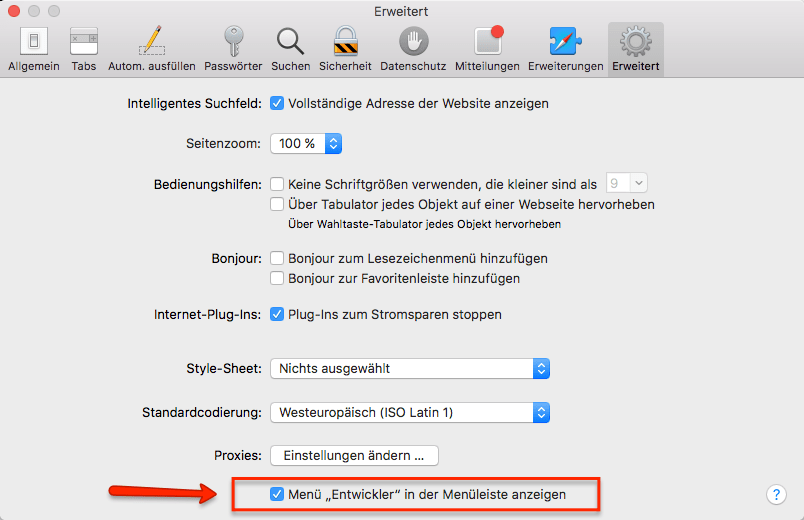
1) Öffnen Safari und klicken Sie auf Safari > Einstellungen aus der Menüleiste.
2) Wählen Sie das Fortgeschritten Tab.
3) Markieren Sie das Kästchen unten für Menü "Entwickeln" in der Menüleiste anzeigen .

Wenn Sie jetzt den Web Inspector aktivieren möchten, klicken Sie auf Sich entwickeln > Web Inspector anzeigen aus Ihrer Menüleiste.
Wenn Sie lieber auf das Hinzufügen der Schaltfläche "Entwickeln" zu Ihrer Menüleiste verzichten möchten, können Sie mit einer Verknüpfung auf den Web Inspector auf dem Mac zugreifen. Navigieren Sie zu der Seite, die Sie überprüfen möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie Element untersuchen aus dem Kontextmenü.

Denken Sie daran, dass Sie, wenn Sie Web Inspector für Safari auf Ihrem iOS-Gerät verwenden möchten, das benötigen Sich entwickeln Schaltfläche in der Menüleiste.
Aktivieren und öffnen Sie den Web Inspector für iPhone und iPad
Um den Web Inspector für iOS auf Ihrem Mac zu verwenden, schnappen Sie sich Ihr Kabel und schließen Sie Ihr iPhone oder iPad an. Führen Sie dann die folgenden Schritte aus, um das Tool zu aktivieren.
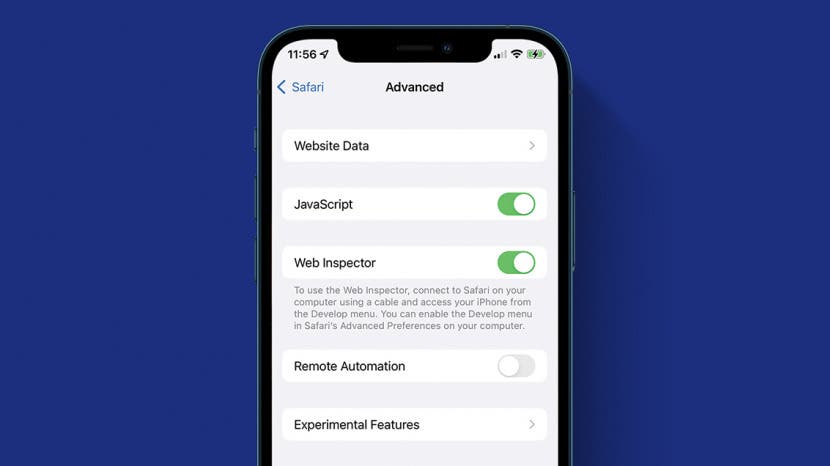
1) Öffnen die Einstellungen > Safari auf dem iPhone oder iPad.
2) Scrollen Sie nach unten und tippen Sie auf Fortgeschritten .
3) Aktivieren Sie das Umschalten für Web Inspector .

Als nächstes stellen Sie sicher Safari ist auf Ihrem iOS-Gerät und Ihrem Mac geöffnet.
1) Klicken Sich entwickeln In der Menüleiste wird Ihr iPhone oder iPad aufgelistet.
2) Wenn Sie mit der Maus über das Gerät fahren, werden die in Safari geöffneten Websites auf Ihrem Gerät angezeigt.
3) Wählen Sie die gewünschte aus, und der Web Inspector wird in einem neuen Fenster geöffnet, das Sie verwenden können.

Positionieren Sie den Safari Web Inspector
Wenn Sie den Web Inspector für iOS verwenden, bleibt er in einem eigenen unverankerten Fenster.
Wenn Sie es für Safari auf Ihrem Mac verwenden, können Sie seine Position ändern. Standardmäßig wird Web Inspector am unteren Rand Ihres Safari-Fensters angezeigt. Um es zu entfernen und in einem separaten Fenster zu platzieren oder an der rechten Seite von Safari anzudocken, wählen Sie eine der Schaltflächen oben links im Inspektorfenster.

Lernen Sie den Web Inspector kennen
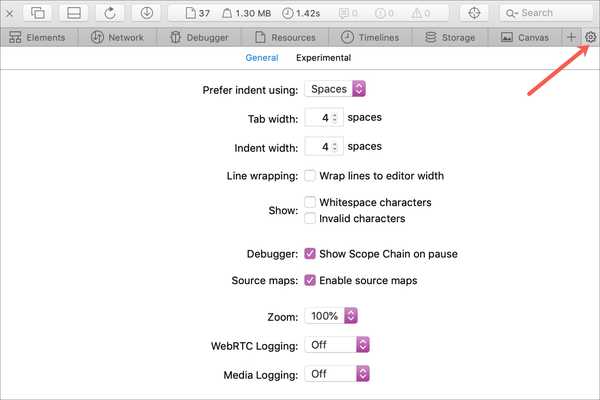
Der Safari Web Inspector verfügt über eine praktische Symbolleiste und Registerkarten mit einigen Optionen, die Sie an Ihre Bedürfnisse anpassen können.
Web Inspector-Symbolleiste
- "X", um den Inspector zu schließen
- Positionierungstasten
- Schaltfläche "Neu laden"
- Schaltfläche "Webarchiv herunterladen"
- Aktivitätsanzeige (Ressourcenanzahl, Ressourcengröße, Ladezeit, Protokolle, Fehler, Warnungen)
- Elementauswahlknopf
Web Inspector-Registerkarten
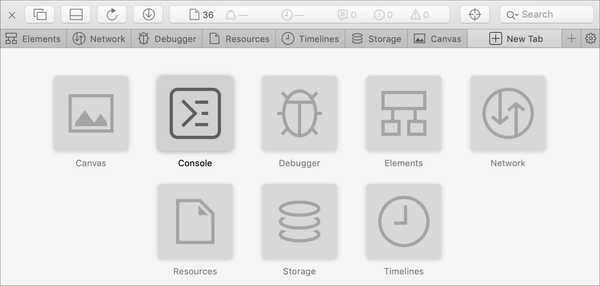
Sie können alle Registerkarten oder nur einige verwenden. Drücke den Pluszeichen Klicken Sie auf die Registerkarte ganz rechts, um die verfügbaren Registerkarten anzuzeigen und eine hinzuzufügen. Du kannst Rechtsklick oder halt Kontrollieren und klicken Aktivieren und deaktivieren Sie die Registerkarten, die Sie anzeigen möchten. Ordnen Sie die Registerkarten neu an, indem Sie sie gedrückt halten und an ihre neue Position ziehen.
- Elemente : Aktueller Status des Dokumentobjektmodells der Seite
- Netzwerk : Von der aktuellen Seite geladene Ressourcen
- Debugger : Zeigen Sie die JavaScript-Ausführung, die Variablen und den Steuerungsfluss an
- Ressourcen : Ressourcen, die vom Inhalt der aktuellen Seite verwendet werden
- Zeitleisten : Eine Ansicht, was der Inhalt der Seite tut
- Lager : Status, der für den Inhalt der Seite verfügbar ist
- Segeltuch : Aus CSS erstellte Kontexte
- Konsole : Zeigt protokollierte Nachrichten an und ermöglicht die Auswertung von JavaScript-Code

Ausführliche Hilfe zu einer bestimmten Registerkarte erhalten Sie auf der Apple Developer Support-Website. Wählen Inhaltsverzeichnis> Erste Schritte mit Safari Developer Tools > Web Inspector .

Ganz rechts neben der Registerkartenleiste sehen Sie ein die Einstellungen Taste. Auf diese Weise können Sie Einstellungen für Registerkarten, Einzüge, Quellzuordnungen, Zoom und mehr vornehmen.

Viel Glück bei Ihrer Inspektion!
Hoffentlich hilft Ihnen dieses Handbuch, wenn Sie mit dem Safari Web Inspector für Ihre iPhone-, iPad- oder Mac-Webentwicklung beginnen.
Wenn Sie derzeit den Web-Inspektor verwenden und Tipps und Tricks haben, die Sie mit anderen teilen möchten, die gerade erst anfangen, können Sie dies gerne unten kommentieren!
Nächster Artikel

Lernen Sie die verschiedenen Statusanzeigen Ihres HomePod kennen und erfahren Sie, was sie bedeuten
Vorheriger artikel.

Eine Jio e-SIM-Karte für das iPhone 11 kaufen My Experience
Top-artikel.

Ghostwriter für Apple TV + erhält am Starttag einen offiziellen Trailer
Die Ghostery Midnight-App blockiert Anzeigen und Tracker und verfügt über ein VPN

'Ghost Writer' für Apple TV + bekommt einen ersten Blick featurette

Holen Sie sich bis zu Rs. 10.000 Rabatt auf Huawei-Smartphones über Amazon

Erhalten Sie bis zu 60% Rabatt auf Smart-TVs von LG, Sony, Vu, Micromax, Samsung und mehr

Holen Sie sich mit diesem Tweak die iPhone X-Screenshot-Geste auf älteren iPhones
Website Design im Browser untersuchen und testen
Wenn du eine Website erstellst oder veränderst, hast du es entweder mit einem Baukastensystem oder einer komplett individuell erstellten Lösung zu tun. Ein Baukastensystem kann ein Content Management System wie WordPress und Joomla sein, oft mit Datenbankanbindung und Benutzerverwaltung, oder ein Web Framework wie Bootstrap. Wikipedia listet eine Menge dieser Systeme auf:
- Liste der Content Management Systeme
- Liste der Web Frameworks
Alle Baukästensysteme und Frameworks, die zur Erstellung von Websites genutzt werden, erzeugen letztendlich HTML, CSS und JavaScript, das dann an den Browser des Benutzers gesendet und dort zu einer Website gerendert wird.
Bei der Erstellung und dem Design einer Website geht es immer um diese drei Techniken. Bei der Performance einer Website geht es immer um die Ladezeiten dieser Dateien und der darin dargestellten Bilder und Videos.
Darüber hinaus gibt es dutzende Faktoren, die ebenfalls mit Design und Performance zu tun haben. Die wirklich wichtigen Faktoren sind allerdings auch hier HTML, CSS und JavaScript.
Typische Herausforderungen bei der technischen Umsetzung einer Website sind Wünsche wie:
Ich möchte die Überschrift in einer anderen Größe (Schriftart, Farbe) sehen. Die Abstände zwischen [Boxen, Überschriften, Text, Absätzen] sind zu [groß, klein]. Im Hintergrund soll ein [Bild, Video] erscheinen. Auf dem [Telefon, Tablet, PC, Beamer] ist die Überschrift zu [groß, klein]. Der Aufbau der Website ist zu langsam.
Je besser man das Layout und das Design der zukünftigen Website vorbereitet, desto weniger dieser Fragen werden auftauchen.
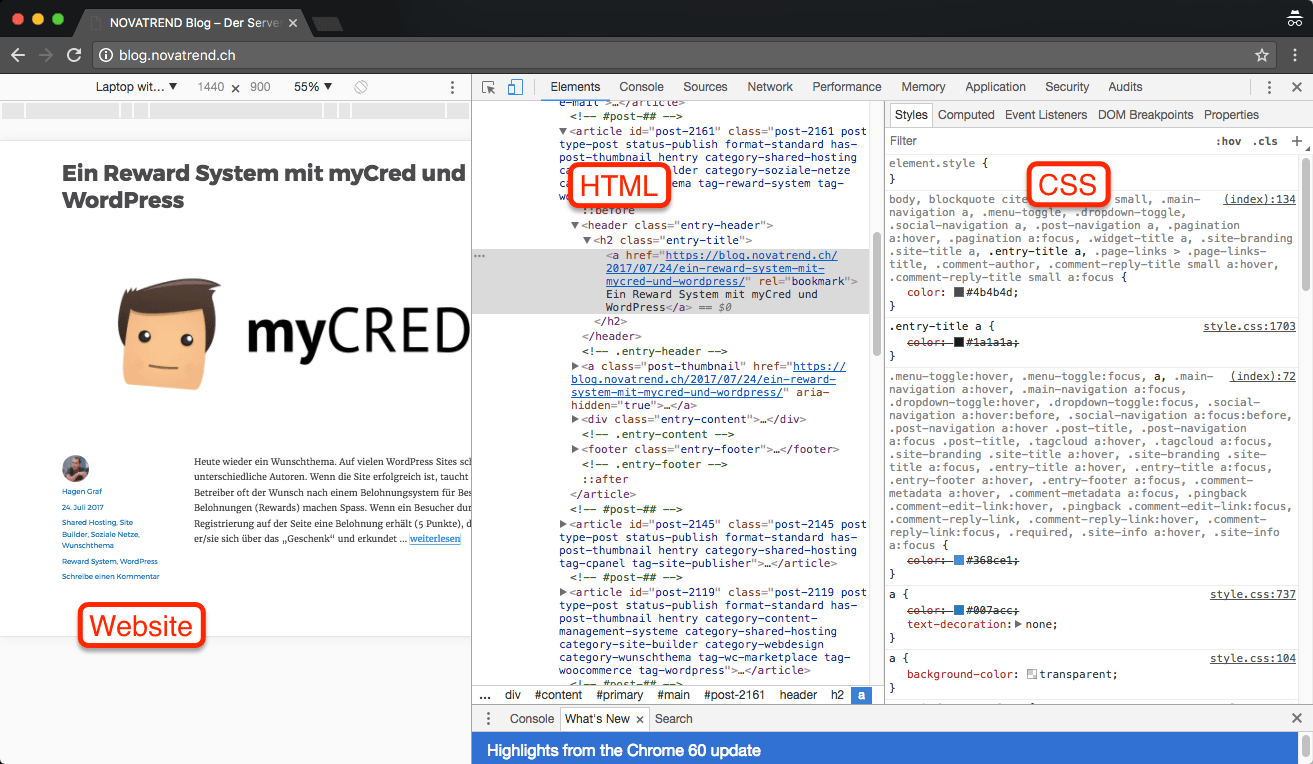
Während des Aufbaus der Website muss man immer wieder testen, wie dieses oder jenes im Browser aussieht. Alle Browser bringen daher eine Möglichkeit zur Untersuchung der Website mit. In Mozilla Firefox und Google Chrome ist dieser Seiteninspektor mit einem Rechtsklick aufrufbar. Wenn ich beispielsweise etwas über die Überschrift wissen will, so markiere ich sie, klicke mit der rechte Maustaste und wähle den Menüpunkt Untersuchen (Google Chrome) , bzw. Element untersuchen (Mozilla Firefox) aus.

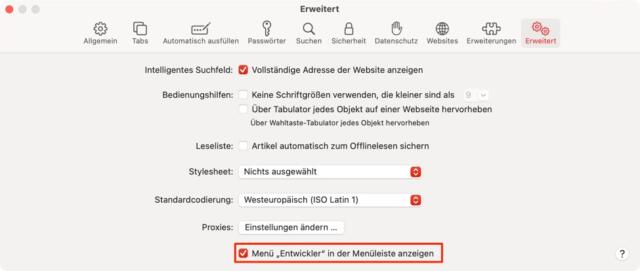
Auch in Apples Safari Browser gibt es einen Seiteninspektor. Du musst allerdings zunächst den entsprechenden Menü-Link in den Safari Einstellungen einschalten.

Danach erscheint nach einem Rechtsklick auf die Überschrift der Link Element-Informationen.

Seiteninspektoren
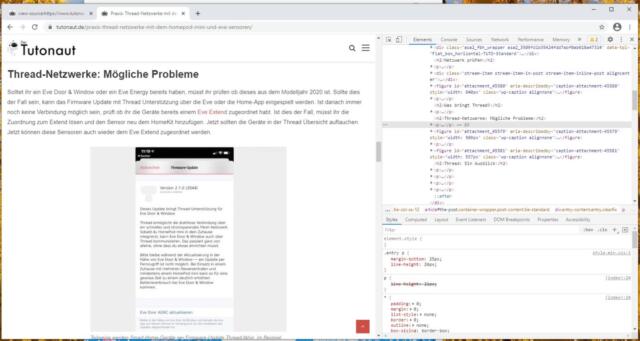
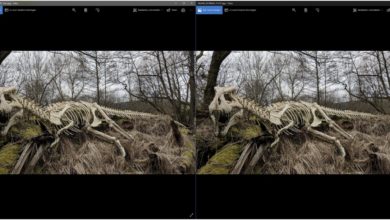
Die eigentlichen Informationen sind in allen Browser ähnlich. Als Beispiel zeige ich den Google Chrome Inspektor, da er mir am besten gefällt. Nach dem Rechtsklick auf durchsuchen erscheint ein dreigeteilter Bereich. Da du auswählen kannst, ob horizontal oder vertikal geteilt wird, kann es sein, dass es bei dir ein wenig anders aussieht. Im meinem Fall erscheint links die Website, in der Mitte der HTML Code und im rechten Bereich der CSS Code.

Im Website Fenster kannst du das Gerät auswählen, dessen Ausgabe du untersuchen willst. Außerdem kannst du die Auflösung in Pixel angeben und die Skalierung im Browserfenster. Sogar die Ausrichtung in Hoch- oder Querformat ist wählbar.

Im HTML und CSS können live Änderungen vorgenommen werden. Das ist nützlich, wenn man beispielsweise die Wirkung unterschiedlicher HTML Attribute ausprobieren möchte. Manchmal benötigt man nur eine zusätzliche Klasse. In diesem Fall lösche ich die entry-title Klasse und die Größe der Überschrift verändert sich. Wenn du mit Frameworks wie Bootstrap oder gekauften Themes arbeitest, kann das sehr nützlich sein.
Auch CSS lässt sich live verändern. Ich färbe mal die Überschrift rot.
Auf diese Art kannst du viele Dinge auf deiner Website ausprobieren.
Achtung: Alle Änderungen sind natürlich lokal und beim nächsten Reload der Seite wieder verschwunden. Du musst die von dir ausprobierten Änderungen in den entsprechenden CSS Dateien, deren Name und betroffenen Zeilennummer im CSS Fenster angezeigt werden, nachvollziehen.
Außer Änderungen an HTML und CSS kannst du weitere Informationen aus dem Seiteninspektor erhalten. Da die Möglichkeiten wirklich sehr umfassend sind, hier noch ein Video für den Einstieg.
Wenn du noch nicht mit einem Seiteninspektor arbeitest, solltest du es sofort ausprobieren. Gerade bei komplexeren Problemen wie Menüstrukturen ist es oft kaum möglich, die Stelle, an der man etwas ändern möchte, zu finden.
tl;dr: Ein Seiteninspektor ist wirklich hilfreich um die Strukturen einer Website zu verstehen und zu verändern.
Beitrag veröffentlicht
Schlagwörter:
2 Antworten zu „Website Design im Browser untersuchen und testen“
[…] JavaScript ist eine dynamisch typisierte, objektbasierte, aber klassenlose Skriptsprache mit einer ähnlichen Syntax wie C, Perl oder Java, unterscheidet sich jedoch in vielerlei Hinsicht von Java. Trotz der Ähnlichkeit der Namen der beiden Programmiersprachen unterscheidet sich Java stärker von JavaScript als zum Beispiel von C++ oder C#. JavaScript wird vornehmlich in HTML-Seiten zur eingebetteten Programmierung verwendet, um interaktive Webapplikationen zu ermöglichen. Wikipedia […]
[…] Punkt, an dem man ein Element dann n Pixel irgendwohin schiebt oder vergrößert, beispielsweise im Site Inspektor eines […]
Schreibe einen Kommentar Antworten abbrechen
Deine E-Mail-Adresse wird nicht veröffentlicht. Erforderliche Felder sind mit * markiert
To respond on your own website, enter the URL of your response which should contain a link to this post’s permalink URL. Your response will then appear (possibly after moderation) on this page. Want to update or remove your response? Update or delete your post and re-enter your post’s URL again. ( Learn More )

So prüfen Sie Elemente auf Mac, Windows, iPhone und iPad

Inspect Element ist ein praktisches Entwicklertool, das mit gängigen Webbrowsern sofort einsatzbereit ist. Sie müssen nur wissen, wie Sie das Tool beim Surfen auf Websites mit wenigen Klicks bereitstellen.
Sie können viele Zaubertricks anwenden, z. B. das Website-Layout ändern, textlose Screenshots erstellen, Schriftarten ändern, Zahlen ändern und vieles mehr.
Nachfolgend finden Sie eine kurze Schritt-für-Schritt-Anleitung, um zu lernen, wie Sie Elemente mühelos prüfen können.
Was ist Element prüfen?
Inspect Element ist ein Webentwicklungstool, das in den meisten Webbrowsern verfügbar ist. Sie können es verwenden, um den Front-End-Quellcode jeder Website zu bearbeiten, die Sie besuchen.
Hier sind einige kreative Möglichkeiten, es zu verwenden:
- Sie müssen einen Screenshot von einer Website machen, und die Texte auf dem Bild beunruhigen Sie. Verwenden Sie das Werkzeug Element prüfen, um diese Texte zu löschen.
- Sie möchten Ihren Freunden einen Streich spielen, indem Sie ihnen Ihren Namen in der New York Times oder der Washington Post zeigen. Inspect Element ist der beste Weg, dies zu tun.
- Testen Sie Debugging-Codes auf Websites, indem Sie sie in Echtzeit mit dem Inspect Element-Tool anwenden. Wenn es funktioniert, können Sie den Backend-Quellcode ändern.
- Als digitaler Vermarkter können Sie mit diesem mächtigen Webentwicklungstool die Schlüsselwörter, SEO-Titel, Meta-Tags usw. der Wettbewerber aufdecken.
So prüfen Sie Elemente unter Windows
Die Verwendung des Inspect Element Tools unter Windows ist lächerlich einfach. Nachfolgend finden Sie eine schrittweise Anleitung zum Überprüfen von Elementen mit verschiedenen Webbrowsern unter Windows:
Google Chrome-Inspektionstool

So überprüfen Sie Elemente im Windows Chrome-Browser
- Wenn Sie Google Chrome verwenden , klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf einer Website.
- Das Rechtsklick-Kontextmenü wird eingeblendet.
- Unten sehen Sie Inspect .
- Klicken Sie auf Prüfen , um die HTML- und CSS-Codes in einem Bereich auf der rechten Seite anzuzeigen .
Wie öffne ich Inspect Element in Chrome, ohne mit der rechten Maustaste zu klicken?
Es gibt einige praktische Verknüpfungen zum Öffnen des Inspect Element Tools in Google Chrome für Windows. Diese Hotkeys sind wie folgt:
- Strg + Umschalt + C
- Die Funktionstaste F12
Die obigen Hotkeys funktionieren auch im Mozilla-Browser für Windows.
Mozilla Inspector-Tool

So prüfen Sie Elemente im Windows Mozilla Browser
Im Mozilla-Browser ist der Prozess derselbe wie bei Google Chrome. Das Inspector- Fenster wird jedoch unten im Browser angezeigt und nicht wie in Google Chrome auf der rechten Seite.
Microsoft Edge-Inspektionstool

So prüfen Sie Elemente im Windows Edge-Browser
Überraschenderweise funktioniert das Inspect Element von Microsoft Edge ähnlich wie der Google Chrome-Browser. Das Inspect-Tool ist nach einem Rechtsklick verfügbar. Außerdem werden die HTML- und CSS-Codes auf der rechten Seite angezeigt, ähnlich wie bei Google Chrome.
So prüfen Sie Elemente auf dem Mac
Verwenden Sie Google Chrome, Mozilla Firefox oder Microsoft Edge auf Apples Mac-Computern? Wenn ja, können Sie das Inspect Element-Tool bereitstellen, indem Sie die oben im Windows-Abschnitt genannten Schritte ausführen.
Wenn Sie jedoch den standardmäßigen macOS-Webbrowser Safari verwenden, ist die Verwendung des Werkzeugs „Inspect Element“ ein kniffliges Spiel. Standardmäßig zeigt Safari auf einem Mac nicht „Inspect Element“ an. Folgendes müssen Sie tun:
So öffnen Sie Inspect Element auf einem Mac
Zunächst müssen Sie die Entwicklertools in Safari auf einem Mac aktivieren. Hier ist wie:
- Führen Sie den Safari-Browser aus .
- Besuchen Sie eine Website, auf der Sie Webelemente untersuchen möchten.
- Wählen Sie Safari aus der oberen Menüleiste des Safari-Browsers.
- Klicken Sie im sich öffnenden Kontextmenü auf Einstellungen .
- Wählen Sie auf dem Bildschirm „Einstellungen“ die Option „Erweitert“ .
- Aktivieren Sie das Menü "Entwicklung anzeigen" am unteren Rand des Bildschirms "Erweiterte Einstellungen" .
Sie haben die Entwicklertools in Safari für Mac erfolgreich aktiviert. Befolgen Sie nun diese Schritte, um Inspect Element zu verwenden:
- Klicken Sie mit der rechten Maustaste auf ein beliebiges Element einer Website, z. B. einen Text oder ein Bild .
- Es erscheint ein Kontextmenü. Unten sehen Sie Inspect Element .
- Klicken Sie darauf, um einen Debug-Bereich unterhalb der Website mit HTML- und CSS- Codes zu öffnen.
What Are the Keys for Inspect Element?
Möglicherweise suchen Sie nach Verknüpfungen für Inspect Element auf dem Mac. Sie können Folgendes verwenden:
- Befehl + Umschalt + C
- Drücken Sie die Strg- Taste und wählen Sie dann ein beliebiges Element aus.
- Klicken Sie mit zwei Fingern auf das Trackpad
So prüfen Sie Elemente auf Chromebooks
Chromebook verwendet Google Chrome als Standardbrowser. Klicken Sie daher nach dem Öffnen einer beliebigen Website einfach mit der rechten Maustaste, um die Option Inspect Element im folgenden Kontextmenü zu finden.
Wenn Sie ein Chromebook von der Arbeit oder Schule verwenden, stellen Sie sich möglicherweise diese Frage:
Why Can’t I Inspect on My School Chromebook?
Die meisten Schul- und Unternehmensadministratoren deaktivieren erweiterte Funktionen auf dem Chromebook, das sie Ihnen für Arbeit oder Studium zur Verfügung stellen. Da es sich bei Entwicklertools um erweiterte Funktionen handelt, zeigt Ihr Schul- oder Arbeits-Chromebook möglicherweise kein Tool zum Prüfen von Elementen an.
So prüfen Sie Elemente auf dem iPad/iPhone
Leider können Sie das Werkzeug „Inspect Element“ auf einem iPhone oder iPad nicht ohne einen Mac verwenden.
iOS und iPadOS haben Web Inspector für die Safari-App. Das funktioniert allerdings nur, wenn Sie das Mobilgerät mit einem Mac verbinden, auf dem Sie bereits Entwicklertools für Safari aktiviert haben. Nachfolgend sind die Schritte aufgeführt, die Sie ausprobieren können:
- Öffnen Sie die App „iPad/iPhone- Einstellungen“ .
- Klicken Sie im linken Navigationsbereich auf Safari .

Öffnen der Safari-Einstellungen auf dem iPad oder iPhone
- Scrollen Sie dann auf der rechten Seite nach unten, um Erweitert zu finden und auszuwählen .

Aktivieren von Web Inspector auf iPad und iPhone
- Aktivieren Sie den Schalter für Web Inspector .
- Verbinden Sie nun das mobile Gerät über USB mit dem Mac .
- Autorisieren Sie das iPhone/iPad auf dem Mac.
- Öffnen Sie eine beliebige Website auf einem mobilen Gerät in Safari.
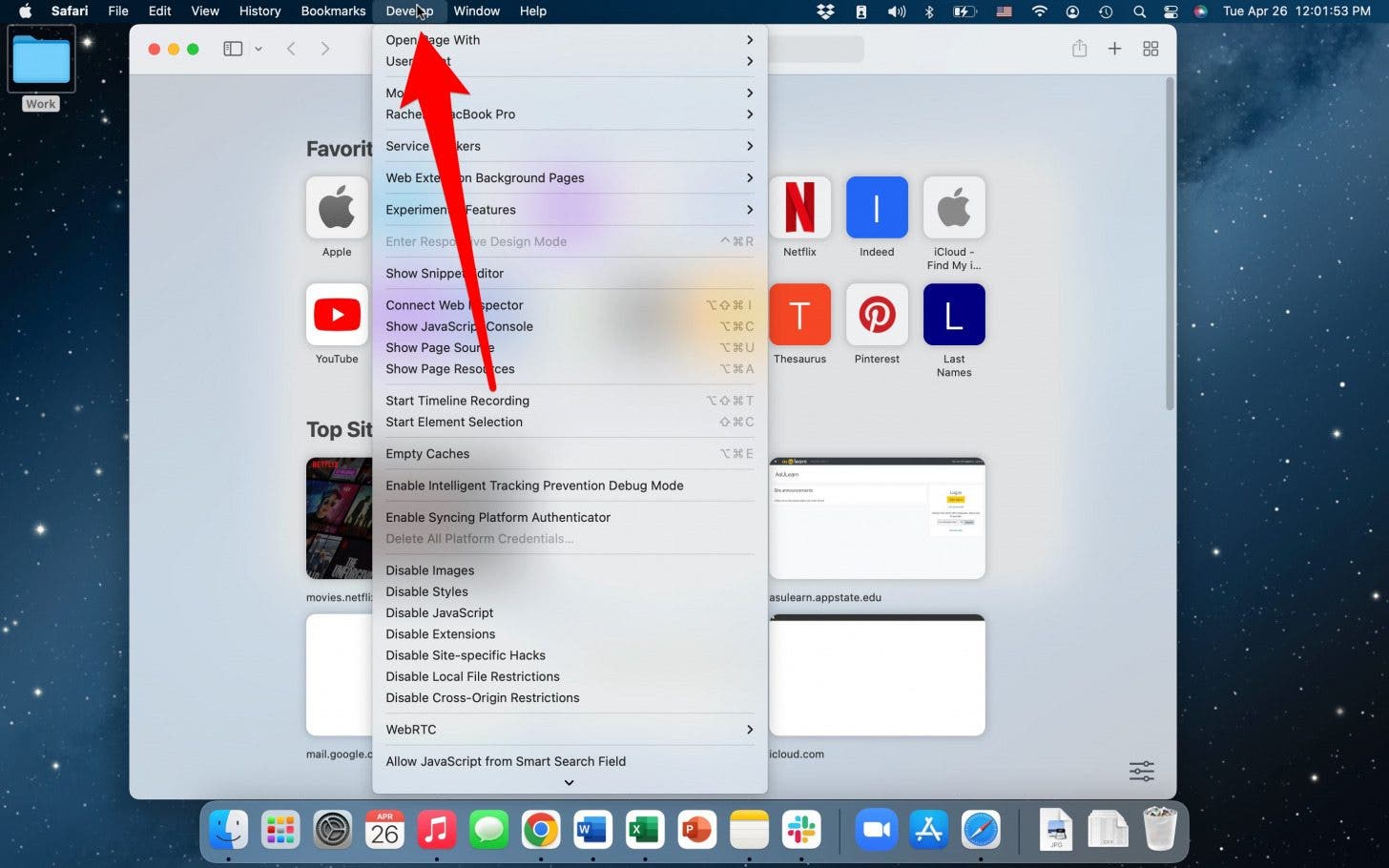
- Führen Sie nun Safari auf dem Mac aus und wählen Sie in der oberen Menüleiste Entwickeln aus.
- Suchen Sie im sich öffnenden Kontextmenü nach dem Namen Ihres Mobilgeräts.
- Bewegen Sie den Mauszeiger über das mobile Gerät, um alle geöffneten Websites anzuzeigen.
- Wählen Sie nun eine beliebige Website aus, um den HTML- und CSS-Quellcode im Safari-Browser von Mac anzuzeigen.
Sie haben alle Möglichkeiten erkundet, das Werkzeug „Element prüfen“ für die temporäre Bearbeitung von Webseiten zu verwenden. Sie haben auch gelernt, wie Sie Elemente für verschiedene Geräte wie Mac, Windows, Chromebook, iPad und iPhone überprüfen.
Wenn Sie das nächste Mal eine Webseite aus Spaß oder aus beruflichen Gründen ändern müssen, probieren Sie diese Methoden aus. Sie werden diese mühelosen Schritte gegenüber anderen komplizierten Methoden, die an anderer Stelle erklärt werden, definitiv lieben.
Vergessen Sie nicht, unten Kommentare zu hinterlassen, wenn die obigen Schritte Ihnen geholfen haben, eine Methode, die Sie als herausfordernd empfinden, oder geheime Tipps zum Werkzeug „Inspect Element“.
Benötigen Sie eine Webseite als gedruckte Referenz? Erfahren Sie jetzt , wie Sie eine Webseite schnell als PDF speichern !
So kopieren Sie Inhalte aus Lehrbüchern mit Google Lens
Das Eingeben Ihres Lieblingszitats aus Ihrem Buch auf Facebook ist zeitaufwändig und voller Fehler. Erfahren Sie, wie Sie mit Google Lens Text aus Büchern auf Ihre Geräte kopieren.
Fix Server-DNS-Adresse konnte in Chrome nicht gefunden werden
Wenn Sie mit Chrome arbeiten, können Sie manchmal nicht auf bestimmte Websites zugreifen und erhalten die Fehlermeldung „Server-DNS-Adresse konnte in Chrome nicht gefunden werden“. Hier erfahren Sie, wie Sie das Problem beheben können.
Kurzanleitung zum Erstellen von Erinnerungen auf Google Home
Erinnerungen waren schon immer das größte Highlight von Google Home. Sie machen unser Leben sicherlich einfacher. Lassen Sie uns einen kurzen Überblick darüber geben, wie Sie Erinnerungen auf Google Home erstellen, damit Sie wichtige Besorgungen nie verpassen.
Netflix: Passwort ändern
So ändern Sie Ihr Passwort für den Streaming-Videodienst Netflix mit Ihrem bevorzugten Browser oder Ihrer Android-App.
So beheben Sie die Meldung „Etwas ist schiefgelaufen“ auf Twitter. Versuchen Sie es erneut. Fehler in Google Chrome
Erhalten Sie die Meldung „Etwas ist schiefgelaufen?“ Beim Zugriff auf Twitter in Google Chrome auf Ihrem Computer tritt die Fehlermeldung „Versuchen Sie es neu zu laden“ auf.
So beheben Sie den Snapchat-Fehler C14A
Beim Versuch, sich bei Ihrem Snapchat-Konto anzumelden, werden Sie mit einer Fehlermeldung und einem C14A-Code begrüßt. Möglicherweise sind die Server der Plattform ausgefallen, was überall zu Anmeldeproblemen führen kann.
6 Programme für Anfänger zum Erstellen eigener Videospiele
Die Idee, Videospiele zu entwickeln, gefällt vielen. Der eigentliche Prozess ist jedoch entmutigend, insbesondere wenn man ein Programmieranfänger ist.
So teilen Sie YouTube-Videos in Ihrer Instagram-Story
Vielleicht möchten Sie Ihre YouTube-Videos auf Instagram teilen, um Ihre Marke auszubauen und Engagement zu generieren. Aber wie teilen Sie YouTube-Videos in Ihrer Instagram-Story? Es gibt keine Möglichkeit, ein YouTube-Video direkt in Ihrer Instagram-Story zu teilen, aber es gibt eine Möglichkeit, dies zu umgehen.
So fügen Sie ChatGPT mit WhatsApp hinzu und verwenden es
Wenn Sie sich jemals gefragt haben, wie Sie die Leistungsfähigkeit der KI in Ihre WhatsApp-Konversationen integrieren können, suchen Sie nicht weiter. In dieser Schritt-für-Schritt-Anleitung führen wir Sie durch den Prozess der Integration von OpenAIs ChatGPT mit WhatsApp mithilfe verschiedener Methoden wie Chatbots und KI-Tastatur.
So sehen Sie das Kentucky Derby 2023 online ohne Kabel
Das Kentucky Derby ist eines der prestigeträchtigsten Pferderennen der Welt. Tausende Pferderennfans und -begeisterte versammeln sich jedes Jahr in den Churchill Downs in Louisville, Kentucky, um die Veranstaltung zu verfolgen.


Webseiten-Quelltext in Chrome, Firefox, Safari und Edge anzeigen
So schaut ihr mit den verschiedenen browsern hinter die kulissen einer webseite.
Der Quellcode einer Webseite ist nicht nur für Entwickler interessant, erlaubt er doch Einblicke in den Aufbau der Seite. Auch könnt Ihr damit bestimmte Webseiten-Elemente untersuchen oder sogar den Quellcode lokal umschreiben und die Auswirkungen direkt zu sehen. Alle modernen Browser erlauben es, den HTML-Quellcode von Webseiten anzuzeigen. Doch der Weg dahin ist nicht immer der selbe. Wir zeigen Euch, wie Ihr den Quellcode mit den aktuellen.
Seitenquellcode mit Google Chrome und Microsoft Edge anzeigen
Google Chrome und Microsoft Edge basieren bekanntlich seit einiger Zeit auf der gleichen Codebasis. Dementsprechend ist der Weg zum Seitenquellcode in den beiden Browsern auch identisch. Um den Quelltext der gerade geöffneten Seite zu sehen, klickt einfach mit der rechten Maustaste auf eine freie Fläche und wählt im Kontextmenü den Eintrag Seitenquelltext anzeigen . Alternativ führt die Tastenkombination Strg + U zum Ziel.
Eine mächtige Alternative dazu liefern die Entwicklertools der Chrome-basierten Browser. Öffnet Ihr diese per Rechtsklick und Seite untersuchen , könnt Ihr die unterschiedlichen Elemente einer Seite gezielt analysieren und bei Bedarf direkt im Browser verändern. Auch das Aussehen der Webseite auf verschiedenen Bildschirmauflösungen lässt sich damit austesten.

Seitenquellcode mit Firefox anzeigen
Der gute, alte Firefox bietet natürlich ebenfalls die Möglichkeit, den Seitenquellcode zu öffnen. Per Rechtsklick und Auswahl von Seitenquelltext anzeigen öffnet sich ein neuer Browser-Tab samt HTML-Source-Code.

Auch im Mozilla-Browser liefern die so genannten Web-Entwickler-Tools deutlich mehr Einblicke in die Funktionsweise einer Webseite. Blendet Ihr diese mit Strg + Umschalt + I oder über das Einstellungen-Untermenü Web-Entwickler ein, könnt Ihr gezielt einzelne Seitenelemente untersuchen oder auch den Quellcode umschreiben, um Euch die Auswirkungen direkt anzusehen.

Seitenquellcode in Safari anzeigen
Der Mac-Browser Safari bietet ebenfalls umfangreiche Tools für Web-Entwickler, versteckt diese aber standardmäßig. Um sie einzublendne, öffnet zunächst die Safar-Einstellungen . Hier wechselt Ihr auf den Reiter Erweitert und setzt einen Haken beij Menü „Entwickler“ in der Menüleiste anzeigen .

Ab sofort könnt Ihr wahlweise über das neue Menü Entwickler und Auswahl von Seitenquelltext anzeigen bzw. die Tastenkombination Option + Command + U den Source Code der aktuell besuchten Seite einsehen. Wie die anderen Browser bietet Safari über die Entwicklertools ebenfalls eine Menge interessanter Spielereien, etwa die Möglichkeit, den User Agent umzuschalten oder unterschiedliche Bildschirmauflösungen zu simulieren.

Noch mehr Tipps und Tricks rund um das Web findet Ihr hier , allgemeine Softwaretipps aller Art sammeln wir laufend aktuell unter diesem Link für Euch.

(Einstiegsbild: Markus Spiske auf Pexels )
Boris Hofferbert
Ein kommentar.
An die Entwickler-Tools kommt man übrigens auch per F12. Spaßig sind die nicht nur für Entwickler, sondern auch für Fake-News-Macher ;)
Schreibe einen Kommentar Antworten abbrechen
Deine E-Mail-Adresse wird nicht veröffentlicht. Erforderliche Felder sind mit * markiert
Kommentar *
Ein Gravatar -Bild neben meinen Kommentaren anzeigen.
Meinen Namen, meine E-Mail-Adresse und meine Website in diesem Browser für die nächste Kommentierung speichern.
Benachrichtige mich über nachfolgende Kommentare via E-Mail.
Benachrichtige mich über neue Beiträge via E-Mail.
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden .
Empfohlene Beiträge

Anleitung: Lesemodus von Safari unter MacOS anpassen

Flashblocker statt Adblocker nutzen und schneller surfen

Alle Android-Apps auf dem Amazon Kindle Fire HD/HDX installieren [UPDATE]

Vier Wege, den Finder unter MacOS neu zu starten

Anleitung: Video- und Audiodateien mit dem VLC-Player konvertieren

Anleitung: Fotos effizient verkleinern (Teil 1: Einzelne Bilder)

Anleitung: Google Home und Home Mini einrichten und nutzen

iOS 12: Die neuen Benachrichtigungen nutzen
- Apple Watch
- Macwelt Software-Shop
- Bestenlisten
- Software-Shop
- Preisvergleich
Wenn Sie über Links in unseren Artikeln einkaufen, erhalten wir eine kleine Provision. Das hat weder Einfluss auf unsere redaktionelle Unabhängigkeit noch auf den Kaufpreis.
Entwickleransicht einer Webseite auf dem iPad aktivieren

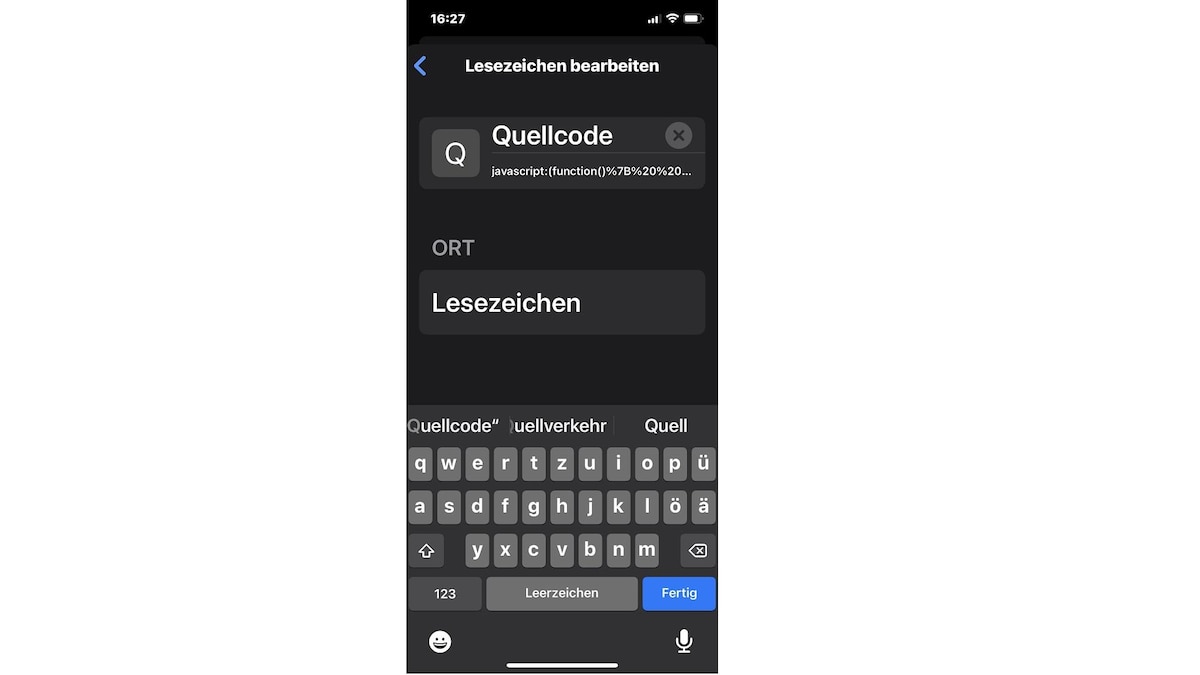
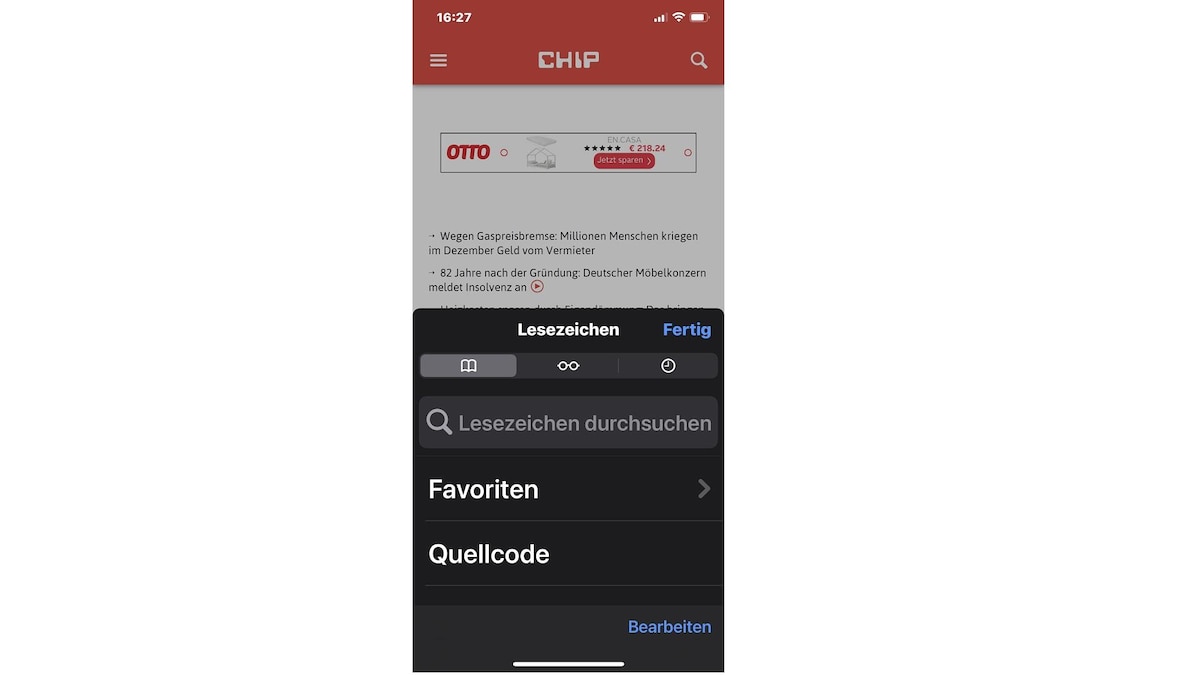
Einige Optionen kann man aber manuell nachrüsten und beispielsweise den Quellcode einer Webseite auf dem iPad ansehen. In der Desktop-Variante klickt man dafür einfach in der Menüleiste auf die Option „Darstellung“ und dort den Eintrag „Quelltext anzeigen“. Auf dem iPad benötigt man dafür deutlich mehr Schritte: Zuerst öffnet man die gewünschte Seite und trägt sie in die Lesezeichen ein. Dafür dient der gebogene Pfeil neben der Adressleiste. Danach wechselt man in die Lesezeichensammlung (mit dem Buchsymbol gekennzeichnet) und tippt auf „Bearbeiten“. Dabei kann man den Namen für das Lesezeichen ändern. In die Adresszeile muss man nun folgenden Java-Code eintragen:
Da das aber etwas mühsam ist, kann man den Code auf der Entwickler-Webseite kopieren und in die Adresszeile des Lesezeichens einfügen. Speichert man dann die Änderungen und wählt das so bearbeitete Lesezeichen in der Sammlung aus, wird der Quelltext der Seite in Safari eingeblendet.
Autor: Halyna Kubiv , Redakteurin

Halyna Kubiv ist seit 2010 bei der Macwelt. Nicht nur Apple-Produkte sind ihre Leidenschaft, sondern auch Themen rund um Fitness und Gesundheit.
Aktuelle Beiträge von Halyna Kubiv:
- Neue Macs, iPads und Zubehör diese Woche – ohne Keynote
- Bericht: Diese iPads bekommen kein iPadOS 18 mehr
- Jetzt auch das iPad Air zum Tiefstpreis beim Amazon
iPad/iPhone: Safari Quellentext anzeigen - geht das?
Möchten Sie auf Ihrem iPhone oder iPad den Quellentext einer Website anzeigen lassen, bietet Apple dafür keine direkte Lösung. Mit einem Trick über das Lesezeichen klappt es jedoch für jede Webseite im Safari-Browser.
Die mit einem Symbol oder farbiger Unterstreichung gekennzeichneten Links sind Affiliate-Links. Kommt darüber ein Einkauf zustande, erhalten wir eine Provision - ohne Mehrkosten für Sie! Mehr Infos.
Quellentext in Safari mit Lesezeichen anzeigen
Um den Quellentext in Safari auf dem iPhone oder iPad anzeigen zu lassen, brauchen Sie einen kleinen Javascript-Code.
- Um den Javascript-Code zu bekommen, starten Sie Safari auf Ihrem iOS-Gerät und rufen die Webseite http://www.ravelrumba.com/blog/ipad-view-source-bookmarklet/ auf.
- Scrollen Sie auf der Seite bis "Improved Bookmarklet Code" und kopieren Sie den darunter angezeigten Code.
- Im nächsten Schritt legen Sie ein neues Lesezeichen für die Webseite im Safari-Browser an. Als Namen für das Lesezeichen geben Sie "Quellcode" ein. Tippen Sie auf "Sichern", um das Lesezeichen anzulegen.
- Öffnen Sie die Lesezeichen-Liste, indem Sie auf das Buch-Symbol tippen, und tippen Sie auf "Bearbeiten".
- Wählen Sie das angelegte Lesezeichen mit dem Namen "Quellcode" aus. Im Bearbeitungsmodus sehen Sie unter dem Namen des Lesezeichens die dazugehörige URL-Adresse. Löschen Sie die URL aus dem Feld, sodass das Feld anschließend leer ist.
- Tippen Sie in das URL-Feld. Es erscheint die Option "Einsetzen". Wählen Sie diese Option, damit der vorher in die Zwischenablage kopierte Javascript-Code in das URL-Feld eingesetzt wird.
- Tippen Sie auf "Fertig" und anschließend noch einmal auf "Fertig". Das bearbeitete Lesezeichen ist nun gespeichert.
- Rufen Sie in Safari eine Webseite auf, deren Quellentext Sie anzeigen lassen möchten, tippen Sie auf das Lesezeichen-Symbol und hier auf das Lesezeichen "Quellcode". Der Quellentext der Seite wird angezeigt.
Neueste Videos
Ipad/iphone: um im safari den quellentext anzeigen zu lassen, legen sie ein lesezeichen an und nennen es "quellcode". ins url-feld kopieren sie einen javascript-code..

iPad/iPhone: Um im Safari den Quellentext anzeigen zu lassen, legen Sie ein Lesezeichen an und nennen es "Quellcode". Ins URL-Feld kopieren Sie einen Javascript-Code.
(Bild: Nicole Hery-Moßmann)
Um den Quellentext anzeigen zu lassen, rufen Sie die gewünschte Webseite auf und tippen auf das Lesezeichen-Symbol.

Tippen Sie das Lesezeichen "Quellcode" an, wird der Quellentext der Seite angezeigt.

Tippen Sie das Lesezeichen "Quellcode" an, wird der Quellentext der Seite angezeigt.
Das könnte Sie außerdem interessieren:
- Safari-Tabs schließen mit einem Touch: Anleitung für iPhone/iPad
- iPhone: Verlauf im mobilen Safari-Browser anzeigen
- Bildschirmsperre im Safari-Browser bei iPhone und iPad: Das können Sie tun
Aktuell viel gesucht
KI-Bilder erstellen: Diese Möglichkeiten gibt es

Öffnungszeiten zu Ostern 2024: Wann haben die Läden offen?

Payback-Punkte auf Konto überweisen lassen - so einfach geht's

Payback-Punkte auf Konto überweisen lassen - so einfach geht's
Handynummer suchen und Besitzer herausfinden - so geht's

Handynummer suchen und Besitzer herausfinden - so geht's
Word: Seitenzahl ab Seite 3 - Nummerierung von 1 beginnend

Gran Turismo 7: Schnell Geld verdienen - die besten Tipps

YouTube Musik runterladen - so klappt der Download

Windows 10: Fehler 0x80070643 beheben - so geht's

Windows 10: Fehler 0x80070643 beheben - so geht's
Wie schreibe ich eine Kündigung? Muster für Arbeit, Probezeit und Wohnung

Wertvolle 2 Euro Münzen: So erkennen Sie seltene Exemplare

Windows 10: Screenshot erstellen - so klappt's

Windows 10: Screenshot erstellen - so klappt's
Deutsche Bank Phishing: Alles zur Fake-SMS "PhotoTAN App läuft ab"

Deutsche Bank Phishing: Alles zur Fake-SMS "PhotoTAN App läuft ab"
Neueste iPhone/iPad-Tipps
- Arcor-Mail auf dem iPhone einrichten - so geht's
- iPhone: Abgelehnten Anruf mit automatischer Nachricht beantworten
- Michelin Routenplaner - welche Alternativen gibt es?
- Wasser im Lautsprecher beim iPhone: So entfernt man es
- Warnung vor Katastrophen - die besten Warn-Apps
- WhatsApp ist ohne Handy nutzbar! - so funktioniert's
- Airdrop funktioniert nicht - das können Sie tun
- Weitere neue Tipps
Beliebteste iPhone/iPad-Tipps
- iPhone: Bilder auf PC übertragen ohne iTunes - so geht's
- Neues iPhone einrichten und Daten übertragen - so geht's
- iPhone: eigener Klingelton - So ändern und erstellen Sie eigene Klingeltöne
- iPhone Reihenfolge: Die Modelle chronologisch geordnet
- iPhone Nummer unterdrücken & anonym anrufen - So geht's
- iPhone: Bilder zusammenfügen - so geht's
- WhatsApp auf der Apple Watch - So klappt's mit der Nutzung!
- Weitere beliebte Tipps
Die besten Shopping-Gutscheine
- Gutscheine von OTTO
- Deinhandy.de-Gutscheine
- Rabatte bei Saturn
- Home24-Rabattcodes
- Weitere Gutscheine
So einfach durchsuchen Sie eine Webseite in Safari am Mac
Safari strotzt so sehr vor Funktionen, dass einige coole wie auch nützliche Features von den meisten Nutzern völlig übersehen werden. Einer dieser versteckten Schätze befindet direkt in der Adressleiste des Browser und ermöglicht es Webseiten durchsuchen zu können, ohne diese vorher öffnen zu müssen. Wir zeigen Ihnen die meist verwendete Methode dafür und wie es jetzt noch schneller geht.

Wer bisher eine Webseite, speziell einen Shop wie Amazon, durchsuchen möchte, der wird wohl auf die Suchleiste innerhalb der Webseite zugreifen und darüber nach Produkten beziehungsweise nach Schlüsselwörtern suchen. Natürlich ist dies völlig legitim und für die meisten Nutzer auch die Standardsuchmethode. Allerdings muss man dafür stets erst die Webseite öffnen. Mit unserem Trick kann man sich diesen ersten Schritt sparen und von jeder anderen Seite aus die Suche starten.
So schnell können Sie Webseiten durchsuchen
Anstatt zu warten, bis die Seite in Ihrem Browser geöffnet ist, um dann die Anfrage in die Suchmaske einzugeben, funktioniert dies mit Safari deutlich einfacher. Geben Sie einfach den Namen der Seite in das Adressfeld ein und fügen Sie dann den Suchbegriff an. Ein gutes Beispiel ist natürlich eine Produktsuche auf Amazon.de. Geben Sie etwa „Amazon MacBook“ (ohne Anführungszeichen) in die Adressleiste ein, dann wird Ihnen natürlich einmal eine Webseite vorgeschlagen und darunter finden Sie die Option „amazon.de nach „macbook“ durchsuchen“. Wählen Sie diese aus und schon wird die Suche gestartet - egal, auf welcher Webseite Sie sich vorher befunden haben.

Hinweis : Sie können nur bekannte Webseiten durchsuchen. Konkret heißt das, dass man eine Suchanfrage erst einmal auf der Webseite gemacht haben muss, damit Safari die Syntax der Seitensuche lernt. Eine Übersicht der bisher aktivierten (verfügbaren) Seiten finden Sie in den Safari-Einstellungen im Reiter „Suchen" unter „Webseiten verwalten“.

Mehr zu diesen Themen:
Diskutiere mit.
Hier kannst du den Artikel "So einfach durchsuchen Sie eine Webseite in Safari am Mac" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.

Mehr Apple-Wissen für dich
- Zugriff auf alle Inhalte von Mac Life+
- Alle Magazine vor dem Erscheinen lesen.
- Über 300 Ausgaben und Bücher als E-Paper
- Maclife.de ohne Werbebanner
- 31 Tage gratis, danach monatlich ab 4,99 €
Safari – Benutzerhandbuch
- Ändern deiner Homepage
- Lesezeichen, Verläufe und Passwörter importieren
- Einrichten von Safari als Standard-Webbrowser
- Öffnen von Websites
- Exakt das finden, was du suchst
- Hinzufügen von Lesezeichen für Webseiten, die du erneut besuchen willst
- Anzeigen bevorzugter Websites
- Verwenden von Tabs für Webseiten
- Fixieren häufig besuchter Websites
- Wiedergeben von Webvideos
- Stummschalten von Audio in Tabs
- Bezahlen mit Apple Pay
- Automatisches Ausfüllen von Kreditkarteninformationen
- Automatisches Ausfüllen von Kontaktinformationen
- Behalten einer Leseliste
- Ausblenden von Werbung beim Lesen von Artikeln
- Übersetzen einer Webseite
- Laden von Objekten aus dem Internet
- Teilen oder Posten von Webseiten
- Hinzufügen von Karten in Wallet
- Sichern einer Webseite oder von Teilen einer Webseite
- Drucken einer Webseite oder Erstellen einer PDF-Datei aus einer Webseite
- Anpassen einer Startseite
- Anpassen des Safari-Fensters
- Anpassen der Einstellungen für einzelne Websites
- Einzoomen auf Webseiten
- Laden von Erweiterungen
- Verwalten von Cookies und Websitedaten
- Pop-Ups blockieren
- Löschen des Verlaufs
- Privates Surfen
- Benutzernamen und Passwörter automatisch ausfüllen
- Websiteübergreifendes Tracking verhindern
- Anzeigen des Datenschutzberichts
- Ändern der Systemeinstellung „Safari“
- Tastatur- und andere Kurzbefehle
- Fehlerbeseitigung
Ändern des Bereichs „Suchen“ in den Safari-Einstellungen auf dem Mac
Safari öffnen

COMMENTS
Wie du das Werkzeug „Element untersuchen" in deinem Browser findest. Die gute Nachricht ist, dass das Werkzeug "Element untersuchen" ganz einfach zu finden ist. In den meisten Fällen klickst du mit der rechten Maustaste auf eine Seite und wählst „Untersuchen" oder „Element untersuchen„. Wählen des Werkzeugs „Element ...
r/iPadOS. • 4 yr. ago. aymswick. Any way to "Inspect Element" on iPad OS? Can't find a way to get a simple "Inspect Element" or developer tools equivalent to the desktop/laptop equivalent on my iPad Pro. Has anyone else been able to do this?
Link To Shortcut: https://www.icloud.com/shortcuts/d77d25761ee6458bb2f05b9d0c64a529Shortcuts app: https://itunes.apple.com/app/shortcuts/id915249334Bookmark:...
Wenn du etwas mit Webseiten zu tun hast und mal schnell den Quelltext bzw. Quellcode einer Webseite anschauen wolltest, dann wirst du feststellen müssen, dass es mit Safari auf dem iPhone/iPad nicht geht.
In der App „Safari" auf dem iPad kannst du nach Websites oder spezifischen Informationen suchen, indem du eine URL-Adresse oder einen Suchbegriff eingibst.
Die eigentliche „Element untersuchen"-Funktion ist Kontext-abhängig: man führt einen Rechtsklick auf ein Element aus und wählt den namengebenden Eintrag „Element untersuchen" aus dem angezeigten Kontextmenü. Hier dargestellt für die Browser Chrome und Firefox:
Method 1. Using Safari Developer Tools. Download Article. 1. Connect your iPhone to your Mac with a USB cable. If you want to use Inspect Element in Safari on your iPhone without a third-party tool, you can do so using Safari Developer Tools.
1 Answer. Sorted by: 3. Yep, weinre (WEb INspector REmote) is what you're looking for. If you want to test your webapp on a virtual iPad, then check out iWebInspector. Share. Improve this answer. Follow. edited Apr 24, 2012 at 18:29. reevesy. 3,472 1 27 23. answered Feb 21, 2012 at 10:57.
Die mobile Version des Apple-Browsers Safari erlaubt das Durchsuchen einer jeden Internetseite nach Stichworten - und so funktioniert's: Rufen Sie die zu durchsuchende Website in Safari auf....
Tap Advanced. Toggle Web Inspector on. It will be green when enabled. Next, move over to your Mac and open Safari. In the upper left corner, click Safari on the menu. Click Preferences. Click Advanced on the navigation bar. Check Show Develop Menu in Menu Bar. You should now be able to see the Develop option appear on the top menu.
1) Öffnen die Einstellungen > Safari auf dem iPhone oder iPad. 2) Scrollen Sie nach unten und tippen Sie auf Fortgeschritten. 3) Aktivieren Sie das Umschalten für Web Inspector. Als nächstes stellen Sie sicher Safari ist auf Ihrem iOS-Gerät und Ihrem Mac geöffnet. 1) Klicken Sich entwickeln In der Menüleiste wird Ihr iPhone oder iPad aufgelistet.
Safari - Entwicklermenu einschalten. Danach erscheint nach einem Rechtsklick auf die Überschrift der Link Element-Informationen. Safari - Element-Informationen. Seiteninspektoren. Die eigentlichen Informationen sind in allen Browser ähnlich. Als Beispiel zeige ich den Google Chrome Inspektor, da er mir am besten gefällt.
Leider können Sie das Werkzeug „Inspect Element" auf einem iPhone oder iPad nicht ohne einen Mac verwenden. iOS und iPadOS haben Web Inspector für die Safari-App. Das funktioniert allerdings nur, wenn Sie das Mobilgerät mit einem Mac verbinden, auf dem Sie bereits Entwicklertools für Safari aktiviert haben.
Um zum Quellcode einer Webseite zu gelangen, müssen Sie zunächst den Entwicklermodus aktivieren: Öffnen Sie die Einstellungen von Safari und klicken Sie auf "Erweitert". Aktivieren Sie hier das...
Surfen im Web mit der App „Safari" auf dem iPad. In der App „Safari" kannst du Websites öffnen, eine Vorschau für Website-Links anzeigen, Webseiten übersetzen lassen und die App „Safari" wieder zu deinem Home-Bildschirm hinzufügen, wenn sie entfernt wurde.
Um sie einzublendne, öffnet zunächst die Safar-Einstellungen. Hier wechselt Ihr auf den Reiter Erweitert und setzt einen Haken beij Menü „Entwickler" in der Menüleiste anzeigen. Um in Safari einen Blick in den Seitenquellcode zu werfen, müsst Ihr erst die Entwicklertools aktivieren.
Dieses Tutorial bietet Schritt-für-Schritt-Anleitungen zum Überprüfen von Elementen in Safari, Chrome und Firefox auf dem Mac. Zusammenfassung. Was ist Inspect Elements? So prüfen Sie Elemente in Google Chrome auf dem Mac. So öffnen Sie das Inspektionsfenster in Google Chrome. So überprüfen Sie ein bestimmtes Element einer Webseite in Google Chrome
Tipp. Entwickleransicht einer Webseite auf dem iPad aktivieren. Das iPad eignet sich prima zum Surfen. Mobile Safari ist allerdings eine etwas abgespeckte Version der Desktop-Version von...
Um den Quellentext in Safari auf dem iPhone oder iPad anzeigen zu lassen, brauchen Sie einen kleinen Javascript-Code. Um den Javascript-Code zu bekommen, starten Sie Safari auf Ihrem...
In der App „Safari" kannst du nach Websites oder spezifischen Informationen suchen, indem du eine URL oder einen Suchbegriff eingibst. Im Web suchen. Gib einen Suchbegriff, einen Satzteil oder eine URL in das Suchfeld ein. Tippe auf einen Suchvorschlag oder auf „Öffnen" auf der Tastatur.
Eine Übersicht der bisher aktivierten (verfügbaren) Seiten finden Sie in den Safari-Einstellungen im Reiter „Suchen" unter „Webseiten verwalten". (Bild: Screenshot) Diskutiere mit! Hier kannst du...
Ändern des Bereichs „Suchen" in den Safari-Einstellungen auf dem Mac - Apple Support (DE) Verwende den Bereich „Suchen" der Einstellungen in der App „Safari" auf dem Mac, um zu ändern, wie du das Internet durchsuchst und wie die Suchergebnisse präsentiert werden.
Lupulus. 22.11.2016, 17:19. Ich habe bei Firefox und Rechtsklick den Befehl "Element untersuchen", bei Safari "Element Informationen". Du nicht? Bei Safari hilft es wohl, das Entwickler Menü einzuschalten. Einstellungen -> Erweitert -> Menü "Entwickler" in der Menüleiste anzeigen (ganz unten) acoincidence. Topnutzer. im Thema MacBook.