- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center

How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
5 key user journey map phases.
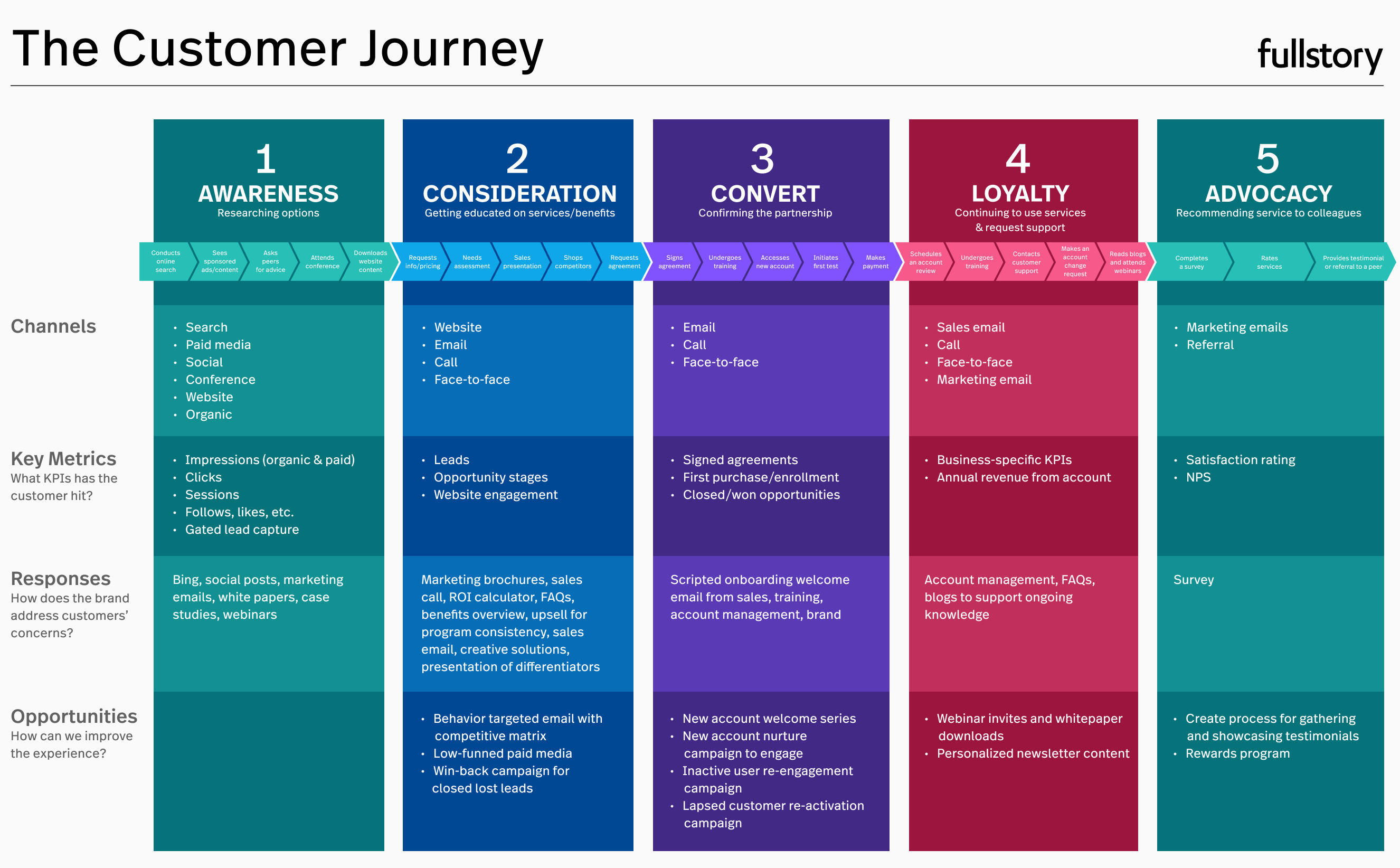
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
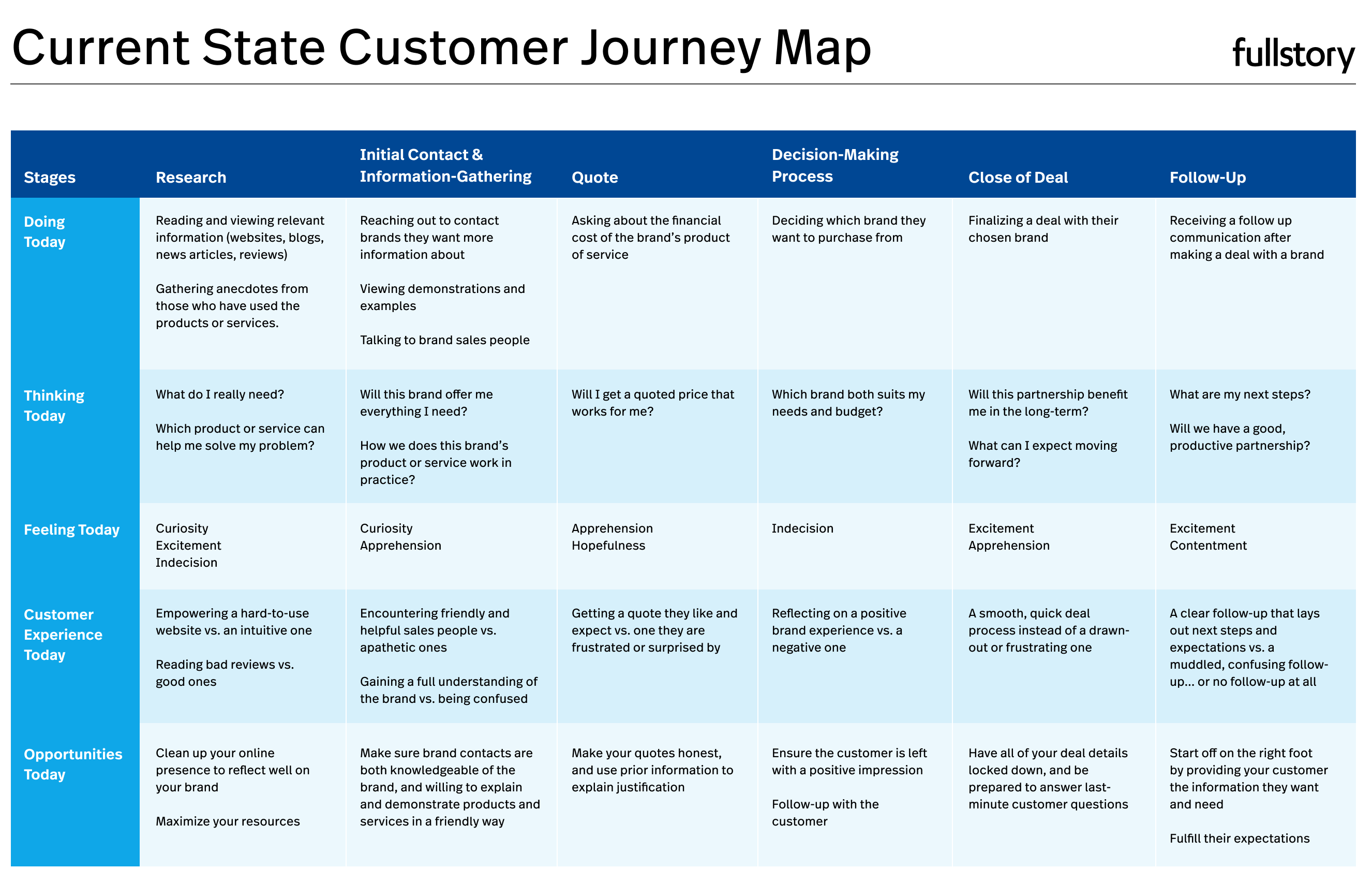
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?
Customer Journey Maps: How to Create Really Good Ones [Examples + Template]
Updated: April 17, 2024
Published: May 04, 2023
Did you know 70% of online shoppers abandoned their carts in 2022? Why would someone spend time adding products to their cart just to fall off the customer journey map at the last second?

The thing is — understanding your customer base can be very challenging. Even when you think you’ve got a good read on them, the journey from awareness to purchase for each customer will always be unpredictable, at least to some level.

While it isn’t possible to predict every experience with 100% accuracy, customer journey mapping is a convenient tool for keeping track of critical milestones that every customer hits. In this post, I’ll explain everything you need to know about customer journey mapping — what it is, how to create one, and best practices.
Table of Contents
What is the customer journey?
What is a customer journey map, benefits of customer journey mapping, customer journey stages.
- What’s included in a customer journey map?
The Customer Journey Mapping Process
Steps for creating a customer journey map.
- Types of Customer Journey Maps
Customer Journey Mapping Best Practices
- Customer Journey Design
- Customer Journey Map Examples
Free Customer Journey Map Templates
.webp)
Free Customer Journey Template
Outline your company's customer journey and experience with these 7 free templates.
- Buyer's Journey Template
- Future State Template
- Day-in-the-Life Template
You're all set!
Click this link to access this resource at any time.
The customer journey is the series of interactions a customer has with a brand, product, or business as they become aware of a pain point and make a purchase decision. While the buyer’s journey refers to the general process of arriving at a purchase, the customer journey refers to a buyer's purchasing experience with a specific company or service.
Customer Journey vs. Buyer Journey
Many businesses that I’ve worked with were confused about the differences between the customer’s journey and the buyer’s journey. The buyer’s journey is the entire buying experience from pre-purchase to post-purchase. It covers the path from customer awareness to becoming a product or service user.
In other words, buyers don’t wake up and decide to buy on a whim. They go through a process of considering, evaluating, and purchasing a new product or service.
The customer journey refers to your brand’s place within the buyer’s journey. These are the customer touchpoints where you will meet your customers as they go through the stages of the buyer’s journey. When you create a customer journey map, you’re taking control of every touchpoint at every stage of the journey instead of leaving it up to chance.
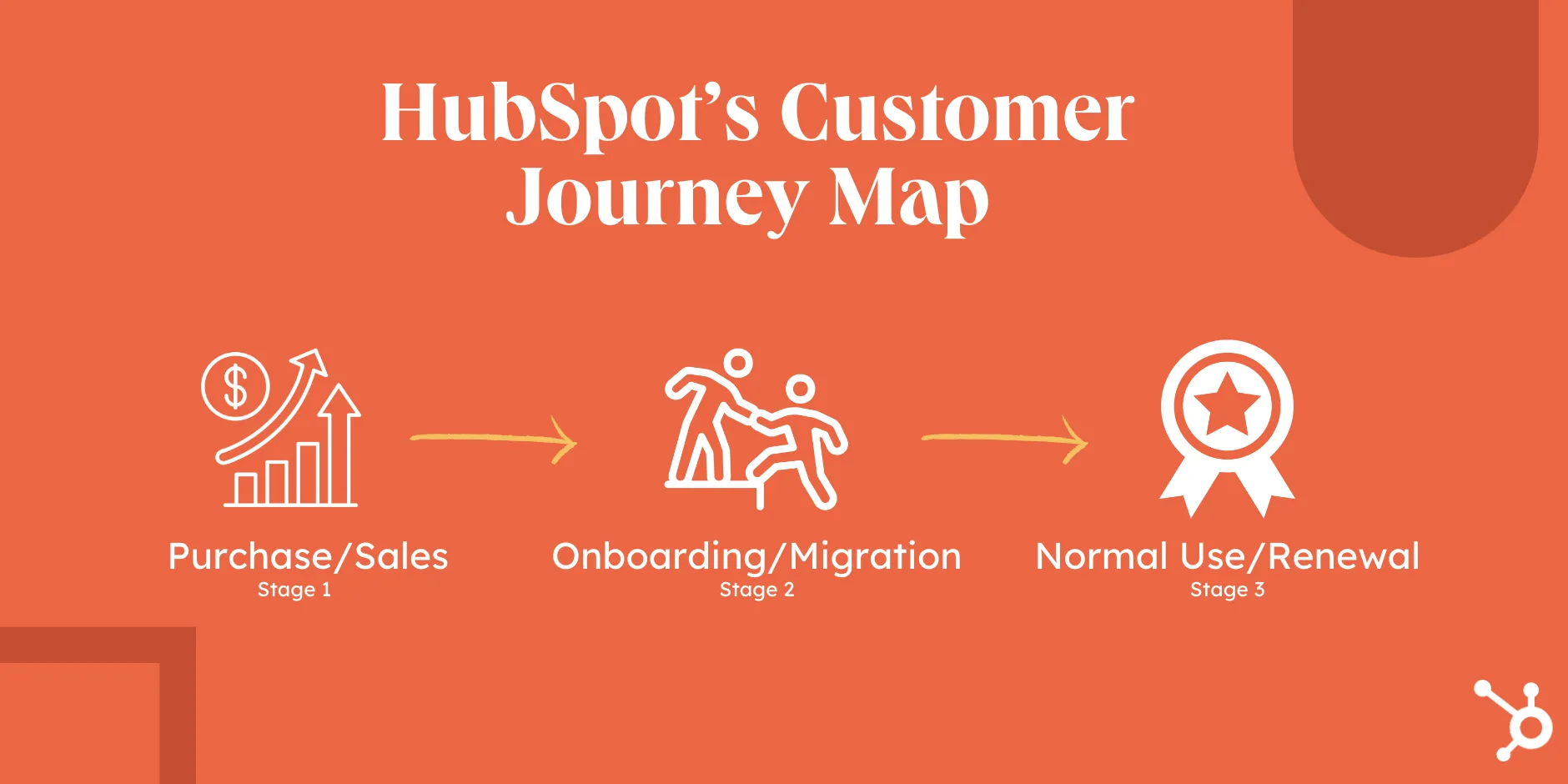
For example, at HubSpot, our customer’s journey is divided into three stages — pre-purchase/sales, onboarding/migration, and normal use/renewal.

1. Use customer journey map templates.
Why make a customer journey map from scratch when you can use a template? Save yourself some time by downloading HubSpot’s free customer journey map templates .
This has templates that map out a buyer’s journey, a day in your customer’s life, lead nurturing, and more.
These templates can help sales, marketing, and customer support teams learn more about your company’s buyer persona. This will improve your product and customer experience.
2. Set clear objectives for the map.
Before you dive into your customer journey map, you need to ask yourself why you’re creating one in the first place.
What goals are you directing this map towards? Who is it for? What experience is it based upon?
If you don’t have one, I recommend creating a buyer persona . This persona is a fictitious customer with all the demographics and psychographics of your average customer. This persona reminds you to direct every aspect of your customer journey map toward the right audience.
3. Profile your personas and define their goals.
Next, you should conduct research. This is where it helps to have customer journey analytics ready.
Don’t have them? No worries. You can check out HubSpot’s Customer Journey Analytics tool to get started.
Questionnaires and user testing are great ways to obtain valuable customer feedback. The important thing is to only contact actual customers or prospects.
You want feedback from people interested in purchasing your products and services who have either interacted with your company or plan to do so.
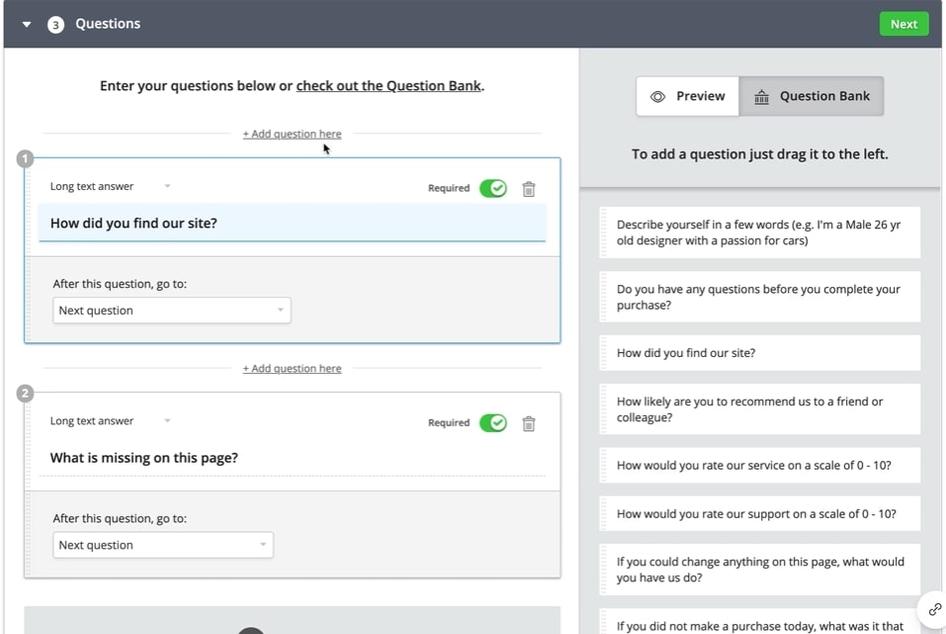
Some examples of good questions to ask are:
- How did you hear about our company?
- What first attracted you to our website?
- What are the goals you want to achieve with our company? In other words, what problems are you trying to solve?
- How long have you/do you typically spend on our website?
- Have you ever made a purchase with us? If so, what was your deciding factor?
- Have you ever interacted with our website to make a purchase but decided not to? If so, what led you to this decision?
- On a scale of 1 to 10, how easily can you navigate our website?
- Did you ever require customer support? If so, how helpful was it, on a scale of 1 to 10?
- Can we further support you to make your process easier?
You can use this buyer persona tool to fill in the details you procure from customer feedback.
4. Highlight your target customer personas.
Once you’ve learned about the customer personas that interact with your business, I recommend narrowing your focus to one or two.
Remember, a customer journey map tracks the experience of a customer taking a particular path with your company. If you group too many personas into one journey, your map won’t accurately reflect that experience.
When creating your first map, it’s best to pick your most common customer persona and consider the route they would typically take when engaging with your business for the first time.
You can use a marketing dashboard to compare each and determine the best fit for your journey map. Don’t worry about the ones you leave out, as you can always go back and create a new map specific to those customer types.
5. List out all touchpoints.
Begin by listing the touchpoints on your website.
What is a touchpoint in a customer journey map?
A touchpoint in a customer journey map is an instance where your customer can form an opinion of your business. You can find touchpoints in places where your business comes in direct contact with a potential or existing customer.
For example, if I were to view a display ad, interact with an employee, reach a 404 error, or leave a Google review, all of those interactions would be considered a customer touchpoint.
Your brand exists beyond your website and marketing materials, so you must consider the different types of touchpoints in your customer journey map. These touchpoints can help uncover opportunities for improvement in the buying journey.
Based on your research, you should have a list of all the touchpoints your customers are currently using and the ones you believe they should be using if there’s no overlap.
This is essential in creating a customer journey map because it provides insight into your customers’ actions.
For instance, if they use fewer touchpoints than expected, does this mean they’re quickly getting turned away and leaving your site early? If they are using more than expected, does this mean your website is complicated and requires several steps to reach an end goal?
Whatever the case, understanding touchpoints help you understand the ease or difficulties of the customer journey.
Aside from your website, you must also look at how your customers might find you online. These channels might include:
- Social channels.
- Email marketing.
- Third-party review sites or mentions.
Run a quick Google search of your brand to see all the pages that mention you. Verify these by checking your Google Analytics to see where your traffic is coming from. Whittle your list down to those touchpoints that are the most common and will be most likely to see an action associated with it.
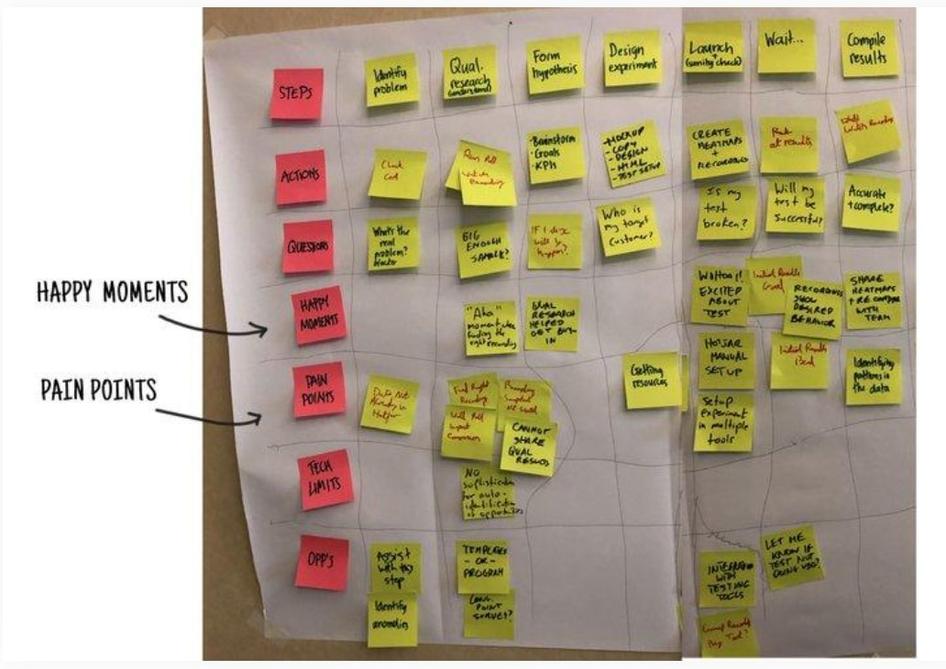
At HubSpot, we hosted workshops where employees from all over the company highlighted instances where our product, service, or brand impacted a customer. Those moments were recorded and logged as touchpoints. This showed us multiple areas of our customer journey where our communication was inconsistent.
The proof is in the pudding — you can see us literally mapping these touch points out with sticky notes in the image below.

Don't forget to share this post!
Related articles.
![user journey opportunities How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]](https://blog.hubspot.com/hubfs/ai%20image%20misuse%20the%20willy%20wonka%20experience%20%281%29.png)
How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]

7 Ways to Delight Your Customers This Holiday Season

14 Customer Experience Fails that Companies Can Learn From
![user journey opportunities How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]](https://blog.hubspot.com/hubfs/future-of-customer-experience.png)
How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]
![user journey opportunities Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]](https://blog.hubspot.com/hubfs/augmented%20reality%20customer%20experience.png)
Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]

Digital Customer Experience: The Ultimate Guide for 2023
![user journey opportunities How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]](https://blog.hubspot.com/hubfs/hybrid%20customer%20service_featured.png)
How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]

User Flows: 8 Tips For Creating A Super Smooth User Experience

11 Best Practices for B2B Customer Experience
![user journey opportunities Customer Experience vs. User Experience: What’s the Difference? [+ Examples]](https://blog.hubspot.com/hubfs/customer-experience-vs-user-experience_2.webp)
Customer Experience vs. User Experience: What’s the Difference? [+ Examples]
Outline your company's customer journey and experience with these 7 free customer journey map templates.
Service Hub provides everything you need to delight and retain customers while supporting the success of your whole front office
- Top Courses
- Online Degrees
- Find your New Career
- Join for Free
Creating User Journey Maps: A Guide
User journey maps help you harness empathy to gain valuable insights about your customers and your product.
![user journey opportunities [Featured image] A person in a wheelchair draws elements of a user journey map for a team of colleagues](https://d3njjcbhbojbot.cloudfront.net/api/utilities/v1/imageproxy/https://images.ctfassets.net/wp1lcwdav1p1/3WaTus0NXRo4tDa3cLz8jB/8bdf8b7010b5888baa5c0413d6d4cfb8/User_journey_mapping.jpg?w=1500&h=680&q=60&fit=fill&f=faces&fm=jpg&fl=progressive&auto=format%2Ccompress&dpr=1&w=1000)
One of the biggest skills you’ll leverage as a UI/UX designer is your ability to empathize with the people using the products you design. Creating user journey maps can help you harness that empathy and transform it into valuable insights about your customers and product. Let’s take a closer look at what a user journey map is and why it’s an important tool in the UX designer’s toolbox.
What is a user journey map?
A user journey map gives a visual representation of a customer’s experience. This visualization might cover a customer’s entire relationship with a brand or focus on a select experience they might have while interacting with an app or website. No matter the type, user journey maps serve as a useful tool for understanding user needs and pain points and ultimately optimizing user experience (UX).
Get started in UX: Google UX Design Professional Certificate
Why create user journey maps?
The main job of a UX designer is to make products intuitive, functional, and enjoyable to use. By creating a user journey map, you’re thinking about a product from a potential customer’s point of view. This can help in several ways.
User journey maps foster a user-centric mentality . You’ll focus on how a user might think and feel while using your product, as well as what goals they’re trying to achieve and what obstacles they might face along the way.
User journey maps create a shared vision for your company . This visualization can serve as a point of reference for different team members and stakeholders throughout the product development process.
User journey maps can uncover blind spots . Taking the time to map out how a user interacts with your product (and how they feel doing so) may reveal design flaws or new opportunities you hadn’t considered.
Still not convinced? Listen to Michael, an interaction designer at Google, explain the importance of user-centric design.
Types of journey maps
Journey maps can be as unique and creative as the products you’re designing. While there’s not one boilerplate template for a user journey, you will find a few main types of these maps.
A UX journey map focuses on the user experience of a specific product, typically an app or website. With these types of maps, you can gain insight into how a customer interacts with your software and what they might find helpful or frustrating. This in turn helps you design software that’s simpler and easier to use.
A sales journey map follows the buyer’s journey through its typical stages: awareness, consideration, and decision. Marketing teams can use these maps to evaluate how customers interact with a brand across multiple communication channels to maximize sales.
A customer experience journey map offers a high-level view of a customer-brand relationship across time. A current-state customer journey map focuses on current customer interactions (and how they can be improved). Future-state customer journey maps can drive innovation by imagining new customer experiences.
Elements of a user journey map
As you begin to map out user journeys, you’ll likely find ways to customize your maps to your particular company, product, and customer base. Search for user maps on the web, and you’ll find a range of creative examples. But take a closer look and you’ll find that many of these maps have a few elements in common.
Persona: What segment of users are you trying to understand (current or target)?
Scenario: What interaction are you trying to map out (real or anticipated)?
Stages of the journey: What are the high-level phases of the scenario?
User actions: What actions can the user take in each stage of the journey?
User emotions and thoughts: What is the user’s emotional state as they move through the stages? What are they thinking in each stage?
Opportunities: Where can you improve the UX of your product or connect with your customer in a more effective way?
Internal ownership: Which team or team member will be responsible for enacting these changes?
Read more: 9 Essential Skills for UX Designers
How to create a user journey map
We’ve outlined what a user journey map is, why you might want to create one, and what elements you should include. Now let’s go through the basic steps to create your own user journey map.
1. Define the scope.
Creating a helpful user journey map starts with defining your goals. Are you mapping the journey of a new target user across the entire buyer’s journey? Or are you seeking to make a transaction on an app—transferring money for example—more intuitive? Being clear on your goals now can help give you more relevant insights once your map is complete.
Read more: What Is Scope Creep? Keeping Your Project Focused
2. Build user personas.
Typically, you’ll want a different map for each unique user type. Not all your customers will have the same needs (or the same ways of going about meeting those needs). Think about who your users are, and create a customer persona for each segment. This often starts with user research. Customer interviews, focus group discussions, surveys, and even prior customer feedback can help you develop these personas and better understand the customer perspective. User personas are sometimes referred to as buyer personas.
3. Define user goals, expectations, and pain points.
Once you have a better idea of who your target user is, spend some time thinking about what they want. What problem do prospective customers have that your product or service can solve? What expectations might they have as they begin their journey? What problems might they face, or what about your product might cause them frustration? How can your product or service meet customer expectations?
4. List out touchpoints and channels.
The term “customer touchpoint” refers to a point of interaction between a user and a product or business. Typical customer touchpoints occur across many different business channels, including websites, social media platforms, apps, ads, or face-to-face communications. Create an inventory of all the customer touchpoints and channels involved in the scenario you’ve previously defined.
5. Map the journey stages.
You’ve gathered the data you need to populate your map, so now it’s time to visualize this information with a customer journey map template. This is where you can get creative. Your map could be as simple as a timeline or as complex as a storyboard that shows visually what happens in each of the journey phases. You could take a low-tech approach with sticky notes on a whiteboard, or go digital with Google Sheets or customer journey mapping tools.
Many common UX tools, including Sketch, Figma, and Adobe XD, offer journey mapping capabilities. You’ll also find a range of dedicated journey mapping tools, such as UXPressia, Smaply, Custellence, or Visual Paradigm. UX research and consulting firm Nielsen Norman Group offers a free template that could also help you get started.
6. Validate and refine the map.
User journey mapping is only as strong as it is truthful. Validate the map by moving through the user journey yourself. Usability testing, analytics, and reviews from real customers can also help validate that your map reflects the average customer reality. Continue to refine the map as you discover discrepancies.
Other types of UX mapping
The user journey map is among many types of mapping tools UX designers might use throughout the design process. Let’s take a brief look at some of the others that can be used on their own or alongside your journey map.
Service blueprint
A journey map illustrates the customer experience. A service blueprint maps out what goes on behind the scenes to deliver that experience. The former is customer focused, the latter organization focused.
A user flow maps out the path taken by a generic user through a website or app to a successful outcome. These often take the form of a flow chart and are not focused on specific personas.
Empathy map
This tool helps you gain a deeper understanding of customer actions by mapping out what these users say, think, feel, and do. You may find it helpful to create an empathy map as part of Steps Two and Three above.
Experience map
This visualization tracks the entire experience of a generic user as they seek to achieve a goal or satisfy a need. These maps typically look at a larger context to evaluate how potential customers solve their problems with or without your product.
Create your user journey map
User journey mapping is an essential part of the UX design process. Enhance your skills with these popular courses on Coursera:
Create a user journey map with a two-hour guided project. Create a User Journey Map in Miro is a hands-on course where you'll build a user journey map for a UX design project that documents the user's actions, emotions, and thoughts while using a product so you can identify opportunities for improvement.
Learn where and how user journey mapping is used in the design process with Google's course Start the UX Design Process: Empathize, Define, and Ideate . You'll craft user stories, develop user journey maps, and more, in 21 hours or less.
Build your UX design knowledge with Google's UX Design Professional Certificate. The popular series includes the class mentioned above, and is aimed at developing the skills you'll need for an entry-level UX design role. Learn how to empathize with users and design a delightful experience. Once completed, you'll earn a shareable certificate and gain access to exclusive career resources such as resume review and interview prep.
Keep reading
Coursera staff.
Editorial Team
Coursera’s editorial team is comprised of highly experienced professional editors, writers, and fact...
This content has been made available for informational purposes only. Learners are advised to conduct additional research to ensure that courses and other credentials pursued meet their personal, professional, and financial goals.
16 MIN READ
SHARE THIS POST
Product best practices
- Product Management
- UX research
User Journey Map Guide with Examples & FREE Templates
11 May, 2023

Senior UX Researcher

Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high-level inventory that helps discover strategic oversights, knowledge gaps, and future opportunities.
Yet, if you ask two different people, you will likely get at least three different opinions as to what a user journey looks like and whether it is worth the hassle. Read on if you want to understand whether a UX journey map is what you currently need and how to create one.
You can get the templates here:

Click here to download a high-resolution PDF of this template.
What is user journey mapping?
Imagine your product is a supermarket and your user is the person wanting to refill their fridge. They need to:
Decide what to buy, and in what supermarket will they be able to find and afford it
Remember to bring their coupons
Park there
Find everything
Save the new coupons for the next shopping trip
Recommendation: Improve your skills
If you want to learn more about user journey analytics, we recommend enrolling in our course "Mastering Mobile App Product Management" for free.
Unlock the secrets of user-centric design with our course. Gain practical skills in identifying user needs and crafting engaging, intuitive UX designs. Our modules, including "How to Map Out Your Discovery" and "User Research for Mobile Apps," ensure you create visually stunning and highly functional user experiences.
Mobile App Product Management Certification
- Upskill for free
- Career growth
- Expert Instructors
- Practical Insights

Three ways to understand customer journey maps
Now, there are at least three ways to look at the customer journey.
1. Workflow maps for usability optimization
Some imagine a user journey map as a wireframe or detailed analysis of specific flows in their app . This could be, for example, a sign-up flow or the flow for inviting others to a document. In our supermarket example, it’s a closer look at what they do inside your supermarket, maybe even only in the frozen section. Or you could define what you want them to do in the frozen aisle.
.css-61w915{margin-right:8px;margin-top:8px;max-height:30px;}@media screen and (min-width: 768px){.css-61w915{margin-right:38px;max-height:unset;}} The focus here is on getting the details of the execution right, not how it fits into the bigger picture of what the user needs.
It is more or less a wireframe from a user perspective. Such a product-focused understanding is not what we want to discuss in this article, though many examples for the best user journey maps you might come across are exactly this. There are good reasons to do such an analysis as well, since it helps you smooth out usability for the people who have already found their way into your supermarket because of your excellent ice cream selection. Workflow maps won’t help you notice that your lack of parking spots is one of the reasons why you are missing out on potential customers in the first place. By only looking at what they do inside the supermarket, you might also miss out on an opportunity for user retention: You could help them get their ice cream home before it melts.
2. Holistic user journey maps for strategic insights
With a more holistic view of what people experience when trying to achieve a goal, product makers gain strategic insights on how their product fits into the big picture and what could be in the future. Because this journey document covers so much ground, it is usually a linear simplification of what all the steps would look like if they were completed. Going back to our supermarket example, it would start from the moment the person starts planning to fill the fridge and ends when the fridge is full again — even if the supermarket building is only relevant in a few phases of this journey. Creating this version of a user journey map requires quite some time and research effort. But it can be an invaluable tool for product and business strategy. It is an inventory of user needs that can help you discover knowledge gaps and future opportunities. Service blueprints are the most comprehensive version of a user journey map since they also lay out the behind-the-scenes of a service, usually called backstage. In our supermarket example, that could be:
the advertising efforts
logistics required to keep all shelves stocked
protocols the staffers follow when communicating with customers
3. Journey mapping workshops as an alignment method
In a user journey mapping workshop, stakeholders and team members share their knowledge and assumptions about the users. Some of these assumptions might need to be challenged — which is part of the process. The goal is not the perfect output, but rather to get everyone into one room and work out a common understanding of the users they are building products for. It forces everyone to organize their thoughts, spell out what they know and assumed was common knowledge — and ideally meet real users as part of the workshop. If done right, this establishes a more comprehensive understanding of what users go through and helps overcome the very superficial ideas one might have about the lives and needs of people outside their own social bubble.
Hence, such a workshop helps create aha moments and gives the consequences of great and poor product decisions a face. So at the end of the day, it is one of many methods to evangelize user-centricity in an organization.
What are the benefits of user experience (UX) mapping?
We already discussed the benefits and shortcomings of workflow maps, but what are the reasons you should consider a UX journey map and/or a journey mapping workshop ?
1. Switching perspectives
Empathy: Like any other UX method and user research output, user journey maps are supposed to foster empathy and help product makers put themselves into the shoes of a user. Awareness: It creates awareness of why users do all the things they do. And it challenges product makers to resist the temptation of building something because it’s feasible, not because it’s needed that way.
2. Aligned understanding
Given the team is involved in creating the user experience map (either as a workshop, in expert interviews, observing the user research, or at least as a results presentation), it forces a conversation and offers a shared mental model and terminology — the foundation for a shared vision.
3. Seeing the big picture
Imagine the vastly different perceptions Sales reps, Customer Support teams, C-level, and backend engineers might have since they all meet very different segments at very different stages of their journey. Day-to-day, it makes sense to be an expert in the stages of a user journey you are responsible for. A journey map helps to step back from this and see the bigger picture, where your work fits in, and where assumptions about the majority of users were wrong. It might even help define KPIs across teams that don’t cancel each other out.
4. Uncovering blind spots and opportunities
A user journey map gives you a structured and comprehensive overview of which user needs are already tackled by your product and which ones are either underserved or solved with other tools and touchpoints. Which moments of truth do not get enough attention yet? These are the opportunities and blind spots you can work on in the future.
When is customer journey mapping just a waste of time?
In all honesty, there are also moments when creating a user journey map or running a journey mapping workshop is destined to fail and should better be put on hold. It’s a lot of work, so don’t let this energy go to waste. User journey maps only make sense when there is an intention to collaboratively work on and with them. Here are some of the scenarios and indicators that it’s the wrong moment for a journey map:
No buy-in for the workshop: The requirements of a successful journey workshop are not met, e.g., there is not enough time (60 minutes over lunch won’t do the trick), only a few team members are willing to attend, and/or key stakeholders refuse to have their assumptions challenged.
Isolated creation: The whole creation process of the user journey map happens isolated from the team, e.g., it is outsourced to an agency or an intern. Nobody from the team observes or runs the user research, or is consulted for input or feedback on the first drafts. There is no event or presentation planned that walks the team through the output. Finally, a very detailed, 10-foot-long poster appears in a hallway, and none of the team members ever find time to read, process, or discuss it with each other.
UX theater: For one reason or another, there is no time/resources allocated to user research or reviewing existing insights whilst creating the map (usability tests with non-users do not count in this case, though). Such an approach, also known as, can do more harm than good since the resulting user journey may only reinforce wrong assumptions and wishful thinking about your users.
Unclear objectives: The user journey map is only created because it is on your UX design checklist, but the purpose is unclear. If you are unsure what you or your stakeholders want to achieve with this journey map, clarify expectations and desired output before investing more energy into this. E.g., there is a chance you were only meant to do a usability review of a bumpy app workflow.
The good news is: UX maturity in an organization can change rapidly, so even if you run into one of the obstacles above, it is worth revisiting the idea in the future. Once you’re good to go, you can get started with the user journey map examples and templates below.
User journey mapping: examples, templates & tools
There is more than one way to do it right and design a great user journey map. Every organization and industry has its own templates, tools and approaches to what elements are most important to them. The following examples and template will give you an idea of what a user journey map can look like if you decide to create one yourself. Make it your own, and change up the sections and design so they make sense for your product and use cases.
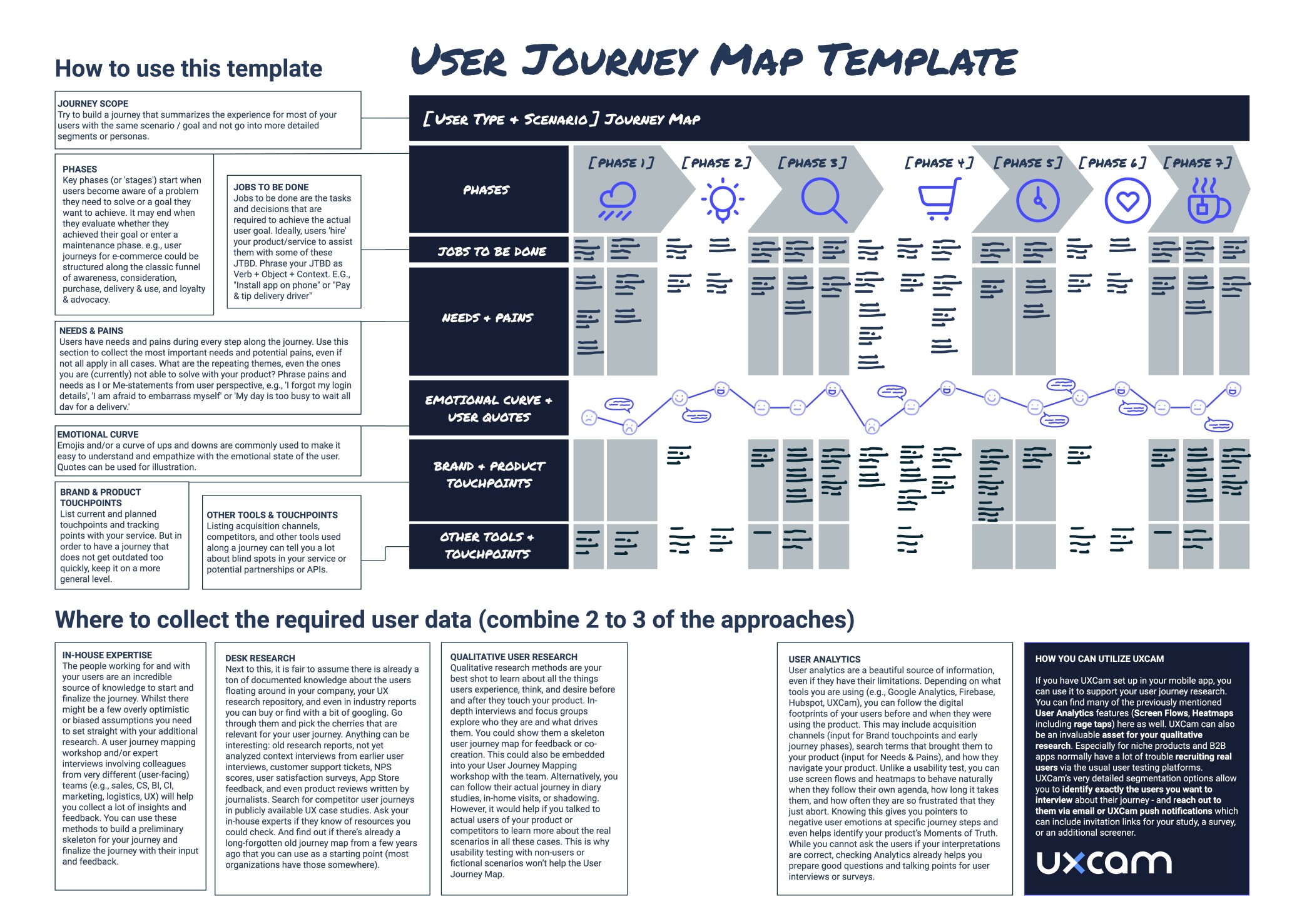
User journey map template and checklist
To give you a first orientation, you can use this user journey template and check the two fictional examples below to see how you could adapt it for two very different industries: instant meal delivery and healthcare.
Click here to download a high-resolution PDF of the user journey map template.
While there is no official standard, most other user journey maps contain the following elements or variations of them:
Key phases (or ‘stages’) start when users become aware of a problem they need to solve or a goal they want to achieve and may end when they evaluate whether they achieved their goal or enter a maintenance phase. E.g., user journeys for e-commerce could be structured along the classic funnel of:
Consideration
Delivery & use
Loyalty & advocacy
2. Jobs to be done
Whilst some other user journey templates might call this section ‘steps’ or ‘tasks’, it can be very beneficial to structure the stages into ‘jobs to be done’ (JTBD) instead. This framework helps you distinguish better between the actual goal of a user vs. the tasks required to get there . For example, safe online payments are never a goal of a user, this is just one of many jobs on the long way to get new sneakers on their feet. Ideally, users ‘hire’ your product/service to assist them with some of the JTBD on their journey. Phrase your JTBD as verb + object + context . Examples:
Install app on phone
Tip delivery driver
Buy new shoes
Naturally, the stages closest to your current (and future) solution require a more detailed understanding, so you might want to investigate and document deeper what JTBDs happen there.
3. Needs and pains
Users have needs and pains every step along the journey. Use this section to collect the most important needs and potential pains, even if not all apply in all cases. Ask:
What are the repeating themes, even the ones you are (currently) not able to solve with your product?
Phrase pains and needs as I- or me-statements from the user perspective, e.g., ‘I forgot my login details, ‘I am afraid to embarrass myself’ or ‘My day is too busy to wait for a delivery.’
Which are the pains and needs that are so severe that, if not solved, they can become real deal-breakers for your product or service?
On the last point, such deal-breaker and dealmaker situations, or ‘ moments of truth ’, require particular attention in your product decisions and could be visually highlighted in your journey. In a meal delivery, the taste and temperature of the food are such a moment of truth that can spoil the whole experience with your otherwise fantastic service.
4. Emotional curve
An emotional curve visualizes how happy or frustrated users are at certain stages of their journey. Emojis are commonly used to make it easy to understand and empathize with the emotional state of the user across the whole journey. It can be a surprising realization that users are not delighted with your witty microcopy, but you already did a great job by not annoying them. It is also a good reminder that what might personally excite you is perceived as stressful or overwhelming by most other users. Strong user quotes can be used for illustration.
5. Brand and product touchpoints
Here, you can list current and planned touchpoints with your brand and product, as well as. Whilst the touchpoints when using your product might be obvious, others early and late in the journey are probably less obvious to you but critical for the user experience and decision to use or return to your product. This is why it is worthwhile to include them in your map. Make sure your journey does not get outdated too soon, and don’t list one-off marketing campaigns or very detailed aspects of current workflows — just what you got in general so there is no major revision needed for a couple of years.
6. Other tools and touchpoints
This may seem the least interesting aspect of your journey or a user interview, but it can tell you a lot about blind spots in your service or potential partnerships or APIs to extend your service. E.g., Google Maps or WhatsApp are common workaround tools for missing or poor in-app solutions.
User journey map example 1: health industry
The following example is for a fictional platform listing therapists for people in need of mental health support, helping them find, contact, schedule, and pay for therapy sessions. As you can see, the very long journey with recurring steps (repeated therapy sessions) is cut short to avoid repetition.
At the same time, it generalizes very individual mental health experiences into a tangible summary. While it is fair to assume that the key phases happen in this chronological order, JTBD, timing, and the number of sessions are kept open so that it works for different types of patients.
You can also see how the journey covers several phases when the platform is not in active use. Yet, these phases are milestones in the patient’s road to recovery. Looking at a journey like this, you could, for example, realize that a ‘graduation’ feature could be beneficial for your users, even if it means they will stop using your platform because they are feeling better.
This user journey map is fictional but oriented on Johanne Miller’s UX case study Designing a mental healthcare platform .
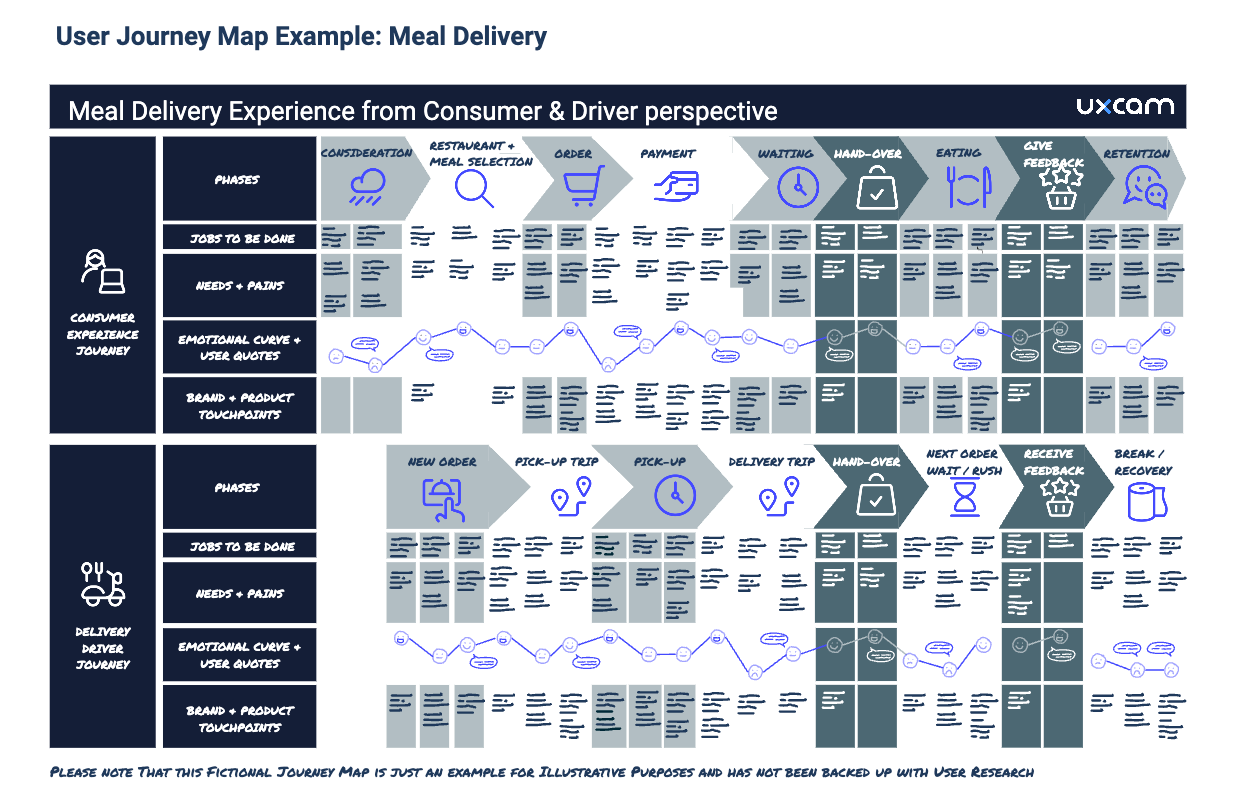
User journey map example 2: delivery services
What the example above does not cover is the role of the therapist on the platform — most likely they are a second user type that has very different needs for the way they use the platform. This is why the second example shows the two parallel journeys of two different user roles and how they interact with each other.
Nowadays, internal staff such as delivery drivers have dedicated apps and ideally have a designated UX team looking out for their needs, too. Creating a frictionless and respectful user experience for ‘internal users’ is just as critical for the success of a business as it is to please customers.

User journey map example: meal delivery. Please note that this fictional journey map is just an example for illustrative purposes and has not been backed up with user research.
For more inspiration, you can find collections with more real-life user journey examples and customer journey maps on UXeria , eleken.co & userinterviews.com , or check out free templates provided by the design tools listed below.
Free UX journey mapping tools with templates
No matter whether you’re a design buff or feel more comfortable in spreadsheets, there are many templates available for free(mium) tools you might be already using.
For example, there are good templates and tutorials available for Canva , Miro and even Google Sheets . If you are more comfortable with regular design software, you can use the templates available for Sketch or one of these two from the Figma (template 1 , template 2 ) community. There are also several dedicated journey map tools with free licenses or free trials, e.g., FlowMapp , Lucidchart and UXPressia , just to name a few.
Be aware that the first draft will require a lot of rearrangement and fiddling until you get to the final version. So it might help to pick where this feels easy for you.
How do I collect data for my app user journey?
User journey maps need to be rooted in reality and based on what users really need and do (not what we wish they did) to add value to the product and business strategy. Hence, user insights are an inevitable step in the creation process.
However, it’s a huge pile of information that needs to be puzzled together and usually, one source of information is not enough to cover the whole experience — every research method has its own blind spots. But if you combine at least two or three of the approaches below, you can create a solid app user journey .
1. In-house expertise
The people working for and with your users are an incredible source of knowledge to start and finalize the journey. Whilst there might be a few overly optimistic or biased assumptions you need to set straight with your additional research, a user journey mapping workshop and/or expert interviews involving colleagues from very different (user-facing) teams such as:
customer service
business intelligence
customer insights
will help you collect a lot of insights and feedback. You can use these methods to build a preliminary skeleton for your journey but also to finalize the journey with their input and feedback.
2. Desk research
Next to this, it is fair to assume there is already a ton of preexisting documented knowledge about the users simply floating around in your company. Your UX research repository and even industry reports you can buy or find with a bit of googling will help. Go through them and pick the cherries that are relevant for your user journey. Almost anything can be interesting:
Old research reports and not-yet-analyzed context interviews from earlier user interviews
NPS scores & user satisfaction surveys
App store feedback
Customer support tickets
Product reviews written by journalists
Competitor user journeys in publicly available UX case studies
Ask your in-house experts if they know of additional resources you could check. And find out if there’s already a long-forgotten old journey map from a few years ago that you can use as a starting point (most organizations have those somewhere).
3. Qualitative user research
Qualitative research methods are your best shot to learn about all the things users experience, think, and desire before and after they touch your product. In-depth interviews and focus groups explore who they are and what drives them. You could show them a skeleton user journey for feedback or co-creation .
This could also be embedded into your user journey mapping workshop with the team. Alternatively, you can follow their actual journey in diary studies , in-home visits or shadowing . However, in all these cases it is important that you talk to real users of your product or competitors to learn more about the real scenarios. This is why usability testing with non-users or fictional scenarios won’t help much for the user journey map.
4. Quantitative research
Once you know the rough cornerstones of your user journey map, surveys could be used to let users rate what needs and pains really matter to them. And what their mood is at certain phases of the journey. You can learn how they became aware of your product and ask them which of the motives you identified are common or exotic edge cases. Implementing micro-surveys such as NPS surveys , CES , and CSAT embedded into your product experience can give additional insights.
5. User analytics
User analytics is a beautiful source of information, even if it has its limits. Depending on what tools you are using (e.g., Google Analytics, Firebase, Hubspot, UXCam), you can follow the digital footprints of your users before and when they were using the product. This may include acquisition channels (input for brand touchpoints and early journey phases), search terms that brought them to your product (input for needs and pains), and how they navigate your product.
Unlike a usability test, you can use screen flows and heatmaps to understand how your users behave naturally when they follow their own agenda at their own pace — and how often they are so frustrated that they just quit. Knowing this gives you pointers to negative user emotions at certain journey steps and even helps identify your product’s moments of truth. Whilst you cannot ask the users if your interpretations are correct, checking analytics already helps you prepare good questions and talking points for user interviews or surveys.
Curious to know how heatmaps will look in your app? Try UXCam for free — with 100,000 monthly sessions and unlimited features.
How can I utilize UXCam to collect App User Journey data?
If you have UXCam set up in your mobile app, you can use it to support your user journey research. You can find many of the previously mentioned user analytics features ( screen flows and heatmaps , including rage taps ) here as well.
UXCam can also be an invaluable asset for your qualitative research . Especially for niche products and B2B apps that normally have a lot of trouble recruiting real users via the usual user testing platforms.
UXCam’s detailed segmentation options allow you to identify exactly the users you want to interview about their journey — and reach out to them via either email or UXCam push notifications , which can include invitation links for your study, a survey or an additional screener.
Where can I learn more?
Don’t feel ready to get started? Here are a few additional resources that can help you dive deeper into user journey mapping and create the version that is best for your project.
Creating user journey maps & service blueprints:
Mapping Experiences by Jim Kalbach
Journey Mapping 101
How to create customer journey maps
Customer Journey Stages for Product Managers
The Perfect Customer Journey Map
Planning and running user journey mapping workshops:
Journey mapping workshop
Jobs to be done:
The Theory of Jobs To Be Done
Moments of truth in customer journeys:
Journey mapping MoTs
What is a user journey map?
A user journey map is a visual representation of the process that a user goes through to accomplish a goal with your product, service, or app.
What is a user journey?
A user journey refers to the series of steps a user takes to accomplish a specific goal within a product, service, or website. It represents the user's experience from their point of view as they interact with the product or service, starting from the initial contact or discovery, moving through various touchpoints, and leading to a final outcome or goal.
How do I use a user journey map in UX?
User journey maps are an essential tool in the UX design process, used to understand and address the user's needs and pain points.
Related Articles
Best behavioral analytics tools to optimize mobile app UX
20+ powerful UX statistics to impress stakeholders
Mobile UX design: The complete expert guide
Alice Ruddigkeit
Get the latest from uxcam.
Stay up-to-date with UXCam's latest features, insights, and industry news for an exceptional user experience.
Related articles
How to increase product engagement - a step-by-step guide.
Building a mobile app product? Learn effective strategies to increase product engagement and boost user retention with our comprehensive...

Growth Manager
User Journey Map Guide with Examples & FREE Templates
Learn experience mapping basics and benefits using templates and examples with mixed-methods UX researcher Alice...

How to Set Up Google Analytics for Mobile Apps
We’ve made it easier for you to make an educated decision about the right analytics platform for your app insights by presenting a comparison of Google Analytics for Mobile Apps, Firebase Analytics, and...

Celia Murray

A comprehensive guide to effective customer journey mapping
A brand's user experience shapes its target audience's entire perception of your organization. Maximize audience engagement with customer journey mapping.

Discover key challenges today's marketing teams are facing, as well as opportunities for businesses in 2024.

Incorporating customer journey mapping into your web design process helps elevate consumer engagement to drive loyalty and sales.
Many in-house teams and web designers strive to better serve users by optimizing their customer experience (CX). Considering how your customers use your platform or service helps you see your website from a user perspective, letting you shape your design to better meet their needs. To achieve this, web designers can look to customer journey mapping.
A particularly handy tool for user experience (UX) design , this process helps teams understand who their users are and how to fulfill their expectations, guiding development decisions for improved audience engagement. Learn more about customer journey mapping and how you can implement it to enhance your CX.
User journey mapping: an overview
User journey mapping, also known as customer journey mapping (CJM), maps a website visitor's experience from their perspective. Presented through a visual diagram, the customer journey map charts the user’s path as they seek information or solutions, starting at the homepage and tracking their routes across other menus and links.
To create a customer journey map, you begin by researching who users are, what they want from your site, and how positive or negative their experiences have been.
There are two main purposes for mapping your customers’ journey.
1. Improve customer experience
This is the ultimate goal of CJM. Site navigation can be especially tricky to assess because you’re already familiar with the layout. A fresh perspective on your site often uncovers overlooked details such as navigation issues or broken links.
By conducting research on UX trends and visually mapping your results, you’ll identify any parts of your design that confuse or frustrate visitors. This process also reveals areas that work well, which you can repurpose elsewhere in the design.
2. Maintains ease-of-use as your site grows
A customer journey map can make even a simple site more straightforward to navigate. When your website or business grows, you may need to add content and features to accommodate the expansion. Implementing customer journey mapping ensures your website's fundamental flow remains intuitive and that new material and features are easily discoverable and usable.
Primary user journey map types
There are various ways to approach customer journey mapping based on the specific insights you’re seeking. The end result of each map will look similar, but the focus of each is different — which changes the information it offers. Here are three standard types of maps to get you started.
Current state
The current state map is the most common type. It evaluates your website’s present state to better understand visitors’ current experiences, helping identify improvement opportunities for its existing design.
Future state
A future state map explores a hypothetical "ideal" website, considering the visitor’s experience if every site component were optimized. This map is helpful when planning a total redesign or a specific change. When you collect user research and translate the results into your map, you can present a visual outline to your client or company for a straightforward explanation.
Persona-based
A persona-based map lays out the journey of a single designated type of user, or persona (which we will define below). This type of diagram is useful when optimizing your website for a specific sector of your audience with particular needs.

Learn best practices for integrating the workflows between design and development in this free webinar.
The 5-step customer journey mapping process
Once you’ve set clear goals for your map’s achievements, you can select the appropriate diagram type. To begin visualizing your user journey, follow this five-step process.
1. Define the map’s scope
Your map may focus on just one customer interaction or outcome, such as finding the newsletter sign-up sheet or making a payment, or it could cover the entire website’s navigation. A focused scope helps you troubleshoot a problem area or ensure an especially critical element functions properly. Alternatively, a larger-scope map provides a big-picture perspective of how the site works as a whole. Creating a comprehensive map is more complex, but high-level mapping helps comprehend the entire user experience from beginning to end.

2. Determine your user personas
A persona describes a particular type of visitor using your site. When imagining and defining these users, you can assign a name to each and include details about who they are, what they’re looking for, and why.
Focus on users who contribute most to your business goals, consulting your marketing or sales teams for insights. To define your customer personas, explore current user behavior through surveys, online reviews, and email list responsiveness.
For example, if you’re creating a website for a store that sells artisanal coffee-making tools, your personas could be:
- The gift giver. This user only knows a little about coffee but wants to select an impressive gift for someone else. They’ll need help with purchase decisions, so they might interact with an FAQ or chat feature before visiting the products page. They may also leave your site if overwhelmed by options, so it’s important to offer helpful information proactively. This will keep them engaged and more likely convert them to paying customers.
- The coffee nerd. This person is knowledgeable and always seeks the highest-quality tools, so easily accessible product details and customer reviews are important to them. To support their user experience and encourage them to purchase, ensure these elements are easily discoverable.
- The tourist. This user is on vacation and looking for a cute brick-and-mortar shop to visit. They aren't interested in your online store, but an appealing photo of your physical store with easily accessible hours and location information may convince them to come by in person.
These three types of users have very different needs and goals when visiting your website. To capture all of their business, create a map for each of them to ensure you accommodate their specific wants and circumstances.
3. Give the personas context
User context is the “when” and “how” of each persona visiting your site. A user will have a different experience loading your site on a mobile device than on a laptop. Additionally, someone in no rush may use your website differently than someone looking more urgently with a specific purpose.
Figure out when, how, and in what mindset your personas most commonly visit your site to map their experience accurately. This context has very concrete impacts on your finished design. If visitors tend to look for one specific page whenever in a hurry (like contact or location information), placing those details on the front page or prominently linking to it will smooth the user experience for those users.
Here’s an example of how to place a persona in context.
Persona: Jo is an apartment hunter in her early 20s and is still in college. She's looking for off-campus housing for herself and some roommates. The collective group values location and cost more than apartment features.
Context : Jo is in a hurry and trying to visit as many apartments as possible. She’s looking at property rental websites that clearly state apartment addresses in each listing.
Method : Jo is browsing the sites on her iPhone.
4. List persona touchpoints
Touchpoints mark when the user makes a purchase decision or interacts with your user interface (UI) . They include visitors' actions to move toward their goals and consider each associated emotion. The first touchpoint is how they reach your website — such as tapping a social media ad, clicking on a search result, or entering your URL directly.
First, list each action the visitor took and their corresponding emotional reactions. Subsequent touchpoints include instances when they navigate a menu, click a button, scroll through a gallery, or fill out a form. When you diagram the route through your site in an A-to-Z path, you can place yourself in the persona's mind to understand their reactions and choices.
A met expectation — for example, when clicking a "shop" button takes them to a product gallery — will result in a positive emotional reaction. An unmet expectation — when the “shop" link leads to an error page — will provoke an adverse reaction.
5. Map the customer journey
Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users’ reactions across your entire service blueprint. To represent your users’ emotional states at each touchpoint, graph their correspondences like this:

The map helps you understand the customer experience as a whole.
For example, based on the diagram above, touchpoint 3 is the largest navigation challenge on the website. The graph also shows that the user's mood eventually rebounds after the initial setback. Improving the problem element in touchpoint 3 will have the biggest impact on elevating the overall user experience.
Customer journey mapping best practices
Now that you understand the mapping process, here are some best practices to implement when charting your customer journey.
- Set a clear objective for your map: Define your CX map’s primary goal, such as improving the purchase experience or increasing conversions for a specific product.
- Solicit customer feedback: Engage directly with customers through surveys or interviews so you can implement data-driven changes. Ask users about their journey pain points and invite both positive and negative feedback on the overall navigation.
- Specify customer journey maps for each persona: To specifically serve each customer persona, consider charting separate paths for each based on their behaviors and interests. This approach is more customer-centric, as not all user types interact with your website the same way.
- Reevaluate your map after company or website changes: As your business scales, your website must evolve — and so will your customer’s path. Review your map when making both large and small website adjustments to ensure you don’t introduce new user challenges. Navigational disruptions can frustrate visitors, causing would-be customers to leave your site and seek competitors .
Optimize your user journey map with Webflow
A user journey map is only as effective as the improvements it promotes. When redesigning your website based on insights your map provides, explore Webflow’s vast resource bank to streamline your design processes.
Webflow offers web design support with diverse guides , tutorials , and tools for straightforward web design. Visit Webflow today to learn how its site hosting , e-commerce , and collaboration resources support enhanced user experience for better engagement.
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

What is customer experience? An essential guide
Learn why customer experiences are essential for your bottom line, and discover practical strategies to implement across your digital channels.

How to create marketing personas that start with empathy
Treating customers with respect earns you loyalty. Dig into marketing personas that reflect real people to gain the most valuable insight.

How to implement and optimize effective customer-centric design
Implementing customer-centric design invites customers to collaborate with your brand and help shape truly unique products.

Multi-touch attribution models: A complete guide
Multi-touch attribution (MTA) enables you to assess multiple touchpoints to determine which ones are most critical in the path to purchase.

Keeping up with customer expectations in 2024
Tips for delighting your audience on the web in the new year

8 stunning wedding website examples to inspire your own
Check out these fun and inspiring wedding websites, all built in Webflow.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
Design and Technology Guides
A guide to user journey mapping

By Rachel Robinson, Brittany Murphy, Sayla Tenenbaum, and Crystal Gee
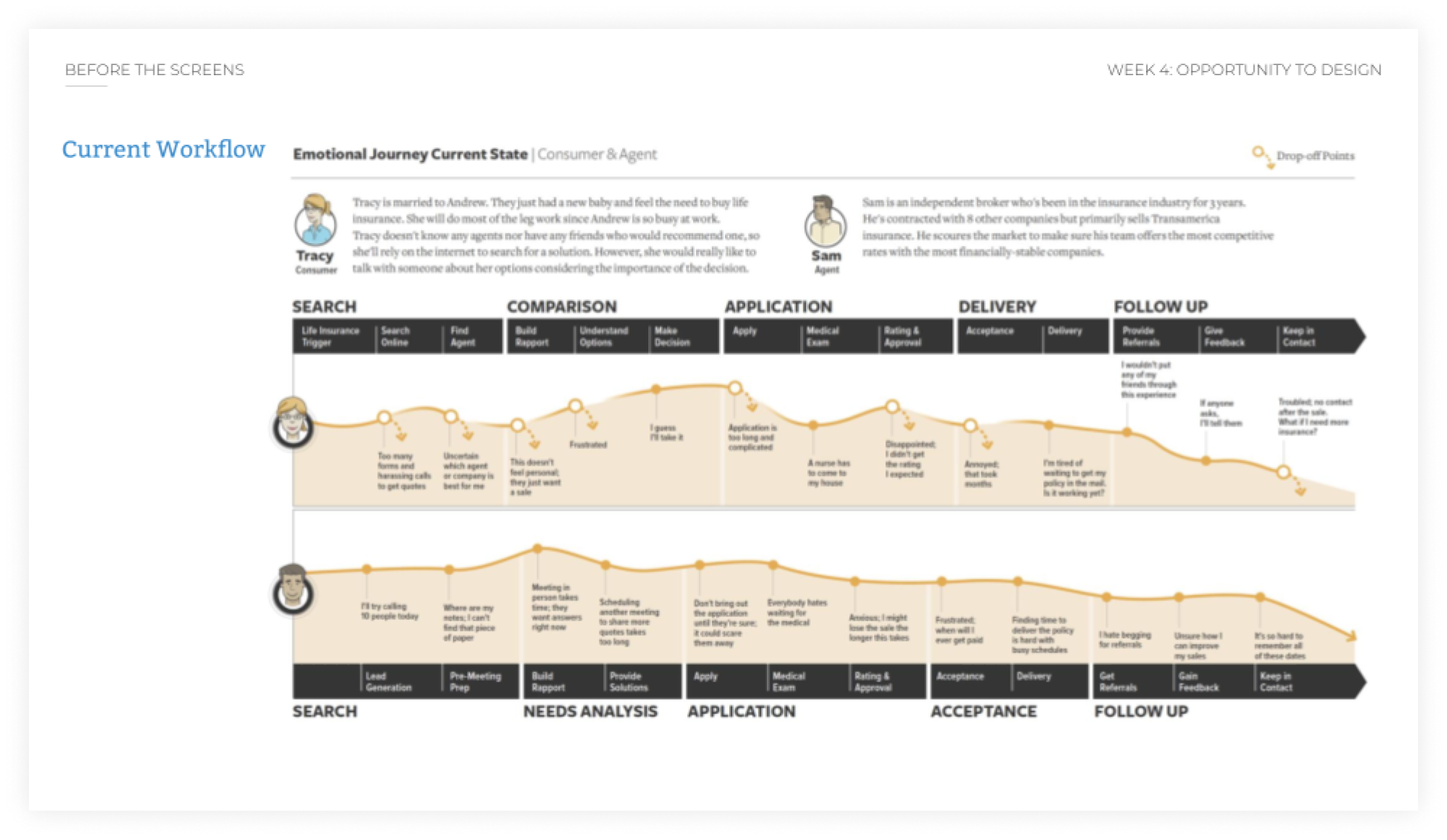
User journey maps help tell the story of customer experiences across a brand’s touchpoints. At Think Company, our teams use journey mapping to understand how customers are actually using and experiencing a tool or process—and how that real-world experience aligns with the design’s intention. User journey mapping gives us valuable context and insight to build digital strategies that perform in real life.
Table of Contents
- What is a user journey map
Why is user journey mapping important?
Components of user journey maps, when to build a user journey map.
- How to create a journey map
- Types of user journey maps
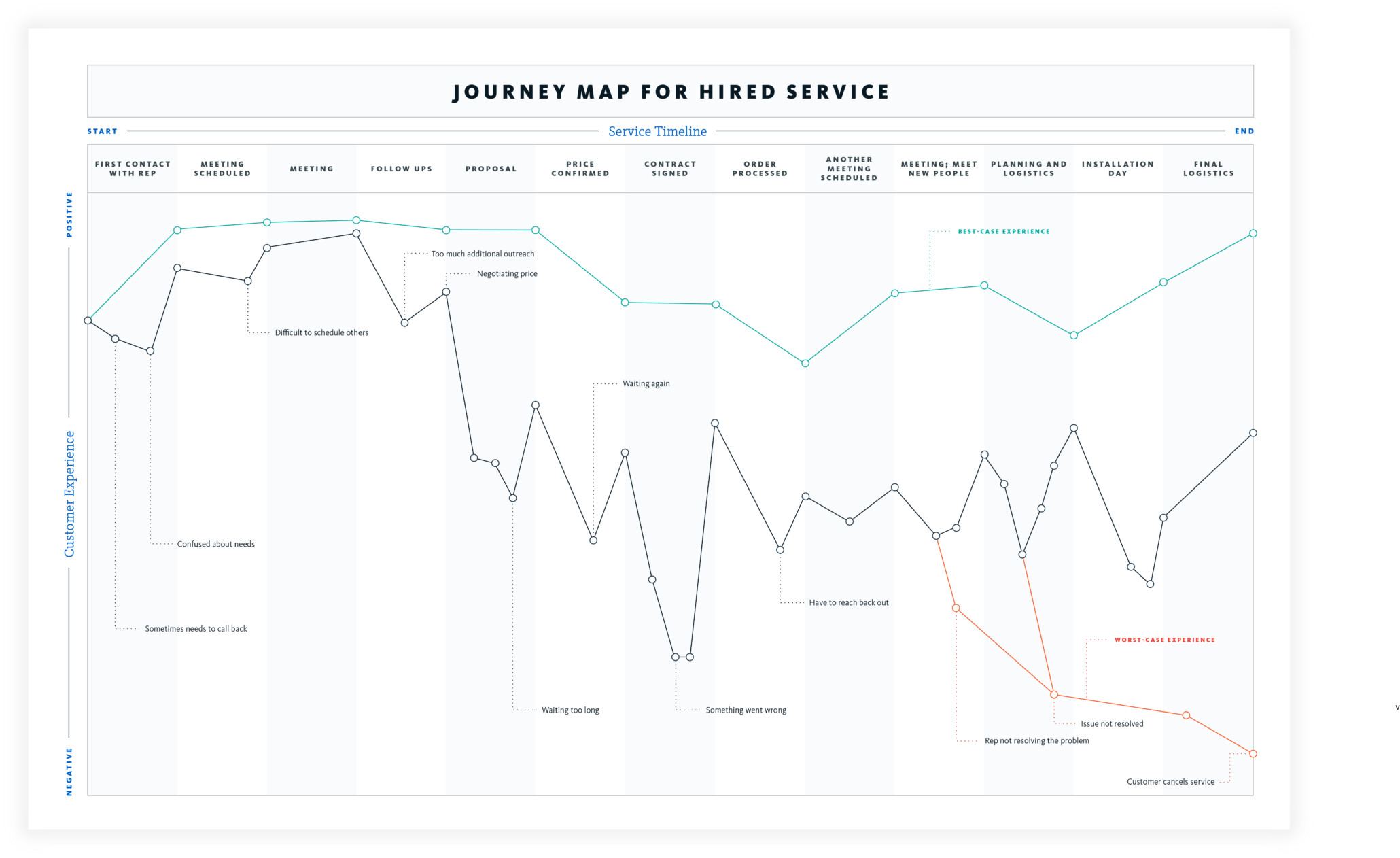
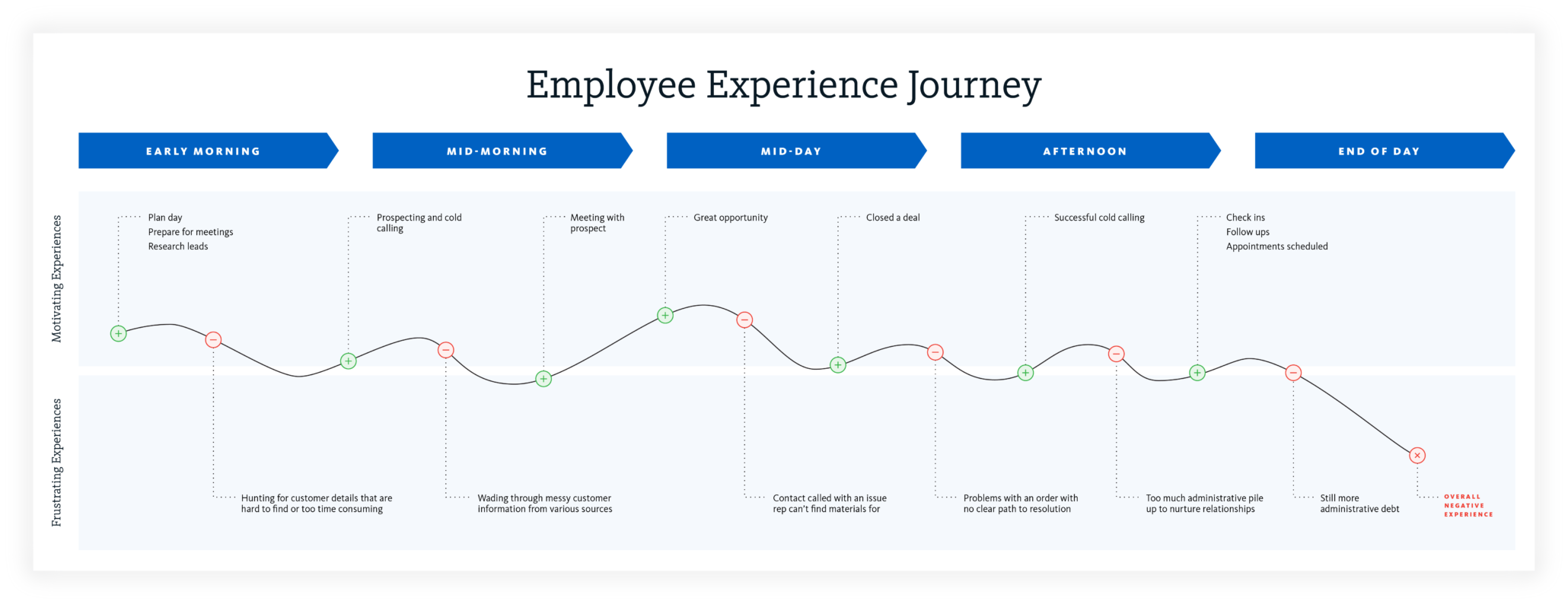
User journey map examples
Service blueprints and user journey maps, forming digital strategies with user journey mapping, what is a user journey map.
User journey map: Visual representation of users’ various paths while using a tool or system.
A user journey map, also commonly called a customer journey map, is a tool that communicates a user’s “journey”—the path they take while they navigate an experience. User journey maps shed light on the emotional state at specific points during an experience, and can be used to highlight critical touchpoints along that journey. In general, user journey maps help stakeholders see the digital experience within a larger context.
User journey mapping also goes beyond the tool’s intention and illuminates how the user actually uses it and experiences it. If there’s a problem in the user journey, a user journey map allows you to identify the problem in the real world—and resolve it.

The most important benefit of a user journey map is that it highlights any gaps between intention and reality. Digital experiences designed by even the most seasoned UX teams can still have a distinct difference between how they’re intended to be used and how a user moves through them. There’s always an element of unpredictability.
Customer journey mapping identifies “easy fixes” to alleviate obvious pain points while planning for the future, while also providing insight for creating a roadmap to fixing existing problems and building future solutions. But it’s not all doom and gloom—user journey maps also identify what’s working! This information provides an opportunity to learn from what’s successful, too.
Understanding the areas of disconnection not only inform design teams about where they can try to bridge the gap in the short term, but these learnings also inform future design decisions.
The other benefit to user journey mapping is that it creates a source of universal truth for the whole team to look at together. In many organizations, no one is responsible for looking at the entire experience from the user’s standpoint. With a user journey map, the data is comprehensive, objective, and can be talked about and addressed by the entire team.
While journey maps come in many different formats, there are a few important (and familiar) components that should be considered:
- User archetype: Simply put, the people who experience the journey—who the journey map is about. The archetype should be rooted in data.
- Scenario: The scenario is the situation (or journey) that the map addresses. A scenario can be real or anticipated (if the product doesn’t exist yet and is in the design phase), high level or detailed.
- Journey phases: The stages in the journey; the steps the user moves through. Examples include discovery, purchase, adoption, evaluation, expansion, etc.
- Pain points: The moments in the users’ journey that cause friction, confusion or drop offs, and point to spots for improvement.
- Opportunities: Insights gained from customer journey mapping that help us understand where and how we should optimize the product.
A user journey map can be a framework within which to communicate research findings during a discovery phase. They are great tools when user research is done to understand how a customer or an employee experiences a process or journey–maybe the team went into identify opportunities for improvement in a sales process or to find where to make changes in an onboarding journey or to plan out a new purchasing experience. Journey maps help to shift perspectives to align with users’ actual needs versus what your company stakeholders might be projecting as needs. It’s important to build journey maps based on actual user data, so if you don’t have the ability to do the research, the journey map might be a waste of valuable time and resources.
How to create a customer journey map
Journey maps can be created in many tools and formats. Don’t overthink it, start simple with sticky notes or a simple whiteboard tool. There’s no “right way” to create a journey map, they will look different depending on the business, product or service you are mapping out. Below we share the steps you can take when creating a journey map.
Step 1: Identify the scenario
When thinking about how to create a user journey map, the first step is to identify the specific scenario you’ll be examining.
You can look at scenarios like:
- What moments are causing people to call customer service?
- How are new hires experiencing our onboarding process?
- What factors influence customers to upgrade their subscription?
It’s also essential to think about this user journey and its relevance to the big picture. What is the larger context for this experience, and what other factors might be influencing the user’s journey?
For example, within the customer service ecosystem, users can call, chat, sometimes visit a store, sometimes a sales rep visits their home, or all customer service is self-serve. Ideally, all those experiences are equally seamless or even enjoyable for users. But if one of these individual experiences is inferior, it impacts the customer service experience. It’s essential to consider how this single journey influences and is influenced by other factors before you start.
Step 2: Research
When you create a user journey map, the second step is to identify your target user. This can be a group like current customers, customers of competitors’ experiences, employees, or even specific sub-segments of customers.
Then, double-check that the scenario is timely and relevant to your target. For example, if the scenario is onboarding, the users you learn from should be current employees who are going through onboarding now or have completed onboarding within a few months of the research.
It’s also essential to understand the length of time you’ll be studying. Do you want to look at a user’s 5-minute interaction with an app? Their experience with a brand over a year? The period matters here.
Once you’ve identified your target group, the period you’ll be examining, and ensured this scenario is relevant to your target user, you can move to gathering information. Conduct in-depth interviews, perform a contextual inquiry , or analyze the data from user surveys to understand each step the user takes as they interact with this digital experience.
You’ll want to understand as much about the user’s goals and needs while going through the experience, and their pain points along the way. During this step, it’s essential to use as many different types of research as needed to ensure your data is as comprehensive as possible.
Step 3: Synthesize
Once you have hit saturation with your data, move to finding commonalities within the users’ journeys. Create “ stages ” and identify key moments, touchpoints, and emotions that happen within each stage. It can also help to focus on these users’ needs and determine whether or not users can be grouped into personas or archetypes. From there, analyze the data to pinpoint what’s working—as well as pain points, user reactions to those issues, what the user needs from the client at that moment, and the available methods for troubleshooting.
This is often a great time to compare the data to initiatives that have already been implemented to meet users’ needs and identify opportunities for further research on touchpoints or archetypes.
Step 4: Build the user journey map
Once you’ve synthesized and examined your data, you can start using the stages you’ve developed to begin plotting the user journey. It helps to create a touchpoint map , visualizing the customer processes and key interactions they have with you.
When building the overall customer journey map, size and color help to emphasize major key moments and touchpoints, and varying highs and lows in the path conveys positive and negative emotions felt throughout the journey. This can sometimes lead to diverging paths if there is an overwhelming pain point that could occur.
It’s important to remember that while the user journey map tells the basic story of the user’s journey, it does not need to account for the nuance of each archetype. Think back to the goal of your map; what key insights do you want to communicate? Let that influence the data you highlight.
Step 5: Make it useful
This basic journey map will help you understand the user, but not necessarily how to address the user or the issues users face. To take it a step further, identify opportunities and create strategies to meet the user’s needs. This is the time to transition from research to design and start to take advantage of the insights you’ve gleaned.
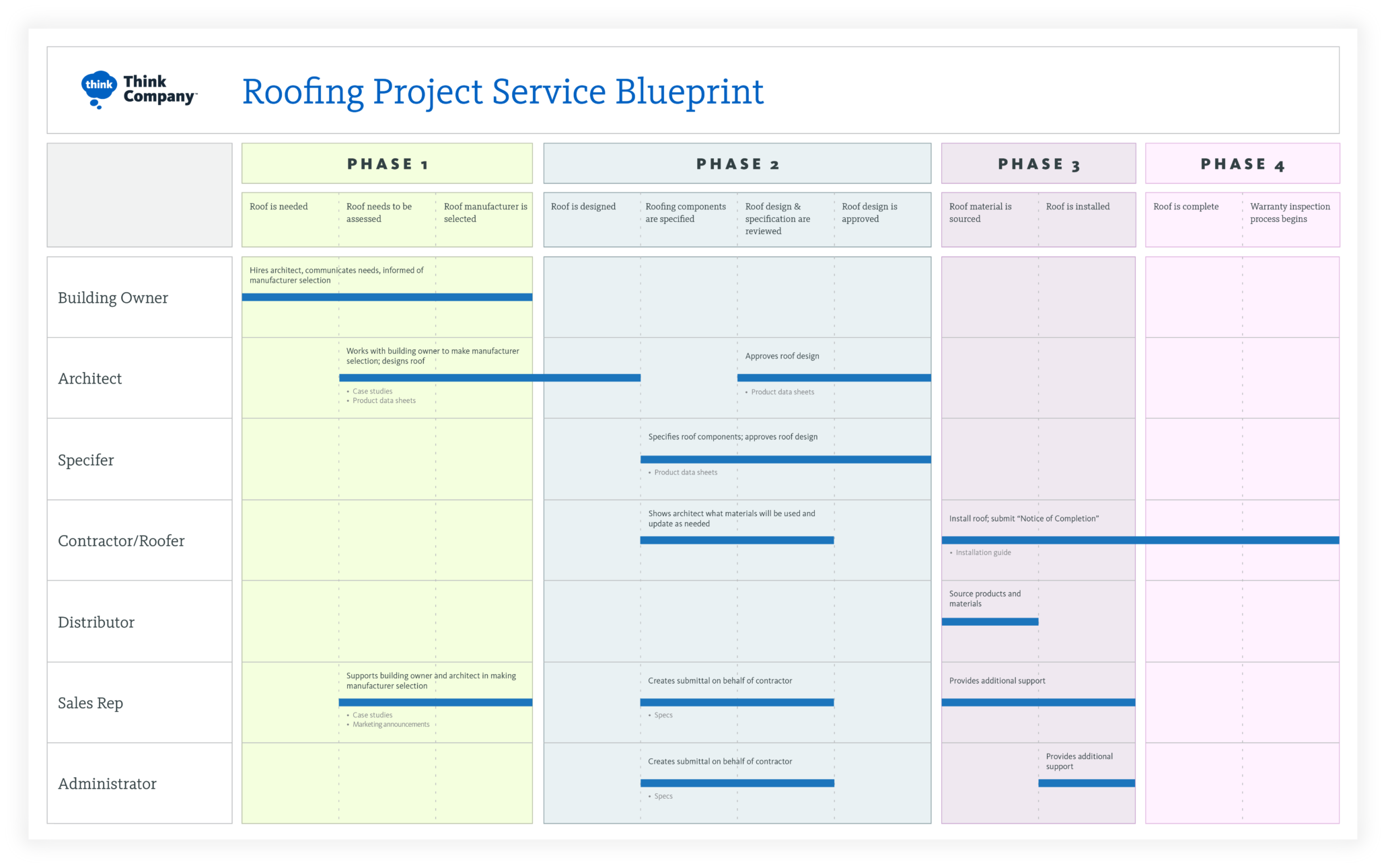
Step 6: Further research
Sometimes, we don’t get all the insights needed to flesh out the full story during the first research phase. Depending on the subject matter, a quantitative survey may be required to understand the frequency of situations surrounding a particular touchpoint or validate whether a key moment happens often enough to be included in the journey map.
Types of customer journey maps
As mentioned above, there is no “right way” to create a customer journey map, just like there is no single type of customer journey map. Depending on your goals and what data you’re trying to glean, you might want to utilize one over another. Below we’ll explain more about a few types of customer journey maps; from current state and future state to day in the life and service blueprints, each has a unique use case. Learn which one might be right for your project!
Day in the life customer journey maps
If you want a wider vantage point, a day in the life customer journey map allows you to understand the actions, thoughts, and emotions that your customers are currently experiencing pertaining (or not!) to your company. Utilizing this type of user journey map is helpful when you’re looking towards new product development—allowing you to create solutions from the ground up. Importantly, day in the life journey maps can be both current or future state, but more on that below.
Current state customer journey maps
Widely used, the current state customer journey map allows you to understand how your customers are interacting with your product or service as it is right now. These user journey maps help you evaluate and improve your product to better your customer’s experience.
Future state customer journey maps
If you’re looking at the future evolution of your product, these customer journey maps visualize what customers will experience in future interactions with your product or company. This type of customer journey map is a great tool to utilize when you’re in the visioning and strategy mindset, assessing your goals and planning for future improvements to your products or services.
We’ve compiled a few customer journey map examples so you can see a few of the many ways these maps can look.

In this example of a journey map for a hired service, you see two simultaneous customer journeys—one for a best-case experience across touchpoints and one for a worst-case experience. The worst-case experience identifies points of frustration for the customer, eventually leading to a negative experience with a company. These examples can apply to many business and service types.

This example highlights how an employee experience can be tracked and assessed during a shorter time frame, like a typical workday. As employee needs are identified, and we find pain points caused by employer systems, the experiences create positive or negative patterns.
Often intertwined with user journey mapping, a service blueprint is service-focused and maps out the full details of how a service does or could work. It’s all the steps of a service with the employees, customers, tools, and systems involved. A service blueprint’s goal is to help us understand what enables and supports a service, what is inconsistent, and what isn’t working like it’s supposed to.

This example of a service blueprint—a visual representation of all people, content, and processes in large projects or service design initiatives—shows another way to map experience when the details are more complex and involve many touchpoints. In this instance, all people involved in a roof installation project can see roles and responsibilities alongside a timeline with corresponding requirements and content needs.
In the context of digital strategy, user journey mapping is a valuable decision-making tool. A journey map helps your team understand what’s going well within your users’ experiences and where adjustments to your products can make them more helpful to the user.
By thinking about this user journey within a larger digital strategy, you can help your digital tools function within the larger environment and fit into your internal flows. It can also help you think through how your team works from design to development and where product owners fit in.
At Think Company, our teams use journey mapping to understand how users are actually using and experiencing a tool—and how that real-world experience can be adjusted to better align to the design’s intention and the client’s overall goals. But more importantly, user journey mapping empowers our team to understand the high-level, real-world experience the tool fits within. By zooming out of the digital into the real world and then zooming back in to specific touchpoints with the tool, we can create more successful experiences overall.
Want to learn more about the latest in design and technology leadership? Sign up for the Think Company newsletter .
Want to see more?
Explore best practices in UX research

August 24, 2020
How to plan for flexibility in design research

May 7, 2020
Transform your customer experience: How to set up an effective customer feedback loop
- Brittany Murphy,
- Sayla Tenenbaum

November 15, 2020
How to integrate frequent design research into your agile process
- Danielle Traitz
Send us a postcard, drop us a line
Interested in working with us?
We scope projects and build teams to meet your organization's unique design and development needs. Tell us about your project today to start the conversation.
We use cookies on this site to support analytics and user testing.
Customer Journey Maps: What They Are and How to Build One
Customer journey maps are a visual storytelling tool used to help designers empathize with users and identify actionable opportunities for providing a better user experience.

By Bree Chapin
Bree’s a passionate designer and problem-solver with 10+ years experience in product and UXUI design for web and native mobile applications.
PREVIOUSLY AT
When a customer uses a company’s products and services to achieve a goal or need, they are going on a journey from point A to point Z. A customer journey map charts the path a user takes from the beginning of this journey to the satisfaction of that need.
Mapping out the customer journey is an effective way to understand what turns a viewer into a long-term, loyal customer. – Kofi Senaya, Director of Product at Clearbridge Mobile
Understanding a user’s needs is the bedrock of great design. User experience and product designers draw upon a range of tools and methods for uncovering the needs of their users and designing a product that meets those needs.
The customer journey map is one such tool to deploy in the early stages of the design process to help empathize with users and identify opportunities for providing a better experience.

What Is a Journey Map?
“Journey mapping combines two powerful instruments: storytelling and visualization,” according to Kat Kaplan in When and How to Create Customer Journey Maps . A customer journey map can take a variety of forms, but essentially, it is a visual representation of a customer’s experience with a product or company at various touchpoints over time.
A Customer Journey map is a visual or graphic interpretation of the overall story from an individual’s perspective of their relationship with an organization, service, product or brand, over time and across channels. […] The story is told from the customer’s perspective, but also emphasizes the important intersections between user expectations and business requirements – Megan Grocki at UX Mastery
A customer journey maps help designers and other stakeholders empathize with the needs of their customers, triangulate pain points that their users experience, and identify opportunities for improvement and innovation. Most customer journey maps attempt to track the customer’s potential emotions during the experience: curiosity, confusion, anxiety, frustration, relief, etc.
The quest to understand the target user or customer is not new or specific to the digital landscape. Disney, arguably the masters of great customer experience, began mapping out their customers’ multi-channel engagement—from movies to toys to theme parks—decades ago.
The terms “journey map” and “experience map” are often used interchangeably in the design community, although some designers draw a line between the two terms. As the debate rolls on, it is perhaps less important to debate the distinctions than to focus on the essential goal of mapping out and better understanding the customer journey.

A customer journey map can focus on a single task or experience, such as mapping out a payment flow, or can cover the full life cycle of a customer’s initial engagement and continued retention. A product journey map lays out a customer’s interactions with a particular product.

The journey map design may center on a specific feature or app, or it may follow the customer’s experience at each touchpoint across a company’s service ecosystem. If a company relies on multiple channels and various touchpoints for customer service, for example, a map can help identify when best to escalate a customer email to phone support.
User journey maps help designers and stakeholders empathize with a user’s motivations and experiences from point A to Z and beyond. Like any other maps, a customer journey map helps one understand where the customer is and how to help get them where they want to go.

A customer journey map helps designers and stakeholders figure out what questions to ask but does not immediately answer them. One should approach the customer journey mapping process as an act of discovery, where the exercise itself illuminates the path to take.
Since the map is meant to be a catalyst, not a conclusion, the takeaways drive the next phase of the design or strategy by illuminating the journey, and helping to identify the opportunities, pain points, and calls to action. This will depend on what your next steps are, driving strategy or tactical design. – Adam Ramshaw at Genroe
Mapping is an exercise of connecting concepts and data to each other. In the case of customer journey maps, designers should be looking at how the customer’s intent maps to the flow of interaction provided at various touchpoints and seeing more clearly how they are connected or disjointed.

How to Create a Customer Journey Map
Start with user research.
All great design begins with research, whether analytical or anecdotal. The more one knows about a customer and their needs, the more accurate a map will be.
Conducting proper research will help designers avoid basing assumptions about their users on false consensus. “The false-consensus effect refers to people’s tendency to assume that others share their beliefs and will behave similarly in a given context,” according to Raluca Bidiu in You Are Not the User: The False Consensus Effect .
Feedback surveys are direct ways of asking users about their needs and what they’re already doing to meet those needs. User interviews open up the opportunity, not just in order to ask a lot of questions but to also observe what the users are not saying about their needs.
Customers will respond to a product within the framework of completing a particular task. This means the customer journey starts before users even engage with a single product and continues after they leave. Capturing a customer’s perception of their experience relative to their goals and needs informs how a designer can improve upon it.
Customer journey maps then use storytelling and visualization to map out the customer’s experience over time with the product, which aids the design team in identifying actionable opportunities for improving the experience.

Looking at more quantitative analytical data can provide valuable insights into the product’s users as well. For example, is there a significant drop off in user engagement at a particular screen in the subscriber sign-up experience? A clear user journey map might help designers understand what’s happening and if there are any gaps in the overall experience.

There is also great value in conducting competitive and comparative research. Observe how users engage with existing products and solutions. Mapping out a competitor’s customer experience as a story can be far more revealing than looking at a flat feature table.
One should also leverage others in their organization. Anyone who interacts with customers or their feedback should be interviewed: point-of-service providers, customer support specialists, error message report handlers, etc. Getting the other side of the story is a surprisingly effective way of understanding where customers are experiencing confusion or frustration.
Identify the Lens of the Experience
Before one begins mapping out a customer experience , one must define what the question to be examined is. After synthesizing the research, one should be able to understand the scope or timeline of the experience.
Remember that customers are not considering the experience of a company from just one microinteraction; every touchpoint at which they come into contact with someone’s products and services is part of a larger, comprehensive experience.

Does research reveal that customers show high initial satisfaction with a company’s eCommerce site that tapers off after the first transaction? Are customers enjoying a responsive website, but deleting the native app after first launch? How does a company foster loyalty in its publication readers and keep them coming back?
Mapping out the customer journey across each channel helps designers survey and optimize the overall experience. This may even mean looking at how the overall experience involves other platforms and services. For example, an eCommerce experience may begin with a search engine such as Google before the customer even gets to a company’s own website.

To solve for a specific problem or pain point for the customer, it may make sense to focus an experience mapping exercise on that flow. This does not mean, however, that the map can’t be complex—a payment experience for a company that offers both online and in-store shopping can cross multiple channels of service.
Building a map out for each touchpoint segment allows the team to research the component parts that make up the whole story more deeply. Focus the lens on specific segments or points in time of the customer journey while keeping the holistic experience in mind. By mapping out the experience across these channels, one can begin to suss out if the snag is isolated to an online payment processor or is something more systemic.
The Customer Journey Mapping Process
Now that the prep work surveying the landscape has been completed, it is time to draw out the customer journey map. It is advisable to begin by scribbling the basics out on paper before moving into user journey mapping tools like Sketch or Omnigraffle.
Specify the timeline lens and plot out the user’s main goal at the beginning of the customer journey map, and whatever constitutes a success at the end. This does not have to be linear; for example, points in a repeatable experience can be plotted along a circle. Begin to fill in what the high-level steps are that the user is meant to take to get from point A to point Z.

Once the outline is laid out, try to group steps into stages. For example, if a user is trying to book a hotel room, one might group searching activities with browsing activities as the “research” stages of the journey. This will help you further contextualize and link the user’s motivations and actions.
If you’re looking at a multi-channel journey, for instance, you may also want to plot what happens at each of these stages within each channel. How does customer service escalate a service request? How does an online purchase system connect with an in-store return? What are the best ways to guide the user who must initiate a rideshare service with an app, and then later perform further actions to complete their task?

Most journey maps will also try to track a customer’s emotions during each stage of the journey. Refer to research, especially insights from user interviews and customer support calls, to empathize with points of frustration as well as moments of delight in the experience.
Make sure the information included is clear and concise—easily digestible for the team and stakeholders. Refine the map down to the essential so that the insights it highlights are actionable.
Think of the customer journey map as a poster pinned to the office wall. At a glance, people should be able to see the key touchpoints that a user passes through. It should remind them that the customer’s needs must always be at the forefront of their thinking – Paul Boag of Smashing Magazine
The Importance of Customer Journey Maps
The success of a customer journey map can be measured by how well it helps the team identify pain points, as well as opportunities for improvement as it traces the customer’s path from start to finish. A successful map provides an honest assessment of a company’s existing products and services, then helps spark ideas on how the customer’s needs can be better met.
Present the map to the design and development team as well as stakeholders. Look at the map with an honest, analytical eye. Connect customers’ emotions, such as frustration, with the motivations and expectations guiding the user’s actions. Look for gaps between various channels of your business where the experience falls through. Refer back to the customer journey map repeatedly throughout the design process to validate potential solutions.
A journey map is meant to empathize with customers and identify problems and opportunities; not solve them. The customer journey map is a living, ever-evolving map of a customer’s interactions with the products and services a company has to offer. New touchpoints may be created and customer journey designs re-routed as the team iterates, tests, and validates new solutions.
Use a customer journey map to develop better empathy with customers, leverage user research to identify potential pitfalls in the product journey, and guide the team to craft a more cohesive, seamless user experience, whether this experience is focused on one interaction or occurs across multiple channels.
Further Reading on the Toptal Blog:
- E-commerce UX: An Overview of Best Practices (with Infographic)
- The Best UX Designer Portfolios: Inspiring Case Studies and Examples
- Heuristic Principles for Mobile Interfaces
- The Importance of Human-centered Design in Product Design
- Anticipatory Design: How to Create Magical User Experiences
- Voice of the Customer: How to Leverage User Insights for Better UX
- Product Design
Bree Chapin
New York, NY, United States
Member since May 15, 2016
About the author
World-class articles, delivered weekly.
Subscription implies consent to our privacy policy
Toptal Designers
- Adobe Creative Suite Experts
- Agile Designers
- AI Designers
- Art Direction Experts
- Augmented Reality Designers
- Axure Experts
- Brand Designers
- Creative Directors
- Dashboard Designers
- Digital Product Designers
- E-commerce Website Designers
- Full-Stack Designers
- Information Architecture Experts
- Interactive Designers
- Mobile App Designers
- Mockup Designers
- Presentation Designers
- Prototype Designers
- SaaS Designers
- Sketch Experts
- Squarespace Designers
- User Flow Designers
- User Research Designers
- Virtual Reality Designers
- Visual Designers
- Wireframing Experts
- View More Freelance Designers
Join the Toptal ® community.
WEBSITE ESSENTIALS
How to improve your website with user journey mapping
- Jenna Romano
- Dec 8, 2022

When you create a website for your business, you want it to do more than just inform prospective customers. While your website should educate, it should also actively help visitors achieve their goals.
Your customer will visit your website with unique intentions, and you must consider how they’ll experience your site. To shape your site to create the best outcome for both you and visitors, user journey maps can tremendously benefit the design process.
In the following guide, we’ll look at what a user journey map is and the benefits of using them for your website design —plus we’ll detail the steps you need to create one.
What is a user journey map?
A user journey map, also referred to as a customer journey map, is a diagram that depicts a user’s interactions with a product over time. Typically represented by a flow chart, user journey maps are a common UX design research and planning tool.
Anyone designing a website can create journey maps to improve their site’s user experience. Typically, UX designers complete the research and planning involved in user journey mapping before they design a website for the following reasons:
It’s a strategic exercise: User journey mapping gets you thinking about who your visitors are, their goals and what they want and need from your site to accomplish them.
Helps visualize the user flow : By visualizing your visitors’ steps throughout the site, you’ll understand their thought process as they work to achieve their goal.
What are the benefits of creating a user journey map?
Designing a website with user journey mapping is a user-centered method that will help you empathize more with the user when designing your site’s content and information architecture . Because user journey mapping allows you to anticipate visitors’ behaviors, your design will result in a more positive user experience.
User journey maps will also help you with:
More confident decision-making
Journey mapping allows you to remove inefficiencies and mitigate risks as you visualize your customers’ experience.
Website optimization
Business owners can use user journey maps to influence visitors to click on CTAs and increase site conversions. It can also help them build an intuitive website structure that people feel comfortable navigating.
How to create a user journey map
With user journey mapping, you should understand who your visitors are, why they’re on your site, and what’s going to help them achieve their goals. The steps below will enable you to create a user journey map that anticipates your visitors’ needs and how they browse it:
Get an app to help you map out your user’s journey
Figure out who your ideal users are
Create user personas
Define the scope of the user journey map
List the key phases and touchpoints
Think about user goals and actions at each phase
Make an empathy map for the user journey
Anticipate problems along the journey
Think about opportunities for optimization
Collect data, review and revamp your journey maps
01. Get an app to help you map out your user’s journey
While you could use a spreadsheet or a flow chart maker to create a user journey map, it’ll take more time than using a UX tool built specifically for user journey mapping.
Use these tools to add and remove fields to your map, rearrange the steps and edit its visual appearance. Many times, you’ll have the option of starting from scratch or using a pre-made user journey template that suits your needs.
02. Figure out who your ideal users are
When starting a business, you usually have a general idea of your target audience. User journey mapping goes further to discover your niche. Typically, you’ll find your ideal segment of users at the intersection of what you’re good at, what you’re passionate about, and where there’s a growing demand for what you do.
Go ahead and fill in the blanks:
Experience: _______________________
Passion: __________________________
Demand: _________________________
What sits at the intersection between all three? That’s your ideal customer.

03. Create user personas
Once you’ve identified your ideal user, research them to better know who they are. Use your insights to create user personas that realistically communicate the people most likely to visit your site.
User personas are fictional users who represent the needs, personality and goals of a larger archetypal user group. In addition to adding a “real” name and photo to user persona profiles, you’ll fill in details related to:
Basic demographics
Professional or personal details
Motivations
Pain points
Quotes that describe what they think or how they feel
Many brands have numerous user personas. Create profiles for each of your target personas. When you’re done, choose one to start with and include them in your user journey map.

If your brand is new or yet to launch, you might not have much existing data to pull from. You can use tools to learn about your ideal user, even if they’re not your current user:
User interviews: Round up interviewees who represent potential users, and ask them questions related to your brand. Keep in mind that this information needs to help you learn more about your average or potential user, as well as what kind of online experience will encourage them to sign up.
For example,
What do you do for a living?
Why did you start your business?
Have you ever considered using a service like ours? Why?
What would convince you to work with our services? Rank your top 3 reasons.
Social media listening: Social media is a powerful tool when creating user personas, since it helps you know potential users more personally. By gathering data on what your target users talk about, you’ll understand what motivates them to engage with other brands and can apply that to your site as well.

04. Define the scope of the user journey map
The more granular your user journey maps, the more precise your web design. You can (and should) create user journey maps for the different interactions customers have with your brand and your website.
When mapping out the user journey for new visitors, focus on what their first site experience should look like as they discover more about your product. Once you have an initial interaction with a target user, build on it. With returnees, for example, think more about what long-term loyal customers want when they enter the site, such as checking out new products or rewards programs.
Break down the scope of each interaction with the following details:
User: This is a segment of our user persona. For example, “it’s a lead we targeted on Facebook.”
Goal: What is the user’s goal during this particular visit? If the user found an ad advertising a discounted course, for example, their goal is to find out more about it.
User Flow: Provide a basic summary of how you expect this interaction to go. For example, you anticipate that a user who landed on your site through a Facebook ad will want to first read more details and then purchase your product.
What follows in the user journey map will help you figure out what’s needed on your website to increase the likelihood that they will complete their purchase at the end of the visit.
05. List the key phases and touch points
By defining certain phases of the user journey, you’ll start visualizing in detail how users get to your site, why they arrived and how they’ll interact with it. Each phase outlined in your map should include the various touch points where these interactions happen.
You can also think of these phases as your goals for their visit.
Discovery: Visitors find your brand and site through a targeted Facebook ad.
Video: Visitors are brought to a landing page of your site featuring a video that introduces your brand.
Learn: Visitors read more information about what you do and what they’re going to get from your offering.
Purchase: Visitors pay for your services with a simple two-step checkout process.
Email phase: Visitors receive a “thank you” email with relevant details to get started and stay in touch.
As you fill in this part of the user journey map, consider the following questions:
What is the source of this website traffic? In other words, what lured in these users? You can optimize these off-site touch points to increase not only your quantity of traffic, but the quality of it, too.
What is the first page they’ll see on your site? For this particular user journey, does it make sense for them to enter through the home page? Or is it better to take them to a dedicated landing page where they can focus on a specific product or service?
Where should they end their journey? When considering the best (and most realistic) ending point for visitors, think about both their needs and your own goals. For example, after visitors learn about your brand, you probably want to take them straight to a purchase page with the goal of converting. However, what if a visitor isn’t ready to purchase? You can still hold on to that lead by leading them to sign up for your weekly newsletter.
06. Think about user goals and actions at each phase
Now that you’ve mapped the various phases, write out the user's specific goals for arriving at this touchpoint and what actions they’ll take to achieve it. Objective-setting will help you understand what drives your users forward and anticipate what most visitors want to happen when they get to each stage.
For example:
Discovery: If I click this ad, I’ll see if this offer is as legitimate as it seems.
Video: If I watch this video, I’ll get a high-level overview of this course.
Learn: If I read through this page, the coach will address any doubts I have about this course.
Purchase: If I click this “Buy Now” button, I’ll be directed to checkout.
Email: If I open up my email, I can get started on the course right away.

07. Make an empathy map for the user journey
A user’s emotions heavily influence their journey. If your website doesn’t elicit the right kind of emotional reaction—be it relief, joy, excitement, or something else—visitors might not end up where you want them to.
A user journey map should reflect potential shifts in the user’s mood, behavior and thought process as they continue through each phase. This information allows you to determine the best way to use or influence that emotional state to help them accomplish their goals.
An “Overall Sentiment” section can depict your user’s mood. You can describe these using text or visuals, including emojis and colors and descriptions to show how their feelings transform over the course of their journey. Additionally, a “Think & Feel” section is where you can write out quotes that represent how your users feel during each phase.
To complete this part of the map, go back to the research you did earlier. Through user interviews and social listening, you should have some helpful soundbytes. Familiarize yourself with your users’ language so you can craft feelings that sound just like them.
08. Anticipate problems along the journey
No website is flawless. Even leading brands that have been online for decades must consistently work on refining the user experience. Knowing this, add a “problems” section to your user journey map.
This section helps you anticipate where your users may encounter friction, so you can solve these issues in the future. In some cases, it could relate to your web design. For instance, a lengthy checkout form might lead users to abandon your site. In other cases, the problem could be something larger—like a lack of brand reputation.
Writing the problems that may keep users from moving to the next step, will help you critically consider and solve how to design your website around them.
09. Think about opportunities for optimization
The “Opportunities” part of a user journey map is where you’ll hypothesize ways to optimize the user experience. Treat this section like a brain dump for all the things you can do to improve the user journey.
Once you’ve got a list of ideas, you can look around for case studies and research to back up your hypotheses. Tap into what’s worked for others and load up your “Opportunities” section with data-backed ideas to improve your own users’ journey.
10. Collect data, review and revamp your journey maps
Your initial research helped you get to know your users and how you can optimize your site for them. However, your live website’s data unlocks the next phase in designing the ideal journey.
Once your site goes live, start monitoring traffic to measure your initial user journey mapping’s effectiveness. Identify the following data:
The most visited landing pages on your website
Which pages users most commonly visit next
How the subsequent flow throughout the website looks
Which areas of the site experience the greatest loss of users
You can use website analytics or visualization tools to watch your user journeys play out in real time and historically, plus see what happens when different users enter your website.
One last thing you can do at this stage is get feedback from actual users. By conducting user interviews, adding a feedback form to your site or running online surveys, you can gain real input about your site experience
Once you’ve identified the problems along your designed user journey, return to your map and update it accordingly. This real user data can help highlight new opportunities and revamp your user journey, making solid, data-backed redesign decisions for your site far into the future.
Related Posts
What is UX? A glimpse into user experience and the UX design process
How to make a Wix website
Best UI and UX design tools of 2024
Was this article helpful?

How to understand, use, and build customer journey maps
A customer journey map is key to building a solid marketing strategy. We cover everything you need to know about customer journey maps, their different types, examples, and the steps to making your own.
What is a customer journey map?
Why do you need a customer journey map, characteristics of customer journey maps.
- What are touchpoints?
- Different types of customer journey map
Journey map variations
- How to create a customer journey map
Customer journey map tools
- How to build an empathy-based, data-backed customer journey map
- How to use empathy to create stronger customer journey maps
- Customer journey tools: Top rated and best available
The customer journey is a long and often unpredictable road. Understanding it can be even more complicated.
That’s why customer journey maps were invented: to understand the roadmap of a customer, from the very first touchpoint throughout the lasting life of their relationship with your business.
Customer journey maps (or user journey maps) can be an invaluable resource for companies, from marketing to sales to UX, and are known to help businesses increase their ROI by 13–22% if done correctly.
Below we cover journey maps from top to bottom, their importance, characteristics, and review examples, along with what you need to make your own.
Key takeaways:
Customer journey mapping is a strategic (and successful) approach to truly understanding your customers.
There are real and valuable business reasons to journey map.
There are six basic types of customer journey maps.
Customer touchpoints are every instance of interaction or engagement that happens along the journey.
There are current- and future-state customer journey maps that can help predict future behavior.
A customer journey map (sometimes called a user journey map, UX map, or CJM) is a visualization of the steps and experiences a customer has with a brand, from first contact to ongoing engagement, revealing both seen and unseen interactions.

User journey mapping lets you create personalized experiences across all touchpoints —for every individual—across all channels.
Companies can use this shared understanding to identify opportunities for innovation and improvement.
These maps can be simple or complex, depending on what you're looking to gain from them.
For any company, a customer journey map helps to enhance the customer experience and increase customer loyalty.
A customer journey map can prove invaluable for optimizing across multiple departments—marketing, sales, product, and customer service—in many, many ways. Mapping your customer journey can help you:
Promote a customer-centric culture internally and externally
Identify your ideal buyer and connect with customer needs
Glean customer journey insights into your audience that can drive revenue
Improve sales funnels & conversion rates authentically
Amplify customer experience by understanding the customer’s perspective
Reduce customer support tickets by locating customer pain-points
Aid in marketing campaigns
Generate repeat business
Decrease customer churn and increase customer lifetime value
Together, these advantages translate into higher sales for your business.

A typical customer journey map includes:
Actors—or potential profiles of customers—usually align with personas and their actions in the map are rooted in data . These actors will be the foundation of your map, and they will dictate the actions needed to create the desired outcome.
Customer personas and buyer personas: What’s the difference?
A buyer persona is a profile that showcases your ideal customer based on existing customer data and market research. Buyer personas help humanize the ideal customer you are trying to attract, which helps you understand them better and pick the right marketing strategy to convert them.

A buyer persona is your ideal customer—they’re in research mode. You can have more than one buyer persona for your company, and understanding this buyer is the key to creating a successful customer experience. This buyer will turn into your customer.
Here’s what makes up your buyer persona:
Demographics —including personal, professional, and specific (age, gender, location, education, income, marital status, skills, routines, etc.)
Goals —including personal and professional, priorities, and challenges
Values —including personal and professional, and what they find to be important in products and companies
Preferences —including the content they consume, their communication choices, communities, groups, or associations, and how they spend their day, on and offline
All of these characteristics make up customer journey maps on the buying path.
Journey phases
Journey phases are the different high-level stages in the customer roadmap. They provide organization for the rest of the information in the journey map (actions, thoughts, and emotions).
The stages will vary from scenario to scenario, and each organization will usually have data to help it determine what these phases are for a given scenario. Often you will see awareness, research, evaluation, and decision making in the customer phases.
Customer expectations
Journey maps are best for scenarios that involve a sequence of events, describe a process, or might involve multiple channels.
Pain points are a specific problem that customers or prospective customers of your business are experiencing in the industry.
Scenarios can be real (for existing products and services) or anticipated—for products that are yet in the design stage.
Actions, mindset, and sentiment
Every customer has a particular action that they take, because of a mindset that they have and will express it in their own sentiment.
Actions: When a customer engages with your brand with a purpose.
Mindset : Correspond to users' thoughts, questions, motivations , and information needs at different stages in the journey.
Emotions : How customers feel about your brand, whether positive, negative, or neutral. Plot these emotions in a single line across the journey phases, signaling the emotional highs and lows of the experience.
Opportunities
Opportunities of a customer journey map are desired outcomes. Maps should include key components, which can depend on the goal of the user journey mapping initiative.
Opportunities are also insights gained from mapping—they speak to how the user experience can be optimized.
To create a customer journey map, identify the personas, map the triggers that lead to desired outcomes, and discuss opportunities.

What are customer journey touchpoints?
Customer journey touchpoints are individual transactions through which the customer interacts with a business.
Customer journey touchpoints for omnichannel brands are everywhere, here are a few examples:
Social media posts
Product demos
Advertisements
Brick and mortar visits
Website visits
You’ll also have the added returning customer touchpoints to consider—like how engaged they are with your product, if they are returning to your website or if they are attending your events for the second or third time.
Examples of customer touchpoints
Identifying each touchpoint is crucial for creating a customer journey map that will drive a better customer experience. Once you’ve identified the touchpoints, list out possible customer actions for each.
Some actions that derive from customer touchpoints might be:
Downloading an eBook
Clicking on your FAQ
Requesting a demo or call
Subscribing to your blog
Clicking a paid ad
It’s important to know which touchpoints to invest time and resources into. Your map maps out the areas you can improve, retain and scale.

Types of customer journey maps
Each customer journey map has a different objective and business focus. There are six types to familiarize yourself with:
Current state —These illustrate what customers do , think, and feel as they interact with your business currently.
Future state —These illustrate what customers will do, think, and feel as they interact with your business in the future.
Day in the life —These examine everything that customers or prospects do, think, and feel (within a specific area), whether that involves your product or not.
Service blueprint —This is a diagram that usually starts with a basic version of an existing or future state journey map.
Circular —These are used for subscription-based models to visualize the customer journey as a circle or loop. This helps reinforce the importance of customer retention and lifetime value.
Empathy —These are used to create a shared understanding around the wants, needs, thoughts, and actions of a customer.
Journey maps are meant to be used as a strategic planning tool. Use these definitions to guide you towards aspects of other methods that your team has not previously considered.
Journey map vs. Experience map
A journey map is specific to a product or service, while an experience map is more general and can be used outside of a business's scope.
Since experience maps are more generic in nature, they can also be used to find pain points in a product or service for a future journey map.
Journey map vs. Service blueprint
If journey maps are a product of experience maps, they will need a blueprint to direct them there.
Service blueprints are a continuation of journey maps in the service industry. They lead the roadmap for service-based customer journeys.
Journey map vs. User story map
User stories are used in Agile to plan features or functionalities, much like a future customer journey map.
In the user story map case, each feature is condensed down to a deliberately brief description from a user’s point of view. The typical format of a user story is a single sentence:
“As a [type of user], I want to [goal], so that [benefit].”
How to create a customer journey map
To create a customer journey map , it helps to have an idea of the steps involved. You can break the process of creating a customer journey map down into the following steps:
Define —Define your map goals with the customer’s journey in mind and your business goals at the finish line.
Describe —Describe your customers and personas in detail from all aspects of their lives.
Determine —Identify customer touchpoints from the beginning of the roadmap of engagement with your brand.
Design —Lay out the customer journey every step of the way.
Designate —Mark customer milestones, motivations, frustrations, and turning points .
Decide —Flag events that require action and make the necessary arrangements to fix any errors.
Deploy —Adjust and optimize for a smoother customer experience.
Customer journey map templates
Having a template is a great way to get started. There are a few different templates to choose from:
Current state customer journey map
The current state journey map visualizes the current experience with your product or service. It involves defining the scope of the customer experience with customer touchpoints.

This type of customer journey map is designed with the considerations, thoughts, feelings, and actions of your customers in mind. Current state mapping is a practical approach to identify existing pain points and create a shared awareness of the end-to-end customer experience.
Day-in-the-life customer journey mapping
A day-in-the-life journey map is another simple grid map based on time, created especially for the daily grind of the customer. Instead of different journey stages, it represents times in the day related to actions based on decisions in the path of purchasing.
This template helps you visualize your customer’s daily routine even if these actions are outside your company. It typically is organized chronologically to systematically show the course of the habits of the day.
Day-in-the-life's are great for giving you insights into all the thoughts, needs, and pain points users experiences throughout their day. You can use this type of map to evaluate when your product or service will be most valuable in your customer’s day.
Future-state customer journey map
With a future-state journey map template, your goal is to learn how your customers feel about a new product launch or about how they will require your service in the future.
Future-state journey mapping is a useful approach to explore possible customer expectations and to create new experiences. Mapping out a future customer journey helps to align your team around a common goal—the betterment of the customer experience.
Service blueprint customer journey map
A service blueprint helps you design a roadmap of your service process—much like building a house. The goal is to be able to make projected changes to the service where needed and to be able to visualize each step in the eyes of the customer.
Service blueprint maps reflect the perspective of the organization and its employees and visualize the things that need to happen behind the scenes in order for the customer journey to take place.
Service blueprints are created when making procedural changes, or when trying to pinpoint solutions to roadblocks in the customer journey on a website.
Circular customer journey map
A circular customer journey map is just that—circular instead of linear or graph-like to showcase a different type of business model. For instance, a SaaS company may find it more useful to visualize the customer journey as a loop or wheel.
This subscription-based journey map does a nice job of portraying both the customer interactions and sentiments, as well as their journey from awareness to purchase.
Empathy customer journey map
The empathy journey map is a bit different because it aligns with the customer's feelings and emotions. Empathy is a big factor in the customer journey and this template is designed to help teams align their customer journey mapping exercise with these types of needs.
With empathy, you can get into your customer’s shoes and truly feel what they feel as it pertains to your product or service.
As with anything, you’ll need customer journey mapping tools to help you . The key is to find the right tool that works with your team and workflow.
Here are a few tools to consider:
Custellence
PowerPoint or Google Slides
With the right map and the right tools, you can overcome roadblocks and open a path to scalability and success.
Enhance your journey mapping process with customer intelligence. Look at data points like heatmaps , scroll maps , and other insights you can glean from session replay . Combining these quantitative and qualitative insights will help you in your journey mapping process.
Using journey maps to drive organizational change
It may not be easy to get buy-in to support the changes in strategic planning that result from customer journey mapping.
You can use what insights you’ve gleaned from the current state journey map in these beneficial ways:
Align your organization around the customer viewpoint. Engage with each department and set up a commitment to put the customer experience moments top of mind with an initiative for growth.
Enlist team members and partners to generate empathy for customers. Use your journey map to bring together relevant teams to train on customer experience best practices.
Supplement a new strategy with internal communications that encourage better customer service. As new initiatives roll out, use internal channels to communicate how you’re improving the experience of the customer, and how team members can help.
Optimize your user journeys with Fullstory
Understanding your users' digital experience and optimizing your most important touchpoints can be make-or-break.
With Fullstory Journeys, you can easily see how users explore your site or app and see step-by-step page navigations and other key interactions along the way. This lets you identify if users are using your site how you intended; what the most common navigation paths are; and how users typically arrive at your most critical pages.
It's no longer a guessing game—it's data-driven and actionable.
Fullstory's DXI platform combines the quantitative insights of customer journeys and product analytics with picture-perfect session replay for complete context that helps you uncover opportunities.
Sign up for a free 14-day trial to see how Fullstory can help you combine your most invaluable quantitative and qualitative insights and eliminate blind spots.
Frequently asked questions about customer journey maps
Who uses customer journey maps.
For any brand or company that wants to learn their customer, from the point of motivation to the turning point of frustration, a customer journey map is the best tactic to do so. Journey maps are best for scenarios that describe a sequence of events. You might want to map multiple scenarios for one persona, depending on your project goals.
How often should I update a customer journey map?
If business goals change, so could your customer’s goals. If you roll out a new product or service, you may want to edit or update your customer journey map. Keeping your maps updated can help you reach your goals as a team.
How many customer journey maps do I need?
The number of different customer journey maps needed all depends on your target audience. If you have multiple customer personas, it would be best to create different journey maps to suit each one.
At the very least, be sure to create a customer journey map for the current and future state so you can aid in predicting future trends of the customer journey in alignment with your product and service.
Who should be involved in the mapping process?
Anyone that is involved in making your product or service successful should have a hand in the mapping process. Sales, marketing, customer success, and product teams all should be involved in customer journey mapping. Every team member will benefit from truly understanding their customers to make for a better customer experience.
What is a user journey map in design thinking?
User journey maps for design thinking is an iterative process of studying the user so that they can engage with a system with more agility. It redefines customer problems in an attempt to identify alternative solutions that might not be obvious with the initial level of understanding.
Related resources and further reading
Map out how your customers navigate your website or app—and determine where you need to improve.
Jennifer Pyron from brand performance agency Mighty & True on building a customer journey map.
What is a customer journey map, how does it relate to product and marketing teams, and where can empathy help? Let's find out.
Fullstory helps you visualize customer interactions so you can understand and improve customer experience, one glowing review at a time.
A comprehensive guide to product analysis and analytics platforms, how important they are, and why they’re a valuable asset for your bottom line.
Journey mapping tools help marketers identify pain points, tailor interfaces, and cultivate efficient, enjoyable experiences for customers.
Learn / Guides / Customer journey mapping (CJM) guide
Back to guides
Why mapping the customer journey is so important for improving CX
Today’s savvy, well-informed buyers want an excellent customer experience (CX) every single time they interact with your product and brand.
Creating a customer journey map (CJM) helps you deeply understand every aspect of your users’ experience to help you act on your insights to boost conversions, customer satisfaction and retention—and keep up with your competitors.
Last updated
Reading time.
Our comprehensive guide of the ten most important benefits of customer journey mapping will talk you through why mapping the buyer journey is so crucial, who should map out the customer journey, and which challenges to look out for.
Want to understand how customers really interact with your site?
Hotjar’s PX insights tools let you experience the customer journey through their eyes.
10 reasons you need to map your customer journey
A customer journey map is a visual representation of how your customers interact with your brand, website, and product across different stages—from external touchpoints like social media, ads, and events, to internal touchpoints like website landing pages, CTAs, signup forms, and onboarding processes.

To understand your users’ experiences, desires, and pain points, do customer journey map research by gathering qualitative and quantitative data from customer interviews, surveys, and product experience (PX) insights tools. A data-informed customer journey map helps you understand your users' jobs to be done as they engage with your site or product—and what they’re thinking and feeling as they navigate.
Let’s take a look at how customer journey mapping can benefit your company—and your customers.
1. Walk in your customers’ shoes
Collecting real-world insights helps you dig deep into how customers interact with your brand, which makes it easier to empathize with their experience. A strong customer journey mapping process lets you challenge your assumptions—you’ll see customers don’t always act or think how you expect .
Understanding where users struggle to complete actions, get frustrated, or drop off helps you prioritize website and product improvements to give them a smoother experience. Maybe that’s changing the position of CTAs, or adapting your navigation architecture so important information is easy to find.
If you build a culture of putting yourself in your customers’ shoes, all stakeholders can see your brand from the customer perspective (outside-in) as well as the business perspective (inside-out) .
A customer journey map enables you to observe sales experiences from the customer's perspective rather than the sales perspective. You can see why they chose your product or a different brand and understand their point of view more effectively.
Pro tip: Hotjar Session Recordings let you see exactly how customers navigate your site. Understand which areas they gravitate to, which they avoid, and where they get blocked or drop off.

Hotjar Session Recordings show you how users experience your page to improve low-performing touchpoints
2. Identify unmet user needs
A strong understanding of customer needs across different interactions lets you identify gaps in the journey and offer additional touchpoints or improve existing ones, which means no more guesswork.
Mapping out how customers navigate your site or app lets you pinpoint blockers, where they’re trying to engage but can’t, or where completing an action takes too much effort.
Increase your awareness of customer needs to minimize frustrations by providing the right information and features at specific stages for a better user experience (UX). For example, if you see customers struggling with onboarding touchpoints, you can deliver an explanatory video or pop-up tooltip exactly when they need it. Or if they’re caught in an endless help-page loop, you can update your pages to provide the most relevant information at key points in the website journey.
Pro tip: use Hotjar's Observe tools to see where user needs aren’t being met. Heatmaps show you whether key information, CTAs, and contact forms are optimally positioned so visitors can find them at the right point in their customer journey. If not, you can easily modify your layout for a better experience.

Heatmaps show you an intuitive aggregated view of which parts of your site are attracting attention and which aren’t to help you make changes that improve UX
3. Understand complex journeys across several customer touchpoints
The average customer uses multiple channels to research and interact with brands. This creates highly complex, non-linear journeys with several customer touchpoints .
Touchpoints also vary by customer: maybe Gen Zers typically come to your website from social media and seek out video content, while Gen Xers might be more likely to arrive directly from Google searches and want written content and comparison charts before they buy.
For B2B businesses, multiple decision-makers are also often involved—and they all have different ways of conducting research and choosing a solution.
This complexity makes creating an excellent customer experience across the board difficult.
Customer journey mapping visualizes all these different experiences in one place—showing you exactly what customers are thinking, feeling, and doing at each stage so you can provide the right information at the right time, in the right place, and through the right channel.

4. Visualize emotions, not just actions
Buyer journeys are often emotional, but it’s hard to turn feelings into concrete data, and it’s even harder to imagine what your customers will actually feel when designing your product and site.
A well-researched customer journey map helps you visualize what customers are thinking, feeling, and doing: the key to understanding their deepest needs and providing a better service. Gathering insights on customer emotions—and acting on them—helps customers feel you ‘get’ them and builds brand trust.
Pro tip: Hotjar Session Recordings go beyond tracking basic user behavior analytics to show you where users are ‘rage-clicking’ or u-turning because they’re not getting the response they expect when they click on site elements. You can even filter to see specific recordings of customers who told you they were dissatisfied/satisfied.
Hotjar's Ask tools— Surveys and Feedback widgets—also let you gather feedback on what customers are feeling as they take certain actions.

Hotjar’s tool stack gives you insights and user feedback ‘in the wild’
5. Create personalized experiences
Personalization is key to great customer experience, even with self-serve products, because customers value brands that understand their unique needs.
Mapping lets you dig deeper into user intent and interactions, allowing you to create personalized experiences across all touchpoints.
For example:
Create targeted landing pages with use cases for different customer segments
Show relevant social media ads to potential customers browsing online
Provide personalized support over multiple channels
Improve onboarding by tailoring the process to each customer
Customize the post-onboarding experience so users can adapt your product to their exact needs, boosting adoption

6. Align cross-functional stakeholders
Mapping the customer journey works best with perspectives from UX, marketing, product, sales, customer service and success, shipping, management, and other teams. This can mean getting different roles physically in a room together, or collecting their feedback to understand how they interact with your customer. These diverse insights help speed up the process of solving customer journey issues—so users see improvements faster.

This kind of cross-functional collaboration gets multiple teams on the same page and gives all stakeholders a holistic, coherent view of the customer experience.
Aligning different teams reduces politics and guesswork around what the customer wants and clarifies areas of ownership, accountability, and points of hand-off between teams. This makes it easier to keep tabs on where a customer is in their journey at any one time—and creates a smoother, more coherent interaction with your brand.
Behind every messed-up implementation is a fundamental mis- or non-alignment on customer journey outcomes. Mapping exposes gaps in customer-focused thinking, areas of functional misalignment, and organization change challenges…all of which traditional IT people are poor at, and IT vendors don't care about. The first step in resolution is realization. Mapping brings people together to a point where they understand the challenges.
7. Improve ROI and cost-effectiveness by creating satisfied customers
Between paid ads, marketing, and sales, customer acquisition is costly—so retaining customers is important to help boost your return on investment (ROI).
Customer journey mapping provides you with opportunities to improve onboarding and features adoption, which increases customer satisfaction, loyalty, and product advocacy.
Use PX insights tools like Hotjar Heatmaps to spot technical issues that prevent users from signing up for a trial, or identify points when ecommerce customers abandon their shopping carts , which boosts conversions and revenue generation.
8. Get a competitive edge
Mapping tells you exactly how you can improve your customer experience to make your product stand out from the competition. CJMs also reveal product strategy opportunities to differentiate your brand by identifying new ways to provide customers with additional value.
These product experience and user insights help your brand stay relevant, adapt your product and business model as customer needs change, and gain a competitive edge in a moment where having a great product is no longer enough on its own.
Crucially, mapping helps you identify your ‘halo’ customers—the group that, when you land them, makes everyone else sit up and take notice—as well as influencers and early adopters. That’s the first step in learning how to attract more of them.

More customer success for more customers is the most important outcome of strategy and the ROI from any investment in the business. If you can’t describe how this additional success will happen, or what will bring additional customers, I’d say your strategy is a bit light on specifics, risking its credibility and, ultimately, successful execution. Mapping at the value chain level helps bring coherency to a strategy.
9. Improve marketing and product-led growth
Many companies assume the customer journey starts when someone lands on their website or blog. In reality, it starts way before that—often with the customer searching for solutions or doing research in professional groups or community forums.
Mapping the journey from start to finish helps you get to know your users, be a part of their conversations, and create content for all stages of the buyer journey that help convert visitors into paying customers. This process is particularly valuable for businesses with long, complex buyer journeys and high-value products, like the SaaS or B2B customer journey .
Building a CJM also reduces guesswork and helps you validate ideas—from identifying the right channels, messaging, positioning, and content to building credibility and trust with customers.
Use PX insights tools like Hotjar to see where users get blocked—and use the information you glean to make your product itself more intuitive, user-friendly, and well-positioned for growth. The goal here is to make your product (and the user journey within it) so good that it starts to act as its own marketing channel and practically sells itself, which is every team's dream.
10. Minimize future roadblocks
Customer journey mapping requires some time and effort up front, but it increases efficiency and saves resources later on.
Conduct customer interviews and use PX insights tools to collect qualitative and quantitative data and minimize customer roadblocks further down the line, which ultimately helps reduce assumptions across your team and lets you anticipate challenges so you can prevent them.
Pro tip: use Hotjar's Ask tools—like Surveys and Feedback —to gather quantitative and qualitative insights relevant to specific pages on your site, as users are browsing them. This gives you voice-of-the-customer feedback as to why customers are dropping off in the buyer journey, which elements confuse them or get ignored, and what’s stopping them from continuing or converting.

The Hotjar question bank makes it easy to create drag-and-drop surveys
Who should map the customer journey?
Every company, no matter its size or niche, can benefit from mapping the customer journey. Customer journey mapping is particularly useful for giving startups and SMEs a competitive edge.
Aligning yourself more closely with your customers by getting to know and understand their needs and blockers will allow your company to give customers exactly what they want and differentiate you from the competition.
If you don’t understand how and why your customers are choosing you, it’s going to be extremely difficult to attract and retain more customers.
What are the challenges of customer journey mapping?
Customer journey mapping can be a quick and easy process—take a look at our guide to creating a CJM in 2.5 days —but it comes with some challenges:
You need a strong understanding of all your customer profiles and user groups to avoid leaving anyone out. Don’t rely on assumptions: run customer interviews and collect user feedback to inform your user personas and map.
Multiple teams usually need to be involved, which isn’t always easy to organize: get everyone on the same page and share your product experience insights with Hotjar's Slack integration . To get executive teams on board, prepare a presentation outlining the benefits of customer journey mapping and how their involvement will help.
It can be frustrating if you don’t have the resources and staffing to immediately act on the insights revealed by customer journey mapping. However, a strong customer journey map will help you see what to prioritize, and can even help you get buy-in for more resources to make changes.
It can be hard to collect enough data for a thorough CJM, but using Hotjar's PX insights tools makes customer journey map research easy by helping teams understand the online user journey on a granular level
Customer journey mapping is a continuous process
Mapping the customer journey tells you exactly how users interact with your brand, website, and product at different touchpoints—and what they’re doing, thinking, or feeling at each stage.
Your CJM is a living record. Refer back to it regularly during every stage of your product's design, testing, and launch to make sure you’re delivering what your customers really want and need.
This crucial process will help you understand and improve the customer experience, creating customer delight , and boosting adoption and loyalty.
Frequently asked questions about customer journey mapping benefits
What is customer journey mapping.
Customer journey mapping is the process of gathering user data and insights from surveys, interviews, and product experience (PX) insights tools. Teams then use their findings to create a visual representation of how customers interact with their brand, website, or product at different touchpoints.
Why is customer journey mapping important?
Customer journey mapping is important to better understand your customers. By visualizing their actions, thoughts, emotions, and challenges, as they interact with your business, you can make changes to improve their experience.
What are the steps in customer journey mapping?
The steps in customer journey mapping include:
Collecting customer feedback from surveys or interviews
Collecting insights from customer-facing teams
Using product experience (PX) insights tools to understand how users interact with your website or digital product
Creating an empathy map
Creating a customer journey map (CJM) that showcases all the above insights
Customer journey mapping (CJM) guide
Previous chapter
Next chapter
Skip navigation
- Log in to UX Certification

World Leaders in Research-Based User Experience
7 ways to analyze a customer-journey map.

March 22, 2020 2020-03-22
- Email article
- Share on LinkedIn
- Share on Twitter
A customer-journey map is an infographic visualization of the process that a persona segment goes through in order to accomplish a goal. Journey maps are useful in communicating the general narratives and themes uncovered by longitudinal research done to understand how a customer works toward a goal over time.

This journey map includes all the information necessary for understanding and analyzing the user experience of shopping for a new car. In this illustration, we have intentionally left out one key piece of the map — the insights and opportunities gleaned from the map. This section is often found at the bottom of a customer-journey map and highlights how the organization can optimize and improve the customer journey.
In this article we will demonstrate how to analyze a journey map and, thus, how to identify the insights and opportunities for improvement.
In This Article:
Analyzing the journey map.
Longitudinal research and analysis is necessary to create a map like this.
Every journey map will look different because the research insights and the resulting visual depend entirely on the context of the journey, its underlying activities, and the persona completing it. That said, there are 7 common elements you can and should look for when analyzing a customer journey.
1. Look for points in the journey where expectations are not met.
Users go into an interaction with an organization with certain expectations. When the interaction does not meet their expectations, you see pain points in a customer journey. To identify these instances, first reflect on who the persona is. Ask yourself; what is important to this persona, where did she come from before this journey, what has she seen and what does she know already? Putting yourself in the user’s mind space will allow you to understand which interactions conflict with user’s prior ideas and expectations.
Of course, you should look for places where users verbalized their concerns, but also use your logic to assess interactions with no explicit complaints or negative comments.
Sometimes people bring their expectations into the journey from other experiences. For example, users expect that when they pull up to a hotel, the bellman will open the door, because that’s what always happens when you pull up to a hotel with a bellman — it’s the mental model that they have formed for that situation. Some organizations set inaccurate expectations early in the customer journey. Others don’t set expectations at all, forcing users to make assumptions and possibly be disappointed if those assumptions prove wrong.
Find the trouble spot and work backward to identify the triggering factor and how the expectations were (or were not) set. Work to resolve the conflict between expectations and reality.
In the car-buying journey map, there were two clear points where Eric’s expectations weren’t met. These instances are annotated using red numbered circles.

2. Identify any unnecessary touchpoints or interactions.
Are there any steps in the customer journey that could be eliminated in order to streamline the total experience? Look for logical ways to optimize the process to reduce total interaction cost . That may mean removing an existing step that is no longer needed or adding something to the experience that bring efficiency to the overall journey.

3. Identify the low points or points of friction.
When you step back and look at the whole journey, you should be able to see where the user experiences the most pain or friction. These points are usually represented visually as dips in the journey diagram. See where the journey reaches its lowest point and compare it to other low points in the journey. These should be on your shortlist of optimizations. That said, not all fixes are created equal: there can be dependencies and constraints involved. Work with your team to decide which low points should be addressed first and which can come later. (Because of the peak-end rule , the lowest point in a journey will have a particularly ruinous impact on the branding effect of the user experience.)

4. Pinpoint high-friction channel transitions.
Many journeys take place across devices or channels . A lot of times the journey breaks down and friction appears when users change channels. For example, a user receives a newsletter about a specific offering from a company. She’s interested in the offering and clicks the call to action in the newsletter. However, instead of being taken to a landing page detailing that particular offer, the user lands on the company’s homepage. At this point, she has to put in effort to find the offer. Or, another user may begin filling out a form on the mobile phone, but wants to complete it on the laptop when it becomes too laborious. Doing so means losing work and starting over. These channel-transition pain points should be identified and streamlined. Think outside of the box: rather than forcing users to work hard, build a bridge for them to get to the other side easily.

5. Evaluate time spent. In your journey map, provide time durations for the major stages of the journey.
This information gives you another lens for analyzing the experience. Assess how long it takes users to achieve the underlying substeps. Are these times appropriate? Time spent often correlates to the amount of user effort. Call out areas of the journey where time and effort are problematic.

6. Look for moments of truth.
Some points in the journey are so important that the rest of the experience might hinge on them. Think about the personas’ attitudes, needs, and priorities. Is there a make–or–break moment in the journey for that persona? This moment may be where your research shows a lot of emotion or where you see a strong divergence between the paths different users take. If this moment goes well, it can save the experience. For example, think of the first time a car-insurance customer files a claim. She’s been paying her policy responsibly, and now she needs her insurance to come through seamlessly for her. The first interaction in the claim experience might be a moment of truth for this persona. If it goes wrong, the user may move to a competitor. Be sure to look for moments of truth and to call attention to them when you find them.

7. Identify high points or points where expectations are met or exceeded.
Good UX practitioners should always balance their analysis by pointing out things that are working well in any experience. Look at the high points in the journey — the interactions that users are happy with. Where do they express positive thoughts and emotions? These insights are also valuable. You may be able to amplify them or recreate similar experiences elsewhere in the journey.

Whether you’re evaluating journey research for the creation of a map or digesting a map created by another party, it’s important to know what to look for. As the creator of the map, you’ll want to identify and call attention to these important elements through visual emphasis and storytelling. As a consumer of the visualization, apply this checklist like lenses through which to view the map in order to find the most actionable insights.
Related Courses
Journey mapping to understand customer needs.
Capture and communicate UX insights across complex interactions
Omnichannel Journeys and Customer Experience
Create a usable and cohesive cross-channel experience by following guidelines to resolve common user pain points in a multi-channel landscape
Interaction
Customer-Journey Management
Establish and operationalize journey-level experience design work across functional groups for continuous improvement
Related Topics
- Customer Journeys Customer Journeys
Learn More:

Journey Management vs. Service Design
Kim Salazar · 4 min

Types of User Pain Points
Sarah Gibbons · 4 min

What Is Journey Management?
Kim Salazar · 3 min
Related Articles:
How to Conduct Research for Customer Journey-Mapping
Kate Kaplan · 7 min
Good Customer Experience Demands Organizational Fluidity
Kim Salazar · 7 min
Journey Mapping: 9 Frequently Asked Questions
Alita Joyce and Kate Kaplan · 7 min
Remote Customer Journey Mapping
Kate Kaplan · 5 min
Journey Mapping in Real Life: A Survey of UX Practitioners
Customer Journeys and Omnichannel User Experience
Kim Salazar · 6 min

- Business Decision Makers
- News and product updates
- Dynamics 365 Customer Insights
2024 release wave 1: Transforming experiences with Microsoft Copilot and Dynamics 365
- By Lori Lamkin, Corporate Vice President, Customer Experience
- Dynamics 365 Sales
- Microsoft Copilot for Sales
- Content type
In this extraordinary age of AI, we find ourselves on the brink of a profound revolution. Companies are looking for generative AI to solve longstanding problems around customer connection, loyalty, and seller productivity. Businesses are on a journey to become a digital-first business, not only to connect with customers, but to benefit from the advances in AI.
Both winning and retaining customers requires a unified customer understanding and ability to orchestrate experiences across sales, marketing, and service. To deliver exceptional experiences, businesses need a solution that breaks down data silos between applications and departments so sellers, marketers, and service agents can get the right information in the right interface at the right time.

Dynamics 365 2024 release wave 1
Release wave 1 brings new innovations and capabilities to transform your business.
Imagine if your sellers could effortlessly collaborate with contributing stakeholders and had the exact right information at the exact right time to make a persuasive sales pitch that speaks to the needs and wants of each individual customer to cement the sale.
Imagine if your marketing team could create the perfect end-to-end campaign, one that aligns input across departments, that pulls in the perfect target audiences, that includes campaign assets aligned with your brand identity. And instead of doing so in months, being able to create a good draft…in minutes.
Imagine if each time customers interacted with your company, no matter what department or touchpoint they engage with, they felt known, and each interaction built on the last.
With generative AI and our Microsoft Dynamics 365 customer experience solutions, these “imagine ifs” are reality.
The innovative capabilities that are coming to you in Microsoft Copilot for Sales, Microsoft Dynamics 365 Sales, and Microsoft Dynamics 365 Customer Insights will help you elevate the seller experience through AI-driven process transformation, optimize the buying journey with the power of data, and personalize every customer interaction.
Elevate the seller experience through AI-driven process transformation
A recent study of sales professionals showed that up to 70% of their time is used for administrative and non-selling tasks that reduce the quality of their interactions with customers.
With Copilot for Sales and Dynamics 365 Sales, we enable innovative AI-enriched experiences to support sellers as they move through the sales process. We help transform sales teams from just following leads and opportunities into being trusted advisors who can predict and support customer needs.
Copilot for Sales is designed to be an invaluable assistant helping drive productivity and improve sales efficiency. It combines all the unique role-based sales capabilities with Microsoft Copilot for Microsoft 365 to deliver a unified and highly relevant seller experience right within the Microsoft 365 suite of applications, keeping the seller in their flow of work. Sellers can use chat to identify answers to top sales questions, whether it’s to find out more about an account or opportunity, or to view the sales pipeline. We deliver relevant sales context using natural language and prompt-based actions.
Let’s look at some of the newest features within Copilot for Sales , an application for sellers who use either Dynamic 365 Sales or Salesforce but prefer to work within their Microsoft 365 productivity apps to manage their day:
- Enhance email summaries and replies to minimize app switching and provide a response that’s aware of the customer context. Insight related to sales such as buying intent is emphasized, and suggested changes such as updates to sales stages, opportunity budgets, or estimated close dates appear in the side panel allowing instant updates.
- Easily create meeting preparation reports that give you the information you need to engage your customers confidently. You can share the meeting prep with your team members so everyone can be on the same page with knowledge about the customer and the account. Using the power of Copilot in Word combined with Sales insight from your customer relationship management (CRM) application.
- Get immediate AI-generated tips, suggestions, and advice in Microsoft Teams meetings to help sellers concentrate on the meeting dialogue and ensure they can respond quickly to requests and possible challenges, such as competitor references, by surfacing relevant information when and where they need it.
- Generate post-meeting follow-up quickly and easily allowing sellers to follow-up with tasks and notifications that are generated from the Teams intelligent recap screens and review the key questions that need to be answered. Follow-up work with their team members can be managed using deal rooms and planner activities to review task suggestions and assignments ensuring no follow-up is missed.
- Keep systems up to date without the pain of manual effort. Copilot for Sales allows for quick creation of records, such as leads and opportunities, right in the Microsoft 365 surface area. In the Copilot side panel, create new records and update fields using pre-filled suggestions without leaving the screen.
Dynamics 365 Sales continues to be our market-leading CRM solution designed to streamline sales processes, cultivate customer relationships, and expedite deal closures for businesses of all sizes. We bring the power of generative AI right inside this surface area and help sellers transform their CRM interactions to support customer conversations and land deals. With the latest release we’re helping sellers to:
- Transform the CRM sales experience by using the immersive full-screen Copilot view right in Dynamics 365 Sales. Get all key information in one place including pipeline, suggested actions, deals in progress, and real-time insights on key accounts. Sellers can query that information to get further details and insights using natural language and suggested prompts. Use it to get started every day as a homepage for all sellers using Dynamics 365.
- Make the best use of prospecting time with intelligent lead management to make sure that sales development teams are using their time wisely and focusing on leads that have a higher chance of closing quickly. In this release, we’re adding qualification criteria that incorporate signals to help show how interested the customer is. The distribution of those leads is then improved based on seller capacity and our new notification alerts make sure that sellers don’t lose the opportunity to interact when the timing is right.
Optimize the buying journey with the power of data
It all starts with data. Generative AI takes what used to be specialized and trained roles and democratizes them so customer experience (CX) professionals can use and take advantage of the data, insights, and workflows from their CRM system. Generative AI will autonomously assist customers and sellers in their day-to-day experiences to:
- Elevate customer experiences in real time : With Dynamics 365 Customer Insights, CX professionals can now ensure customer profiles and associated insights are updated in real time based on data signals, allowing them to provide the most targeted and personalized experience as they engage with your website or mobile app, which will foster loyalty, increase engagement, enhance satisfaction, and drive higher conversion rates.
- Know your account better with AI-generated account summaries in Dynamics 365 Sales : With integrated data from Dynamics 365 Customer Insights, sellers can now quickly access a comprehensive overview of each account, enabling them to prioritize their work effectively and engage with customers in a more personalized and targeted manner.
- Maximize sales success with AI-suggested past successful deals : In Dynamics 365 Sales, sellers now have the ability to use the collective intelligence from past successful deals to identify and pursue similar opportunities effectively. This AI-driven feature simplifies the decision-making process and increases the likelihood of closing deals quickly. By analyzing personal success stories and industry-specific data, sellers can make well-informed decisions that enhance sales effectiveness. The strategic use of AI suggestions not only improves efficiency but also significantly raises the chances of winning deals, thereby boosting overall sales performance.
Personalize every customer interaction
Marketers and CX professionals are being empowered to go beyond automated spam to creating cross-channel cohesive, conversational experiences that drive loyalty and retention. The innovative capabilities in Dynamics 365 Customer Insights that are releasing in this wave enable CX professionals to:
- Take campaigns from concept to launch in minutes using Copilot in Customer Insights Journeys : With Copilot, instead of breaking down a series of fragmented work items, the team begins by telling Copilot the outcome they want to achieve . In minutes, they’re presented with the new project board, curating ideas for every component central to the campaign: such as segments, content, and journeys, all ready for review. It’s fueled by unified data from all sources of customer data, brand guidelines, past campaigns, and creative briefs.
- Generate unique on-brand creative assets in minutes : No more scouring media libraries or resorting to use of stock images. You can ensure images are on brand and personalized for each audience, generated by Copilot using the new Typeface integration. Copilot allows you to generate variations that then can be used for personalization —no special photo editing abilities required.
- Personalize omnichannel experiences with no code using Optimizely : Dynamics 365 Customer Insights and Optimizely now unlock omnichannel personalization and experimentation capabilities, enabling marketers and citizen developers to personalize every customer touchpoint with no code or prior expertise required. By combining insights and segments from Customer Insights with Optimizely audiences, you can create experiences that are tailored to your customer’s browsing activity, their loyalty, past engagement history, and other real-time signals. Moreover, you can continue the conversation or re-target your visitors by delivering the same consistent experience through customer journeys, based on which Optimizely treatment cohort the customer was part of.
With generative AI and Copilot, we’re revolutionizing the workflow for sellers and CX professionals. First, sending personalized content at every stage of the marketing campaign, improving the quality of sales leads, and next, optimizing the productivity of sellers and enhancing every single engagement with their customers, helping them to close deals faster, all thanks to Copilot. There has never been a more exciting and productive time to be a seller or marketer. We can’t wait for you to experience it.
Learn more about 2024 release wave 1 capabilities
The future of customer experience is here, and it’s driven by cutting-edge AI technology that empowers businesses to better connect with their customers, drive sales, and improve overall satisfaction for both customers and employees. This release wave is truly driving transformative change for customer-facing roles, so get your organization set up today.
To see how all of this comes to life, watch the CX overview segment of the Business Applications Launch Event and check out the 2024 release wave 1 plans to read more about these game-changing capabilities.

Related posts

Microsoft unveils AI features for manufacturers at Hannover Messe 2024

AI-powered innovations enhance customer service with 2024 release wave 1

2024 release wave 1 kicks off with hundreds of AI-powered capabilities for Microsoft Dynamics 365 and Microsoft Power Platform

New Microsoft Dynamics 365 and Microsoft Copilot innovations for supply chain, sales, and service join the 2024 release wave 1
Librarians/Admins
- EBSCOhost Collection Manager
- EBSCO Experience Manager
- EBSCO Connect
- Start your research
- EBSCO Mobile App
Clinical Decisions Users
- DynaMed Decisions
- Dynamic Health
- Waiting Rooms
- NoveList Blog
Enhancing the Discovery Journey: A Closer Look at EBSCO’s New User Interface

Revamping a user interface (UI) is not just cosmetic; there is data and research that informs this evolution. User testing and feedback significantly influenced the refreshed UI in EBSCO Discovery Service (EDS) and EBSCOhost.
Here’s a closer look at how the new UI enhances the four foundational stages of a researcher’s journey: access, search, choose, and use.
Libraries can greatly enhance their service availability by supporting various devices, from computers to smartphones, and making resources accessible to more users, including those who depend on mobile devices for research. Library users also have various accessibility requirements, so following standard accessibility guidelines ensures everyone can use the library.
Following industry-standard accessibility guidelines ensures that all users, including those with disabilities, can use and access library resources efficiently, matching the institutional values of inclusivity and equal access.
We understand that users face several problems during the access phase of the user journey. Some users don't have computers, while others use iPads in class. Some are familiar with the library website, while others avoid it altogether. Research now starts on the open web, and the instructor often gives the resources directly to them
The New UI is designed to be accessible natively across multiple devices and to meet industry-standard accessibility guidelines, ensuring your library users aren’t presented with unnecessary barriers when trying to access your resources.
A user-friendly search process makes library resources more appealing and accessible, leading to more usage and happiness among researchers. By simplifying the task of locating useful information, librarians can better assist users in improving their research methods, creating a culture of independent learning.
When users start their search on the open web, they could be missing your library resources. Although open web research has a modern user interface like EDS, it doesn’t have the robust research functions needed for libraries. They struggle to generate search terms and/or a research topic (when not assigned one) and are looking for the most efficient option.
The New UI is designed to surface the same relevant results in a cleaner interface. There are options for filtering, allowing users to get to their desired results faster.
Librarians can help users trust their research skills and promote academic integrity by making finding and choosing relevant, high-quality resources more straightforward. The opportunity to direct users to the best resources for their topics fosters a more concentrated investigation of subjects, supporting the growth of critical thinking and analytical skills.
Our research indicates that the majority of users gravitate towards full-text, peer-reviewed, at my library, and date-specific filters. Other filters accounted for less than one percent of total usage. Users are often trying to answer a direct question rather than generating or exploring new research questions. They exhibit skimming behavior and want to determine if a resource is worth reading before diving deeper.
The new EDS UI offers a more intuitive interface that displays relevant content and allows the user to interact with it in a more meaningful way.
A personalized research experience helps users manage their projects more effectively. By using tools that promote annotation, organization, and sharing, librarians can help users maximize library resources and improve their overall research outcomes.
Our research found that users will want to easily obtain citations and print out full text for personal use during the last phase of the research journey. They are interested in related resources and information but often doubt their usefulness. They also want to share their research with peers and ingest it into their own personal ecosystem.
The new UI considers how users want to conduct their research. The improvements allow library administrators to customize the default instance of EDS search. Library users can access a prominently displayed personalized dashboard, allowing them to save projects, bookmark resources, and organize their research. These dashboards also sync with the free EBSCO Mobile app, enabling users to access the library anytime and anywhere.
Related Posts

This website will offer limited functionality in this browser. We only support the recent versions of major browsers like Chrome, Firefox, Safari, and Edge.
New ITU case study maps the Moscow ‘smart city’ journey

Moscow reports experience with Key Performance Indicators for Smart Sustainable Cities
A new ITU case study offers an evaluation of Moscow’s progress in meeting the objectives of its ‘smart city’ strategies and the United Nations Sustainable Development Goals (SDGs). The case study , Implementing ITU-T International Standards to Shape Smart Sustainable Cities: The Case of Moscow , was undertaken using the Key Performance Indicators (KPIs) for Smart Sustainable Cities developed by the United for Smart Sustainable Cities (U4SSC) initiativ e .
The ITU case study traces Moscow’s smart city journey from its origins in Moscow’s Information City strategy launched in 2011 to its successor the Smart Moscow 2030 strategy. It highlights the role of Moscow’s Government in coordinating the implementation of a wide array of smart city projects in the city and how these projects have substantially improved the quality of life for city residents. The report assesses Moscow’s smart city performance using U4SSC indicators that measure impact on three dimensions: the economy, environment and society & culture.
Information and communication technology (ICT) is a recognized key contributor to the Moscow economy. Building on its strengths and maintaining ICTs as a strategic lever, Moscow has adopted vibrant policies for ICT development and proliferation. These aspects are clearly reflected in the good performance by Moscow, as presented in the report, within the sub-dimensions of “ICT” and “Productivity”.
The case study also serves as a valuable reference point to other cities in Russia and Commonwealth of Independent State countries – as well as to cities around the world pursuing greater efficiency and sustainability. ITU standardization experts responsible for the refinement of the Key Performance Indicators will also find the case study to be valuable.
RELATED: Dubai reports results from implementing ITU’s Key Performance Indicators for Smart Sustainable Cities
“Home to more than 12 million people, Moscow is the largest urban area on the European continent,” said ITU Secretary-General Houlin Zhao. “Considering the size of Moscow and its population, this case study offers a unique set of lessons learned for other cities around the world developing a ‘smart city’ strategy. I commend Moscow’s leaders for their efforts to share these experiences and this knowledge with the international community, towards creating a ‘smart’ world for everyone, everywhere.”
“Moscow has made a rapid smart city journey from 2011 and we are keen on keeping up with the pace. No matter whether it is Moscow, Singapore or Barcelona – every city has the same task to make their residents’ lives enjoyable, safe and comfortable,” said Strategy and Innovations Advisor to the Chief Information Officer of Moscow, Andrey Belozerov. “We are happy to contribute to this research as it is important to develop universal metrics to access city performances all around the world.”
The findings of the case study will feed into the work of ITU’s Telecommunication Standardization Sector (ITU-T) Study Group 20 , the expert group leading the development of ITU standards for the Internet of Things and smart cities. These standards assist in optimizing the application of ICTs within smart cities, in addition to supporting efficient data processing and management.
RELATED: New ITU case study shares insight into Singapore’s ‘Smart Nation’ strategy
The findings will also be taken up by the U4SSC initiative, which advocates for public policy to ensure that ICTs, and ICT standards in particular, play a definitive role in the transition to Smart Sustainable Cities. U4SSC also promotes the adoption of international standards in reaching the United Nations Sustainable Development Goals and the reporting of associated experiences.
The Moscow case study follows prior smart city case studies of Dubai and Singapore. These have made valuable smart cities experiences and knowledge available to other cities around the world. This reporting also solicits feedback that helps cities to refine their smart city strategies.
U4SSC has developed a ‘Collection methodology for the Key Performance Indicators for Smart Sustainable Cities’ to guide cities in their collection of core data and information necessary to assess their progress in becoming a Smart Sustainable City. It is supported by 16 United Nations bodies, including ITU, and is open to the participation of all stakeholders interested in driving smart city innovation.
The collaboration encouraged by U4SSC has led more than 50 cities to measure their smart city strategies using the U4SSC’s KPIs for Smart Sustainable Cities, which are based on the ITU international standard, ITU Y.4903/L.1603 “Key Performance Indicators for Smart Sustainable Cities to assess the achievement of Sustainable Development Goals” .
This ITU News story was originally distributed as an ITU press release. For more ITU press releases, see the ITU Media Centre .
Related content
National e-waste monitor: namibia 2024, connect with itu standards experts at ofc, can your research support sustainable digital transformation.
This information is available only to people with TIES access.
Privacy Overview
University of Notre Dame
Undergraduate Admissions
Stories & News
- Home ›
- Visit & Engage ›
- Stories & News ›
Breaking Barriers: Mark Metryoos' Journey to Empower First-Generation Students
Published: April 18, 2024
Author: Jessica Frazier
Mark Metryoos ‘25, a first-generation American and college student, had limited expectations regarding the opportunities colleges could provide him.
Originally from Orlando, Florida, Metryoos explored options within his home state, prioritizing financial aid in his college decision-making process. His introduction to Notre Dame came through QuestBridge , an organization aiding talented, low-income, first-generation college students in connecting with esteemed universities and securing funding.
“Through the QuestBridge process I had the opportunity to meet with various advisors at Notre Dame,” says Metryoos. “It was clear how distinctively kind they were. They put so much time, effort, and compassion into all of my questions and concerns. It was clear to me they reflected the people who I would surround myself with if I chose to attend Notre Dame.”
Currently a junior pursuing studies in finance and history , Metryoos has developed a passion for guiding fellow students in their own career discernment path, "Recognizing that my journey to this point has not followed a linear path, I am committed to serving as a resource to assist students in identifying their passions and pursuing them," he says.

As a business student, Metryoos observed the challenges encountered by underrepresented students in comprehending the recruitment process, technical skills, and behavioral expectations necessary to pursue their goals, particularly if they lack familiarity with the field. To address this, he established the Equity in Business Initiative, a campus-wide endeavor dedicated to demystifying the business world for students who have encountered barriers to entry or access gaps.
Initially conceived as a newsletter disseminating informational resources and guides, the initiative hopes to evolve into a website that will serve as a one-stop shop for students to explore business as a career path, providing personalized attention to students interested in exploring opportunities in financial services.
Recognizing the need for financial literacy among first-generation, low-income students, Metryoos, who served as former secretary of the diversity council, spearheaded the development of a financial literacy module. He says, “An area where many of my first-generation low-income (FGLI) peers and I struggle is with money management. Financial literacy often takes a back seat for FGLI students who are primarily focused on maintaining good grades, securing employment, and covering upcoming bills. Recognizing this challenge, I endeavored to enhance financial literacy among students to help them learn how to budget, save, and understand commonly used financial concepts.”
Collaborating with 1stSource Bank, Metryoos facilitated the distribution of resources to students, offering valuable insights into financial management. Additionally, he serves as a mentor in the Building Bridges program and sits on the Executive Board of the First-Gen Career Initiative , providing first-generation students with opportunities to explore career paths while fostering a sense of community and pride.
As a leader on campus, Metryoos advises fellow first-generation students, “Be extremely inquisitive. There’s a lot of resources on campus so ask a lot of questions, participate in different events, and support the people who you meet—that’s key to fostering community and personal growth. Once you become part of Notre Dame, you are forever part of this place.”
Watch the video above to hear from Mark what he thinks makes Notre Dame a special place.
Next-Level Error Handling: How Docker Desktop 4.29 Aims to Simplify Developer Challenges

Kat Tomrushka

Shadi Mokhtar
Imagine you’re deep in the zone, coding away on a groundbreaking project. The ideas are flowing, the coffee’s still warm, and then — bam! An error message pops up, halting your progress like a red light at a busy intersection. We’ve all been there, staring at cryptic codes or vague advice, feeling more like ancient mariners navigating by the stars than modern developers armed with cutting-edge technology.
This scenario is all too familiar in the world of software development. With an arsenal of tools, languages, platforms, and security protocols at our disposal, the complexity of our work environment has skyrocketed. For developers charting the unexplored territories of innovation, encountering errors can feel like facing a tempest with a leaky boat. But fear not, for Docker Desktop sails to the rescue with a lighthouse’s guidance: a new, intuitive prompt that sheds light on the mysterious seas of error messages.

Enhancing Docker Desktop with advanced error management
In our Docker Desktop 4.29 release , we’ve embarked on an ambitious journey to elevate the user experience by fundamentally redefining error management. This initiative goes far beyond simple bug fixes; it aims to create a development environment that is not only more efficient and reliable but also more satisfying for developers. At the heart of these enhancements is our unwavering commitment to empowering users and providing them with the tools they need to recover swiftly from any setbacks they may encounter.
This strategic update is built around a core objective: pivoting Docker Desktop toward a model that supports self-service troubleshooting and fosters user resilience. By reimagining errors as opportunities for learning and growth, we’re doing more than just solving technical problems. We’re transforming how developers interact with Docker Desktop, enabling them to overcome challenges confidently and enhance their skills in the process. The changes introduced in Docker Desktop 4.29 signify a significant leap forward in our mission to address user issues and enhance their ability to navigate the complexities of software development with ease and efficiency.
Bridging the gap: From frustration to resolution
Previously, encountering an error in Docker Desktop could feel like reaching a dead end. Users were often greeted with cryptic error codes or minimal guidance, lacking the necessary context for a swift resolution. This outdated approach impeded user experience, efficiency, and overall satisfaction. The contrast with our new system couldn’t be more stark: Users now receive actionable insights when an error arises, ensuring every issue is a step toward a solution (Figure 1).

Empowering users, reducing support tickets
This latest update introduces an intuitive error management interface, direct diagnostic uploads, and self-service remediation options. These enhancements make troubleshooting more accessible and reduce the need for support inquiries, improving Docker Desktop’s usability and reliability specifically in the following ways:
1. Enhanced error interface: Introducing an updated error interface that combines raw error codes with helpful explanatory text, including links for streamlined support. This not only makes troubleshooting more accessible but also significantly enhances the support process.
2. Direct diagnostic uploads: Users can now easily collect and upload diagnostics directly from the error screen. This feature enhances our support and troubleshooting capabilities, making it easier for users to get the help they need without navigating away from the error context.
3. Reset and exit options: Recognizing that some situations may require more drastic measures, the updated error interface also allows users to reset the application to factory settings or exit the application directly from the error screen (Figure 2).

4. Self-Service Options: For errors within the user’s ability to remedy, the error message now provides a user-friendly technical error description accompanied by clear, actionable buttons for immediate remediation. This reduces the need for support tickets and fosters a sense of user empowerment.

This update is evidence of our continuous focus on refining and enhancing our Docker Desktop users’ experiences — and there are more updates to come. We’re committed to making every aspect of application development as intuitive and empowering as possible. Look for further improvements as we continue to advance the state of user support and error remediation that supports sky-rocketing your innovation trajectory and productivity.
- Read the Docker Desktop 4.29 announcement to learn more about the advancements in the latest release.
- Authenticate and update to receive your subscription level ‘s newest Docker Desktop features.
- New to Docker? Create an accoun t.
- Read the Docker Desktop Release Notes .
- Learn about Docker Build Cloud and how you can leverage cloud resources directly from Docker Desktop.
- Subscribe to the Docker Newsletter .
- Have questions? The Docker community is here to help .
0 thoughts on "Next-Level Error Handling: How Docker Desktop 4.29 Aims to Simplify Developer Challenges"
AI Trends Report 2024: AI's Growing Role in Software Development
Docker desktop 4.29: docker socket mount permissions in eci, advanced error management, moby 26, and new beta features , get started with the latest updates for dockerfile syntax (v1.7.0).
Apr 10, 2024
- Engineering
Artcourt Moscow Center (f. Courtyard Moscow City Center)

Guest Reviews
Services & amenities.

Business Deluxe Twin

Business Deluxe

Standard Twin Room

Standard King Room

Superior King Room

Superior Twin Room
Guest reviews (71).

- Cleanliness 4.7
- Amenities 4.5
- Location 4.6
- Service 4.7
Property Policies
Property description.
- Opened: 2005
- Number of Rooms: 218

Frequently Asked Questions
How much does it cost to stay at artcourt moscow center (f. courtyard moscow city center), what is the closest airport to artcourt moscow center (f. courtyard moscow city center), what are the check-in and check-out times at artcourt moscow center (f. courtyard moscow city center), does artcourt moscow center (f. courtyard moscow city center) provide airport transfer services, what amenities and services does artcourt moscow center (f. courtyard moscow city center) have, does artcourt moscow center (f. courtyard moscow city center) have a swimming pool, does artcourt moscow center (f. courtyard moscow city center) have fitness amenities, does artcourt moscow center (f. courtyard moscow city center) provide wi-fi, does artcourt moscow center (f. courtyard moscow city center) have non-smoking rooms, does artcourt moscow center (f. courtyard moscow city center) provide breakfast, about this property, popular hotels, popular attractions, explore more.

This content requires the base game Girls of The Tower on Steam in order to play.

Sign in to add this item to your wishlist, follow it, or mark it as ignored
Sign in to see reasons why you may or may not like this based on your games, friends, and curators you follow.

This product does not have support for your local language. Please review the supported language list below before purchasing
Downloadable Content
Planned release date: 26 apr, 2024.
This game plans to unlock in approximately 6 days
About This Content
Mature content description.
The developers describe the content like this:
Game contains sensitive contents such as partial nudity or sexual content, as well as alcohol use, may not be suitable for all age ranges.
System Requirements
- OS *: Windows 7
- Processor: Intel Core i5
- Memory: 4 GB RAM
- Graphics: GTX 1060
- Storage: 2 GB available space
More like this
You can write your own review for this product to share your experience with the community. Use the area above the purchase buttons on this page to write your review.

You can use this widget-maker to generate a bit of HTML that can be embedded in your website to easily allow customers to purchase this game on Steam.
Enter up to 375 characters to add a description to your widget:
Copy and paste the HTML below into your website to make the above widget appear

Popular user-defined tags for this product: (?)
Sign in to add your own tags to this product.


IMAGES
VIDEO
COMMENTS
User journey mapping is a powerful tool for understanding user behavior and creating experiences that meet their needs. By visualizing the steps that users take when interacting with a product or service, user journey mapping can help identify pain points, opportunities for improvement, and areas of friction in the user experience.
Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad. To see how this works, consider a practical example.
6. Make the customer journey map accessible to cross-functional teams. Customer journey maps aren't very valuable in a silo. However, creating a journey map is convenient for cross-functional teams to provide feedback. Afterward, make a copy of the map accessible to each team so they always keep the customer in mind.
The main job of a UX designer is to make products intuitive, functional, and enjoyable to use. By creating a user journey map, you're thinking about a product from a potential customer's point of view. This can help in several ways. User journey maps foster a user-centric mentality. You'll focus on how a user might think and feel while ...
The user journey map, also known as customer journey map or user experience journey map is a way to visually structure your knowledge of potential users and how they experience a service.. Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high-level inventory that helps discover strategic ...
5. Map the customer journey. Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users' reactions across your entire service blueprint. To represent your users' emotional states at each touchpoint, graph their correspondences like this:
A user journey map can be a framework within which to communicate research findings during a discovery phase. They are great tools when user research is done to understand how a customer or an employee experiences a process or journey-maybe the team went into identify opportunities for improvement in a sales process or to find where to make changes in an onboarding journey or to plan out a ...
TL;DR. A user journey map is a visual representation of the experience users go through interacting with your product.; User journey maps, along with buyer journey maps, make up the entire customer journey maps.; Some important components of user journey maps are user personas, scenarios & expectations, journey phases, actions, mindsets, emotions, and opportunities.
Customer Journey Maps: What They Are and How to Build One. Customer journey maps are a visual storytelling tool used to help designers empathize with users and identify actionable opportunities for providing a better user experience. authors are vetted experts in their fields and write on topics in which they have demonstrated experience.
Here is how we come up with the five components of the journey map. 1. The actor or persona. An actor is a depiction of a real person (an existing or a potential customer) trying to accomplish a goal. In our example, it's Sarah. Image by Thuwarakesh Murallie. Define the characteristics of your personas.
Definition of a Journey Map. Definition: A journey map is a visualization of the process that a person goes through in order to accomplish a goal. In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative.
5. Map the journey with Post-its and pens before digitizing it and sharing it across the company. 2. Rail Europe's B2C journey map. Rail Europe's customer journey map includes interactions before, during, and after a trip. B2C ecommerce travel provider Rail Europe gives customers an easy way to book rail tickets online.
The "Opportunities" part of a user journey map is where you'll hypothesize ways to optimize the user experience. Treat this section like a brain dump for all the things you can do to improve the user journey. Once you've got a list of ideas, you can look around for case studies and research to back up your hypotheses. ...
Opportunities of a customer journey map are desired outcomes. Maps should include key components, which can depend on the goal of the user journey mapping initiative. Opportunities are also insights gained from mapping—they speak to how the user experience can be optimized.
User journey mapping is a valuable tool in UX design, helping designers understand the needs, goals, and pain points of users, identify opportunities for improvement, and align stakeholders. By following the steps outlined in this article, designers can create effective user journey maps that inform design decisions and improve the user experience.
Analysis and opportunities . With the user journey map in hand, UX and marketing professionals can analyze the user's process holistically. This helps identify opportunities for improving the user experience, such as simplifying a complex checkout process, providing clearer information, or offering proactive support. ...
Customer journey mapping provides you with opportunities to improve onboarding and features adoption, which increases customer satisfaction, loyalty, and product advocacy. Use PX insights tools like Hotjar Heatmaps to spot technical issues that prevent users from signing up for a trial, or identify points when ecommerce customers abandon their ...
User journey maps reveal opportunities to improve user interactions. User Journey Mapping is a pivotal tool in user experience design. If you've ever wondered how businesses seem to read their customers' minds, crafting experiences that resonate just right, the answer often lies in the lines of a user journey map. ...
A customer-journey map is an infographic visualization of the process that a persona segment goes through in order to accomplish a goal. Journey maps are useful in communicating the general narratives and themes uncovered by longitudinal research done to understand how a customer works toward a goal over time.. This journey map communicates the various steps in the process of researching ...
For customer success (CS), a user journey map shows what the typical customer experience is like, and in so doing reveals opportunities for improvement. For sales and marketing, the first few stages of the user journey map are especially relevant.
I am a Web Designer passionate about design and technology, user experience and interfaces. Most of my time I spend working on Web and Mobile projects, creating tools to make life easier for users and developers.<br><br>My main focus is Web medium - Web sites, Web Apps and E-commerce. <br><br>I use WordPress and WooCommerce as a framework. Heavy customisation, including custom plugins and ...
The innovative capabilities that are coming to you in Microsoft Copilot for Sales, Microsoft Dynamics 365 Sales, and Microsoft Dynamics 365 Customer Insights will help you elevate the seller experience through AI-driven process transformation, optimize the buying journey with the power of data, and personalize every customer interaction.
Revamping a user interface (UI) is not just cosmetic; there is data and research that informs this evolution. User testing and feedback significantly influenced the refreshed UI in EBSCO Discovery Service (EDS) and EBSCOhost.. Here's a closer look at how the new UI enhances the four foundational stages of a researcher's journey: access, search, choose, and use.
A new ITU case study offers an evaluation of Moscow's progress in meeting the objectives of its 'smart city' strategies and the United Nations Sustainable Development Goals (SDGs). The case study , Implementing ITU-T International Standards to Shape Smart Sustainable Cities: The Case of Moscow, was undertaken using the Key Performance ...
Mark Metryoos '25, a first-generation American and college student, had limited expectations regarding the opportunities colleges could provide him. Originally from Orlando, Florida, Metryoos explored options within his home state, prioritizing financial aid in his college decision-making process.
Pullman is a city of 36,000 people located in the beautiful rolling wheat fields of eastern Washington about 70 miles south of Spokane, Washington. Pullman is home to Washington State University and is 7 miles away from the University of Idaho in Moscow, Idaho. Job Type: Full-time. Pay: $23.00 - $28.00 per hour. Benefits: 401 (k) 401 (k) matching.
This strategic update is built around a core objective: pivoting Docker Desktop toward a model that supports self-service troubleshooting and fosters user resilience. By reimagining errors as opportunities for learning and growth, we're doing more than just solving technical problems.
The closest airport is Sheremetyevo Airport. It is 33.3 km from the hotel and approximately a 42minutes journey by taxi. What are the check-in and check-out times at Artcourt Moscow Center (f. Courtyard Moscow City Center)? The check-in time is after 15:00 and the check-out time is before 12:00. Does Artcourt Moscow Center (f.
The Path of Chaos brings forth brand new challenges. At the journey's end, you will uncover the twisted truth of this chaos and witness Jeffrey's new form, warped by chaos! More Minions and New Bonds In the Path of Chaos, players can select original monsters as minions, and even acquire monster bosses in the Chaos Shop!